html5--js函数在canvas中的应用
html5--js函数在canvas中的应用
总结:
1、script中的函数写了要调用
2、rgb()这样的模式的色彩比较适合做变量
3、body的onload事件

4、带参函数

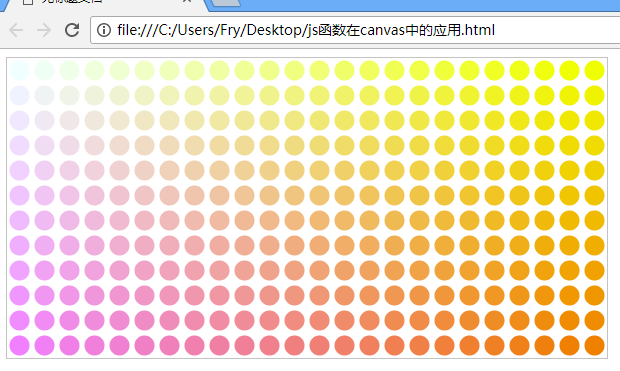
效果:

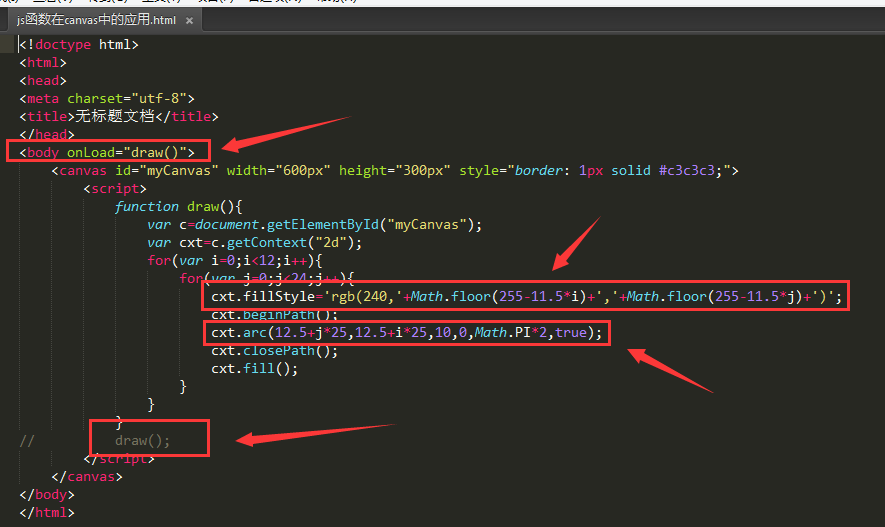
代码:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<body onLoad="draw()">
<canvas id="myCanvas" width="600px" height="300px" style="border: 1px solid #c3c3c3;">
<script>
function draw(){
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
for(var i=0;i<12;i++){
for(var j=0;j<24;j++){
cxt.fillStyle='rgb(240,'+Math.floor(255-11.5*i)+','+Math.floor(255-11.5*j)+')';
cxt.beginPath();
cxt.arc(12.5+j*25,12.5+i*25,10,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
}
}
}
// draw();
</script>
</canvas>
</body>
</html>
html5--js函数在canvas中的应用的更多相关文章
- js函数在frame中的相互调用详解
原文章:http://www.jb51.net/article/47557.htm 一个HTML页面可以有一个或多个子框架,这些子框架以<iframe>来标记,用来显示一个独立的HTM ...
- js函数在frame中的相互的调用
框架编程概述一个HTML页面可以有一个或多个子框架,这些子框架以<iframe>来标记,用来显示一个独立的HTML页面.这里所讲的框架编程包括框架的自我控制以及框架之间的互相访问,例如从一 ...
- Node.js 函数
Node.js 函数 在JavaScript中,一个函数可以作为另一个函数接收一个参数.我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数. Node.js中函数的使用与Javasc ...
- Node.js函数
Node.js 函数 在JavaScript中,一个函数可以作为另一个函数的参数.我们可以先定义一个函数,然后传递,也可以在传递参数的地方直接定义函数. Node.js中函数的使用与Javascrip ...
- HTML5在canvas中绘制复杂形状附效果截图
HTML5在canvas中绘制复杂形状附效果截图 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,绘图环境提供了如下方法来绘制复杂的形状或路径. beginPath() : 开始绘制一个新路 ...
- HTML5 Canvas中实现绘制一个像素宽的细线
正统的HTML5 Canvas中如下代码 ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(10, 100); ctx.lineTo(300,100); c ...
- HTML5 在canvas中绘制复杂形状
作者:卿笃军 原文地址:http://blog.csdn.net/qingdujun/article/details/32942667 一.绘制复杂形状或路径 在简单的矩形不能满足需求的情况下,画图环 ...
- HTML5 file API加canvas实现图片前端JS压缩并上传
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- HTML5 + JS 网站追踪技术:帆布指纹识别 Canvas FingerPrinting Universally Unique Identifier,简称UUID
1 1 1 HTML5 + JS 网站追踪技术:帆布指纹识别 Canvas FingerPrinting 1 一般情况下,网站或者广告联盟都会非常想要一种技术方式可以在网络上精确定位到每一个个体,这 ...
随机推荐
- mysql汉字转拼音函数
-- 创建汉字拼音对照临时表 CREATE TABLE IF NOT EXISTS `t_base_pinyin` ( `pin_yin_` ) CHARACTER SET gbk NOT NULL, ...
- python蛋疼的编码decode、encode、unicode、str、byte的问题都在这了
相信很多人和我一样,被python蛋疼的编码问题纠缠不清,比如下面的 私以为出现这种错误的原因还是对一些基本的编解码概念不够熟悉,下面就说说我的理解: 首先python刚出来的时候unicode还没有 ...
- 使用dd命令快速生成大文件或者小文件的方法
使用dd命令快速生成大文件或者小文件的方法 转载请说明出处:http://blog.csdn.net/cywosp/article/details/9674757 在程序的测试中有些场 ...
- Archiving not possible: No primary destinations errors
If space ran out in an archive destination, after you fix the problem, you may still recieve the fol ...
- HDU 4334 5-sum
题目大意: 从5个集合中个选取一个数出来,使5个数相加之和为0 , 判断是否存在这种可能 因为集合数目最多200,那么200^3 = 8000000 , 那么这里很明显要把5个数拆成2个和3个计算,因 ...
- [luoguP2461] [SDOI2008]递归数列(DP + 矩阵优化)
传送门 本题主要是构造矩阵,我们只需要把那一段式子看成两个前缀和相减, 然后就直接矩阵连乘. 直接对那个k+1阶矩阵快速幂即可,注意初始化矩阵为单位矩阵,即主对角线(左上到右下)都为1其他都为0. 另 ...
- http的N种请求
GET通过请求URI得到资源 POST,用于添加新的内容 PUT用于修改某个内容 DELETE,删除某个内容 CONNECT,用于代理进行传输,如使用SSL OPTIONS询问可以执行哪些方法 PAT ...
- React学习及实例开发(三)——用react-router跳转页面
本文基于React v16.4.1 初学react,有理解不对的地方,欢迎批评指正^_^ 一.定义路由 1.安装react-router npm install react-router@ --sav ...
- 大数c++模板 超级好用
只用输入用cin 输出 cout 每个数学符号都可以用 超级强大 #include <iostream> #include <queue> #include <c ...
- poj 3041——Asteroids
poj 3041——Asteroids Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 22604 Accep ...
