史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况。基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现。我个人是不太推荐使用hack的,要知道一名好的前端,要尽可能不使用hack的情况下实现需求,做到较好的用户体验。可是啊,现实太残酷,浏览器厂商之间历史遗留的问题让我们在目标需求下不得不向hack妥协,虽然这只是个别情况。今天,结合自己的经验和理解,做了几个demo把IE6~IE10和其他标准浏览器的CSS hack做一个总结,也许本文应该是目前最全面的hack总结了吧。
什么是CSS hack
由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
CSS hack的原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
CSS hack分类
CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
- 属性前缀法(即类内部Hack):例如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9",但firefox前述三个都不能认识。
- 选择器前缀法(即选择器Hack):例如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
- IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): <!--[if IE]>IE浏览器显示的内容 <![endif]-->,针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
CSS hack书写顺序,一般是将适用范围广、被识别能力强的CSS定义在前面。
CSS hack方式一:条件注释法
这种方式是IE浏览器专有的Hack方式,微软官方推荐使用的hack方式。举例如下
只在IE下生效 <!--[if IE]> 这段文字只在IE浏览器显示 <![endif]--> 只在IE6下生效 <!--[if IE 6]> 这段文字只在IE6浏览器显示 <![endif]--> 只在IE6以上版本生效 <!--[if gte IE 6]> 这段文字只在IE6以上(包括)版本IE浏览器显示 <![endif]--> 只在IE8上不生效 <!--[if ! IE 8]> 这段文字在非IE8浏览器显示 <![endif]--> 非IE浏览器生效 <!--[if !IE]> 这段文字只在非IE浏览器显示 <![endif]-->
CSS hack方式二:类内属性前缀法
属性前缀法是在CSS样式属性名前加上一些只有特定浏览器才能识别的hack前缀,以达到预期的页面展现效果。
IE浏览器各版本 CSS hack 对照表
| hack | 写法 | 实例 | IE6(S) | IE6(Q) | IE7(S) | IE7(Q) | IE8(S) | IE8(Q) | IE9(S) | IE9(Q) | IE10(S) | IE10(Q) |
| * | *color | 青色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| + | +color | 绿色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| - | -color | 黄色 | Y | Y | N | N | N | N | N | N | N | N |
| _ | _color | 蓝色 | Y | Y | N | Y | N | Y | N | Y | N | N |
| # | #color | 紫色 | Y | Y | Y | Y | N | Y | N | Y | N | Y |
| \0 | color:red\0 | 红色 | N | N | N | N | Y | N | Y | N | Y | N |
| \9\0 | color:red\9\0 | 粉色 | N | N | N | N | N | N | Y | N | Y | N |
| !important | color:blue !important;color:green; | 棕色 | N | N | Y | N | Y | N | Y | N | Y | Y |
说明:在标准模式中
- “-″减号是IE6专有的hack
- “\9″ IE6/IE7/IE8/IE9/IE10都生效
- “\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
- “\9\0″ 只对IE9/IE10生效,是IE9/10的hack
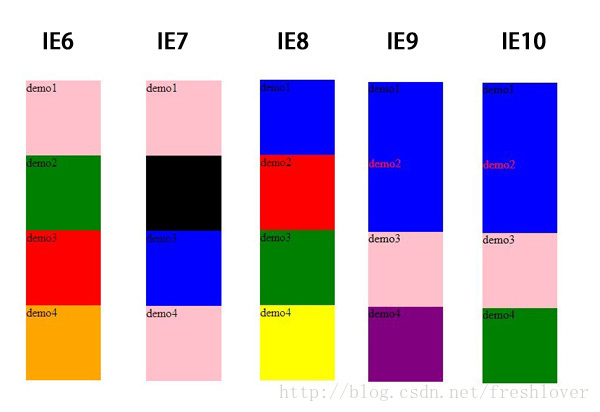
demo如下
- <script type="text/javascript">
- //alert(document.compatMode);
- </script>
- <style type="text/css">
- body:nth-of-type(1) .iehack{
- color: #F00;/* 对Windows IE9/Firefox 7+/Opera 10+/所有Chrome/Safari的CSS hack ,选择器也适用几乎全部Mobile/Linux/Mac browser*/
- }
- .demo1,.demo2,.demo3,.demo4{
- width:100px;
- height:100px;
- }
- .hack{
- /*demo1 */
- /*demo1 注意顺序,否则IE6/7下可能无法正确显示,导致结果显示为白色背景*/
- background-color:red; /* All browsers */
- background-color:blue !important;/* All browsers but IE6 */
- *background-color:black; /* IE6, IE7 */
- +background-color:yellow;/* IE6, IE7*/
- background-color:gray\9; /* IE6, IE7, IE8, IE9, IE10 */
- background-color:purple\0; /* IE8, IE9, IE10 */
- background-color:orange\9\0;/*IE9, IE10*/
- _background-color:green; /* Only works in IE6 */
- *+background-color:pink; /* WARNING: Only works in IE7 ? Is it right? */
- }
- /*可以通过javascript检测IE10,然后给IE10的<html>标签加上class=”ie10″ 这个类 */
- .ie10 #hack{
- color:red; /* Only works in IE10 */
- }
- /*demo2*/
- .iehack{
- /*该demo实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
- IE6显示为:绿色,
- IE7显示为:黑色,
- IE8显示为:红色,
- IE9显示为:蓝色,
- Firefox/Chrome显示为:橘色,
- (本例IE10效果同IE9,Opera最新版效果同IE8)
- */
- background-color:orange; /* all - for Firefox/Chrome */
- background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
- background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
- *background-color:black; /* ie 6/7 - for ie7 */
- _background-color:green; /* ie 6 - for ie6 */
- }
- /*demo3
- 实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
- IE6显示为:红色,
- IE7显示为:蓝色,
- IE8显示为:绿色,
- IE9显示为:粉色,
- Firefox/Chrome显示为:橘色,
- (本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
- */
- .element {
- background-color:orange; /* all IE/FF/CH/OP*/
- }
- .element {
- *background-color: blue; /* IE6+7, doesn't work in IE8/9 as IE7 */
- }
- .element {
- _background-color: red; /* IE6 */
- }
- .element {
- background-color: green\0; /* IE8+9+10 */
- }
- :root .element { background-color:pink\0; } /* IE9+10 */
- /*demo4*/
- /*
- 该实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
- IE6显示为:橘色,
- IE7显示为:粉色,
- IE8显示为:黄色,
- IE9显示为:紫色,
- IE10显示为:绿色,
- Firefox显示为:蓝色,
- Opera显示为:黑色,
- Safari/Chrome显示为:灰色,
- */
- .hacktest{
- background-color:blue; /* 都识别,此处针对firefox */
- background-color:red\9; /*all ie*/
- background-color:yellow\0; /*for IE8/IE9/10 最新版opera也认识*/
- +background-color:pink; /*for ie6/7*/
- _background-color:orange; /*for ie6*/
- }
- @media screen and (min-width:0){
- .hacktest {background-color:black\0;} /*opera*/
- }
- @media screen and (min-width:0) {
- .hacktest { background-color:purple\9; }/* for IE9/IE10 PS:国外有些习惯常写作\0,根本没考虑Opera也认识\0的实际 */
- }
- @media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
- .hacktest { background-color:green; } /* for IE10+ 此写法可以适配到高对比度和默认模式,故可覆盖所有ie10的模式 */
- }
- @media screen and (-webkit-min-device-pixel-ratio:0){ .hacktest {background-color:gray;} } /*for Chrome/Safari*/
- /* #963棕色 :root is for IE9/IE10, 优先级高于@media, 慎用!如果二者合用,必要时在@media样式加入 !important 才能区分IE9和IE10 */
- /*
- :root .hacktest { background-color:#963\9; }
- */
- </style>
demo1是测试不同IE浏览器下hack 的显示效果
IE6显示为:粉色,
IE7显示为:粉色,
IE8显示为:蓝色,
IE9显示为:蓝色,
Firefox/Chrome/Opera显示为:蓝色,
若去掉其中的!important属性定义,则IE6/7仍然是粉色,IE8是紫色,IE9/10为橙色,Firefox/Chrome变为红色,Opera是紫色。是不是有些奇怪:除了IE6以外,其他所有的表现都符合我们的期待。那为何IE6表现的颜色不是_的绿色而是*+background-color:pink的粉色呢?其实是最后一句所谓的IE7私有hack惹的祸?不是说*+是IE7的专有hack吗???错,你可能太粗心了!我们常说的IE7专有*+hack的格式是*+html selector,而不是上面的直接在属性上加*+前缀。如果是为IE7定制特殊样式,应该这样使用:
*+html #ie7test { /* IE7 only*/
color:green;
}
经过测试,我发现属性前缀*+只有IE6和IE7认识。而*+html selector只有IE7认识。所以我们在使用时候一定要特别注意。
demo2实例是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:绿色,
IE7显示为:黑色,
IE8显示为:红色,
IE9显示为:蓝色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果同IE8)
demo3实例也是用于区分标准模式下ie6~ie9和Firefox/Chrome的hack,注意顺序
IE6显示为:红色,
IE7显示为:蓝色,
IE8显示为:绿色,
IE9显示为:粉色,
Firefox/Chrome显示为:橘色,
(本例IE10效果同IE9,Opera最新版效果也同IE9为粉色)
demo4实例是用于区分标准模式下ie6~ie10和Opera/Firefox/Chrome的hack,本例特别要注意顺序
IE6显示为:橘色,
IE7显示为:粉色,
IE8显示为:黄色,
IE9显示为:紫色,
IE10显示为:绿色,
Firefox显示为:蓝色,
Opera显示为:黑色,
Safari/Chrome显示为:灰色,
CSS hack方式三:选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
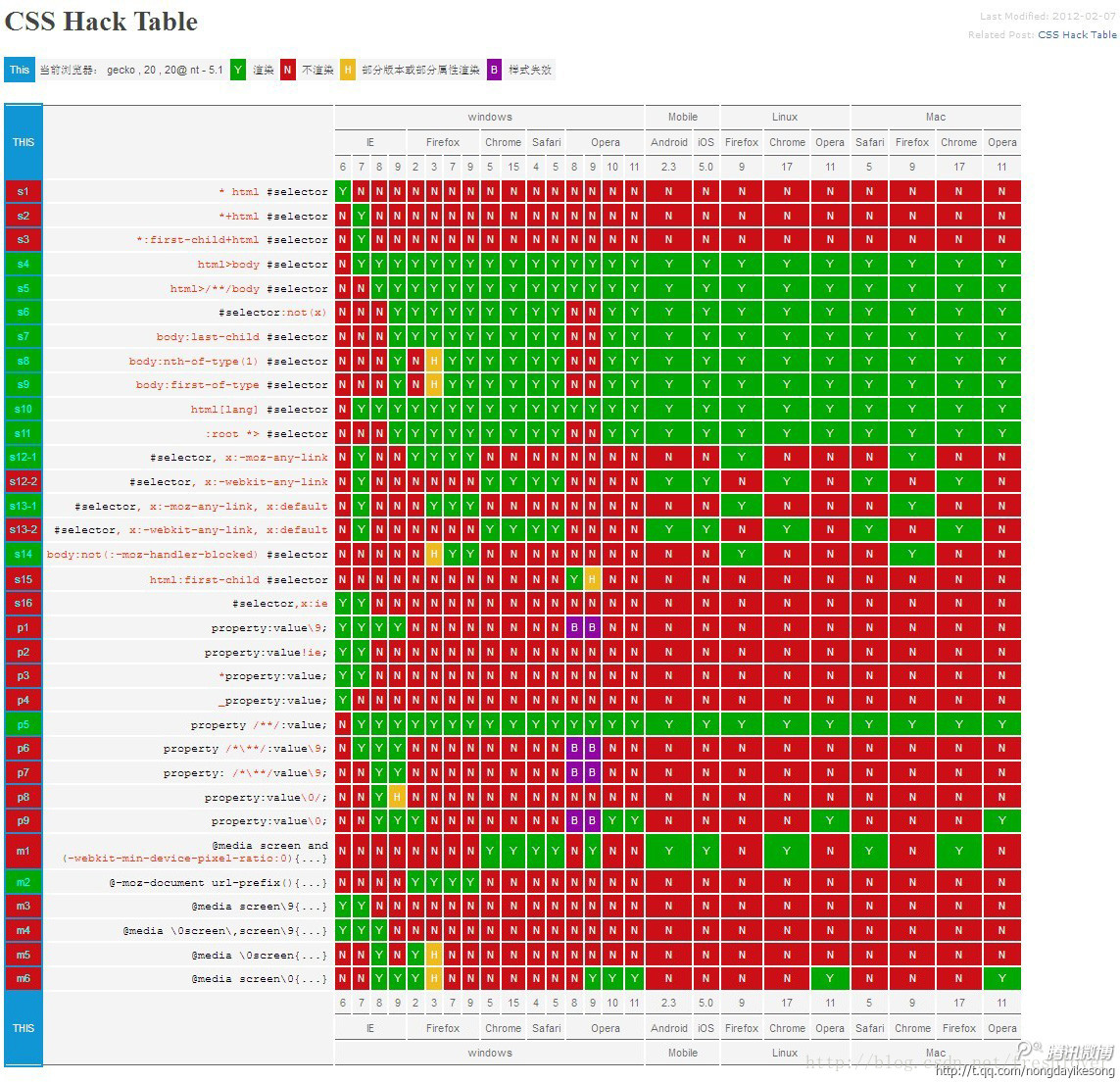
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),衍生出更多的hack方式,具体的可以参考下表:
CSS3选择器结合JavaScript的Hack
我们用IE10进行举例:
由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用javascript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。
JavaScript代码:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );
CSS3匹配代码:
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}
CSS hack利弊
一般情况下,我们尽量避免使用CSS hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用了大量CSS3新属性在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让IE8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的IE hack,必将减轻我们编码的复杂度,少做无用功。
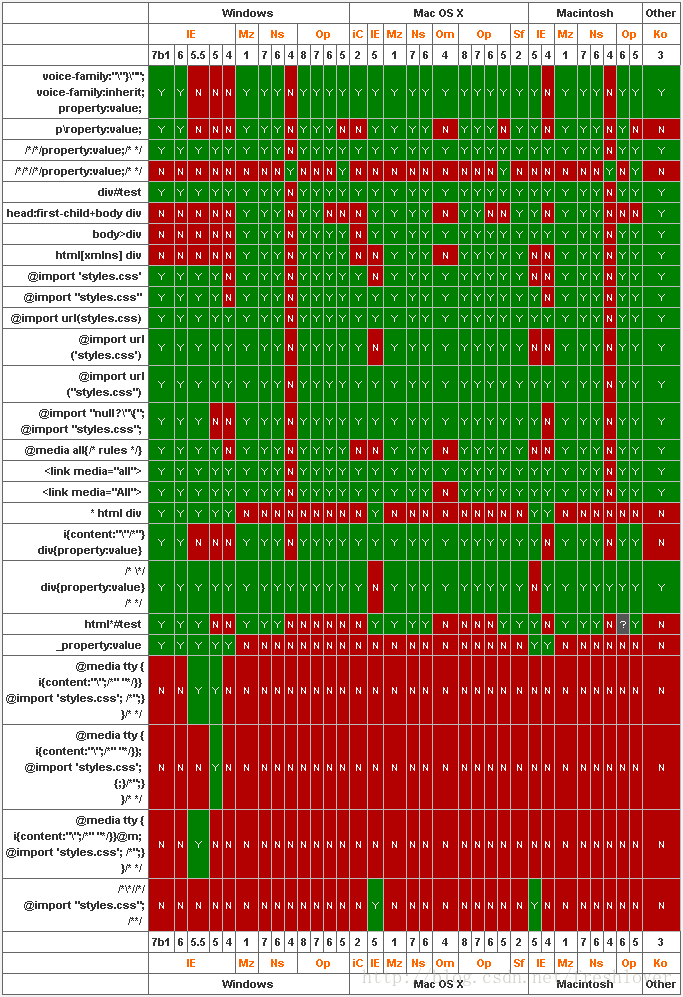
最后补上一张引自国外某大牛总结的CSS hack表,这时一张6年前的旧知识汇总表了,放在这里仅供需要时候方便参考。
说明:本文测试环境为IE6~IE10,Chrome 29.0.1547.66 m,Firefox 20.0.1 ,Opera 12.02等。一边工作,一边总结,总结了几天写下整理好,今天把它分享出来,文中难免有纰漏,如大侠发现请及时告知!
转载请注明来自CSDN freshlover的博客专栏《史上最全CSS Hack方式一览》
jQuery 图片轮播的代码分离

<div id="scrollPics">
<ul class="slider" >
<li><img src="data:images/ads/1.gif"/></li>
<li><img src="data:images/ads/2.gif"/></li>
<li><img src="data:images/ads/3.gif"/></li>
<li><img src="data:images/ads/4.gif"/></li>
<li><img src="data:images/ads/5.gif"/></li>
</ul>
<ul class="num" >
<li class="on">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>

css代码:

#scrollPics{
height: 150px;
width: 100%;
margin-bottom: 10px;
overflow: hidden;
position:relative;
}
.num{
position:absolute;
right:5px;
bottom:5px;
}
#scrollPics .num li{
float: left;
color: #FF7300;
text-align: center;
line-height: 16px;
width: 16px;
height: 16px;
cursor: pointer;
overflow: hidden;
margin: 3px 1px;
border: 1px solid #FF7300;
background-color: #fff;
}
#scrollPics .num li.on{
color: #fff;
line-height: 21px;
width: 21px;
height: 21px;
font-size: 16px;
margin: 0 1px;
border: 0;
background-color: #FF7300;
font-weight: bold;
}


//滚动广告
var len = $(".num > li").length;
var index = 0; //图片序号
var adTimer;
$(".num li").mouseover(function() {
index = $(".num li").index(this); //获取鼠标悬浮 li 的index
showImg(index);
}).eq(0).mouseover();
//滑入停止动画,滑出开始动画.
$('#scrollPics').hover(function() {
clearInterval(adTimer);
}, function() {
adTimer = setInterval(function() {
showImg(index)
index++;
if (index == len) { //最后一张图片之后,转到第一张
index = 0;
}
}, 3000);
}).trigger("mouseleave");
function showImg(index) {
var adHeight = $("#scrollPics>ul>li:first").height();
$(".slider").stop(true, false).animate({
"marginTop": -adHeight * index + "px" //改变 marginTop 属性的值达到轮播的效果
}, 1000);
$(".num li").removeClass("on")
.eq(index).addClass("on");
}

JQuery中的动画
一、show()方法和hide()方法
这两种方法是jQuery动画的最基本方法。当为元素调用show方法时相当于将该元素的display样式改为block或者inline,同理,如果当元素调用hide方法时,相当于将该元素的样式改为none;因此:$("element").hide()等同于$("element").css("display","none");
ps:hide()方法在将内容的display属性设置为none之前,会记住原先的display属性(除了none之外的值),当调用show()方法是,会根据hide()方法记住的display属性来显示元素。
show()方法和hide()方法在没有带任何参数的情况下,作用是立即显示或者隐藏匹配的元素,不会有任何动画。如果希望元素能动起来,我们可以为其指定一个速度参数,如$("element").hide("fast")这里的fast是一个速度关键字,记住使用关键字时都要给它加上引号,一共有3个速度关键字:fast==200毫秒,normal==400毫秒,slow==600毫秒。不仅如此我们还可以显示的指定一个具体的数值,单位是毫秒。如$("element").hide(1000);
show()和hide()方法在执行过程中会同时增加/减少内容的高度,宽度和不透明度,直到它们完全显示或消失。
二、fadeIn()方法和fadeOut()方法
与show()方法不同的是,fadeIn()方法和fadeOut()方法只改变元素的不透明度。
fadeOut()方法指在指定的一段时间内降低元素的不透明度,直到元素完全消失。fadeIn()则刚好相反。(经常搞混这两个那个是显示哪个是隐藏,这么记:我们叫人出去一般都吼out,然后他就消失了,当你对一个人说come in,他就出现在你面前了)
三、slideUp()方法和slideDown()方法
slideUp()方法和sildeDown()方法指在一段时间内改变元素的高度。slideUp()方法呢是指匹配的元素从下往上慢慢消失。slideDown()呢是指匹配的元素从上往下慢慢显示;这个还比较好记。
四、自定义动画方法animate()
在很多情况下,上面的三种方法无法满足用户的各种需求,那么久需要对元素有更多的控制,在jQuery中可以使用animate()方法来自定义动画;其语法结构:
animate(params,speed,callback);
//params:一个包含样式属性及值的映射,比如{property1:"value1",property2:"value2",....}
//speed:速度参数,可选。
//callback:在动画完成时执行的函数,可选
这里来详细了解哈callback的用法。如以下代码:
其实这段代码的本意是:在点击a元素后,让该元素在3秒内先向距左200px,同时高度改为300px,不透明度变为1,然后完成上面的动作后该元素在又一个3秒内距上200px,高度变为300px,最后在为该元素设置border。但是上面的代码并不能够达到预期的值,实际上在刚开始执行动画的时候,css()方法就执行了,原因是css()方法并不会出现在动画队列中,而是立即执行,那么怎么改动代码才能实现预期的效果呢?这是就可以使用回调函数了。如下:

$(function(){
$("#a").click(function(){
$(this).animate({left:"200px",height:"300px",opacity:"1"},3000)
.animate({top:"200px",width:"300px"},3000,function(){
$(this).css("border":"5px solid blue");
})
}}
})

它的作用就是在前面的动画执行完成后,才开始做function内的事情。
PS:callback回调函数适用于jQuery所有的动画效果方法。
五、停止动画和判断是否处于动画状态
很多时候都需要停止匹配元素正在进行的动画,如果需要某处停止动画,需要使用stop()方法,其语法结构:stop([clearQueue],[gotoEnd]);其中clearQueue和gotoEnd()都是可选参数,它们均为Boolean值,其中clearQueue代表是否要清空未执行的动画队列,gotoEnd代表是否将正在执行的动画跳转到末状态。当然如果直接使用stop()方法,则会立即停止当前正在进行的动画,如果接下来还有动画等待继续,则以当前状态开始接下来的动画。
六、判断元素是否处于动画状态
在使用animate()方法的时候,要避免动画积累而导致的动画与用户的行为不一致,当用户快速在某个元素上执行animate()动画时,就会出现动画积累。解决的方法是判断元素是否处于动画状态,如果元素不处于动画状态,才为元素添加新的动画,否则不添加。代码如下:
if(!$(element).is(":animate")){
//如果当前元素没有进行动画,则添加新动画
}
//这个判断方法经常在animate()动画中被使用,所以需要特别注意
七、延迟动画
在动画执行过程中如果想对动画进行延迟操作,那么可以调用delay()方法。使用方法如下:

$(this).animate({left:"400px",height:"200px"},3000).delay(1000)

delay()方法允许我们将队列中的函数延时执行,它既可以推迟动画队列中函数的执行,也可以自定义队列。
八、其他动画方法
除了上面的提到的方法以外,jQuery中还有4个专门用于交互的动画方法。toggle(speed,[callback]),slideToggle(speed,[easing],[callback]),fadeTo(speed,opacity,[callback]),fadeToggle(speed,[easing],[callback]).
(1)toggle()方法:它可以切换元素的可见状态,如果元素可见,则切换为隐藏,如果元素隐藏,则切换为显示。实际上:


$("#a").click(function(){
$(this).next().toggle();
})
//等价于
$("#a").toggle(function(){
$(this).next().show();
},function(){
$(this).next().hide();
})
//这种写法在1.9版本的jQuery库里会出现问题


总结:
(1)一组元素上的动画效果
当在一个animate()方法中应用多个属性时,动画时同时发生的。当以链式的写法应用动画方法时,动画是按照顺序发生的(除非queue的选项值为false)
(2)多组元素上的动画效果
默认情况下,动画都是同时发生的。当以回调的形式应用动画时(包括动画的回调函数和queue()方法的回调函数),动画是按照回调顺序发生的。
另外,在动画方法中要考虑其他非动画方法会会插队,例如css()方法,要使非动画方法也按照顺序执行,需要把这些方法写在动画方法的回调函数中或者queue()方法中。
C#中Trim()、TrimStart()、TrimEnd()的用法
C#中Trim()、TrimStart()、TrimEnd()的用法:
这三个方法用于删除字符串头尾出现的某些字符。Trim()删除字符串头部及尾部出现的空格,删除的过程为从外到内,直到碰到一个非空格的字符为止,所以不管前后有多少个连续的空格都会被删除掉。TrimStart()只删除字符串的头部的空格。TrimEnd()只删除字符串尾部的空格。
如果这三个函数带上字符型数组的参数,则是删除字符型数组中出现的任意字符。如Trim("abcd".ToCharArray())就是删除字符串头部及尾部出现的a或b或c或d字符,删除的过程直到碰到一个既不是a也不是b也不是c也不是d的字符才结束。
这里最容易引起的误会就是以为删除的是"abcd"字符串。如下例:
string s = " from dual union all ";
s = s.Trim().TrimEnd("union all".ToCharArray());
可能有人以为上面s的最终结果是"from dual",但真正的结果是"from d"。需要注意的是这种写法执行的删除对象是字符数组中出现的任意字符,而不是这些字符连在一起组成的字符串!
一般TRIM函数用法:
Trim() 功能删除字符串首部和尾部的空格。 语法Trim ( string ) 参数string:string类型,指定要删除首部和尾部空格的字符串返回值String。函数执行成功时返回删除了string字符串首部和尾部空格的字符串,发生错误时返回空字符串("")。如果任何参数的值为NULL,Trim()函数返回NULL。 ======================================================================== SQL 中的 TRIM 函数是用来移除掉一个字串中的字头或字尾。最常见的用途是移除字首或字尾的空白。这个函数在不同的资料库中有不同的名称: MySQL: TRIM(), RTRIM(), LTRIM() Oracle: RTRIM(), LTRIM() SQL Server: RTRIM(), LTRIM() 各种 trim 函数的语法如下: TRIM([[位置] [要移除的字串] FROM ] 字串): [位置] 的可能值为 LEADING (起头), TRAILING (结尾), or BOTH (起头及结尾)。 这个函数将把 [要移除的字串] 从字串的起头、结尾,或是起头及结尾移除。如果我们没有列出 [要移除的字串] 是什么的话,那空白就会被移除。 LTRIM(字串): 将所有字串起头的空白移除。 RTRIM(字串): 将所有字串结尾的空白移除。
marquee 标签的使用详情
behavior属性
behavior属性的参数值为alternate、scroll、slide中的一个,分别表示文字来回滚动、单方向循环滚动、只滚动一次,需要注意的是:如果在<marquee>标签中同时出现了direction和behavior属性,那么scroll和slide的滚动方向将依照direction属性中参数的设置。
<marquee behavior="alternate">我来回滚动</marquee>
<marquee behavior="scroll">我单方向循环滚动</marquee><marquee behavior="scroll" direction="up" height="30">我改单方向向上循环滚动</marquee> <marquee behavior="slide">我只滚动一次</marquee>
<marquee behavior="slide" direction="up">我改向上只滚动一次了</marquee>
bgcolor属性文字滚动范围的背景颜色,参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜色名字(如red、yellow、blue等)。如下所示:<marquee behavior=="slide" direction="left" bgcolor="red">我的背景色是红色的</marquee>
direction属性
文字滚动的方向,属性的参数值有down、left、right、up共四个单一可选值,分别代表滚动方向向下、向左、向右、向上。如下所示:
<marquee direction="right">我向右滚动</marquee>
<marquee direction="right">我向下滚动</marquee>
width和height属性
width和height属性的作用决定滚动文字在页面中的矩形范围大小。width属性用以规定矩形的宽度,height属性规定矩形的高度。这两个属性的参数值可以是数字或者百分数,数字表示矩形所占的(宽或高)像素点数,百分数表示矩形所占浏览器窗口的(宽或高)百分比。如下所示:
<marquee width="300" height="30" bgcolor="red">我宽300像素,高30像素。</marquee>
hspace和vspace属性
这两个属性决定滚动矩形区域距周围的空白区域.
<marquee width="300" height="30" vspace="10" hspace="10" bgcolor="red">我矩形边缘水平和垂直距周围各10像素。</marquee>
<marquee width="300" height="30" vspace="50" hspace="50" bgcolor="red">我矩形边缘水平和垂直距周围各50像素。</marquee>
loop属性
loop属性决定滚动文字的滚动次数,缺省是无限循环。参数值可以是任意的正整数,如果设置参数值为-1或infinite时将无限循环。如下所示:
<marquee loop="2">我滚动2次。</marquee>
<marquee loop="infinite">我无限循环滚动。</marquee>
<marquee loop="-1">我无限循环滚动。</marquee>
scrollamount和scrolldelay属性
这两个属性决定文字滚动的速度(scrollamount)和延时(scrolldelay),参数值都是正整数。如下所示:
<marquee scrollamount="100">我速度很快.</marquee>
<marquee scrollamount="50">我慢了些。</marquee>
<marquee scrolldelay="30">我小步前进。</marquee>
<marquee scrolldelay="1000" scrollamount="100">我大步前进。</marquee>
最后说一下align属性,这个属性决定滚动文字位于距形内边框的上下左右位置。您也可以将<marquee>和</marquee>之间的内容替换为图像或其它对象等功能 创建一个滚动的文本字幕。
参数
direction 表示滚动的方向,值可以是left,right,up,down,默认为left
behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
loop 表示循环的次数,值是正整数,默认为无限循环
scrollamount 表示运动速度,值是正整数,默认为6
scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
align 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度
hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
注释
MARQUEE 元素的默认宽度与其父元素的宽度相等。如果 MARQUEE 位于没有指定宽度的 TD 内,你就需要明确设置 MARQUEE 的宽度。如果 MARQUEE 和 TD 的宽度都没有指定,那么滚动字幕就将限定于 1 个像素宽。
要创建垂直滚动的字幕,请将其 scrollLeft 属性设定为 0。要创建水平滚动的字幕,请将其 scrollTop 属性设定为 0,这将覆盖任何脚本设置。
scrollLeft 和 scrollTop 属性当字幕滚动时为只读。当不处于滚动状态时,scrollLeft 对于设置为水平滚动的字幕来说为可读写,scrollTop 对于设置为垂直滚动的字幕来说为可读写。
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的脚本中可用。
此元素是块元素。
此元素需要关闭标签。
示例
下面的例子使用了 MARQUEE 元素创建了由左向右的滚动字幕,移动速度为每 200 毫秒 10 像素。
<MARQUEE DIRECTION=RIGHT BEHAVIOR=SCROLL SCROLLAMOUNT=10 SCROLLDELAY=200>这是一个滚动字幕。</MARQUEE>
下面的例子显示了 marquee 元素的 scrollLeft 和 scrollTop 属性的一些用途。
<MARQUEE id=m1 direction=right style="border-width:2px;border-style:solid;" width=200 height=200>向右</MARQUEE>
<!-- 单击此按钮可在字幕滚动时读取 scrollLeft 和 scrollTop 属性的值。 -->
<BUTTON onclick="alert('scrollLeft: ' + m1.scrollLeft + ' scrollRight: ' + m1.scrollTop)">读取</BUTTON>
<!-- 当字幕停止时,你可以设置水平字幕的 scrollLeft,或者设置垂直字幕的 scrollTop。 -->
<BUTTON onclick="m1.stop();m1.scrollLeft = 190;">停止并设置 scrollLeft=190</BUTTON>
<BUTTON onclick="m1.start();">开始</BUTTON>
js鼠标事件
今天遇到一个非常奇怪而又搞笑的事情:给一个a标签添加一个鼠标移动上时给一个事件,我给其添加的是一个onMouseMove事件,结果在IE6 7 8 9和GOOLE中都很正常,结果在Firox中出现问题了(时而失效)。
这是我遇到的第一个在firox中的兼容性问题,开始让我很苦恼,不知道什么原因,结果仔细查找,就是onMouseMove事件在日怪。当我给提添加onMouseOver事件时就对了。
现在看来还是自己的基础不够扎实,对其一些基础东西理解的不够透彻。
鼠标的一些事件如下所示:
onMouseOver IE3|N2|O3 当鼠标移动到某对象范围的上方时触发的事件
onMouseMove IE4|N4|O 鼠标移动时触发的事件
onMouseOut IE4|N3|O3 当鼠标离开某对象范围时触发的事件
onKeyPress IE4|N4|O 当键盘上的某个键被按下并且释放时触发的事件.[注意:页面内必须有被聚焦的对象]
onKeyDown IE4|N4|O 当键盘上某个按键被按下时触发的事件[注意:页面内必须有被聚焦的对象]
onKeyUp IE4|N4|O 当键盘上某个按键被按放开时触发的事件[注意:页面内必须有被聚焦的对象]
希望今天的分享能给看到的朋友带来点帮助
小许子 敬上
js添加遮罩层
直接用代码来说明

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="MaskTest.aspx.cs" Inherits="Test07.MaskTest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div id="countdivmaks" style="position: relative">
在一个层上添加一个遮罩层的实现:<br />
实现原理:就是在要添加遮罩层的层上里面添加一个层,让该层撑满整个层即可<br />
具体实现要求说明:在要添加遮罩层的位置必须是相对的位置:psotion:relative<br />
遮罩层的位置必须是绝对的:postion:aasolute;width:100%;heigth:100%;top:0px;left:0px;
</div>
<div>
<input type="button" id="but1" value="添加遮罩层" />
</div>
</form>
</body>
</html>
<script src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var hasAdd = false;
$("#but1").click(function () {
if (!hasAdd) {
hasAdd = true;
var maskdiv = '<div id="divmask" style="position:absolute;width:100%;height:100%;opacity: 0.5;top: 0px;left:0px;"></div>';
$("#countdivmaks").append(maskdiv);
$(this).val("去掉遮罩层");
} else {
hasAdd = false;
$("#divmask").remove("div");
$(this).val("添加遮罩层");
}
});
</script>

页面上通过地址栏传值时出现乱码的两种解决方法
1.在web.config中<system.web>节点下添加一句配置:
<globalization requestEncoding="gb2312" responseEncoding="gb2312" fileEncoding="gb2312" culture="zh-CN"/>
节点属性解释:
requestEncoding:指定每一传入请求的假定的编码,包括已传递的数据和查询字符串。如果请求附带包含一个 Accept- Charset 属性的请求标头,它将重写配置中的该属性。默认编码为 UTF-8
responseEncoding:可选的属性。指定响应的内容编码。默认编码为 UTF-8;
fileEncoding:可选的属性。为 .aspx、.asmx 和 .asax 文件分析指定默认编码。无论此属性的值是什么,用 byte order mark 前缀保存的 Unicode 和 UTF-8 文件都将被自动识别。
Culture:可选的属性。为处理传入的 Web 请求指定默认的区域性。此属性还可以设置为 auto。
fileEncoding:可选的属性。为 .aspx、.asmx 和 .asax 文件分析指定默认编码。无论此属性的值是什么,用 byte order mark 前缀保存的 Unicode 和 UTF-8 文件都将被自动识别。
2.针对两种方法传值
String Name="中国"; 从A页面传到B页面
2.1,Javascript脚本传值
传:Windows.location="A.aspx?name="+escape(Name)
取:Request.QueryString["name"].ToString();
2.2,Asp.Net页面传值
传:Response.Redirect("A.aspx?name="+Server.UrlEncode(name))
取:Server.UrlDeCode(Request.QueryString["name"].ToString())
ref和out的区别在c#中 总结
ref 关键字使参数按引用传递。其效果是,当控制权传递回调用方法时,在方法中对参数所做的任何更改都将反映在该变量中。简单点说就是,使用了ref和out的效果就几乎和C中使用了指针变量一样。它能够让你直接对原数进行操作,而不是对那个原数的Copy进行操作。 还是以例子来说明吧;1. ref:int i =0;有函数fun(ref i)和fun(i)它们的函数体都是{ i = 3;},那么在执行以下两段代码后:(1)int i = 0; fun(i); System.Console.WriteLine(i.ToString());(2)int i = 0; fun(ref i); System.Console.WriteLine(i.ToString());(1)的输出是1,(2)的输出是3, 2. out:int i; //注意,这里只是声明了变量i,并没有对其初始化有函数fun(ref i)、fun(out i)和fun(i)它们的函数体都是{ i = 3;},那么在执行以下三段代码后:(1)int i = 0; fun(i); System.Console.WriteLine(i.ToString());(2)int i = 0; fun(ref i); System.Console.WriteLine(i.ToString());(3)int i = 0; fun(out i); System.Console.WriteLine(i.ToString());(1)和(2)在编译的时候都会报错:错误 CS0165: 使用了未赋值的局部变量“i”而(3)能正常编译,而且输出3 最后总结一下:Ref和Out这两个关键字都能够提供相似的功效,其作用也很像C中的指针变量。稍有不同之处是:使用Ref型参数时,传入的参数必须先被初始化。而Out则不需要,对Out而言,就必须在方法中对其完成初始化。使用Ref和Out时都必须注意,在方法的参数和执行方法时,都要加Ref或Out关键字。以满足匹配。Out更适合用在需要Return多个返回值的地方,而Ref则用在需要被调用的方法修改调用者的引用的时候。 列举一个例子

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Test.OutAndRef
{
public partial class Test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
int i1 = 0;
int i11= fun1(i1);
System.Console.WriteLine(i1.ToString() + fun1(i1));
int i2 = 0;
int i22 = fun2(ref i2);
System.Console.WriteLine(i2.ToString() + fun2(ref i2));
int i3;
int i33 = fun3(out i3);
System.Console.WriteLine(i3.ToString() + fun3(out i3));
}
public int fun1(int num)
{
num = 3;
return ++num;
}
public int fun2(ref int num)
{
num = 3;
return num++;
}
public int fun3(out int num)
{
num = 3;
return num++;
}
}
}

史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结的更多相关文章
- 史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- [转]史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- 史上最全的CSS hack方式一览(转)
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- 比较全面的CSS hack方式一览
转载请注明来自CSDN freshlover的博客专栏<史上最全CSS Hack方式一览> 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某 ...
- IE专用CSS,最全的CSS hack方式一览
http://blog.csdn.net/freshlover/article/details/12132801
- CSS hack方式一览【转】
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- Nivo Slider - 世界上最棒的 jQuery 图片轮播插件
Nivo Slider 号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本.目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如 ...
- 2017年10月21日 CSS常用样式&鼠标样式 以及 jQuery鼠标事件& jQuery图片轮播& jQuery图片自动轮播代码
css代码 背景与前景 background-color:#0000; //背景色,样式表优先级高 background-image:url(路径); //设置背景图片 background-atta ...
- Jquery图片轮播和CSS图片轮播
学习Jquery以后,很多时候觉得比写源生代码要简单一点.我们用JQuery做了一个图片轮播的动画,感觉比写CSS要简单一些.下面我来具体讲一下是怎么用JQuery来写. <body> & ...
随机推荐
- PAT Basic 1039
1039 到底买不买 小红想买些珠子做一串自己喜欢的珠串.卖珠子的摊主有很多串五颜六色的珠串,但是不肯把任何一串拆散了卖.于是小红要你帮忙判断一下,某串珠子里是否包含了全部自己想要的珠子?如果是,那么 ...
- Robotium测试没有源码的apk--需重签名apk
Robotium是基于Instrumentation框架的,其编写的测试脚本与被测程序运行在同一个进程里面,所以这需要测试程序与被测程序拥有相同的签名,否则无法进行通讯.在只有apk的情况下可以采用“ ...
- pycharm调整字体大小
问题:pycharm的默认字体比较小,看起来费眼睛 解决办法: 1.打开 file-->settings 2.Editor-->font 注意:没有修改过的需求先保存一下才能修改size
- Java异常架构图及面试题---https://www.cnblogs.com/gaoweixiao99/p/4905860.html
https://www.cnblogs.com/gaoweixiao99/p/4905860.html 红色为检查异常,就是eclipse要提示你是try catch 还是throws. 非检查异常, ...
- C/C++复杂类型声明
曾经碰到过让你迷惑不解.类似于int * (* (*fp1) (int) ) [10];这样的变量声明吗?本文将由易到难,一步一步教会你如何理解这种复杂的C/C++声明. 我们将从每天都能碰到的较 ...
- mac osx下apache下的坑: you don’t have permission to access / on this server
在Mac下Apache修改默认站点的目录时,遇到403错误, you don’t have permission to access / on this server 首先按照google到教程: 修 ...
- 九度oj 题目1114:神奇的口袋
题目描述: 有一个神奇的口袋,总的容积是40,用这个口袋可以变出一些物品,这些物品的总体积必须是40.John现在有n个想要得到的物品,每个物品的体积分别是a1,a2……an.John可以从这些物品中 ...
- nginx的报错500
500:服务器内部错误,也就是服务器遇到意外情况,而无法履行请求. 500错误一般有几种情况: 1. web脚本错误,如php语法错误,lua语法错误等. 2. 访问量大的时候,由于系统资源限制,而不 ...
- BASH重定向问题
APUE 3.5关于重定向有个容易迷惑人的问题: ./a.out > outfile 2>&1 ./a.out 2>&1 > outfile 问两者区别? in ...
- Ignite集成Spark之IgniteDataFrames
下面简要地回顾一下在第一篇文章中所谈到的内容. Ignite是一个分布式的内存数据库.缓存和处理平台,为事务型.分析型和流式负载而设计,在保证扩展性的前提下提供了内存级的性能. Spark是一个流式数 ...