vue的v-html插值样式问题

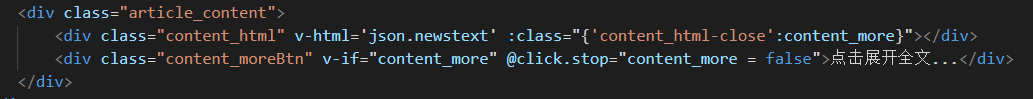
content使用html插入文本和图片
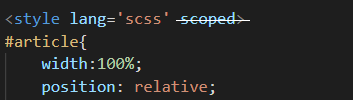
使用scoped样式,渲染失败。
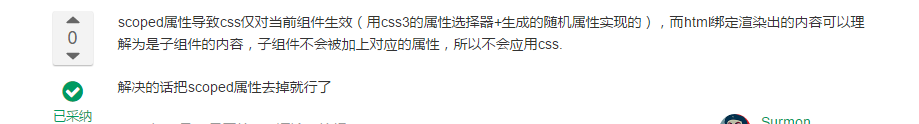
原因:

解决方案:
采用全局样式

或另外再加style标签单独渲染

vue的v-html插值样式问题的更多相关文章
- Vue.js style(内联样式)
Vue.js style(内联样式) 我们可以在 v-bind:style 直接设置样式: <div id="app"> <div v-bind:style=&q ...
- 【完美解决】vue,页面跳转样式错位但是刷新又好了的情况
在vue文件中,做样式分离: 将覆盖样式单独写在一个style标签内,原页面写在 scoped样式作用域下.
- Vue基础之用插值表达式在视图区显示数据
Vue基础之用插值表达式在视图区显示数据 第一步:当然就是你要引入Vue.js这个脚本文件啦! <script src="https://cdn.jsdelivr.net/npm/vu ...
- Vue 实例之事件 操作样式 (文本、事件、属性、表单、条件)指令
Vue 可以独立完成前后端分离式web项目的JavaScript框架 三大主流框架之一: Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲 ...
- angular,vue,react的基本语法—样式处理
基本语法 样式处理: vue: 动态属性: v-bind:class 简写 :class react: 变量:class={selecter} angular: 指令:[ngClass]=" ...
- vue权威指南笔记01——样式的设置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Vue(九):样式绑定v-bind示例
Vue.js class class 与 style 是 HTML 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性. Vue.js v-bind 在处理 class 和 st ...
- Vue.js绑定内联样式
1.对象语法 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- vue案例 - v-model实现自定义样式の多选与单选
接,上文:https://www.cnblogs.com/padding1015/p/9265985.html 这两天在玩mpvue,但是下午如果对着文档大眼瞪小眼的话,肯定会睡着的. 想起昨晚的fl ...
随机推荐
- HTML+Javascript制作拼图小游戏详解(二)
上一篇我们说了网页的基本布局.接下来将为大家带来具体的实现方法. 拼图通表格来实现,做一个方形的表格,改变其大小使之如图所示. 试想一下如果我们将一张图片剪成6张分别放入对应位置,然后再把它打乱,这样 ...
- mysql8安装成功后忘记密码
我安装的是社区免安装版,安装成功后密码忘记了.参考了网上的一些方法,自己也做下笔记.仅供参考. 我安装的mysql版本下载地址:https://dev.mysql.com/downloads/mysq ...
- (转) python学习笔记6--fraction
原文:https://blog.csdn.net/lemonwyc/article/details/37592883 fraction模块提供有关有理数的算术表达和计算,实际上就是分数的表达和计算.p ...
- Spring Security构建Rest服务-0701-个性化用户认证流程
上一篇说了用户认证的基本流程,但是上一篇当访问一个受保护的服务后,如果未认证会调到默认的登录页面,这样是不行的,而且认证成功后,就直接访问了那个服务,如果想要做认证成功后做一些操作,还需要自定义. 个 ...
- 【数组】Minimum Path Sum
题目: Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right w ...
- 3DES在Android、Ios 和Java 平台的加密解密
DES简介: DES全称为Data Encryption Standard,即数据加密标准,是一种使用密钥加密的块算法, 算法的入口参数有三个:Key.Data.Mode. K ...
- Ubuntukylin-14.04-desktop( 不带分区)安装步骤详解
不多说,直接上干货! Ubuntukylin-14.04-desktop(带分区)安装步骤详解 Ubuntu14.04安装之后的一些配置 Ubuntukylin-14.04-desktop( 不带分区 ...
- Mac下TensorFlow安装及环境搭建
在学习了一段时间台大李宏毅关于deep learning的课程,以及一些其他机器学习的书之后,终于打算开始动手进行一些实践了. 感觉保完研之后散养状态下,学习效率太低了,于是便想白天学习,晚上对白天学 ...
- 前端h5遇到的问题及解决办法
以后遇到的问题都记录在这里. 1.由于先有的pc端后需求手机端,所以没有用框架做适配,而是手动媒体查询进行手机端.pad.pc 三端适配,界面比较简单,所以这么做也不复杂,就是坑比较多. 2.移动和p ...
- Chapter 3 Phenomenon——6
A low oath made me aware that someone was with me, and the voice was impossible not to recognize. 某人 ...
