使用padding代替高度实现背景图片高度按比例自适应
本篇文章由:http://xinpure.com/use-padding-instead-of-highly-adaptive-background-image-height-proportionately/
高度百分比
将高度设置成百分比时,其高度是基于父元素来定的,设置成50%,就是将该元素高度设置成 父元素的高度值 x 50%。
但是将高度设置成百分比时,往往是不生效的!高度依然为0,这是为啥? 道理很简单,那就是父元素的高度也为0。
所以这就需要讲到浏览器对宽度及高度是如何计算的。
浏览器在计算有效宽度时会考虑浏览器窗口的宽度,如果没有设置绝对宽度,就会自动将页面内容横向平铺填满整个窗口。
然而浏览器并不计算内容的高度,除非内容超过了视窗高度,形成滚动条。
或者给页面设置一个绝对高度,不然的话,浏览器就会将内容按文档流往下堆砌,也就是高度值为缺省值 auto。
所以如果基于缺省值 auto 来设置百分比高度的话,必定是无效高度。
显然只需要给父元素指定一个绝对高度,就没什么问题了。
可是在实际应用当中,高度通常都不是固定的,不会把高度写死,何解?
这就可以用到,本文给大家介绍的方法,接着往下看。。。
使用 padding 代替高度
为什么使用内边距代替高度?
内边距,顾名思义就是元素边框与元素内容之间的空白区域。
所以内边距越来越大时,元素的高度也会不断增大。
设想一下,如果一个元素的内容为空,内边距的高度,是不是就是该元素的高度呢?
答案是必须的!
那么我们是不是可以,将高度替换为内边距,并且以百分比设置它的值呢?
答案也是必须的!
这里可能有些朋友会有疑问了,如果设置成百分比的话,一样是基于父元素成百分比的呀?
对,没错,是基于父元素,但是 内边距 padding 是基于父元素的宽度的百分比的内边距
注意重点是 基于宽度 !
所以不管是 padding-left 和 padding-right 还是 padding-top 和 padding-bottom 都是基于父元素宽度的百分比。
理论说完,咱们就来实践一下
实践使用
这里就以实际遇到的情况做为例子来实践这个功能:
在页面中添加图片时,如果希望图片的宽高自适应的话,通常只需要将图片的宽度设置成百分比即可 (img 标签自身就是按比例缩放图片),
就是当你不能使用 img 标签的时候(使用 div 标签,以背景图片的形式加入图片),又该怎么办呢?
接下来咱们就用 padding 去实现这个需求。
那么问题又来了。。。
如果使用 padding 代替高度(因为是代替高度,所以使用 padding-top 或 padding-bottom 其中之一即可),那么百分比应该如何设置呢?
首先,我们需要计算出图片的宽高比例,本文案例中使用了一张 640x400 的图片,宽高比就是 1.6
假设将图片的宽度设置为 50%,那么图片的高度就是 50% / 1.6 = 31.25%
所以图片的高度按比例缩放就是 基于父元素宽度的 31.25%
来看看实际应用。
HTML
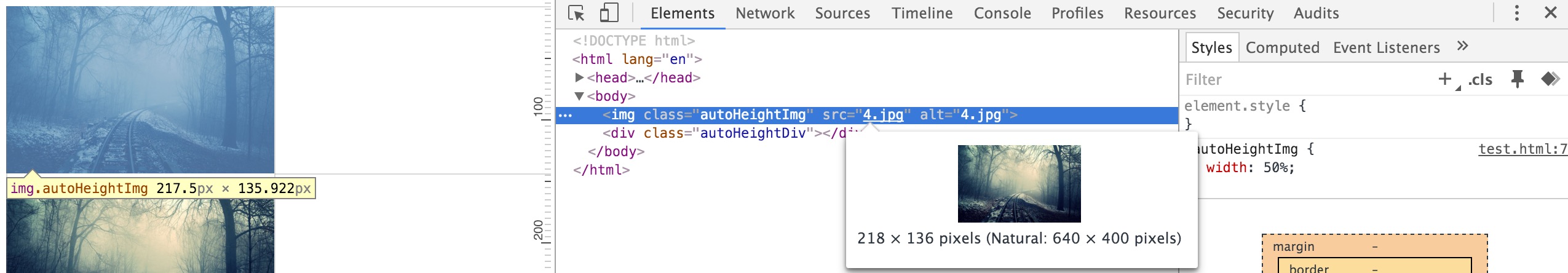
<img class="autoHeightImg" src="4.jpg" alt="4.jpg" />
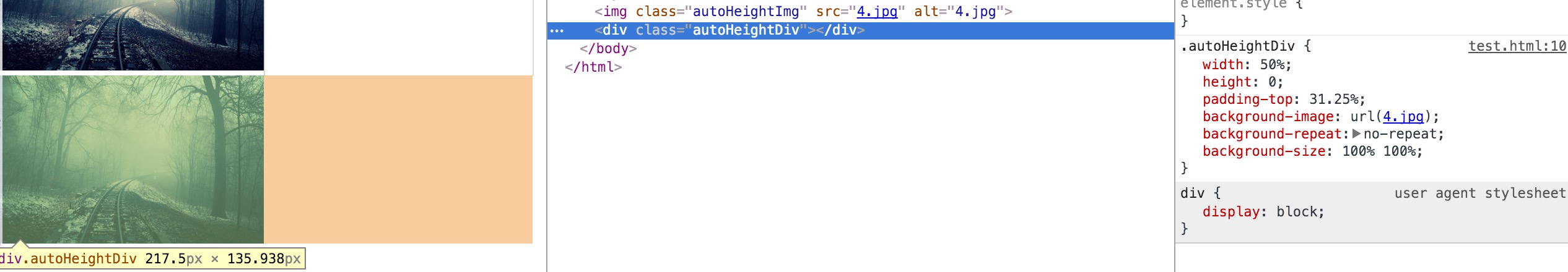
<div class="autoHeightDiv"></div>CSS
.autoHeightImg {
width: 50%;
}
.autoHeightDiv {
width: 50%;
height: 0;
padding-top: 31.25%;
background-image: url(4.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
}效果图

插入一张原图(使用 img 标签按比例显示)作为比较

这是使用 padding 代替高度之后按比例显示的效果
根据效果图可以看出,高度稍微会有微小的偏差,小于0.01%,几乎可以忽略不记了!
这样需求就实现了,代码也比较简单,当然使用 padding-top 和 padding-bottom 都是,一样可以实现,一样的效果。
使用padding代替高度实现背景图片高度按比例自适应的更多相关文章
- iOS开发 改变UINavigationController的UINavigationBar的高度和背景图片
1.改变高度 自定义UINavigationBar的新类别: //UINavigationBar+BackgoundImage.h #import <Foundation/Foundation. ...
- background--详解(背景图片根据屏幕的自适应)
background:有以下几种属性: background-color background-position background-size background-repeat backgroun ...
- WEB网页如何让背景图片跟随可视窗口自适应大小
HTML代码 <body id="body"> <div class="info-wrapper"> <div class=&qu ...
- 响应式Web设计- 背景图片
背景图片可以响应式调整大小或缩放,以下是三种不同的方式 1.如果 background-size 属性设置为 "contain", 背景图片将按比例自适应内容区域.图片保持其比例不 ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- CSS3------background-size(背景图片尺寸属性)
background-size 可以设置背景图片的大小,数值包括 长度length和百分比percentage. 并且会根据背景原点位置 background-origin 设置其图片覆盖的范围.那么 ...
- background-size (设置背景图片的大小)
设置背景图片的大小,以长度值或百分比显示(数值包括 长度length和百分比percentage),还可以通过cover和contain来对图片进行伸缩. 语法:background-size: au ...
- Swift - 修改导航栏的样式(文字颜色,背景颜色,背景图片)
默认情况,导航栏UINavigationController的样式如下,如果想要使用代码修改样式也是比较简单的. 1,修改导航栏背景色 1 2 3 //修改导航栏背景色 self.navigation ...
- CSS 背景图片的定位和缩放
在 CSS 中,利用 background-image 属性我们可以指定元素的背景图片,例如: .example { background-image: url(image/some.png); ba ...
随机推荐
- JavaScript 触发click事件 兼容FireFox,IE 和 Chrome
解决了火狐下无法触发click事件的问题 <script language="javascript"> function test2(name) { if(docume ...
- DIV元素不换行
DIV盒子默认是换行独占100%宽度:DIV盒子没有赋予CSS样式时,默认DIV盒子是独占一行(宽度为100%). 如下默认情况HTML代码: <!DOCTYPE html> <ht ...
- [Ubuntu] ubuntu的tty下挂载移动硬盘拷贝数据
转载:http://blog.csdn.net/langb2014/article/details/51567460 更换CUDA好多人都更换成功了,我却失败了,然后电脑最后进不了界面了,只有tty端 ...
- sql server2005 express和Northwind数据库安装
最近在学<C#入门经典>的数据库章节时,发现机子上既没有sql server又没书中所说的northwind数据库,想立刻运行下第一个工程DataReading都没法进行.在网上折腾后有了 ...
- Qt学习之对话框与主窗口的创建
Qt中的信号与槽机制 qt中槽和普通的C++成员函数几乎是一样的--可以是虚函数,可以被重载,可以是共有的,保护的或者私有的. 槽可以和信号连接在一起,在这种情况下,每当发射这个信号的信号,就会自动调 ...
- c# winform编程之多线程ui界面资源修改总结篇【转】
c# winform编程之多线程ui界面资源修改总结篇 单线程的winfom程序中,设置一个控件的值是很easy的事情,直接 this.TextBox1.value = "Hello Wor ...
- Binary Tree Inorder Traversal leetcode java
题目: Given a binary tree, return the inorder traversal of its nodes' values. For example: Given binar ...
- Android -- Gradle
使用gradle的目的 更容易重用资源和代码: 可以更容易创建不同的版本的程序,多个类型的apk包: 更容易配置,扩展; 更好的IDE集成; Gradle基本结构 使用ide创建的gradle构建的项 ...
- [Functional Programming] mapReduce over Async operations and fanout results in Pair(rejected, resolved) (fanout, flip, mapReduce)
This post is similar to previous post. The difference is in this post, we are going to see how to ha ...
- Jmeter-Maven-Plugin高级应用:Remote Server Configuration
Remote Server Configuration Pages 12 Home Adding additional libraries to the classpath Advanced Conf ...
