vue - 官方 - 上手
Vue和其它框架一样,有用CDN或本地JavaScript框架,国内我推荐 bootstrap cdn。
为什么很多人选择CDN呢?
CDN:内容分发网络(不同区域不同服务器,更快),减少本地服务器压力以及加载速度需求。
CDN如果出现问题怎么办呢?
我们需要写一个JavaScript判断CDN是否有用,再来切换多个CDN(也就是多个CDN地址,放数组里)
VUE渐进式框架,什么是渐进式?
Vue 被设计为可以自底向上逐层应用。
开发环境:Win7 x64(6.1.7601)
开发工具:vsCode
官网示例代码(声明式渲染):
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.js"></script>
</head> <body>
<div id="app">
{{wegame}}
</div> <div id="app-2">
{{message}}
</div> <script>
var app = new Vue({
// el - : 遍历区域
el: '#app', // data - :数据
data: {
message: 'HEllO,DJ',
wegame: 'sss'
}
});
//app.message var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于' + new Date().toLocaleDateString()
}
})
</script>
</body> </html>
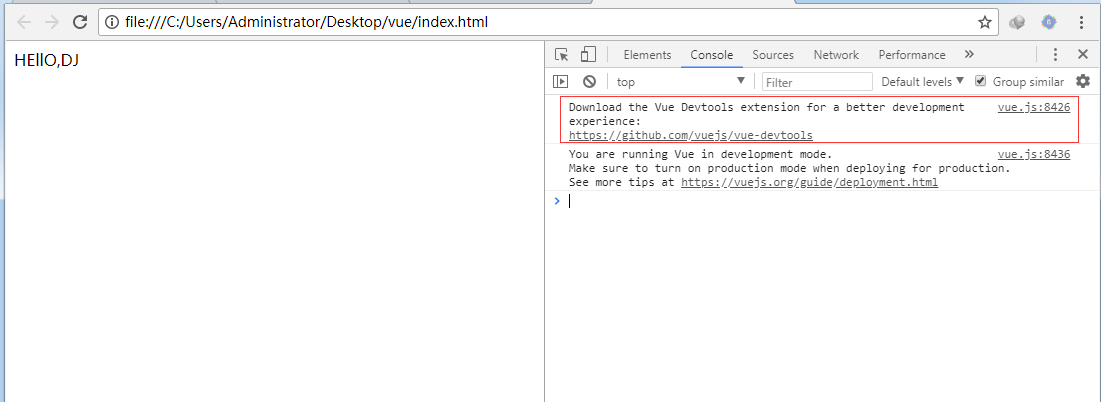
显示结果:

然后它推荐我们下载VUE专用扩展调试工具,也给出了地址,OK我们试着下载:
VUE-DEV ,点击后进入本页面,我们找到获取本浏览器的扩展地址即可:

镜像在Google需要FQ(请点击这里),怎么办呢?

本人在Github上传了VUE-DEV,点击即可下载(安装方式就是在浏览器地址栏输入:chrome://extension ,然后把解压的文件夹拖进去就行了,注意解压文件夹一定要保存在不会误删的地方!)。
vue - 官方 - 上手的更多相关文章
- 关于基本类型值和引用类型值以及Vue官方API的array.$remove(reference)
今天又是孟哥解惑. 数组里的元素也是指向内存地址么? 这个要分情况的. 无论a[0],a[2]在什么地方,只要其值是基本类型值,就是值的比较,只要其值是引用类型(对象),就是内存地址的比较. Vue官 ...
- 手把手教你搭建一个跟vue官方同款文档(vuepress)
前言 VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题 ...
- 用vue官方提供的模板vue-cli搭建一个helloWorld案例
安装环境 安装node.js并配置环境变量 安装淘宝镜像,npm install -g cnpm --registry=https://registry.npm.taobao.org 安装webpac ...
- SpringBoot+Vue项目上手
博客 https://gitee.com/RoadsideParty/White-Jotter-Vue?_from=gitee_search UI框架 https://at-ui.github.io/ ...
- vue学习笔记
来公司以后就一直在用vue框架,不管是业务代码,还是做vue组件.关于vue有一些点是文档中没有提及的,记录一下以便以后查询- 一.Vue的特点 新一代 Vue.js 框架非常关注如何用极少的外部特性 ...
- Vue从零开始(一)
一.什么是Vue? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层 ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- Vue和Bootstrap的整合之路
我是一个刚刚接触前端开发的新手,所以有必要记录如何将Bootstrap和Vue进行整合. 如果你是老手,请直接绕道而过.作为一个新手,里面的步骤,过程或者专业术语未必正确,如果你发现哪里错误了,请发邮 ...
随机推荐
- PHP23 AJAX分页
模型代码设计 以留言信息管理为例. 获取根据条件查询记录总数和分页数据. <?php namespace application\admin\models; use core\mybase\Mo ...
- ios 封装sqllite3接口
2013-03-25 17:41 261人阅读 评论(0) 收藏 举报 // #import <Foundation/Foundation.h> #import "sqlite3 ...
- ES6中Generator
ES6中Generator Generator是ES6一个很有意思的特性,也是不容易理解的特性.不同于let/const提供了块级作用域这样明显的目的,这玩意儿被搞出来到底是干嘛的? 首先我们需要明确 ...
- MySQL autocommit 和 start transaction
autocommit 和 start transaction 都是事务相关的命令.类似MyISAM的mysql引擎就不支持. autocommit 默认是ON状态,即sql语句是自动提交的 show ...
- tornado框架基础01-路由简介
tornado 小而精 Django 大而全 Web框架 Tornado是一个由Python开发的Web框架 Web服务 利用Tornado,可以快速搭建和一个高性能的Web服务 非阻塞 Tornad ...
- 分享21个基于jquery菜单导航的效果
jquery导航菜单插件制作jquery动画菜单熔岩灯菜单效果更新时间:02月15日 14:53:03 虾米精选-菜单导航-导航菜单 0浏览 / ★★★☆☆星级 / 未知软件大小/ jquery导航菜 ...
- Java高级程序员面试题
1.你认为项目中最重要的过程是那些? 分析.设计阶段 尽量找出进度的优先级 2.如果给你一个4-6人的team,怎么分配? 挑选一技术过硬的人作为我的替补.其它人平均分配任务,每周进行全面的任务分配 ...
- python--如何在线上环境优雅的修改配置文件?
1.如何在线上环境优雅的修改配置文件? 原配置文件 #原配置文件 global log 127.0.0.1 local2 daemon maxconn 256 log 127.0.0.1 local2 ...
- Codeforces225B - Well-known Numbers
Portal Description 定义\(k\)-bonacci数列\(\{F_n\}\):\(F_i=0 \ (i<k),F_i=1 \ (i=k),F_i=\sum_{j=i-k}^{i ...
- react.js 给标识ref,获取内容
import React,{Component} from 'react' import ReactDOM from 'react-dom' class App extends Component{ ...
