vue请求本地自己编写的json文件。
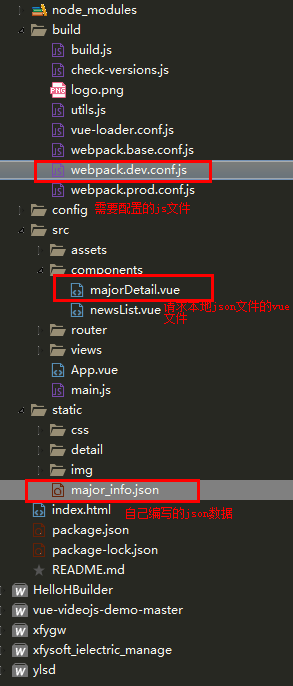
1.第一步,这是目录结构

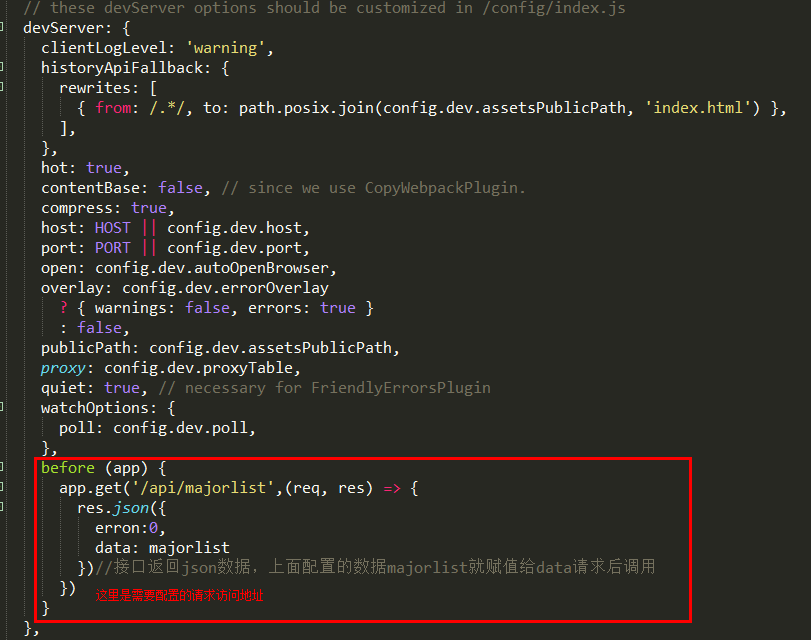
2.接下来是build/webpack.dev.conf.js文件需要配置的内容

代码:
//vue配置请求本地json数据
const express = require('express')
const app = express()
const appData = require('../static/major_info.json')//加载本地json文件
const majorlist = appData.contents;//获取本地对应数据
const apiRoutes = express.Router()
app.use('/api',apiRoutes)

代码:
before (app) {
app.get('/api/majorlist',(req, res) => {
res.json({
erron:0,
data: majorlist
})//接口返回json数据,上面配置的数据majorlist就赋值给data请求后调用
})
}
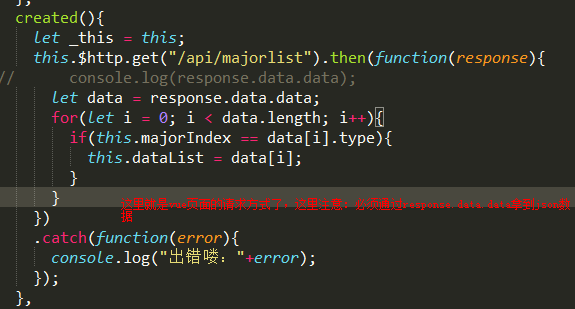
3.接下来就是vue文件的请求写法:

代码:
created(){
let _this = this;
this.$http.get("/api/majorlist").then(function(response){
// console.log(response.data.data);
let data = response.data.data;
for(let i = 0; i < data.length; i++){
if(this.majorIndex == data[i].type){
this.dataList = data[i];
}
}
})
.catch(function(error){
console.log("出错喽:"+error);
});
}
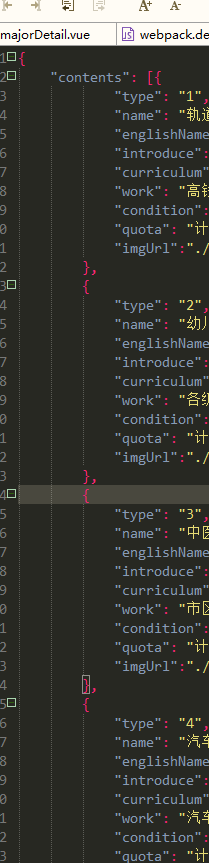
4.这是我的json文件数据格式

vue请求本地自己编写的json文件。的更多相关文章
- vue请求本地json数据
1.下载vue-resource插件 cnpm install vue-resource 1.2全局引入vue-resource: 在main.js import VueResource from ' ...
- VUE请求本地数据的配置json-server
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue脚手架用axios请求本地数据
首先需要声明的是:本地请求,不用考虑跨域问题,这适用刚入坑的前端小白看,小白在做自己的项目时,通常都是用自己写的json数据,之后用axios请求过来,渲染到页面上. 1.cnpm install a ...
- 从MongoDB里面取得json格式的数据,然后存为本地的json文件,然后再从json读取变为dict
帮宣传下彩印网(www.caiyin.com) 有印刷,广告等等方面的需求就找这个网站吧,没错的. 天气预报在MongoDB中的天气预报的存储方式是: /* 1 */ { "_id" ...
- ios -本地存储和查看json数据
1.代码创建json文件,并保存到本地 第一步.设置json文件的保存路径 NSString *filePath = [NSHomeDirectory() stringByAppendingStr ...
- jQuery访问json文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 从接口自动化测试框架设计到开发(二)操作json文件、重构json工具类
用例模板里的请求数据多,看起来很乱,所以可以通过访问另外一个文件的方式获取请求数据 把请求数据都放在一个json文件中 取出login的内容: import json fp = open('G:/un ...
- 如何在vue中请求本地json文件
1..修改webpack.base.conf.js 文件中添加'/static': resolve('static'),如下所示,此时存放于static的json文件就可以通过/static/xxx. ...
- vue使用axios请求本地json文件出现404
之前的路径是这么写的,一直出现404,后来发现必须是http的才可以,这样是无法请求的 把路径改为以下 位置根据json文件决定,但是必须是http://localhost:断口号
随机推荐
- git远程仓库问题
1:下载下来的仓库,可能变更远程仓库 git remote rm origin (origin默认的远程仓库名) 可以在.git文件夹下的config文件查看remote的信息. 同时也可以查看bra ...
- Burp Suite插件推荐
BurpSuiteHTTPSmuggler 网址 https://github.com/nccgroup/BurpSuiteHTTPSmuggler 作用 利用 中间件对 HTTP 协议的实现的特性 ...
- CVE-2017-11882钓鱼样本构造
前言 漏洞详情: https://embedi.com/blog/skeleton-closet-ms-office-vulnerability-you-didnt-know-about 最近的一个影 ...
- 180328_gVim设置tab为4个空格
找到gVim安装目录 C:\Program Files (x86)\Vim\ 更改目录下的 _vimrc 文件,这是一个只读文件,需要管理员权限进行修改和保存. 在文件末尾添加下列内容: set ts ...
- Mongodb的入门(1)window安装mongodb
mongodb: Mongodb,分布式文档存储数据库,由C++语言编写,旨在为WEB应用提供可扩展的高性能数据存储解决方案.MongoDB是一个高性能,开源,无模式的文档型数据库,是当前NoSql数 ...
- 从AggregateException看异常类的设计
异常是程序在有bug时最直观的表现形式,不担心有bug存在,而担心bug埋没在大堆的代码中而发现不了. 这篇随笔简单谈谈从AggregateException类源码(http://www.projky ...
- [CENTOS7] 修改机器名:hostnamectl set-hostname host.domain
# hostnamectl set-hostname host.domain
- 从零开始学习Docker
由于项目中可能用到docker容器,在此记录一下我的学习过程 1,docker的安装,wget -qO- https://get.docker.com/ | sh,查看docker是否安装成功: 此处 ...
- 在table中选中某条数据,让其显示对应详细信息
在第一个页面中使用 ccms.dialog.open({url:url+$(this).attr("code"),id:"dialogPic",width:10 ...
- 模板(template)包含与继承
Django 模板查找机制: Django 查找模板的过程是在每个 app 的 templates 文件夹中找(而不只是当前 app 中的代码只在当前的 app 的 templates 文件夹中找). ...
