学习日期时间控件 daterangepicker
daterangepicker daterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间)。
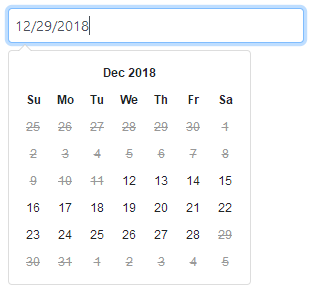
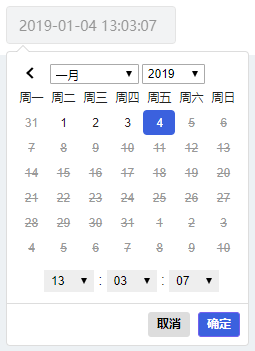
单面板示例:daterangepicker 单面板 codepen 在线示例
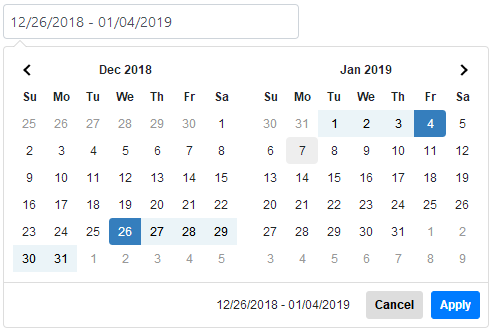
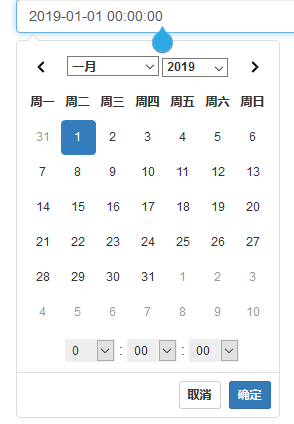
双面板示例:daterangepicker 双面板 codepen 在线示例
一、daterangepicker 的配置项如下:
- startDate(date/string)最初选择的日期范围的开始日期。如果您提供一个字符串,它必须与您的地区设置中的日期格式字符串相匹配。
- endDate(date/string)初始选定日期范围的结束日期。
如(格式 MM/DD/YY) "startDate": "12/26/2018", "endDate": "01/04/2018"

- minDate:(date/string)可以选择的最早日期。
- maxDate:(date/string)可以选择的最新日期。
如(格式 MM/DD/YY) "minDate": "12/12/2018", "maxDate": "12/28/2018"

最早日期(2018年12月12日)以前的日期,和最新日期(2018年12月28日)以后的日期将不能被选择。
- maxSpan:(object)所选开始和结束日期之间的最大跨度。选择双面板时有效
如 "maxSpan": { "days": 7 } 时:将跨度七天
- showDropdowns:(true/false)显示年和月选择框以上的日历跳转到一个特定的月和年。
如:"showDropdowns": true 时,年和月可以通过下来选择,否则只能左右切换,一月一月的增加或减少

- minYear: (number)当下拉列表设置为true时,下拉列表中显示的最小年份。
- maxYear: (number)下拉列表中显示的最大年份,当下拉列表设置为true时。
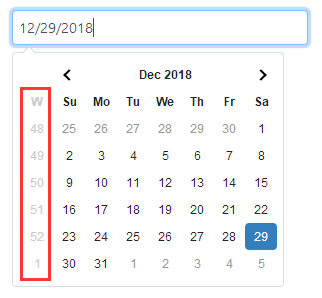
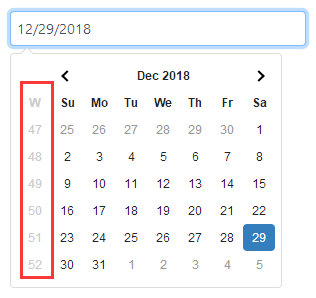
- showWeekNumbers:(真/假)在日历上每周的开始显示本地化的周号。

- showISOWeekNumbers(true/false)在日历上显示每周开始的ISO周号。

- timePicker:(true/false)除了日期之外,还添加了选择时间的选择框。
设置为 true 就可以选择时间,设置为 true 时,timePickerIncrement、timePicker24Hour、timePickerSeconds 才有效
- timePickerIncrement:(number)时间选择列表的增量(例如,30只允许选择以0或30结尾的时间)。
- timePicker24Hour:(true/false)使用24小时而不是12小时,去掉AM/PM选项。
- timePickerSeconds:(true/false)在时间选择器中显示秒。
如:"timePicker": true, "timePicker24Hour": true, "timePickerIncrement": 10, "timePickerSeconds": true

- ranges:(object)设置可以从中选择的预定义日期范围。每个键是范围的标签,其值是一个数组,其中两个日期代表范围的界限。
- showCustomRangeLabel: (true/false)在使用ranges选项时,在预定义范围列表的末尾显示“CustomRange”。当当前日期范围选择与预定义范围之一不匹配时,将突出显示此选项。单击它将显示日历以选择一个新范围。
- alwaysshowcalendar: (true/false)通常,如果使用ranges选项指定预定义的日期范围,则选择自定义日期范围的日历在用户单击“自定义范围”之前不会显示。当此选项设置为true时,将始终显示用于选择自定义日期范围的日历。
- opens:('left'/'right'/'center')选择器是否显示为向左对齐、向右对齐,还是在它所连接的HTML元素下居中。
- drops:('down'/'up')选择器是否显示在(默认)或它所附加的HTML元素之上。
- buttonClasses: (string) CSS类名将被添加到apply和cancel按钮。
- applyButtonClasses: (string) CSS类名,只会添加到apply按钮。
- cancelButtonClasses: (string) CSS类名,只会添加到cancel按钮。
如:"buttonClasses": "btn", "applyButtonClasses": "btn-apply", "cancelClass": "btn-cancel"

cancelBtn默认添加到关闭按钮,applyBtn默认添加到应用按钮
- locale: (object)允许您为按钮和标签提供本地化的字符串,定制日期格式,并更改日历的第一天。
如:
"locale": {
"format": "YYYY-MM-DD hh:mm:ss",
"applyLabel": "确定",
"cancelLabel": "取消",
"daysOfWeek": ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
"monthNames": ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
"firstDay": 1
}
格式为 "YYYY-MM-DD hh:mm:ss",第一天是周一,不再是默认的周日。

- singleDatePicker:(true/false)只显示一个日历来选择一个日期,而不是显示一个有两个日历的范围选择器。为回调提供的开始和结束日期将与选择的日期相同。
单个日期选择还是起止日期的双面板选择。
- autoApply:(true/false)隐藏apply和cancel按钮,并在单击两个日期时自动应用一个新的日期范围。
- linkedcalendar:(true/false)当启用时,显示的两个日历总是连续两个月(即1月和2月),当单击日历上方的左箭头或右箭头时,这两个日历都会提前。当禁用时,这两个日历可以单独提前并显示任何月份/年。
- isInvalidDate:(function)在两个日历中每个日期显示之前传递的函数,并可能返回true或false,以指示该日期是否可供选择。
- isCustomDate:(function)一个函数,它在两个日历中的每个日期显示之前被传递,并且可以返回一个字符串或CSS类名数组来应用于该日期的日历单元格。
- autoUpdateInput:(true/false)指示日期范围选择器是否应该在初始化时自动更新它所附加到的<input>元素的值,以及当所选日期发生更改时。
- parentEl: (string)jQuery选择器的父元素,日期范围选择器将被添加到,如果没有提供,这将是“body”
二、daterangepicker 的方法如下:
- setStartDate(Date or string):将日期范围选择器当前选择的开始日期设置为提供的日期
- setEndDate(Date or string):将日期范围选择器当前选择的结束日期设置为提供的日期
如:
$("#dateTime").data("daterangepicker").setStartDate("2019-01-01 00:00:00");
$("#dateTime").data("daterangepicker").setEndDate("2019-12-31 23:59:59");
方法一定要写在配置项的后面,将得出 setStartDate属性未定义 Uncaught TypeError: Cannot read property 'setStartDate' of undefined
在初始化时设置时间输入域的值和 setStartDate 或 setEndDate 的值一致,以单面板为例:
<input type="text" id="dateTime" class="form-control" placeholder="请输入或选择时间(YYYY-MM-DD hh:mm:ss)">
$("#dateTime").val("2019-01-01 00:00:00");
$("#dateTime").daterangepicker({
timePicker: true,
timePicker24Hour: true,
timePickerSeconds: true,
linkedCalendars: false,
autoUpdateInput: false,
showDropdowns: true,
singleDatePicker: true,
locale: {
format: "YYYY-MM-DD hh:mm:ss",
applyLabel: "确定",
cancelLabel: "取消",
daysOfWeek: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
firstDay: 1
}
}).on("apply.daterangepicker", function(ev, picker) {
picker.element.val(dateTimeFormat(picker.startDate._d).string);
});
$("#dateTime").data("daterangepicker").setStartDate("2019-01-01 00:00:00");

三、daterangepicker 的事件如下:
show.daterangepicker:显示选择器时触发
hide.daterangepicker:隐藏选择器时触发
showCalendar.daterangepicker:当日历显示时触发
hideCalendar.daterangepicker:隐藏日历时触发
apply.daterangepicker:单击apply按钮或单击预定义范围时触发
cancel.daterangepicker:单击cancel按钮时触发
如:
$('#dateTime').daterangepicker({
timePicker: true,
timePicker24Hour: true,
timePickerSeconds: true,
linkedCalendars: false,
autoUpdateInput: false,
showDropdowns: true,
locale: {
format: "YYYY-MM-DD hh:mm:ss",
applyLabel: "确定",
cancelLabel: "取消",
daysOfWeek: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
monthNames: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
firstDay: 1
}
}).on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate._d);
picker.element.val(dateTimeFormat(picker.startDate._d).string);
});
学习日期时间控件 daterangepicker的更多相关文章
- 令人头痛的ExtJS日期时间控件
1 缘由 Ext提供了日期.时间的控件,但没有将日期和时间组合在一起的控件.在网上搜索时,有前辈创建或重写了时间相关的类,并提供了源码.不得不说那位作者对 extjs 框架理解得很透彻,虽然不知道他当 ...
- jquery日期时间控件
代码下载地址: jquery日期时间控件下载地址 . 工作中用到, 这里分享一下, 避免重复摸索劳动. 一. HTML 文件 <!DOCTYPE HTML PUBLIC "- ...
- jquery-ui日期时间控件实现
日期控件和时间控件为独立控件,日期时间控件要同一时候导入日期控件和时间控件的js,然后在日期控件加入时间控件显示參数,没有导入时间控件js.日期控件函数设置的时间控件參将包错 日期控件官网网址:htt ...
- ExtJS4.2学习(18)时间控件(转)
鸣谢:http://www.shuyangyang.com.cn/jishuliangongfang/qianduanjishu/2013-12-22/190.html 感谢“束洋洋 ”的付出. 前言 ...
- Android日期时间控件DatePickerDialog和TimePickerDialog
1.DatePickerDialog 在一些万年历.日程表等APP上我们经常可以看到日期选择控件,由于很少有用户会老老实实的手工输入日期,所以该控件的作用就是为了控制用户的输入格式,在Android中 ...
- jquery datetimepicker 日期时间控件的使用及参数说明
首先下载 jquery.datetimepicker.css jquery.datetimepicker.main.js 1. 引入css和js (注:该控件要依赖于jquery) <link ...
- Extjs4 DateTimeField,日期时间控件完美版
网上若干类似的控件,要么是有bug,要么是操作体验不合理,这里贡献一个比较科学的版本. 扩展包下载: http://files.cnblogs.com/qidian10/Ext.ux.rar 解压至E ...
- 小程序实现日期时间控件picker
小程序自带的组件中有日期跟时间的picker,但就缺个日期时间picker组件,那没办法,只能自己弄一个,这个组件不是很难,比较难的地方是要根据不同年份(是否闰年)跟月份决定一个月里有多少天. 我直接 ...
- ANDROID_MARS学习笔记_S01_010日期时间控件
1.xml <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns: ...
随机推荐
- c#基础学习(0806)之StringBuilder的使用
以前字符串的拼接基本都是用string来完成的,从来没有考虑过性能或者速度的问题,自从学习了StringBuilder之后才发现两者的差距有多大,当然,数据量比较小的时候,用string还是挺方便的, ...
- ADO调用分页查询存储过程
一.分页存储过程 ----------使用存储过程编写一个分页查询----------------------- set nocount off --关闭SqlServer消息 --set nocou ...
- ILMerge将源DLL合并到目标EXE
ILMerge将源DLL合并到目标EXE(.NET4.6.2) 本文为原创文章,如转载,请在网页明显位置标明原文名称.作者及网址,谢谢! 本文主要是使用微软的ILMerge工具将源DLL合并到目标EX ...
- 番外篇 之 JS调用
C#Winform调用JS 执行JS(Javascript)方法 课前知识储备: 1, ...
- iOS原生APP和H5交互-delegate和第三方
一.原生代码中直接加载页面(拦截) 1. 具体案例 加载本地/网络HTML5作为功能介绍页 2. 代码示例 //本地 -(void)loadLocalPage:(UIWebView*)we ...
- SpringBoot集成Jersey
SpringBoot集成Jersey 添加依赖 <dependency> <groupId>org.springframework.boot</groupId> & ...
- Telnet 模拟邮件发送过程
Telnet 模拟邮件发送过程 windows要提前开启Telnet客户端的功能,再按照下面步骤完成邮件发送: 1.通过 cmd 进入命令窗口 2.连接要发送邮件的服务器:telnet smtp.al ...
- ul制作导航菜单
首先上图,最终效果: HTML代码: <!DOCTYPE html><html> <head> <meta charset="utf-8" ...
- node(4)express 框架 EJS模板,cookie, session的学习
一.EJS 概述:前端咱们使用过的一个模板套路,是underscore的套路.接下来EJS它属于后台工程师人的模板. https://www.npmjs.com/package/ejs 官网地址 特点 ...
- 【转】SSL协议详解
作者:朱祁林 出处:http://zhuqil.cnblogs.com 原文链接 背景介绍 最近在看<密码学与网络安全>相关的书籍,这篇文章主要详细介绍一下著名的网络安全协议SSL. ...
