HTML基础-DAY2
表单标签form
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息。
工作原理
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
input系列标签
#类型
text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 普通按钮无任何属性,需要配合js使用赋予功能 file 提交文件,form表单需要加上属性enctype="multipart/form-data"
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
#属性
name 表单提交项的键.
注意和id属性的区别:name属性是和服务器通信时使用的名称;
而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
注:同服务端进行数据交互,数据是以key:value的形式提交的,在python里就是字典的处理方式,key是name属性定义的,value是一个列表,列表内的元素是表单的value属性
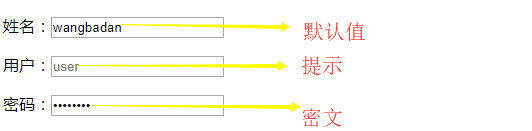
示例1:text和password类型
<form action="/index/" method="post">
<p>姓名:<input type="text" name="user" value="wangbadan"> </p> #value是默认值
<p>用户:<input type="text" placeholder="user"> </p> #placeholder用于显示提示,也可用于password类型
<p>密码:<input type="password" name="password" > </p> #密码类型是加密显示的
</form>

示例2:checkbox多选框和radio单选框
<form action="/index/" method="post">
#checkbox和radio的关联是通过相同的name键值关联的
<p>爱好:<input type="checkbox" name="hobby" value="chi">吃
<input type="checkbox" name="hobby" value="piao" checked="checked">嫖 #cheched表示默认选中
<input type="checkbox" name="hobby" value="du">赌
<input type="checkbox" name="hobby" value="he">喝
</p>
<p>性别:<input type="radio" name="sex" value="" checked="checked">男
<input type="radio" name="sex" value="">女
</p>
</form>

注:复选框,选几个,key:value的value列表里就增加几个元素
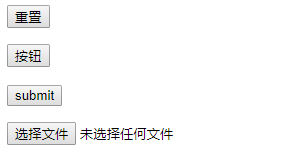
示例3:reset重置按钮、button普通按钮、submit提交按钮、file文件上传按钮
注:如果<button>放到form表单里,会有submit默认事件,而input type="button"只是一个按钮
<form action="/index/" method="post">
<p><input type="reset"></p> #重置当前表单的输入
<p><input type="button" value="按钮"></p> #普通按钮,没属性
<p><input type="submit" value="submit"></p> #将当前输入的值提交给action定义的目标
<p><input type="file" value=""></p> #文件上传标签
</form>

select下拉选择标签
#属性
name:表单提交项的键. size:选项个数 multiple:multiple
<optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值.
selected: selected下拉选默认被选中
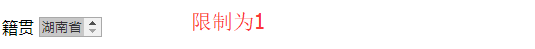
示例:
<form action="/index/" method="post">
<p>籍贯
<select name="jiguan" size="1" multiple="multiple">
<!--<select name="jiguan" multiple="multiple">--> #不限制size最多显示四个
<option value="hebei"> 河北省</option>
<option value="henan"> 河南省</option>
<option value="hubei"> 湖北省</option>
<option value="hunan" selected="selected">湖南省 </option> #selected默认选中
</select>
</p>
</form>


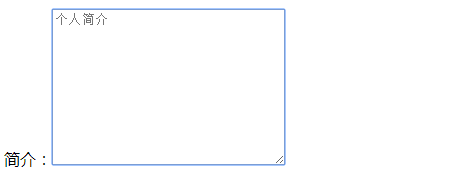
textarea多行文本
<form action="/index/" method="post">
<p>简介:<textarea name="personal" cols="" rows="" placeholder="个人简介"></textarea></p>
</form>

label标签
<label> 标签为 input 元素定义标注(标记),主要为了增加对用户的友好度。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="/index/" method="post">
<p>爱好:
<input type="checkbox" name="hobby" value="chi" id="chi"><label for="chi">吃</label>
<input type="checkbox" name="hobby" value="piao" checked="checked" id="piao"><label for="piao">嫖</label>
<input type="checkbox" name="hobby" value="du" id="du"><label for="du">赌</label>
<input type="checkbox" name="hobby" value="he" id="he"><label for="he">喝</label>
</p>
<p>性别:
<input type="radio" name="sex" value="" checked="checked" id="nan"><label for="nan">男</label>
<input type="radio" name="sex" value="" id="nv"><label for="nv">女</label>
</p>
</form>

fieldset标签
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>

HTML基础-DAY2的更多相关文章
- Python基础-day2
1.Python模块python 中导入模块使用import语法格式:import module_name示例1: 导入os模块system('dir')列出当前目录下的所有文件 # _*_ codi ...
- java基础-day2
第02天 java基础知识 今日内容介绍 u Eclipse的安装.配置及使用 u 运算符 u 键盘录入 第1章 Eclipse开发工具 1.1 Eclipse概述和安装 Eclipse是一个I ...
- 计算机基础-day2
为何要有操作系统? 首先要说明一下操作系统是什么? 操作系统是协调.管理.控制计算机硬件和为应用程序提供接口的控制软件,操作系统向下连接硬件,向上承载应用程序. 由于硬件不论种类还是工作流程都是繁杂的 ...
- 百度前端技术学院-基础-day2
2020.9.15 今天是学习前端基础技术的第二天,今天制作了一个在线简历,纯html的那种.帮助我复习了以前的基础知识,也增加了新的知识点,比如制作列表可以用fieldset来整合数据. 我的在线简 ...
- python基础day2作业:购物车
#功能:1.可注册账号2.登录买家账号3.可查询编辑购物车里商品4.可以余额充值5.可提示余额不足6.购物车结算 #使用:1.第一次使用先注册账号填写账号金额2.账号金额信息保存在buyer_acco ...
- python基础day2
一.python字符串 字符串是 Python 中最常用的数据类型.可以使用引号('或")来创建字符串 1.1Python访问字符串中的值 Python不支持单字符类型,单字符在 Pytho ...
- JavaScript基础-DAY2
JavaScript对象 在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String.Math.Array.Date.Re ...
- CSS基础-DAY2
CSS属性操作-文本 文本颜色 <head> <style> p{ /*color:#8B5742 ;色码表*/ color: RGBA(255,0,0,0.5); /*调色, ...
- java基础day2
Java标识符命名规则: 标识符由字母,下划线“_”.美元符号$或数字组成/ 不能以数字开头 区分大小写 不能是关键字 “ 见名知意” 约定俗成的规则 类名:首字母大写变量名:除第一个单词外小写,其他 ...
随机推荐
- 【leetcode 简单】 第八十四题 两个数组的交集
给定两个数组,编写一个函数来计算它们的交集. 示例 1: 输入: nums1 = [1,2,2,1], nums2 = [2,2] 输出: [2] 示例 2: 输入: nums1 = [4,9,5], ...
- DataTable转任意类型对象List数组-----工具通用类(利用反射和泛型)
public class ConvertHelper<T> where T : new() { /// <summary> /// 利用反射和泛型 /// </summa ...
- boost 时间
利用boost来获取当前时间又方便快捷,还不用考虑跨平台的问题. 1. 输出YYYYMMDD [cpp] view plaincopy #include <boost/date_time/gre ...
- [转]Laplace算子和Laplacian矩阵
1 Laplace算子的物理意义 Laplace算子的定义为梯度的散度. 在Cartesian坐标系下也可表示为: 或者,它是Hessian矩阵的迹: 以热传导方程为例,因为热流与温度的梯度成正比,那 ...
- 【navicat112_premium】navicat112_premium数据库连接工具安装过程
此工具及其方便,可以连接mysql.oracle.sqlserver登数据库... 1.下载安装包Navicat Premium_11.2.7简体中文版.rar 下载地址:http://qiaoliq ...
- springCloud全实战超详细代码demo+笔记
码云: https://gitee.com/houzheng1216/springcloud
- unity3d 材质概述 ---- shader
学习笔记: 材质概述: 物体呈现在我们前面除了形体外,还包括“固有颜色”和“质地”(质感与光学性质).固有颜色让物体的表面看起来是什么颜色,而质感决定了该物质是使用什么材质的.在三维建模软 ...
- 洛谷P3387缩点
传送门 有向图.. 代码中有两种方法,拓扑排序和记忆化搜索 #include <iostream> #include <cstdio> #include <cstring ...
- thinkphp5与thinkphp3.X对比
原文https://www.cnblogs.com/wupeiky/p/5850108.html 首先声明本章节并非是指导升级旧的项目到5.0,而是为了使用3.X版本的开发者更快的熟悉并上手这个全新的 ...
- cross apply 和 outer apply
使用APPLY运算符可以实现查询操作的外部表表达式返回的每个调用表值函数.表值函数作为右输入,外部表表达式作为左输入. 通过对右输入求值来获得左输入每一行的计算结果,生成的行被组合起来作为最终输出.A ...
