[javascript]IIFE立即执行的函数表达式
近况:最近一直忙着找实习没有更新,不过学习还是在继续的。最近在写Node.js又稍带把javascript的角落知识捡了一遍,过半个月打算去看看python和一些CSS深层的书和博客。工作找的还好,拿了两份实习offer,决定好去当小二了。这几天在看司徒老师的《javascript框架设计》,开篇第一张讲种子模块(即核心模块)里面提到了一个没见过的缩写词IIFE,查了查、看了看。
1.什么是IIFE
IIFE是缩写,全拼Imdiately Invoked Function Expression,立即执行的函数表达式。
这时候可能就容易想起了这种语法:
(function(){
//......
})();
就是我们平时常写的匿名函数的立即执行语句。
IIFE就是这个,但是不止如此,还有另外的几种语句格式:+,-,~,!,void。
+function(){
//code 1
}();
-function(){
//code 2
}();
!function(){
//code 3
}();
~function(){
//code 4
}();
void function(){
//code 5
}();
(function(){
//code 6
})();
上面几个函数虽然格式不同,但是作用是一样的:使匿名函数立即执行。
其中最后一种(function(){//...})(),之前在学js,当时有本书里称()为强制运算符。其实不是,js没有强制运算符这个概念,第一对括号()即包裹在function外部的作用实际是给js解释器||引擎提供一种解析方案,提示解释器该括号内部包括的是一整体内容。第二个括号的作用是函数调用执行,但是如果直接通过function(){//....}()或者function A(){//...}();是不能执行的,因为引擎默认在遇到function(){}结构时会认为是函数声明,最后面的()会被单独解析,然后就语法报错了。
同理前几种IIFE语句也是通过一元操作符+-~!变成了函数表达式,目的是为了提示js解析器,告诉js解释器该运算符附近是一个表达式。
function A(){
//...
}();
//上面的写法被解析时等价于
function A(){
};
(); //报错
IIFE方式和正常的先声明再调用相比较,有如下的特点:
1.实现立即执行,不需要先声明再调用。
2.匿名函数自身不污染全局环境,同时为内部变量提供作用于环境空间。(现在主流的框架都是用这个方式来初始化命名空间的)
3.缩写形参有利于内部代码的压缩
4.提供闭包环境,可以做闭包想做的事情
(function(w,$){
//内部再次调用window对象和jQuery对象时,可直接使用w和$访问
})(window,jQuery);
同时通过传入全局对象也能使得作用域链上变量的查找变快一点。
但是这种方式存在一个“算不上问题”的问题,见过网上提出说这种方式会造成代码可读性差
虽然这种执行方式看上去很简单,却是几乎所有框架的种子模块的执行函数。(种子模块是框架中最先执行的部分,从功能来讲也是这个框架能够被使用的核心模块。种子模块的主要作用是创建命名空间、搭建基对象、提供函数拓展、事件绑定、冲突处理等等。IIFE就是框架自执行的“init函数”了。)
2.IIFE几种语句形式的区别
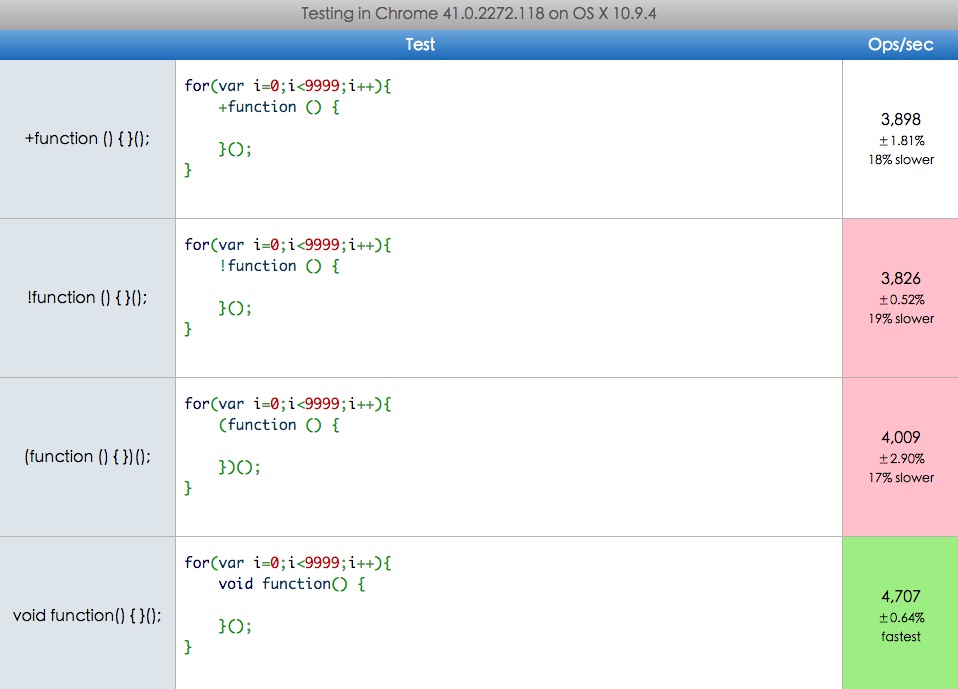
没啥区别,但是之前看到博客里面有人对这个做了下性能对比。找到了测试的原网站http://jsperf.com/iife-different-operator-efficiency,跑了一下,结果如图。

本机是mac,用的chrome41浏览器。void格式效果最好,和最差的+直接差了20%。+已经很高效了,所以我觉得没必要在意那一点差别,毕竟很少需要千万次调用IIFE格式的函数。后来又跑了一次,发现数值是在微动变化的。所以具体使用哪种就看习惯了。
下面是一些主流框架使用的格式:
jQuery1.10 (function(){//...})(window);
Bootstrap3 +(function(a){"use strict";//...})(jQuery);
AmazeUI !(function(){//...})
Zepto (function(){//...})();
IIFE就能写出来这么多,没太多干货,随手记个热闹。
[javascript]IIFE立即执行的函数表达式的更多相关文章
- IIFE 立即执行的函数表达式
介绍IIFE IIFE的性能 使用IIFE的好处 IIFE最佳实践 jQuery优化 在Bootstrap源码(具体请看<Bootstrap源码解析>)和其他jQuery插件经常看到如下的 ...
- 笔记:IIFE 立即执行的函数表达式 +function ($) { }(window.jQuery);
在Bootstrap源码(具体请看<Bootstrap源码解析1>)和其他jQuery插件经常看到如下的写法: +function ($) { }(window.jQuery); 这种写法 ...
- JavaScript:立即执行的函数表达式
先要理解清楚几个概念: 以下转自:http://www.cnblogs.com/TomXu/archive/2011/12/31/2289423.html 问题的核心 当你声明类似functio ...
- JavaScript高级程序设计学习笔记--函数表达式
关于函数声明,它的一个重要特征就是函数声明提升,意思是在执行代码之间会读取函数声明,意思是在执行代码之前会先读取函数声明.这就意味着可以把函数声明放在调用它的语句 后面. sayHi(); funct ...
- 【javaScript基础】马上调用函数表达式
在javaScript中,每一个函数被调用时,都会创建一个新的运行上下文.由于在一个函数里面定义的变量和函数仅仅能在里面訪问.在外面是不行的.上下文提供了一种非常easy的方法来创建私有性. //ma ...
- 更优雅的方式: JavaScript 中顺序执行异步函数
火于异步 1995年,当时最流行的浏览器--网景中开始运行 JavaScript (最初称为 LiveScript). 1996年,微软发布了 JScript 兼容 JavaScript.随着网景.微 ...
- javascript高级程序设计读书笔记----函数表达式
定义函数两种方式: 1.函数声明 function sayHi(){ alert("Hi"); } sayHi();//调用函数 2.函数表达式 var sayHi = funct ...
- javascript之小积累-匿名函数表达式的最佳实践
在写js的时候,还是经常会用的匿名函数表达式,比如 setTimeout(function() { console.log(110); }, 1000); 上面那个function()就是匿名函数表达 ...
- JS---------IIFE(Imdiately Invoked Function Expression 立即执行的函数表达式)
+function($){}(jQuery); 今天看到js代码里面有这个格式的代码,不知道啥意思,就去查了一下,我也是js小白.首先前面的+号,这个不是固定非要写+号,只要写一级运算符都可以.目的是 ...
随机推荐
- Majority Element(ARRAY-BINARY SEARCH)
QUESTION Given an array of size n, find the majority element. The majority element is the element th ...
- 128. Longest Consecutive Sequence最长连续序列
[抄题]: Given an unsorted array of integers, find the length of the longest consecutive elements seque ...
- Halcon的二维码解码步骤和解码技巧
一.二维码简介 1 . 类型多样,常见的有QR Code二维码. Data Matrix二维码等. 2.高密度编码,信息容量大. 3.容错能力强,具有纠错功能:二维码因穿孔.污损等引起局部损坏时,照样 ...
- 如何配置Notepad++的C_C++语言开发环境
相信很多人用notepad++,但把其配置成为C/C++还是需要小折腾一下的.本人在网上找了很长时间,也没有一个统一的答案,而且很多人说的方法根本不管用,而且也不够通用,所以还是自己摸索了一下,分享给 ...
- 2018.09.16 loj#10241. 取石子游戏 1(博弈论)
传送门 好像是某年的初赛题啊. 有个很显然的结论. 当n" role="presentation" style="position: relative;&quo ...
- gridcontrol 图片列异步加载
在gridview中指定一列,将ColumnEdit设置成pictureEdit 在使用showDialog这里窗体后,需要frm.Dispose()将资源释放 1.将该列的UnboundType属性 ...
- 破解Excel密码
https://zhidao.baidu.com/question/98055974.html 方法:1\打开文件2\工具---宏----录制新宏---输入名字如:aa3\停止录制(这样得到一个空宏) ...
- 转@RequestParam,@PathParam,@PathVariable等注解区别
转自:http://blog.csdn.net/u011410529/article/details/66974974 @RequestParam 和 @PathVariable 注解是用于从requ ...
- Axios的基本使用
Axios的基本使用 介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中.在vue 中,用来发ajax请求,与后端交互. 从浏览器中创建 XMLHtt ...
- Linux服务器部署系列之五—Webmin篇
对于很多习惯使用windows的用户,在刚接触Linux的时候,要使用命令行配置Linux服务器可能会感觉难以适应.今天我们来讲解一下,Linux下的图形配置工具—Webmin,通过这款工具,用户可以 ...
