Express入门( node.js Web应用框架 )
运用Express框架构建简单的NodeJS应用
Start
确认安装了NodeJS之后(最新的Node安装好后NPM也会自带安装了),npm可理解为nodejs的一个工具包。可通过查看版本来检测是否安装成功:
F:\>node -v
v0.10.32 F:\>npm -v
1.4.28
创建一个目录,在这个目录中首先得定义一下应用程序“包”文件,它和其它的node程序包是一样的。 即在这个目录中创建一个package.json文件,在里面express作为一个依赖。 你也可以使用 npm info express version 来获取express最新的版本号, 最好使用最新的版本号而不是下面的3.x,这样新出的功能就不会让你感觉到奇怪了。
F:\>npm info express versi
4.9.5 F:\>mkdir HelloNode
手动创建一个应用程序依赖的包文件package.json:
{
"name": "hello-world",
"description": "hello world test app",
"version": "0.0.1",
"private": true,
"dependencies": {
"express": "3.x"
}
"scripts": {
"start": "forever app.js",
"test": "supervisor app.js"
}
}
package.json文件是非常重要的,至少我是这么认为的,dependencies字段指定的是程序依赖的程序包,只要在这里指定,npm install时会自动安装这里面指定的所有包。scripts字段也比较常用的,如上面,如果启动程序,可以用"npm start"或者"npm test"命令,指定supervisor表示可以自动探测程序改变。
package.json文件准备好后,运行npm install命令,则会安装文件中指定的依赖的包,
F:\>cd HelloNode && npm install
express@3.17.6 node_modules\express
├── basic-auth@1.0.0
├── merge-descriptors@0.0.2
├── fresh@0.2.4
├── escape-html@1.0.1
├── cookie@0.1.2
├── range-parser@1.0.2
├── cookie-signature@1.0.5
├── vary@1.0.0
├── media-typer@0.3.0
├── parseurl@1.3.0
├── methods@1.1.0
├── depd@0.4.5
├── crc@3.0.0
├── mkdirp@0.5.0 (minimist@0.0.8)
├── debug@2.0.0 (ms@0.6.2)
├── commander@1.3.2 (keypress@0.1.0)
├── proxy-addr@1.0.3 (forwarded@0.1.0, ipaddr.js@0.1.3)
├── send@0.9.3 (destroy@1.0.3, ms@0.6.2, etag@1.4.0, mime@1.2.11, on-finished
@2.1.0)
└── connect@2.26.4 (pause@0.0.1, response-time@2.0.1, basic-auth-connect@1.0.
0, bytes@1.0.0, finalhandler@0.2.0, vhost@3.0.0, method-override@2.2.0, on-heade
rs@1.0.0, cookie-parser@1.3.3, connect-timeout@1.3.0, qs@2.2.4, serve-favicon@2.
1.5, morgan@1.3.2, serve-static@1.6.3, type-is@1.5.2, errorhandler@1.2.0, serve-
index@1.2.1, body-parser@1.8.4, compression@1.1.0, express-session@1.8.2, csurf@
1.6.1, multiparty@3.3.2)
当npm完成后,Express 3.x 和它的依赖就安装到当前的 node_modules 目录里了(这个目录会自动创建,里面是安装的依赖包)。 可以通过 npm ls 来确认一下,它会把Express 和它的依赖展示成下面的树状结构。
hello-world@0.0.1 /private/tmp
└─┬ express@3.0.0beta7
├── commander@0.6.1
├─┬ connect@2.3.9
│ ├── bytes@0.1.0
│ ├── cookie@0.0.4
│ ├── crc@0.2.0
│ ├── formidable@1.0.11
│ └── qs@0.4.2
├── cookie@0.0.3
├── debug@0.7.0
├── fresh@0.1.0
├── methods@0.0.1
├── mkdirp@0.3.3
├── range-parser@0.0.4
├─┬ response-send@0.0.1
│ └── crc@0.2.0
└─┬ send@0.0.3
└── mime@1.2.6
环境准备好了,我们可以创建一个应用程序了,在目录下创建一个文件app.js(anyway,名字随便取的,习惯叫app.js),app.js的内容如下:(实际上是载入express框架,让后创建一个应用程序)
var express = require('express');
var app = express();
然后就是定义路由,即响应用户要访问的路径,Express 给这些对象加了一个封装好的方法,比如 res.send(), 它会设置Content-Length,只要调用send方法就好:
app.get('/hello.txt', function(req, res){
res.send('Hello NodeJS!!');
});
然后通过执行 app.listen() 来绑定并监听连接:
var server = app.listen(3000, function() {
console.log('Listening on port %d', server.address().port);
});
上面3段都是app.js的内容。
然后启动程序,在当前目录下直接打"node app.js"即可:
F:\HelloNode>node app.js
Listening on port 3000
然后访问http://127.0.0.1:3000/ 即可,界面如下:

用Express启动一个nodejs应用程序,so easy!
使用express来生成一个应用程序
其实还有更简洁的方法,即用express生成node应用程序的模板,那些文件都不用自己创建,直接一个命令就能把常用的文件和包都装好,这对我们懒人来说真是百年难遇的特大福利。
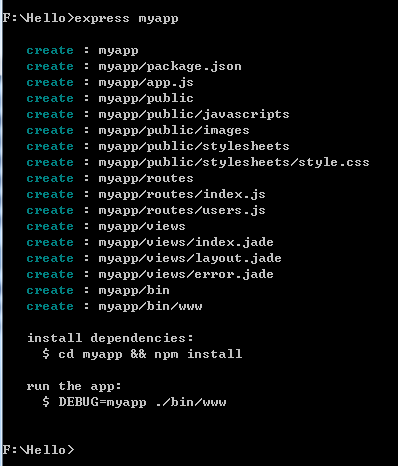
运行express myapp即可生成如下目录的文件:

如上提示,cd mypp && npm install 然后node app即可启动程序。
如果你想生成一个支持Jade, Stylus的应用程序,只需要简单的执行下面的命令:
express --sessions --css stylus --ejs myapp
以上安装的软件均不是全局的,只是在当前目录程序下有用。
错误处理
错误处理的中间件和普通的中间件定义是一样的, 只是它必须有4个形参,这是它的形式: (err, req, res, next):
app.use(function(err, req, res, next){
console.error(err.stack);
res.send(500, 'Something broke!');
});
一般来说非强制性的错误处理一般被定义在最后,下面的代码展示的就是放在别的 app.use() 之后:
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(function(err, req, res, next){
// logic
});
在这些中间件里的响应是可以任意定义的,可以返回任意的内容,譬如HTML页面, 一个简单的消息,或者一个JSON字符串。
对于一些组织或者更高层次的框架,可能会像定义普通的中间件一样定义一些错误处理的中间件。 假设想定义一个中间件区别对待通过XHR和其它请求的错误处理,你可以这么做:
app.use(express.bodyParser());
app.use(express.methodOverride());
app.use(app.router);
app.use(logErrors);
app.use(clientErrorHandler);
app.use(errorHandler);
通常logErrors用来纪录诸如stderr, loggly, 或者类似服务的错误信息:
function logErrors(err, req, res, next) {
console.error(err.stack);
next(err);
}
clientErrorHandler 定义如下,注意错误非常明确的向后传递了。
function clientErrorHandler(err, req, res, next) {
if (req.xhr) {
res.send(500, { error: 'Something blew up!' });
} else {
next(err);
}
}
下面的errorHandler "捕获所有" 的异常, 定义为:
function errorHandler(err, req, res, next) {
res.status(500);
res.render('error', { error: err });
}
Express入门( node.js Web应用框架 )的更多相关文章
- node.js Web应用框架Express入门指南
node.js Web应用框架Express入门指南 作者: 字体:[增加 减小] 类型:转载 时间:2014-05-28 我要评论 这篇文章主要介绍了node.js Web应用框架Express入门 ...
- node.js Web应用框架Express.js(一)
什么是Express.js Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用,提供丰富的HTTP工具以及来自Connect框架的中间件随 ...
- Koa – 更加强大的下一代 Node.js Web 框架
Koa 是 Express 的开发团队设计的下一代 Web 框架,其目的是为 Web 应用程序提供更小,更具表现力,更坚实的基础.Koa 没有核捆绑任何中间件,并提供了一套优雅的方法,使服务器端开 ...
- 《Node.js入门》CentOS 6.5下Node.js Web开发环境搭建笔记
近期想尝试一下英特尔的基于WebRTC协同通信开发套件,所以须要在本地搭建Node.js Web的开发測试环境. 这里讲的是CentOS 下的搭建方法.使用Windows的小伙伴请參考: <No ...
- Node.js web快速入门 -- KoaHub.js
介绍 KoaHub.js -- 基于 Koa.js 平台的 Node.js web 快速开发框架.可以直接在项目里使用 ES6/7(Generator Function, Class, Async & ...
- Node.js + Web Socket 打造即时聊天程序嗨聊
前端一直是一块充满惊喜的土地,不仅是那些富有创造性的页面,还有那些惊赞的效果及不断推出的新技术.像node.js这样的后端开拓者直接将前端人员的能力扩大到了后端.瞬间就有了一统天下的感觉,来往穿梭于前 ...
- node.js中的框架
node.js中的框架 载自: http://nodeframework.com/ MVC frameworks Sinatra-like These frameworks offer rich co ...
- 转 10 个最佳的 Node.js 的 MVC 框架
10 个最佳的 Node.js 的 MVC 框架 oschina 发布于: 2014年02月24日 (33评) 分享到: 收藏 +322 Node.js 是一个基于Chrome JavaScri ...
- 新入门node.js必须要知道的概念
一.对于一个刚入门node.js的朋友来说,一定要了解一些基础概念: 今年我正式进入社会后,发现自己所知道的IT方面的知识,真的只是牛毛,原来人外有人,山外有山,还需要继续努力.下面是一些我的自学习心 ...
随机推荐
- Erlang的调度原理(译文)
原文 http://jlouisramblings.blogspot.com/2013/01/how-erlang-does-scheduling.html 免爬墙链接 http://www.diku ...
- linux命令系列 grep
grep, egrep, fgrep - print lines matching a pattern SYNOPSIS grep [OPTIONS] PATTERN [FILE...] grep [ ...
- Spring的Controller映射规则
URL映射 1) 一般格式@RequestMapping(value=“/test”) 2) 可以使用模板模式映射,@RequestMapping(value=“/test/{userId}”) 3) ...
- 个人作业-Week 1
1)快速看完整部教材,列出你仍然不懂的5到10个问题,发布在你的个人博客上. Q1:"Scrum Master不是一个官,而是一个没有行政权力的沟通者,就像微软的PM那样.他/她同时还要在团 ...
- 20162328蔡文琛 week05 大二
20162328 2017-2018-1 <程序设计与数据结构>第5周学习总结 教材学习内容总结 集合是收集元素并组织其他对象的对象. 集合中的元素一般由加入集合的次序或元素之间的某些固有 ...
- iOS开发学习-资源打包
图片是被放到Images.xcassets中 1.部署版本在>=iOS8的时候,打包的资源包中的图片会被放到Assets.car 图片被压缩: 2.部署版本在<iOS8的时候,打包的资源包 ...
- 《Spring2之站立会议5》
<Spring2之站立会议5> 昨天,接着对主界面进行代码的编写,实现了界面的美化,从图片库中调了一些图片对其进行优化: 今天,向主界面中加入语音功能部分的代码: 遇到的问题:发现虽然是调 ...
- Scrum 冲刺博客链接集合
DAY1 http://www.cnblogs.com/qiaokeliweibaba/p/8901187.html DAY2 http://www.cnblogs.com/qiaokeliweiba ...
- Scrum Meeting Beta - 6
Scrum Meeting Beta - 6 NewTeam 2017/12/5 地点:主南201 任务反馈 团队成员 完成任务 计划任务 安万贺 完成了离线状态本地存储的读取Issue #133Pu ...
- Oracle 默认的driectory 目录
1. 写导出命令忘记加directory参数了.. 查了一下: select directory_path from all_directories c:\cwdata\ C:\app\Adminis ...
