CSS — 贝塞尔曲线(cubic-bezier)
cubic-bezier 又称三次贝塞尔,主要是为 animation 生成速度曲线的函数,规定是 cubic-bezier(<x1>, <y1>, <x2>, <y2>)。
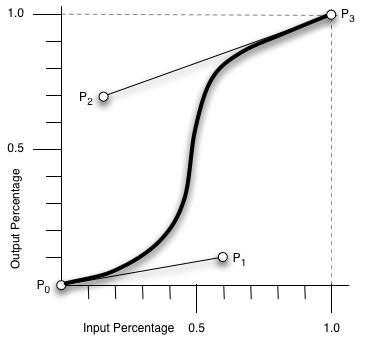
我们可以从下图中简要理解一下 cubic-bezier:


从上图我们需要知道的是 cubic-bezier 的取值范围:
- P0:默认值 (0, 0)
- P1:动态取值 (x1, y1)
- P2:动态取值 (x2, y2)
- P3:默认值 (1, 1)
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有规定,当然也毋须过大。
最直接的理解是,将以一条直线放在范围只有 1 的坐标轴中,并从中间拿出两个点来拉扯(X 轴的取值区间是 [0, 1],Y 轴任意),最后形成的曲线就是动画的速度曲线。
使用
在测试例子中:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .animation {
- width: 50px;
- height: 50px;
- background-color: #ed3;
- -webkit-transition: all 2s;
- -o-transition: all 2s;
- transition: all 2s;
- }
- .animation:hover {
- -webkit-transform: translateX(100px);
- -ms-transform: translateX(100px);
- -o-transform: translateX(100px);
- transform: translateX(100px);
- }
- </style>
- </head>
- <body>
- <div class="animation"></div>
- </body>
- </html>
一个在线实测的地址http://yisibl.github.io/cubic-bezier/#.17,.67,.83,.67
链接:http://www.jianshu.com/p/d999f090d333
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
CSS — 贝塞尔曲线(cubic-bezier)的更多相关文章
- 计算机图形学:贝塞尔曲线(Bezier Curve)
计算机图形学:贝塞尔曲线(Bezier Curve) 贝塞尔能由贝塞尔样条组合而成,也可产生更高维的贝塞尔曲面.
- 实用的 CSS — 贝塞尔曲线(cubic-bezier)
欢迎移步我的博客阅读:<实用的 CSS - 贝塞尔曲线(cubic-bezier)> 前言 在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 anim ...
- css贝塞尔曲线模仿饿了么购物车小球动画
在线观看贝塞尔曲线值:传送门 在线观看动画效果:传送门 代码: <!DOCTYPE html> <html> <head> <meta charset=&qu ...
- 贝塞尔曲线(cubic bezier)
对于css3的Transitions,网上很多介绍,相信大家都比较了解,这里用最简单的方式介绍下: transition语法:transition:<transition-property> ...
- 再谈CSS动画 - 说点不知道的(一)贝塞尔曲线
今天重新翻看<CSS 揭秘>"过渡与动画"一章,并把该章代码重新敲了一遍,代码托管在我的Github,在此总结一些心得. 动画的奥秘 在网页中添加动画的目的是让用户有更 ...
- CSS总结六:动画(一)ransition:过渡、animation:动画、贝塞尔曲线、step值的应用
transition-property transition-duration transition-timing-function transition-delay animation-name a ...
- iOS开发 贝塞尔曲线
iOS开发 贝塞尔曲线UIBezierPath - 陌云 时间 2014-03-14 11:04:00 博客园-所有随笔区 原文 http://www.cnblogs.com/moyunmo/p/ ...
- iOS开发 贝塞尔曲线UIBezierPath
最近项目中需要用到用贝塞尔曲线去绘制路径 ,然后往路径里面填充图片,找到这篇文章挺好,记录下来 自己学习! 转至 http://blog.csdn.net/guo_hongjun1611/articl ...
- Android -- 贝塞尔曲线公式的推导
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解. 2,贝塞尔曲线作用十分广泛,简单举几个的栗 ...
随机推荐
- com.android.support:appcompat-v7 版本号问题
supportLibVersion 的头数字是和targetSdkVersion 版本一样的. ext { supportLibVersion = '22.2.1'} compile "co ...
- Android系统权限和root权限
Android系统权限和root权限http://www.verydemo.com/demo_c189_i277.html
- svn提交失败 :“svn: E200007: Commit failed”
引言: 在切换subversion服务器地址之后,发生的无法正确提交代码的问题org.apache.subversion.javahl.ClientException: svn: E200007: C ...
- UIScrollview 与 Autolayout 的那点事
原文 http://www.cocoachina.com/ios/20151221/14757.html 前言 自从写了 介绍Masonry 那篇文章以后 就一直有人对UIScrollView的那个 ...
- HOJ 13102 Super Shuttle (圆的反演变换)
HOJ 13102 Super Shuttle 链接:http://49.123.82.55/online/?action=problem&type=show&id=13102 题意: ...
- Jenkins+Maven+SVN
准备环境: CentOS7 JDK1.7.9.0_79 Maven3.3.9 Jenkins2.5.0 1.配置jdk环境变量 2.安装maven(否则在创建job时没有maven选项) unzip ...
- IOS取消performSelector警告
#pragma clang diagnostic push #pragma clang diagnostic ignored "-Warc-performSelector-leaks&quo ...
- 对硬盘进行分区时,GPT和MBR有什么区别?
在Windows 8或8.1中设置新磁盘时,系统会询问你是想要使用MBR还是GPT分区.GPT是一种新的标准,并在逐渐取代MBR. GPT带来了很多新特性,但MBR仍然拥有最好的兼容性.GPT并不是W ...
- ZeroMQ API(一) 总序
序 zeromq是一个轻量级的消息库.它扩展了标准的套接字接口,其特性与传统的消息中间件不同,zeromq提供异步消息队列.多消息传递模式.消息过滤(订阅).无缝访问多个传输协议等的抽象. 本系列AP ...
- Plot Candlestick Charts in Research of quantopian
ipython_notebook/Plot Candlestick Charts in Research-.ipynb at master · duanqingshan/ipython_noteboo ...
