Django之Form
目录
一、说明
Django的Form主要具有一下几大功能:
- 生成HTML标签
- 验证用户数据(显示错误信息)
- HTML Form提交保留上次提交数据
- 初始化页面显示内容
二、参数说明
1、内置字段
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀 CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白 IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值 FloatField(IntegerField)
... DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度 BaseTemporalField(Field)
input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f
... RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField)
... FileField(Field)
allow_empty_file=False 是否允许空文件 ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field)
... BooleanField(Field)
... NullBooleanField(BooleanField)
... ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示 ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField)
... TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值 ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text='' GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符)
... UUIDField(CharField) uuid类型
...
内置字段
2、内置插件
TextInput(Input)
NumberInput(TextInput)
EmailInput(TextInput)
URLInput(TextInput)
PasswordInput(TextInput)
HiddenInput(TextInput)
Textarea(Widget)
DateInput(DateTimeBaseInput)
DateTimeInput(DateTimeBaseInput)
TimeInput(DateTimeBaseInput)
CheckboxInput
Select
NullBooleanSelect
SelectMultiple
RadioSelect
CheckboxSelectMultiple
FileInput
ClearableFileInput
MultipleHiddenInput
SplitDateTimeWidget
SplitHiddenDateTimeWidget
SelectDateWidget
内置插件
# 单radio,值为字符串
# user = fields.CharField(
# initial=2,
# widget=widgets.RadioSelect(choices=((1,'上海'),(2,'北京'),))
# ) # 单radio,值为字符串
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.RadioSelect
# ) # 单select,值为字符串
# user = fields.CharField(
# initial=2,
# widget=widgets.Select(choices=((1,'上海'),(2,'北京'),))
# ) # 单select,值为字符串
# user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
# initial=2,
# widget=widgets.Select
# ) # 多选select,值为列表
# user = fields.MultipleChoiceField(
# choices=((1,'上海'),(2,'北京'),),
# initial=[1,],
# widget=widgets.SelectMultiple
# ) # 单checkbox
# user = fields.CharField(
# widget=widgets.CheckboxInput()
# ) # 多选checkbox,值为列表
# user = fields.MultipleChoiceField(
# initial=[2, ],
# choices=((1, '上海'), (2, '北京'),),
# widget=widgets.CheckboxSelectMultiple
# )
常用插件的使用方法
三、自定义验证规则
方式一
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator class MyForm(Form):
user = fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)
自定义正则验证单字段
方式二
import re
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.exceptions import ValidationError # 自定义验证规则
def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误') class PublishForm(Form): title = fields.CharField(max_length=20,
min_length=5,
error_messages={'required': '标题不能为空',
'min_length': '标题最少为5个字符',
'max_length': '标题最多为20个字符'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': '标题5-20个字符'})) # 使用自定义验证规则
phone = fields.CharField(validators=[mobile_validate, ],
error_messages={'required': '手机不能为空'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'})) email = fields.EmailField(required=False,
error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'},
widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
额外定义函数进行验证
方式三 clean_xxx,需要return该xxx字段的值
from django import forms
from django.forms import fields
from django.forms import widgets
from django.core.exceptions import ValidationError
from django.core.validators import RegexValidator class FInfo(forms.Form):
username = fields.CharField(max_length=5,
validators=[RegexValidator(r'^[0-9]+$', 'Enter a valid extension.', 'invalid')], )
email = fields.EmailField() def clean_username(self):
"""
Form中字段中定义的格式匹配完之后,执行此方法进行验证
:return:
"""
value = self.cleaned_data['username']
if "" in value:
raise ValidationError('666已经被玩烂了...', 'invalid')
return value
自定义方法clean_xxx
方式四 clean,需return self.cleaned_data
class RegisterForm(Form):
username = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control"}))
email = fields.EmailField(widget=widgets.TextInput(attrs={"class":"form-control"}))
password = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control","type":"password"}))
password2 = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control","type":"password"}))
avatar = fields.FileField(widget=widgets.FileInput(attrs={"class":"f1","id":"imgSelect"}))
code = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control"}))
nickname = fields.CharField(required=False,widget=widgets.TextInput(attrs={"class":"form-control"}))
create_time = fields.DateTimeField(required=False) # 传入request是为了检查session中的code字段
def __init__(self,request,*args,**kwargs): # 传入request
super(RegisterForm, self).__init__(*args,**kwargs)
self.request = request def clean_code(self):
input_code = self.cleaned_data["code"]
session_code = self.request.session.get("code")
if input_code.upper() != session_code.upper():
raise ValidationError("验证码错误")
return input_code # 检出用户名是否已被占用
def clean_username(self):
username = self.cleaned_data["username"]
if models.UserInfo.objects.filter(username=username):
raise ValidationError("该用户已被占用")
return username # 检出邮箱是否已被占用
def clean_email(self):
email = self.cleaned_data["email"]
if models.UserInfo.objects.filter(email=email):
raise ValidationError("该邮箱已被占用")
return email # 检出nickname是否已被占用
def clean_nickname(self):
nickname = self.cleaned_data["nickname"]
if models.UserInfo.objects.filter(nickname=nickname):
raise ValidationError("该昵称已被占用")
return nickname def clean(self):
# 检查两次密码是否一致
p1 = self.cleaned_data.get("password")
p2 = self.cleaned_data.get("password2")
if p1 != p2:
self.add_error("password2", ValidationError("密码不一致"))
# raise ValidationError("密码不一致")
else:
self.cleaned_data.pop("password2",None) # 如果一致,则去除password2,只保留password,为了与数据库字段一致(数据库只有password)
# return self.cleaned_data
# return None # 两者均可 # 如无创建时间,添加创建时间
# if not self.cleaned_data.get("create_time"):
# self.cleaned_data["create_time"] = time.strftime("%Y-%m-%d")
# 如无nickname,添加nickname
if not self.cleaned_data.get("nickname"):
self.cleaned_data["nickname"] = self.cleaned_data.get("username","")+str(int(time.time()))
# 如果验证码正确,去除code,目的是与数据库字段一致(数据库没code)
if self.cleaned_data.get("code"):
self.cleaned_data.pop("code")
return self.cleaned_data
clean(之前做的一个例子,包含了clean_xxx)
方式五 同时生成多个标签进行验证
from django.forms import Form
from django.forms import widgets
from django.forms import fields from django.core.validators import RegexValidator ############## 自定义字段 ##############
class PhoneField(fields.MultiValueField):
def __init__(self, *args, **kwargs):
# Define one message for all fields.
error_messages = {
'incomplete': 'Enter a country calling code and a phone number.',
}
# Or define a different message for each field.
f = (
fields.CharField(
error_messages={'incomplete': 'Enter a country calling code.'},
validators=[
RegexValidator(r'^[0-9]+$', 'Enter a valid country calling code.'),
],
),
fields.CharField(
error_messages={'incomplete': 'Enter a phone number.'},
validators=[RegexValidator(r'^[0-9]+$', 'Enter a valid phone number.')],
),
fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', 'Enter a valid extension.')],
required=False,
),
)
super(PhoneField, self).__init__(error_messages=error_messages, fields=f, require_all_fields=False, *args,
**kwargs) def compress(self, data_list):
"""
当用户验证都通过后,该值返回给用户
:param data_list:
:return:
"""
return data_list ############## 自定义插件 ##############
class SplitPhoneWidget(widgets.MultiWidget):
def __init__(self):
ws = (
widgets.TextInput(),
widgets.TextInput(),
widgets.TextInput(),
)
super(SplitPhoneWidget, self).__init__(ws) def decompress(self, value):
"""
处理初始值,当初始值initial不是列表时,调用该方法
:param value:
:return:
"""
if value:
return value.split(',')
return [None, None, None]
同时生成多个标签进行验证
四、实例
1、简单实例
from django.contrib import admin
from django.urls import path,re_path
from app01 import views urlpatterns = [
path('admin/', admin.site.urls),
re_path("^$",views.index)
]
urls.py
from django.db import models class User(models.Model):
user = models.CharField(max_length=64)
gender_choice = (
(1,"男"),
(2,"女"),
)
gender = models.IntegerField(choices=gender_choice)
city_choice = (
(1,"上海"),
(2,"北京")
)
city = models.IntegerField(choices=city_choice)
pwd = models.CharField(max_length=64)
models.py
from django.shortcuts import render, redirect
from .forms import MyForm def index(request):
if request.method == "GET":
obj = MyForm()
return render(request, 'index.html', {'form': obj})
elif request.method == "POST":
obj = MyForm(request.POST, request.FILES)
if obj.is_valid():
values = obj.clean()
print(values)
else:
errors = obj.errors
print(errors)
return render(request, 'index.html', {'form': obj})
else:
return redirect('http://www.google.com')
views.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/" method="POST" enctype="multipart/form-data">
<p>{{ form.user }} {{ form.user.errors }}</p>
<p>{{ form.gender }} {{ form.gender.errors }}</p>
<p>{{ form.city }} {{ form.city.errors }}</p>
<p>{{ form.pwd }} {{ form.pwd.errors }}</p>
<input type="submit"/>
</form>
</body>
</html>
index.html
from django.forms import Form
from django.forms import widgets
from django.forms import fields class MyForm(Form):
user = fields.CharField(
widget=widgets.TextInput(attrs={'id': 'i1', 'class': 'c1'})
) gender = fields.ChoiceField(
choices=((1, '男'), (2, '女'),),
initial=2,
widget=widgets.RadioSelect
) city = fields.CharField(
initial=2,
widget=widgets.Select(choices=((1, '上海'), (2, '北京'),))
) pwd = fields.CharField(
widget=widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True)
)
forms.py

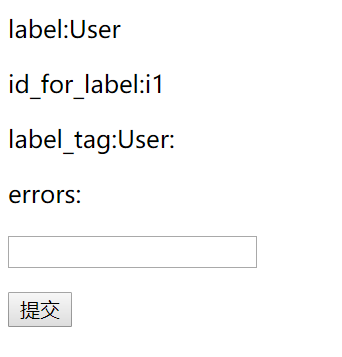
另,其他参数
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
<p>label:{{ form.user.label }}</p>
<p>id_for_label:{{ form.user.id_for_label }}</p>
<p>label_tag:{{ form.user.label_tag }}</p>
<p>errors:{{ form.user.errors }}</p>
<p>{{ form.user }} {{ form.user.errors }}</p>
<input type="submit" />
</form>
index.html

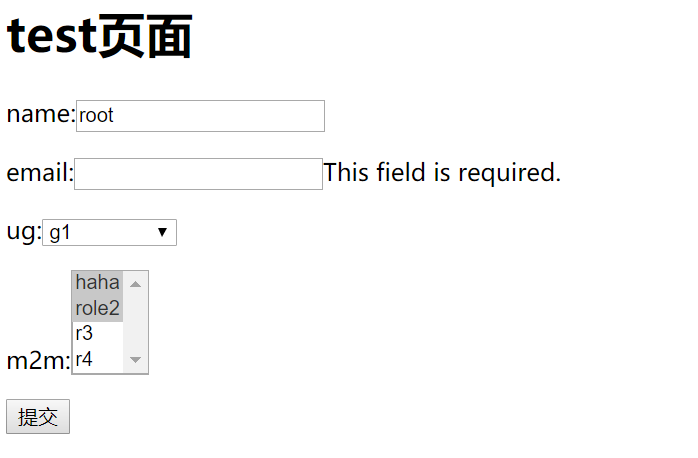
2、为初始页面添加初始值
from django.shortcuts import render,redirect
from app01 import models
from django.forms import Form
from django.forms import fields
from django.forms import widgets
from django.forms import models as form_model class TestForm(Form):
user = fields.CharField()
email = fields.EmailField()
ug_id = fields.ChoiceField(
widget=widgets.Select,
choices=[]
) m2m_id = form_model.ModelMultipleChoiceField(
widget=widgets.SelectMultiple,
queryset = models.Role.objects.all()
) def __init__(self,*args,**kwargs):
super(TestForm, self).__init__(*args,**kwargs)
self.fields["ug_id"].choices = models.UserGroup.objects.values_list("id","title") # 实时刷新
# self.fields["m2m_id"].choices = models.Role.objects.values_list("id","name") def test(request):
if request.method == "GET":
val = {
"user":"root",
# "email":"root@qq.com", # 隐去,则会说required
"ug_id":"",
"m2m_id":["","",]
} form = TestForm(val)
context = {
"form":form,
}
return render(request,"test.html",context)
else:
form = TestForm(request.POST)
if form.is_valid():
# print(form.cleaned_data)
models.UserInfo.objects.create(**form.cleaned_data)
return redirect("http://www.baidu.com")
context = {
"form":form,
}
return render(request,"test.html",context)
views.py + forms.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>test页面</h1>
<form method="POST" >
{% csrf_token %}
{# {{ form.as_p }}#}
<p>name:{{ form.user }}{{ form.user.errors.0 }}</p>
<p>email:{{ form.email }}{{ form.email.errors.0 }}</p>
<p>ug:{{ form.ug_id }}{{ form.ug_id.errors.0 }}</p>
<p>m2m:{{ form.m2m_id }}{{ form.m2m_id.errors.0 }}</p>
<input type="submit">
</form>
</body>
</html>
test.html

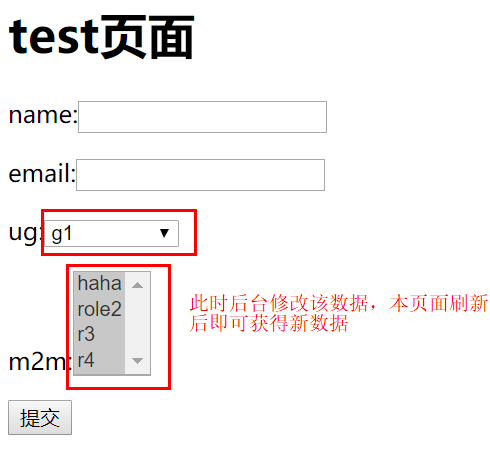
3、动态生成choices对应的标签
在使用选择标签时,需要注意choices的选项可以从数据库中获取,但是由于是静态字段 ***获取的值无法实时更新***,那么需要自定义构造方法从而达到此目的。
方法一、自定义构造方法
from django.shortcuts import render,redirect
from app01 import models
from django.forms import Form
from django.forms import fields
from django.forms import widgets
from django.forms import models as form_model class TestForm(Form):
user = fields.CharField()
email = fields.EmailField()
ug_id = fields.ChoiceField(
widget=widgets.Select,
choices=[]
)
m2m_id = fields.ChoiceField(
widget=widgets.SelectMultiple,
choices=[]
) def __init__(self,*args,**kwargs):
super(TestForm, self).__init__(*args,**kwargs)
self.fields["ug_id"].choices = models.UserGroup.objects.values_list("id","title") # 实时刷新
self.fields["m2m_id"].choices = models.Role.objects.values_list("id","name") def test(request):
if request.method == "GET":
form = TestForm()
context = {
"form":form,
}
return render(request,"test.html",context)
else:
form = TestForm(request.POST)
if form.is_valid():
# print(form.cleaned_data)
models.UserInfo.objects.create(**form.cleaned_data)
return redirect("http://www.baidu.com")
context = {
"form":form,
}
return render(request,"test.html",context)
views.py + forms.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>test页面</h1>
<form method="POST" >
{% csrf_token %}
{# {{ form.as_p }}#}
<p>name:{{ form.user }}{{ form.user.errors.0 }}</p>
<p>email:{{ form.email }}{{ form.email.errors.0 }}</p>
<p>ug:{{ form.ug_id }}{{ form.ug_id.errors.0 }}</p>
<p>m2m:{{ form.m2m_id }}{{ form.m2m_id.errors.0 }}</p>
<input type="submit">
</form>
</body>
</html>
test.html

方法二、使用django提供的ModelChoiceField和ModelMultipleChoiceField字段来实现
from django.shortcuts import render,redirect
from app01 import models
from django.forms import Form
from django.forms import fields
from django.forms import widgets
from django.forms.models import ModelMultipleChoiceField,ModelChoiceField class TestForm(Form):
user = fields.CharField()
email = fields.EmailField()
ug_id = ModelChoiceField(
queryset=models.UserGroup.objects.all()
) m2m_id = ModelMultipleChoiceField(
queryset = models.Role.objects.all()
) def test(request):
if request.method == "GET":
form = TestForm()
context = {
"form":form,
}
return render(request,"test.html",context)
else:
form = TestForm(request.POST)
if form.is_valid():
# print(form.cleaned_data)
models.UserInfo.objects.create(**form.cleaned_data)
return redirect("http://www.baidu.com")
context = {
"form":form,
}
return render(request,"test.html",context)
views.py + forms.py
结果与上一致。
4、之前做的form,有cleaned_xxx,clean,xss
# -*- coding:utf-8 -*- from django.forms import Form,fields,widgets
from django.core.exceptions import ValidationError
import time
from blog import models class RegisterForm(Form):
username = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control"}))
email = fields.EmailField(widget=widgets.TextInput(attrs={"class":"form-control"}))
password = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control","type":"password"}))
password2 = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control","type":"password"}))
avatar = fields.FileField(widget=widgets.FileInput(attrs={"class":"f1","id":"imgSelect"}))
code = fields.CharField(widget=widgets.TextInput(attrs={"class":"form-control"}))
nickname = fields.CharField(required=False,widget=widgets.TextInput(attrs={"class":"form-control"}))
create_time = fields.DateTimeField(required=False) # 传入request是为了检查session中的code字段
def __init__(self,request,*args,**kwargs): # 传入request
super(RegisterForm, self).__init__(*args,**kwargs)
self.request = request def clean_code(self):
input_code = self.cleaned_data["code"]
session_code = self.request.session.get("code")
if input_code.upper() != session_code.upper():
raise ValidationError("验证码错误")
return input_code # 检出用户名是否已被占用
def clean_username(self):
username = self.cleaned_data["username"]
if models.UserInfo.objects.filter(username=username):
raise ValidationError("该用户已被占用")
return username # 检出邮箱是否已被占用
def clean_email(self):
email = self.cleaned_data["email"]
if models.UserInfo.objects.filter(email=email):
raise ValidationError("该邮箱已被占用")
return email # 检出nickname是否已被占用
def clean_nickname(self):
nickname = self.cleaned_data["nickname"]
if models.UserInfo.objects.filter(nickname=nickname):
raise ValidationError("该昵称已被占用")
return nickname def clean(self):
# 检查两次密码是否一致
p1 = self.cleaned_data.get("password")
p2 = self.cleaned_data.get("password2")
if p1 != p2:
self.add_error("password2", ValidationError("密码不一致"))
# raise ValidationError("密码不一致")
else:
self.cleaned_data.pop("password2",None) # 如果一致,则去除password2,只保留password,为了与数据库字段一致(数据库只有password)
# return self.cleaned_data
# return None # 两者均可 # 如无创建时间,添加创建时间
# if not self.cleaned_data.get("create_time"):
# self.cleaned_data["create_time"] = time.strftime("%Y-%m-%d")
# 如无nickname,添加nickname
if not self.cleaned_data.get("nickname"):
self.cleaned_data["nickname"] = self.cleaned_data.get("username","")+str(int(time.time()))
# 如果验证码正确,去除code,目的是与数据库字段一致(数据库没code)
if self.cleaned_data.get("code"):
self.cleaned_data.pop("code")
return self.cleaned_data class ArticleForm(Form):
title = fields.CharField(max_length=64)
content = fields.CharField(
widget=widgets.Textarea(attrs={"id":"i1"})
) def clean_content(self):
old = self.cleaned_data["content"]
from utils.xss import xss return xss(old)
# from bs4 import BeautifulSoup
# soup = BeautifulSoup(old,"html.parser")
# valid_tag = {
# "p":["class","id"],
# "img":["src"],
# "div":["class"],
# }
# tags = soup.find_all()
# for tag in tags:
# if tag.name not in valid_tag:
# tag.decompose() # 删除整个标签
# # tag.clear() # 删除标签里的内容
# if tag.attrs: # 有些是空字典
# for k in list(tag.attrs.keys()): # {"id":"i1","a"=123,"b"=999}
# if k not in valid_tag[tag.name]:
# del tag.attrs[k] # 删除属性
#
# content_str = soup.decode()
# return content_str
forms.py
from bs4 import BeautifulSoup def xss(old):
soup = BeautifulSoup(old, "html.parser")
valid_tag = {
"p": ["class", "id"],
"img": ["src"],
"div": ["class"],
"span":["style"],
}
tags = soup.find_all()
for tag in tags:
if tag.name not in valid_tag:
tag.decompose() # 删除整个标签
# tag.clear() # 删除标签里的内容
if tag.attrs: # 有些是空字典
for k in list(tag.attrs.keys()): # {"id":"i1","a"=123,"b"=999}
if k not in valid_tag[tag.name]:
del tag.attrs[k] # 删除属性
content_origin = soup.decode()
content_text = soup.get_text()
return content_origin,content_text
xss.py
参考
http://www.cnblogs.com/wupeiqi/articles/6144178.html
Django之Form的更多相关文章
- Django之Form组件
Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功能: 生成HTML标签 验证用户 ...
- Django models Form model_form 关系及区别
Django models Form model_form
- 【Django】--Form组件
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 例子: 1.创建Form类 from djan ...
- Django基础——Form&Ajax篇
一 Form 在实际的生产环境中,登录和注册时用户提交的数据浏览器端都会使用JavaScript来进行验证(比如验证输入是否为空以及输入是否合法),但是浏览器可能会禁用JavaScirpt,同时也有人 ...
- Python之路【第二十一篇】:Django之Form组件
Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试牛刀 1. ...
- 第十一篇:web之Django之Form组件
Django之Form组件 Django之Form组件 本节内容 基本使用 form中字段和插件 自定义验证规则 动态加载数据到form中 1. 基本使用 django中的Form组件有以下几个功 ...
- 69、django之Form组件
本篇导航: 小试牛刀 Form类 常用选择插件 自定义验证规则 初始化数据 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次 ...
- Django的Form(二)
上一篇已经简单介绍了Django的Form,现在开始进阶操作了 ..... 创建Form类的时候,主要涉及到Form字段和Form的插件,字段用于做form验证,插件用来生成HTML DjiangoF ...
- Django的Form
Django的Form有两个基本用途: 1.用于生成html的Form表单 2.用于后台做表单验证 #!/usr/bin/env python # -*- coding:utf-8 -*- impor ...
- python Django之Form组件
python Django之Form组件 Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 小试 ...
随机推荐
- Python自动化之迭代器不能在迭代的时候更改值
除列表外的其他序列都是不可变的, 所以危险就发生在这里. 一个序列的迭代器只是记录你当前到达第多少个元素, 所以如果你在迭代时改变了元素, 更新会立即反映到你所迭代的条目上.在迭代字典的 key 时, ...
- Windows下基于Python3安装Ipython Notebook(即Jupyter)。python –m pip install XXX
1.安装Python3.x,注意修改环境变量path(追加上python安装目录,如:D:\Program Files\Python\Python36-32) 2.查看当前安装的第三方包:python ...
- 访问 IIS 元数据库失败解决问题的方法
近日调试一Asp.net程序,出现了“访问 IIS 元数据库失败”的错误信息,最后经过搜索发现了解决问题的方法. 解决方法如下: 1.依次点击“开始”-“运行”. 2.在“运行”栏内输入 “C:\WI ...
- 一个考验c语言和数据结构功底的小项目
想测一下自己c语言学习水平的朋友可以做一下这个项目试试,能做出来说明c语言已经入门了 #include<stdio.h> #include<stdlib.h> #inclu ...
- SceneKit下关于修改SCNNode 的Shader展示自定义图形
由于某些需求,需要在苹果OS x系统下展示一组点云,准备使用苹果官方的三维显示控件来完成这一功能.场景点云作为离散的点, 如果每个点以SCNnode的形式加入场景中,则回造成过大的内存消耗,笔者电脑下 ...
- c++ 变量 常量
- 四分历python实现
根据一个新加坡人的c代码改写成python代码 ''' 四分历''' # zq = 0 month = 0 def main(): global month year = 1 rb_year = 0 ...
- 【JLOI2013】卡牌游戏
题面 题解 概率$dp$ 设$f[i][j]$表示还剩$i$个人时,第$j$个人获胜的概率. 边界$f[1][1] = 1$ 转移: 枚举庄家抽到的卡牌$k$,得到这一轮被淘汰的位置$c$. 可以知道 ...
- NOIp2018 pj 滚粗记
NOIp2018 pj 滚粗记 考前 一个午觉睡完就到了考场 考中 \(T1\)水题切了 \(T2\)水题切了 \(T3\)好像是\(dp\),不会,先跳 \(T4\)像树上莫队一样,然后再欧拉序上面 ...
- java实现利用httpclient访问接口
HTTP协议时Internet上使用的很多也很重要的一个协议,越来越多的java应用程序需要通过HTTP协议来访问网络资源. HTTPClient提供的主要功能: 1.实现了所有HTTP的方法(GET ...
