Chrome神器Vimium快捷键学习记录
今天下午折腾了一下Chrome下面的一个插件Vimium的使用,顿时发现该插件功能强大,能够满足减少鼠标的使用。至于为何要使用这个插件,源于我手腕上的伤一直没有好,使用鼠标的时候有轻微的疼痛。而且,由于我一般都是在SNS网站上停留,在人人和微博比较多,所以实际上发现每次看完一个一个页面都要点下一页的感觉很不爽,而同时最近在学习Vim,所以想到如果能够实现几个简单的快捷键,那么会相当方便。为此Google之,发现了这个给力的插件,以下为我的学习笔记。
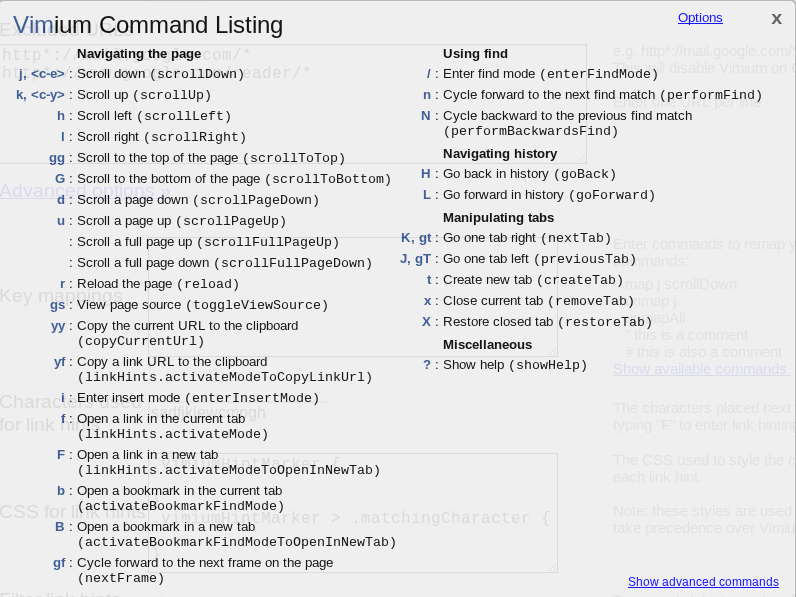
Vimium使用快捷键总结

|
j, <c-e> |
: |
Scroll down |
|
k, <c-y> |
: |
Scroll up |
|
h |
: |
Scroll left |
|
l |
: |
Scroll right |
|
gg |
: |
Scroll to the top of the page |
|
G |
: |
Scroll to the bottom of the page |
|
zH |
: |
Scroll all the way to the left |
|
zL |
: |
Scroll all the way to the right |
|
d |
: |
Scroll a page down |
|
u |
: |
Scroll a page up |
|
r |
: |
Reload the page |
|
gs |
: |
View page source |
|
yy |
: |
Copy the current URL to the clipboard |
|
yf |
: |
Copy a link URL to the clipboard |
|
gu |
: |
Go up the URL hierarchy |
|
i |
: |
Enter insert mode |
|
gi |
: |
Focus the first (or n-th) text box on the page |
|
f |
: |
Open a link in the current tab |
|
F |
: |
Open a link in a new tab |
|
<a-f> |
: |
Open multiple links in a new tab |
|
b |
: |
Open a bookmark in the current tab |
|
B |
: |
Open a bookmark in a new tab |
|
[[ |
: |
Follow the link labeled previous or < |
|
]] |
: |
Follow the link labeled next or > |
|
gf |
: |
Cycle forward to the next frame on the page |
j: 向下移动。 k:向上移动。(不明白默认的<c-y>表示是啥用法,使用了c-y这三个键没有效果) h:向左移动。 l:向右移动。
zH:一直移动到左部。
zL:一直移动到右部。
gg:跳转到页面的顶部。 G:跳转到页面的底部。 d:向下翻页(相当于PageDown被按下了) u:向上翻页(相当于PageUp被按下了) r:重新载入该页(相当于F5刷新页面)
gs:查看页面源代码
yy:拷贝当前页面的URL到剪贴板 yf:拷贝某一个URL到剪贴板(实际上是相当于输入了f,然后出现很多编码的URL,选择某个之后,相当于拷贝了某个,因为一个页面中可能有很多超链接)
gu:跳转到父页面(比如http://www.douban.com/group/vim/,输入后跳转到父页面即http://www.douban.com/group/,所以不同于H的快捷键是回到上个历史页面)
i:输入模式(如果发现命令不起作用,可能是进入输入模式了,此时按Esc回到命令模式) gi:将焦点集中到第一个输入框(输入gNi则焦点集中到第N个输入框) f:在当前的页面打开一个新的链接。 F:在新的页面打开一个新的链接。
<a-f>:在当前页面打开多个链接(没感觉使用到了多个标签,不过表示的是输入af)
b:在当前页打开一个书签。(输入部分网址会自动进行搜索) B:在新的标签页打开一个书签
gf:循环到当前页面的下一个框层(可能跟页面制作有关,目前没用到)
查找模式:(和Vim相似) / : 查找 n: 向下查找匹配内容 N:向上查找匹配内容
导航历史: H:回退上一个历史页面(相当于浏览器中的向左箭头) L:回到下一个历史页面(相当于浏览器的向右箭头)
标签页操作: K,gt:跳转到右边的一个标签页 J,gT:跳转到左边的一个标签页 t:创建一个新的标签页 x:关闭当前的标签页 X:恢复刚刚关闭的标签页 ?:显示命令的帮助提示(再按一次关闭)
(红色为常用的命令)
另外,在当前的标签页直接输入一个新的网址,按F6就OK了。这个基本的快捷键都不会,搜了半天才搞定,汗~
发现学习一个新的东西也不是很费时间,而且能够提高效率,看来还是要折腾啊,年轻不折腾就会退步,就像工作以后就没心思倒腾了一样,退步不少啊!
附linuxToy的部分说明(http://linuxtoy.org/archives/vimium.html):
Vimium 用法
页面浏览
j、k、h、l:向下/上/左/右滚动
gg 和 G:移至页顶/页底
Ctrl + d 和 Ctrl + u:下/上翻页
zi 和 zo:放大/缩小
历史
H:后退
L:前进
标签页
t:打开新标签
d:关闭标签
u:还原标签
J/K:下/上一个标签
Hint 模式
f/F:进入 Hint 模式,后者会在新标签页中打开链接
Chrome神器Vimium快捷键学习记录的更多相关文章
- 全键盘Vimium快捷键学习记录
0.设置而 vimium 的默认搜索引擎: http://www.baidu.com/s?wd= j: 向下细微滚动窗口. k:向上细微滚动窗口. gg:跳转到页面的顶部.G:跳转到页面的底部.r: ...
- 加速chrome之Vimium快捷键
使用Vimium一段时间,不能完全学习所有的快捷键.但是对这种简约,vim风格的设计还是非常敬佩. 下面是一些总结: Vimium快捷键 WIKI: 是一个开源的google chrome的扩展插件, ...
- Chrome 插件vimium快捷键大全
vimium是一款让你在chrome浏览器能方便地使用键盘操作浏览器的插件. 转自:http://www.cnblogs.com/liuyangnuts/p/3474905.html 在当前页中导航 ...
- chrome 插件 vimium 快捷键大全
DESCRIPTION vimium是一款让你在chrome浏览器能方便地使用键盘操作浏览器的插件.虽然和firefox相比还有些许不足(比如不能按到一些按钮之类的),但是vimium还是做到了能在9 ...
- 浏览器神器--vimium
自从学会了正确的坐姿,坐在电脑一整天腰也不酸了.背也不痛了,精神倍棒吃嘛嘛香 zuomeng.png 但奈何使用鼠标久了,手腕.肩膀依旧疼痛.偶尔逛知乎,看到有人推荐chrome浏览器的vimiu ...
- chrome插件——Vimium 键盘手福利
chrome插件——Vimium 键盘手福利 金刚 chrome chrome插件 Vimium 一直希望纯键盘操作,但是在浏览网页的时候,发现还是很难做到这点的.因为网页浏览的时候会有 各种各样的内 ...
- Android开发技术周报183学习记录
Android开发技术周报183学习记录 教程 Android性能优化来龙去脉总结 记录 一.性能问题常见 内存泄漏.频繁GC.耗电问题.OOM问题. 二.导致性能问题的原因 1.人为在ui线程中做了 ...
- JavaScript学习记录二
title: JavaScript学习记录二 toc: true date: 2018-09-13 10:14:53 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
- JavaScript学习记录一
title: JavaScript学习记录一 toc: true date: 2018-09-11 18:26:52 --<JavaScript高级程序设计(第2版)>学习笔记 要多查阅M ...
随机推荐
- .net mvc中session的锁机制
今天遇到个奇怪的问题, 一个秒杀商品系统, 大量秒杀请求进来, 到了action居然是单线程执行! 这样产生的效果就是“这个系统好慢啊!!”. 可是我没有加lock,为什么会变成单线程执行呢? 找资料 ...
- pandas安装以及出现的问题
pandas安装以及出现的问题 1.pandas 安装 pandas是Python的第三方库,所以使用前需要安装一下,直接使用pip install pandas就会自动安装,安装成功后显示的以下的信 ...
- Jmeter中正则表达式提取器
在使用Jmeter过程中,会经常使用到正则表达式提取器提取器,虽然并不直接涉及到请求的测试,但是对于数据的传递起着很大的作用,本篇博文就是主要讲解关于正则表达式及其在Jmeter的Sampler中的调 ...
- webpack新手入门——配置及安装
webpack 是一个现代 JavaScript 应用程序的静态模块打包器.当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的 ...
- 【Go】Mac上安装Go
一:首先安装brew,方便管理,安装方法,终端中输入 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/ins ...
- 【python 3.6】类:访问属性及调用方法
>>> class price(): //定义1个类,用于计算价格 def __init__(self,name,danjia): //初始化方法,定义商品名称和单价 self.na ...
- Kubernetes集群部署篇( 一)
K8S集群部署有几种方式:kubeadm.minikube和二进制包.前两者属于自动部署,简化部署操作,我们这里强烈推荐初学者使用二进制包部署,因为自动部署屏蔽了很多细节,使得对各个模块感知很少,非常 ...
- Python函数初识
一.函数是什么 计算机语言中的函数是类比于数学中的函数演变来的,但是又有所不同.前面的知识中我们学会了运用基础语法(列表.字典)和流程控制语句貌似也能处理一些复杂的问题,但是相对于相似的大量重复性 ...
- du命令详解
基础命令学习目录首页 原文链接:https://blog.csdn.net/linuxnews/article/details/51207738 导读du命令是检查硬盘使用情况,统计文件或目录及子目录 ...
- tomcat安装及使用详解
常用软件安装及使用目录 资料链接:https://pan.baidu.com/s/1XOUlneFqt-_1tOLSmc-E1g 网盘分享的文件在此 1. Tomcat简介 Tomcat是一个 ...
