Iphone6手机不同浏览器页面尺寸设计
做移动端html5页面适配,通常要考虑很多种情况。
对于同一部手机,通常要考虑如下3点:
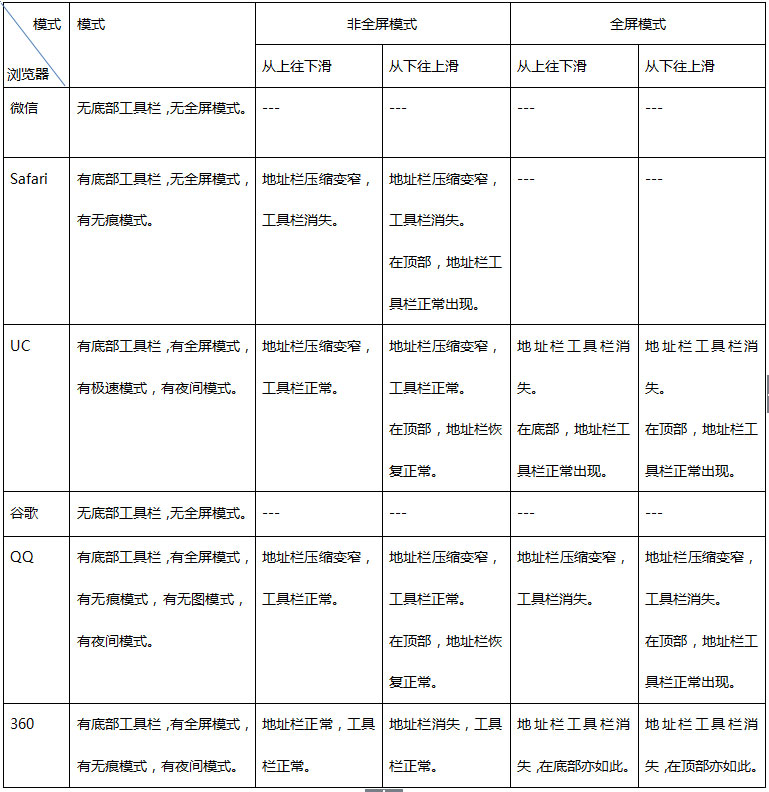
1、 在手机普通浏览器中打开,比如Safari浏览器,UC浏览器,QQ浏览器,360浏览器,谷歌浏览器。
2、在微信浏览器中打开。
3、在APP中打开webview内嵌页面。
下面就拿iphone6为例(截屏页面视窗宽*高为750*1334),对比不同浏览器的窗口大小,有利于设计师明确该在多大范围发挥创意。
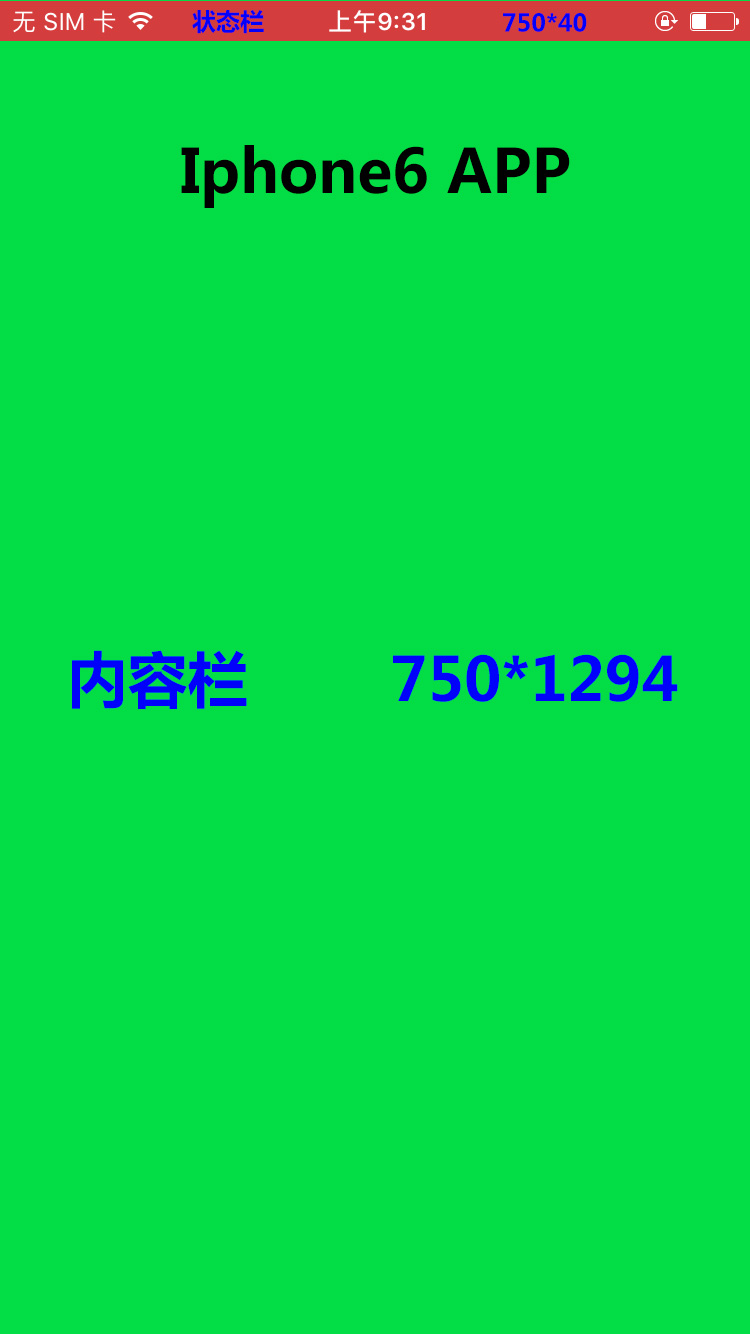
【app页面】

【微信页面】

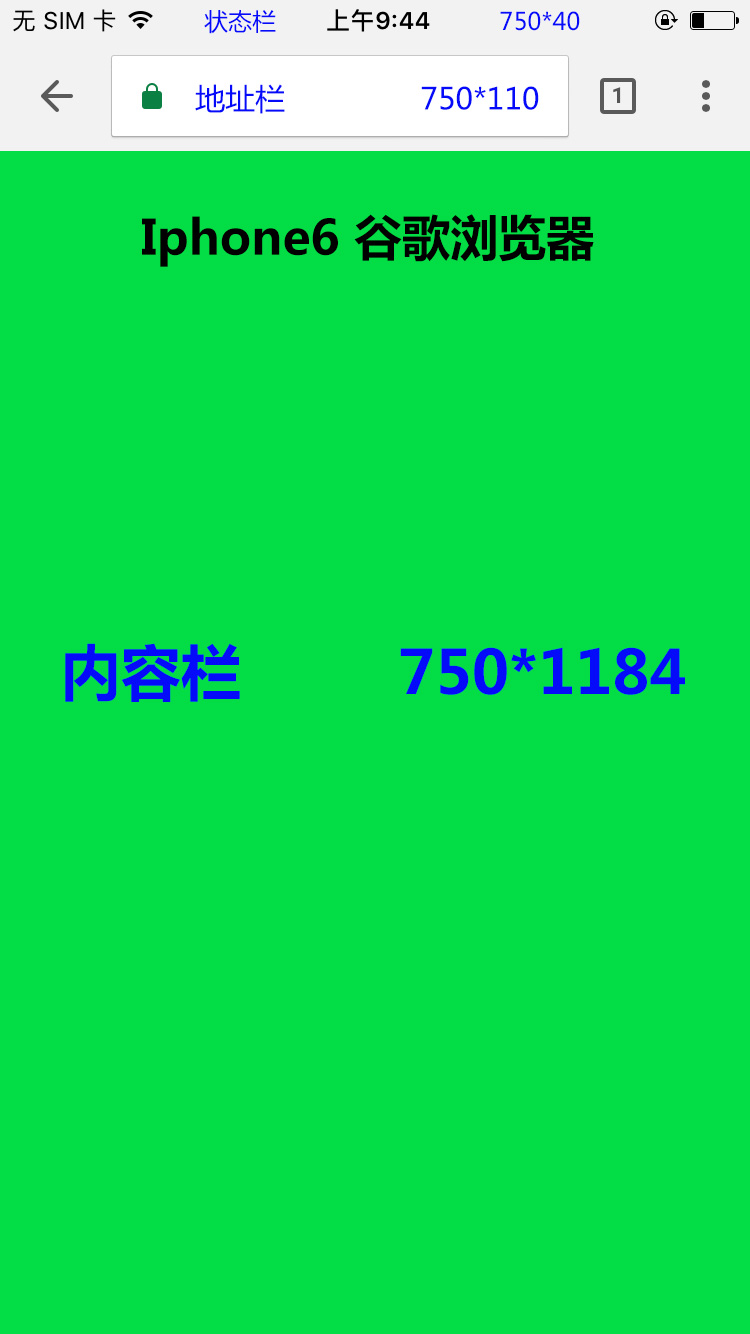
【谷歌浏览器】

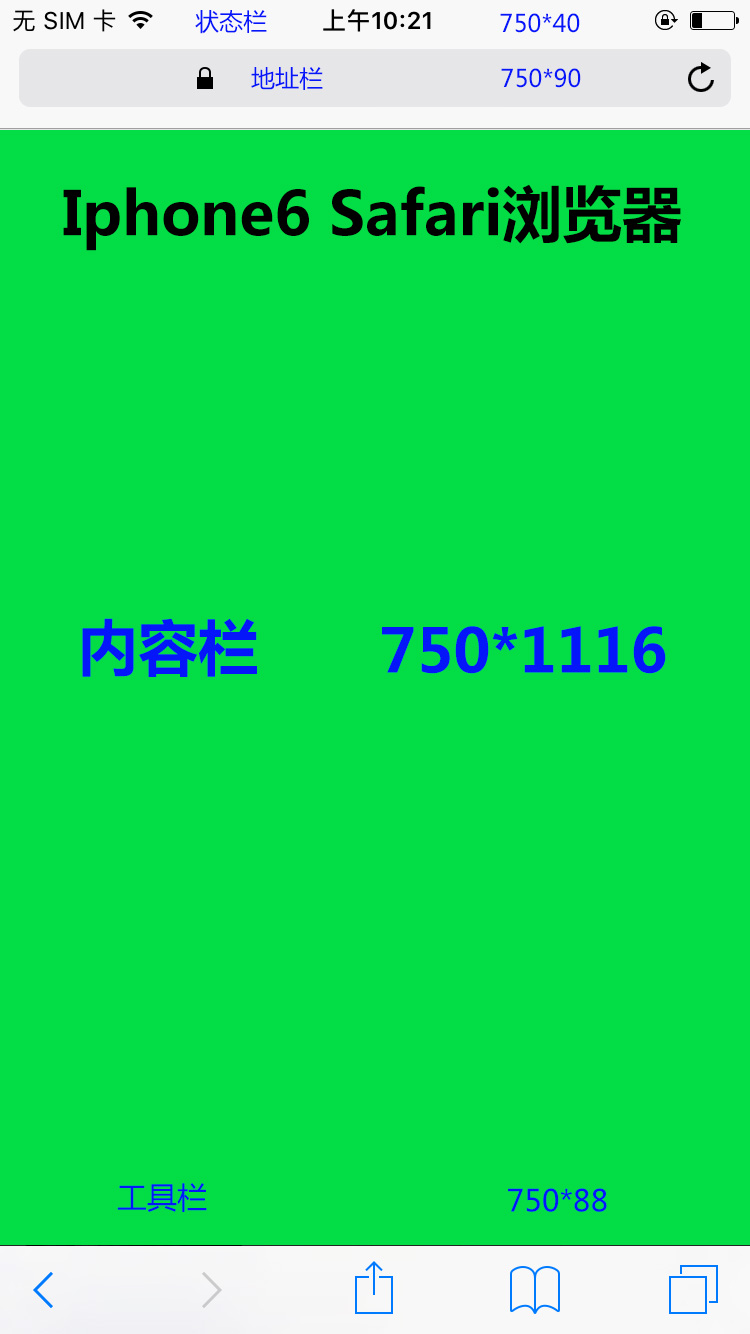
【safari浏览器非全屏模式初始态】

【safari浏览器非全屏模式滑动态】

【uc浏览器非全屏模式初始态】

【uc浏览器非全屏模式滑动态】

【uc浏览器全屏模式滑动态】

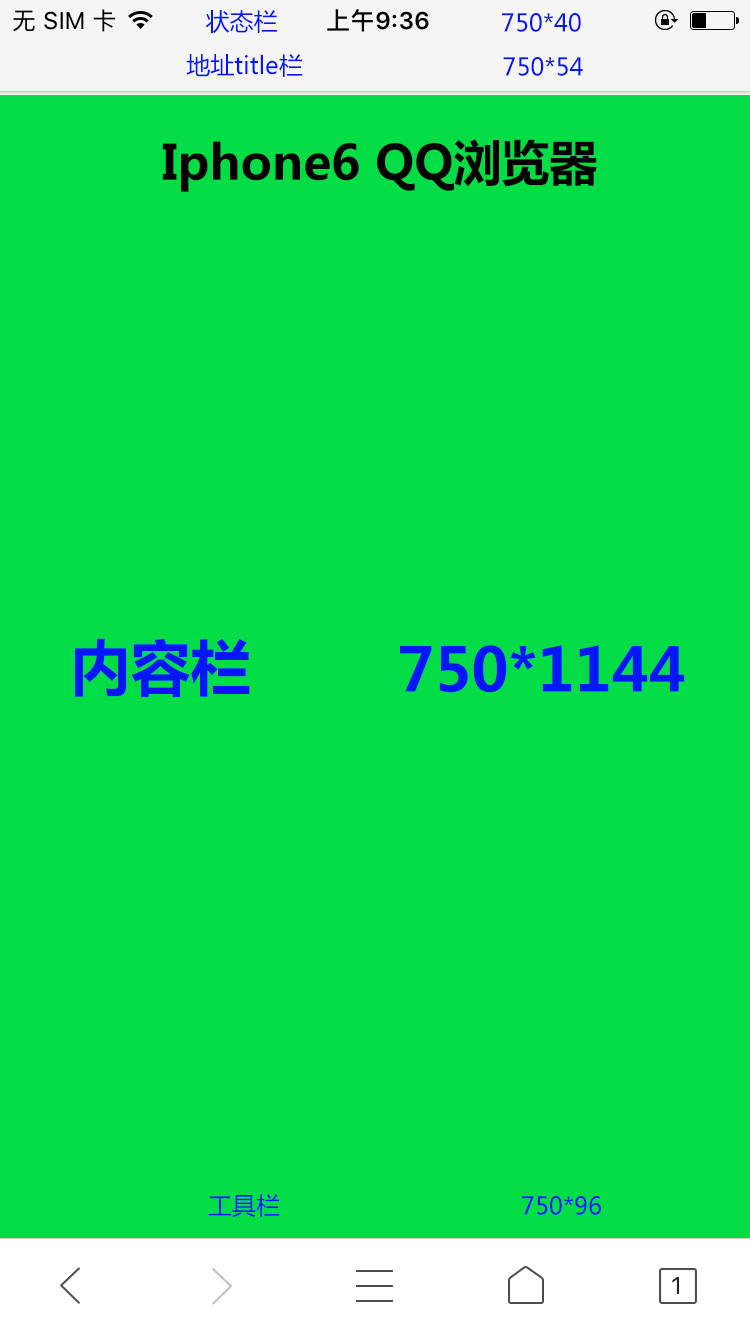
【qq浏览器非全屏模式初始态】

【qq浏览器非全屏模式滑动态】

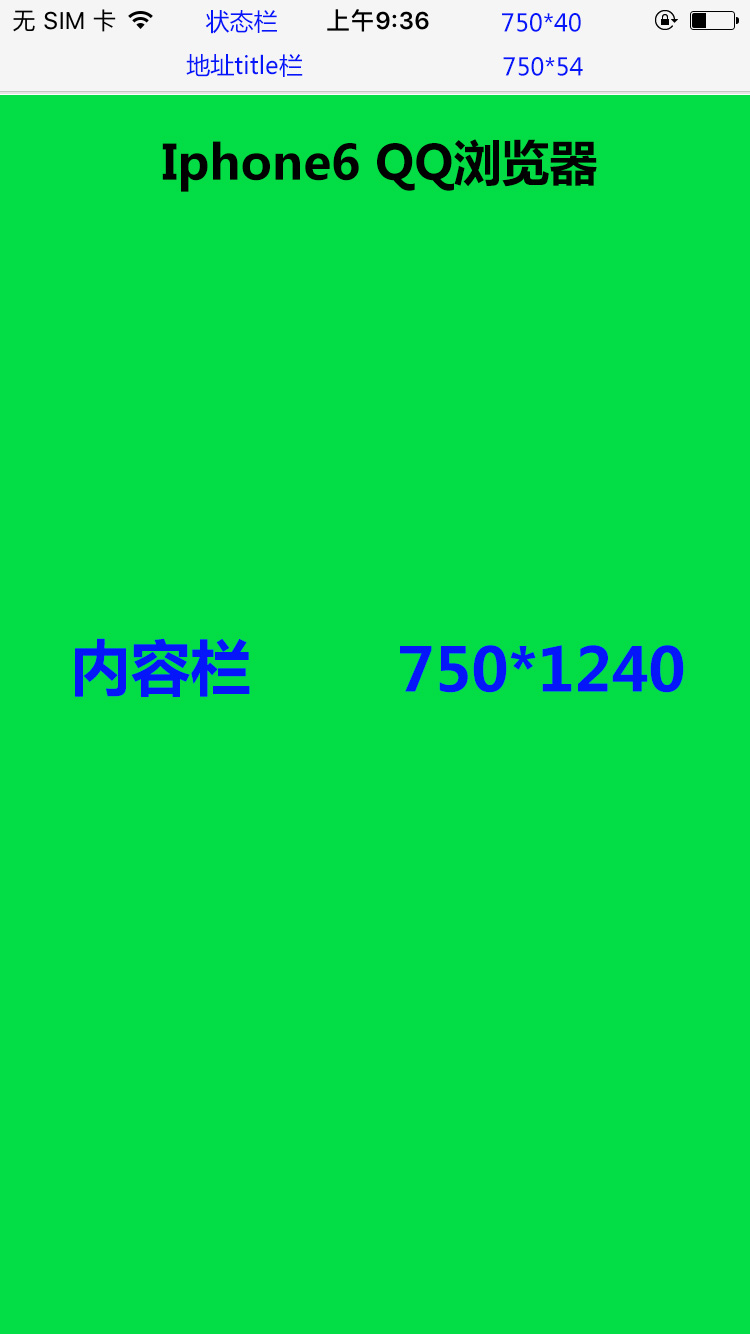
【qq浏览器全屏模式滑动态】

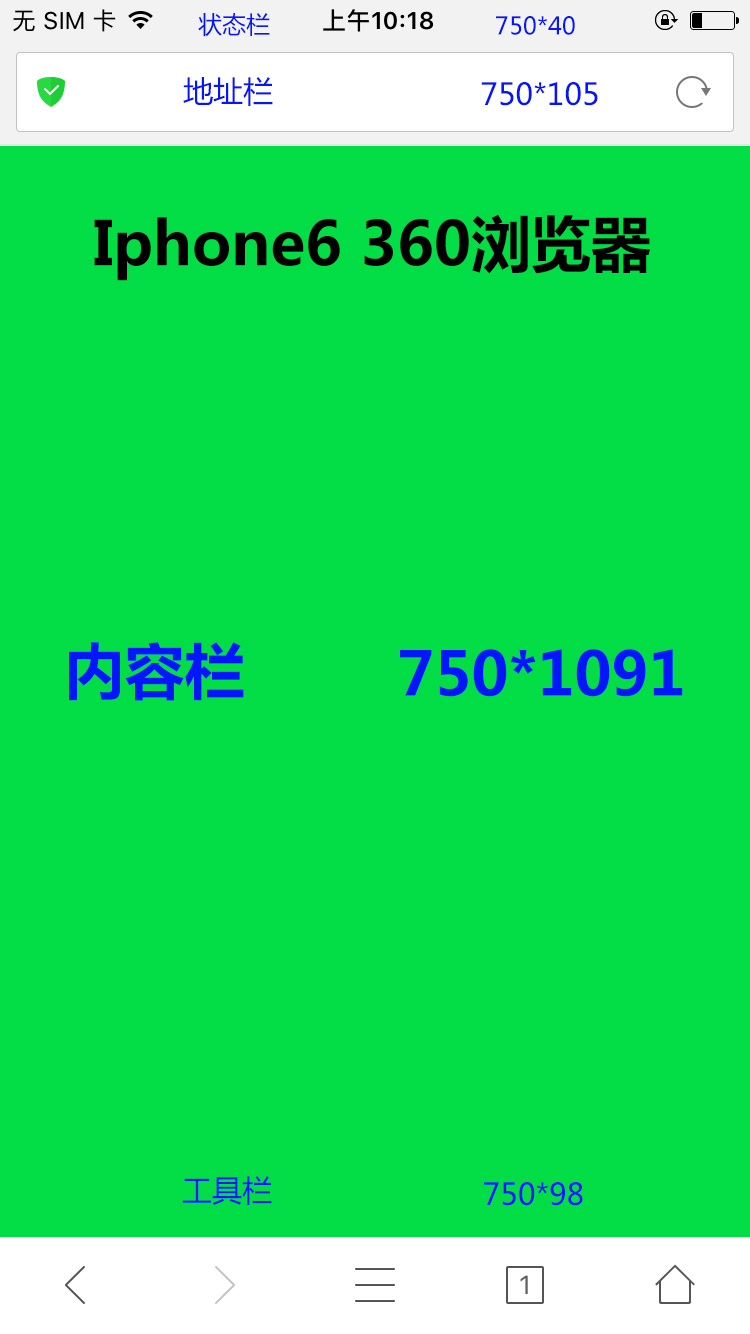
【360浏览器非全屏模式初始态】

【360浏览器非全屏模式滑动态,从下往上滑】

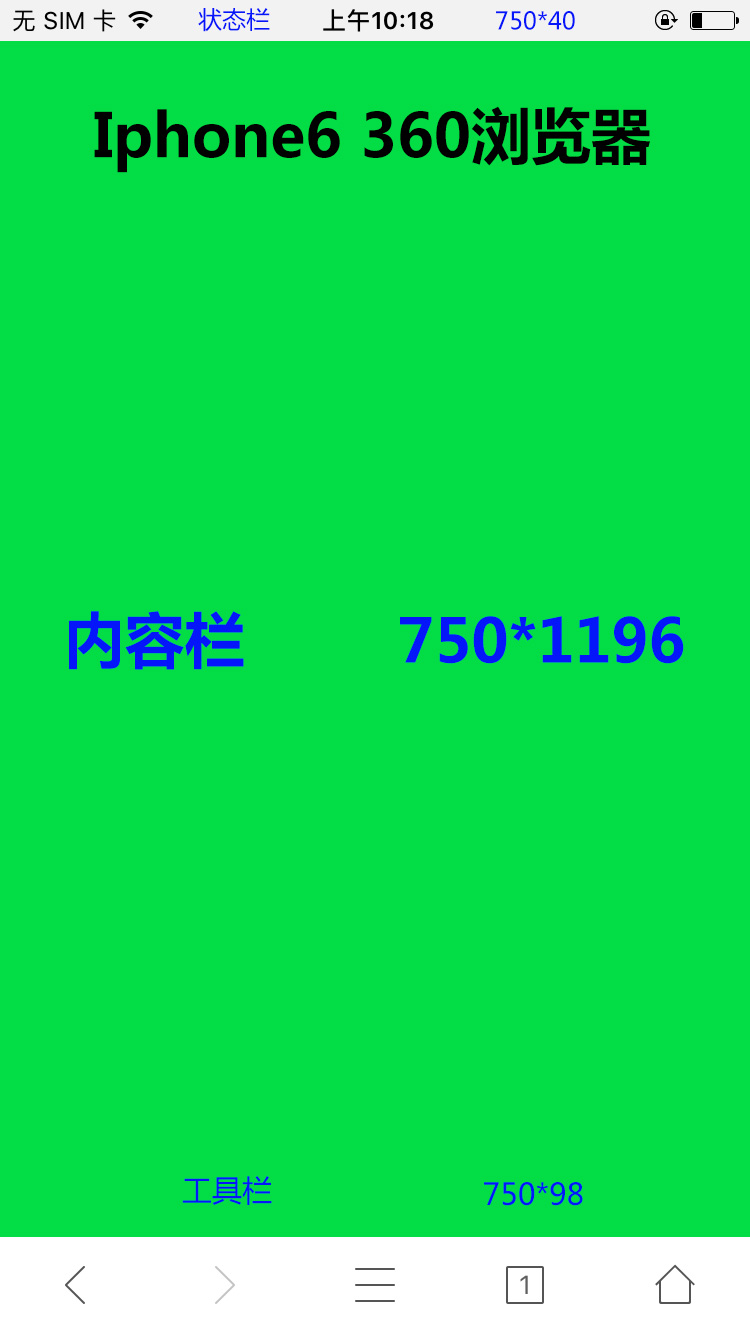
【360浏览器全屏模式滑动态】

Iphone6手机不同浏览器页面尺寸设计的更多相关文章
- 移动端H5页面的设计稿尺寸大小规范-转载自http://www.chinaz.com/design/2015/1103/465670.shtml
机屏幕尺寸,设计稿应该按照哪一个尺寸作为标准尺寸.现在已经有2K分辨率的手机屏幕了,设计稿是不是也要把宽高跟着最大分辨率来设计.显然不是. 请注意:(以下所有讨论内容和规范均将viewport设定为c ...
- 移动端h5页面的设计稿尺寸
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果没有做过类似的移动端的设计,UI设计师和前端工程师肯定会纠结的.如果是app设计师,就不会那么纠结啦. 延伸阅读: 2015年度最 ...
- 微信跳转,手机WAP浏览器一键超级跳转微信指定页面
微信跳转,手机WAP浏览器一键超级跳转微信指定页面 这篇文章主要介绍了如何在手机浏览器wap网页中点击链接跳转到微信界面,需要的朋友可以参考下 先说第一种,最简单的唤起微信协议,weixin://主流 ...
- 基于rem的移动端响应式适配方案(详解) 移动端H5页面的设计稿尺寸大小规范
基于rem的移动端响应式适配方案(详解) : https://www.jb51.net/article/118067.htm 移动端H5页面的设计稿尺寸大小规范 http://www.tuyiyi.c ...
- 手机上的页面转换page slider
小伙伴们是不是经常在手机上见到“转场"的情况,手机上的页面转换已经不像pc上整体的页面跳转,很多都是利用动画平滑地在页面之间的切换. 那么如何来做页面之间的转换呢?首先要明确的是,所谓的 ...
- canvas在手机qq浏览器显示错乱
做大转盘的时候,使用html5 canvas 生成转盘,但在手机qq浏览器中显示错乱. 原本想在后台生成大转盘图片,后来想一想既然用图片来实现, 还不如直接由canvas 导出 toDataURL 在 ...
- js的命名空间 && 单体模式 && 变量深拷贝和浅拷贝 && 页面弹窗设计
说在前面:这是我近期开发或者看书遇到的一些点,觉得还是蛮重要的. 一.为你的 JavaScript 对象提供命名空间 <!DOCTYPE html> <html> <he ...
- iphone手机safari浏览器访问网站滚动条不显示问题解决办法
近排有公司同事出差在外需使用OA系统,发现iphone手机safari浏览器在该出现滚动条的页面没有显示滚动条,导致无法正常使用. 系统前端页面是采用jeasyui搭建的框架,使用iframe变更主页 ...
- robotframework_如何用Chrome模拟手机打开H5页面
由于公司目前的产品大部分都是APP端的H5页面,APP原生页面很少,测试H5页面如果去搭建appium或者macaca这类自动化平台太费时,太重而不能快速落地:与自动化的目标:提高测试效率相悖.但如果 ...
随机推荐
- 20155316 2016-2017-2 《Java程序设计》第7周学习总结
教材学习内容总结 1. 时间与日期 1.1 时间的度量 GMT -> UT -> TAI -> UTC 英文 缩写 Greenwich Mean Time GMT Universal ...
- Java容器Map接口
Map接口容器存放的是key-value对,由于Map是按key索引的,因此 key 是不可重复的,但 value 允许重复. 下面简单介绍一下Map接口的实现,包括HashMap,LinkedHas ...
- 防止 Google Smart Lock 记忆错的用户名
默认 chrome 会查找密码上面的那个(非隐藏非禁用)的表单域 如果上面是个短信验证码框,就会将验证码当成用户名提示用户保存. 在用户名 input 上添加 autocomplete="u ...
- JS简介——(一)
0.结构
- 莫烦课程Batch Normalization 批标准化
for i in range(N_HIDDEN): # build hidden layers and BN layers input_size = 1 if i == 0 else 10 fc = ...
- 【黑客免杀攻防】读书笔记18-最终章Anti Rootkit
1.免杀技巧的遏制 1.1.PE文件 入口点不在第一个区段或在最后一个区段 入口点处代码附近只有一小段代码 入口点在正常范围之外 入口点为一个无效的值,实际入口点为TLS的入口点 区段名重复或者不属于 ...
- 【API】Mysql UDF BackDoor
1.MySQL UDF是什么 UDF是Mysql提供给用户实现自己功能的一个接口,为了使UDF机制起作用,函数必须用C或C ++编写,并且操作系统必须支持动态加载.这篇文章主要介绍UDF开发和利用的方 ...
- gcc 编译 + 选项【转】
转自:http://blog.csdn.net/princess9/article/details/6567678 一般来说要现有项目中的编译选项,设置新的project的编译选项 编译器 就是将“高 ...
- ps查看CPU和内存占用前10的进程
内存增序 ps aux --sort rss 内存减序 ps aux --sort -rss cpu增序 ps auxw --sort=%cpu cpu减序 ps auxw --sort=-%cpu ...
- 磁盘性能分析之iotop
一.安装. yum install iotop [root@localhost tmp]# iotop -o iotop命令的键盘快捷键: 1.左右箭头改变排序方式,默认是按IO排序 2.r键是反向排 ...
