CSS特效汇集
http://www.lanrenzhijia.com/js/css3/
http://js.mobanwang.com/special/allcss/
其他效果:http://www.cnblogs.com/hnyei/
1、透明处理:
外层DIV背景半透明,内部元素div不透明处理:
#outDiv{
<!-- 透明处理 -->
z-index:20;
filter: alpha(opacity=50, Style=0); //设置透明度
}
#outDiv div {
position:relative;
z-index:30;
}
2、背景图片自适应:
当CSS背景图片拉伸这个问题产生时,CSS3也只是浮云....,对于IE而言网上常见的方法是使用CSS滤镜,但那时Firefox还小,Chrome还没出生,IE称霸天下....。但如今,我们用三四行简短的代码就能实现全浏览器兼容的方法:
.bg{
background:url(http://wyz.67ge.com/wp-content/uploads/qzlogo.jpg);
filter:"progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod='scale')";
-moz-background-size:100% 100%;
background-size:100% 100%;
}
3、背景色渐变:
.linear{
width:100%;
height:600px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColorStr=#b8c4cb,endColorStr=#f6f6f8); /*IE*/
background:-moz-linear-gradient(top,#b8c4cb,#f6f6f8);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#b8c4cb), to(#f6f6f8));/*谷歌*/
}
4、 css去除按钮或链接中的虚线框
去除的方式 生效的浏览器
outline:none IE8 | Firefox | Webkit |Opera
hidefocus IE
:focus{outline:none;} IE8 | Firefox | Webkit | Opera
:active{outline:none;} 同上,但在tab的时候,IE将保留虚线框
::-moz-focus-inner{outline:none;} Firefox 存着bug,input 须要去这个伪状态下的边框
对于Web开发人员来说,找到有用的CSS工具,就像找到一个魔灯,可以让他那些艰难的任务变得有趣。CSS工具帮助开发人员创造更时尚,更有创意的网站。在这篇文章中收集了15个有用和强大的CSS工具,记得收藏起来哦。
CSS3 Generator – By Eric Hoffman and Peter Funk 一款很棒的CSS3样式在线生成工具,由Eric Hoffman设计,Peter Funk开发。

CSS Pattern Generator Patternify 是一款新颖的在线纹理生成工具,到导出为base64格式文件,可以保存为PNG格式图片。

Griddle.it – Web page alignment made easy 一款用于设计网页布局的简单工具,不需要任何复杂的网格框架。

The 1140px Grid: Fluid down to mobile The 1140 grid 完美支持1280显示器,在更小的屏幕中也能平滑的缩放。
320 and up 用于让网页适合移动小屏幕设备浏览,可配合HTML5 Boilerplate使用。
Fighting the @font-face FOUT FOUT-b-GONE 帮助你修复@font-face FOUT 问题,最新FF4已没有这个问题,IE9仍然存在。
CSS3 Github Buttons CSS3 Buttons 用于制作好看的 GitHub 风格的按钮链接。
CSS3 Facebook Buttons 使用 CSS3 制作好看的 Facebook 风格按钮。
Bootstrap.less 一款CSS预处理器,实现更快,更容易的Web开发。
Animatable: Create CSS3 animations and advertising for Webkit browsers 用于在Webkit核心的浏览器实现CSS3动画。
CSS Pivot This tool 允许你给任何网站添加CSS样式,并把结果以短网址分享出去。
Roots WordPress Theme Roots是一个基于 HTML5 Boilerplate、Blueprint CSS(或者 960.gs)的WordPress主题。
Free Online CSS3 Typeset Style Generator 一款先进的CSS按钮生成工具,可定制字体、颜色、阴影、边框和圆角等。
CSSPrefixer 你讨厌为所有浏览器填写前缀吗?CSSPrefixer 可以帮你。
Code Beautifier 这是一款CSS代码美化工具。
CSS代码编写是设计师的一个重要工作。编写CSS代码和实施所需的设计任务,也不容易的,本文给大家带来几个不错的工具,可以生成在线CSS代码,节省时间,并自动获得一个专业的CSS代码。如果你没有CSS编写经验,不要紧,这几个在线工具正是你所需的。基本上 css 方面的全了 ,像背景、布局、样式等等都包含了。
他一个圆角(边境半径)的工具,创建渐变,转换的CSS,CSS动画,CSS或创建树荫转换盒(眼影盒)。

只要你输入任何的文字,他就会显示出这文字的 css 代码 ,以后再也不会为找不到样式而发愁了,哈哈

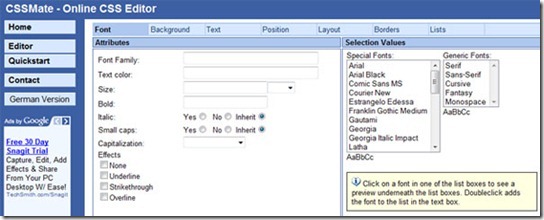
它提供了改变字体,文字,颜色,边框等功能。它是一种流行的编辑器。

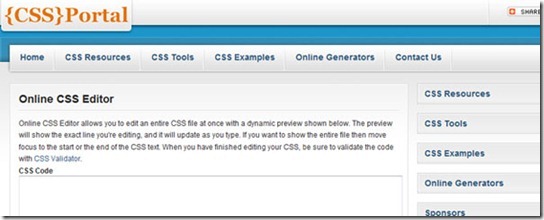
CSSportal允许你编辑整个CSS文件。可以动态的预览,。您可以验证代码与CSS验证。

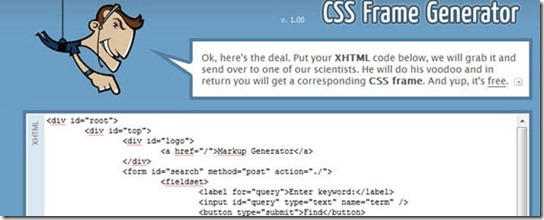
输入任何的html代码,他就给你生成css 样式文件,各个类标记的布局关系

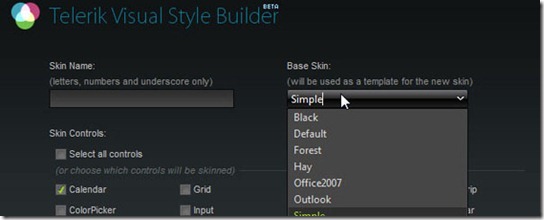
这是网上有用的可以定制的CSS工具,让你有一个自定义皮肤的工作。它是在ASP.NET开发上得心应手工具。您可以很短的时间内完成你的任务。

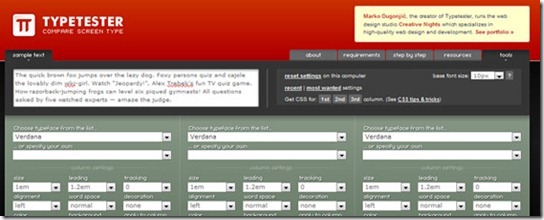
Typetester是一个有用的在线应用程序提供的屏幕字体比较的工具。,由JavaScript操纵DOM结构的驱动。但它仅适用于JavaScript的背景。

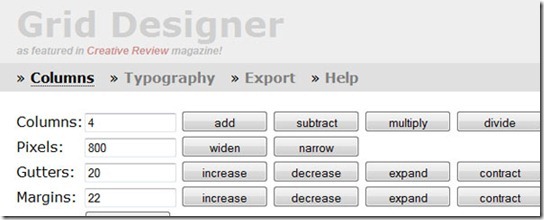
网格设计是有用的CSS工具,为设计者提供的网格布局。

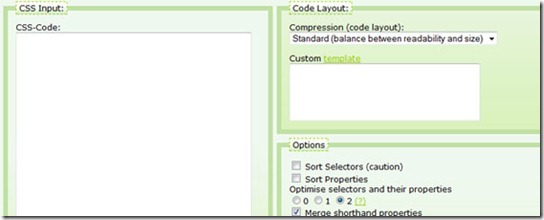
CleanCSS是一个简单的CSS格式化。它有助于清洁和理解你的CSS代码。

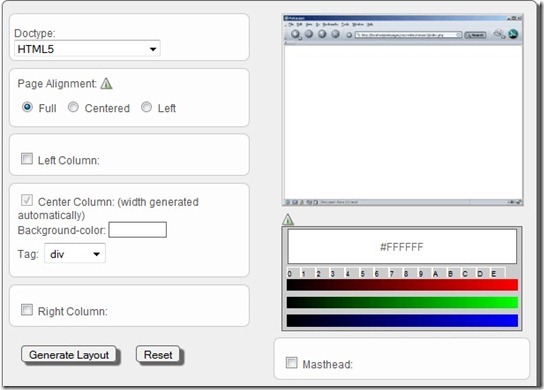
他是专为浮动列固定宽度的布局,页眉和页脚。您也可以指定为像素或百分比。

CSS特效汇集的更多相关文章
- CSS特效集锦:视觉魔法的碰撞与融合(二)
引言 长久以来,我认识到.CSS,是存在极限的.正如曾经替你扛下一切的那个男人,也总有他眼含热泪地拼上一切,却也无法帮你做到的事情,他只能困窘地让你看到他的无能为力,怅然若失. 然后和曾经他成长的时代 ...
- 一个神奇却很简单的css特效
在网上看到一个前端大牛的主页,觉得他有一个特效特别酷,一开始还以为是要用什么javascript代码来实现,但仔细看一下,发觉只是用几行css代码就搞定了,我觉得挺好的. 他这个效果就是鼠标放在左半部 ...
- css特效
1.页面淡入淡出 <html style="background:#0086b5"> <!--简易loading--> <div id="l ...
- CSS 特效 (教程还是英文的好)
Border-radius: create rounded corners with CSS! http://www.css3.info/preview/rounded-border/
- css特效 - 环形文字
记一次群友问题和回答: 下面这种效果,文字是动态的,不能使用图片的情况下,前端怎么实现? 一.插件实现: arctext.js 教程地址:实现文字平滑弯曲弧形效果的插件-arctext.js 二.原生 ...
- 一个 图片 滚动 飞入的css特效
@keyframes bounceInLeft { from, 60%, 75%, 90%, to {animation-timing-function: cubic-bezier(0.215, 0. ...
- 之前在不网站看到过关于css的一些例子 今天自己也写了一个css特效
下面是代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit ...
- 【前端知识体系-CSS相关】CSS特效实现之Transition和Transform对比
CSS效果 1.使用div绘制图形(三角形)? <!DOCTYPE html> <html lang="en"> <head> <meta ...
- css特效之旋转音乐播放器
本次需要用到的知识点有: transform setInerval 怎么添加背景音乐我会在下一篇介绍 https://www.cnblogs.com/zouwangblog/p/11138734.ht ...
随机推荐
- Python 中一个逗号引发的悲剧
遇到一个 Python 字符串的坑,记录一下.看看下面这些代码 >>> a = [ ... 'foo' ... 'bar', ... 'tree' ... ] >>> ...
- JAVA Spring 事物 ( 已转账为例 ) 基于 AOP 注解
<一> 配置为文件 <?xml version="1.0" encoding="UTF-8"?> <beans xmlns=&qu ...
- MyEclipse jsp 中文乱码
在最开始加上 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8 ...
- Declaration terminated incorrectly 讨厌 这样就不可以了
#include "vcl.fctreeview.hpp"#include "RM_Class.hpp"#include "RM_Common.hpp ...
- eclipse xDoclet错误
转载: http://blog.csdn.net/lovelongjun/article/details/53485773 Missing library: xdoclet-1.2.1.jar. Se ...
- 19 python unit4 常用模块练习题&总结
1.logging模块有几个日志级别? logging模块共有5个级别,分别是: DEBUG INFO WARNING ERROR CRITICAL logging的日志可以分为 debug(), ...
- HTTP状态码 解析
原文地址:HTTP状态码:400500错误代码(个人总结)作者:lining2008net 一些常见的状态码为: 200-服务器成功返回网页 404-请求的网页不存在 503-服务不可用 详细分解: ...
- xslt基础学习
今天下午工作完成没事,登w3c的网站学习了一下xslt的基础知识,主要是因为工作中xml用的比较多,xslt也有用到,所以在这里学习一下. XSLT:一种用于转换 XML 文档的语言. XSLT 用于 ...
- js数组类型判断与数据类型判断回顾
判断一个对象是否是数组方法有多种: 一.Array.isArray()函数 在ECMAScript5中可以通过Array.isArray()来做这件事: Array.isArray({}); //fa ...
- TEXT 15 A text a day...
TEXT 15 A text a day... Mar 24th 2006 From The Economist print edition The medical uses of mobile ph ...
