iOS微信支付集成
概述
详细
支付宝和微信都是业界的老大哥,相信大家都有所觉得文档、SDK都是各种坑吧(纯粹吐槽而已),这是继上篇支付宝支付集成后接着的微信支付集成。

一、准备工作
1、微信商户申请步骤
申请步骤: http://kf.qq.com/faq/120911VrYVrA150906F3qqY3.html
2、申请成功后说明
官方支付账户说明文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=3_1
官方业务流程文档:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_3
3、微信支付集成包
4、开发步骤
官方开发步骤文挡:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=8_5
二、微信支付集成
1、 添加微信支付SDK

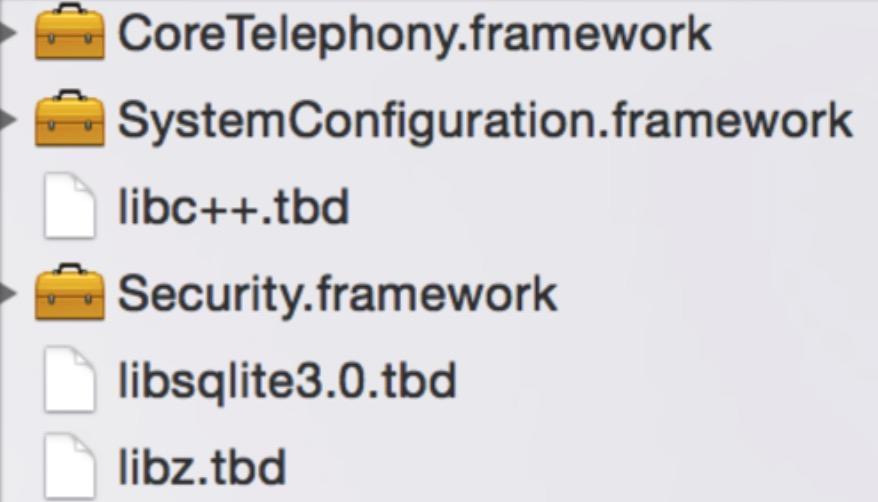
2、 添加库

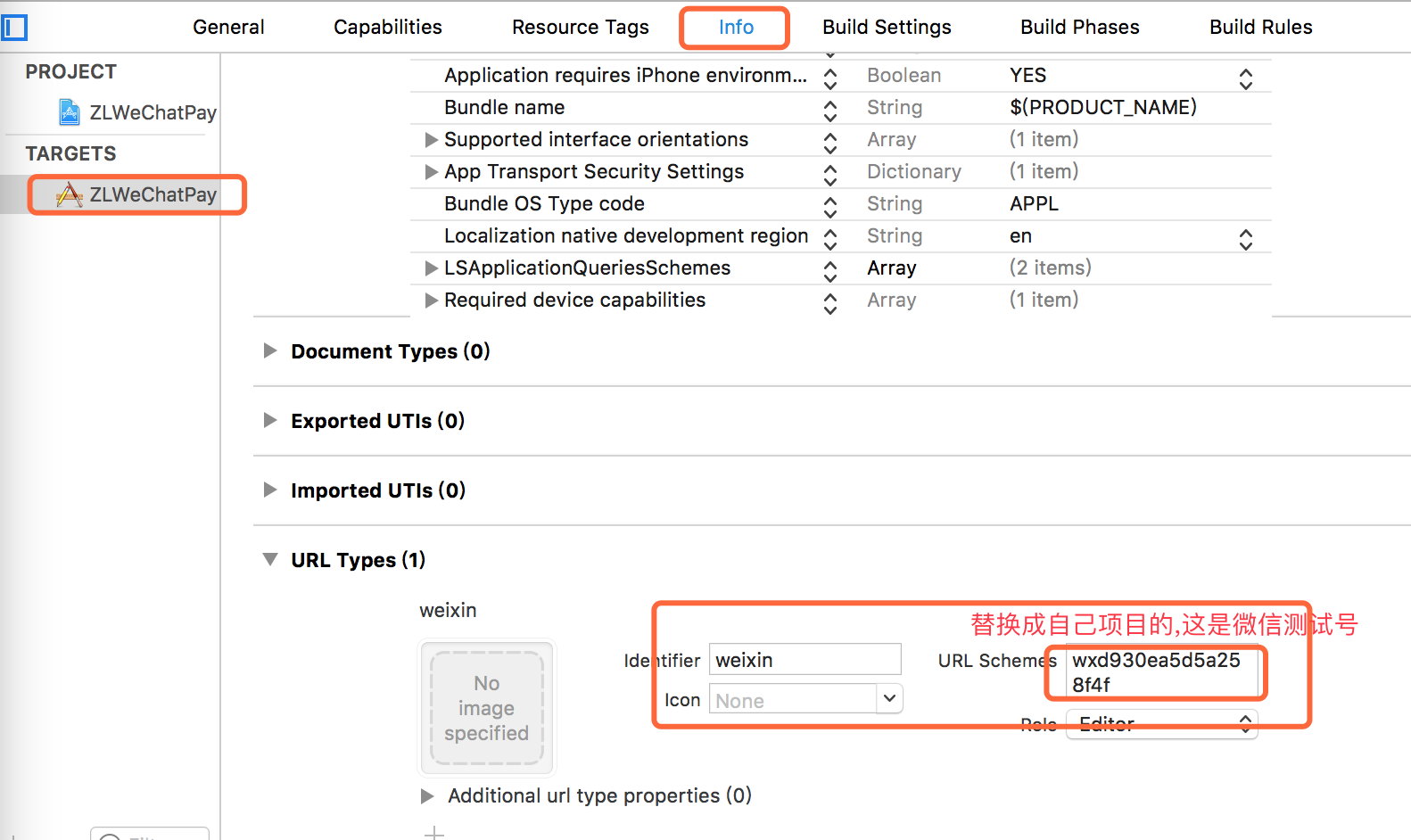
3、项目设置APPID,在工程项目中添加商户自己的APPID
商户在微信开放平台申请开发APP应用后,微信开放平台会生成APP的唯一标识APPID。在Xcode中打开项目,设置项目属性中的URL Schemes为您的APPID

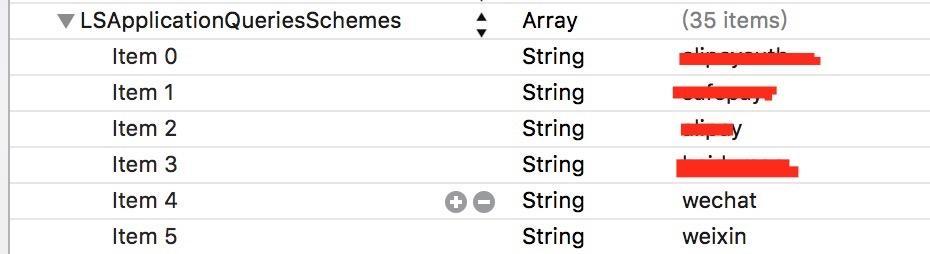
4、iOS 9.0以上的系统如果要正常调起微信,还需要添加白名单,在工程项目的plist文件中添加

5、注册APPID
商户APP工程中引入微信lib库和头文件,调用API前,需要先向微信注册您的APPID,代码如下:
- // 在appDelegate.m中,注册微信应用
- - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
- //向微信注册
- [WXApi registerApp:@"您的APPID"];
- }
6、调起支付
商户服务器生成支付订单,先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。以下是调起微信支付的关键代码:
为了安全性,以下字段最好从服务器去获取
- // 调起微信支付
- PayReq *request = [[PayReq alloc] init];
- /** 微信分配的公众账号ID -> APPID */
- request.partnerId = APPID;
- /** 预支付订单 从服务器获取 */
- request.prepayId = @"1101000000140415649af9fc314aa427";
- /** 商家根据财付通文档填写的数据和签名 <暂填写固定值Sign=WXPay>*/
- request.package = @"Sign=WXPay";
- /** 随机串,防重发 */
- request.nonceStr= @"a462b76e7436e98e0ed6e13c64b4fd1c";
- /** 时间戳,防重发 */
- request.timeStamp= @“1397527777";
- /** 商家根据微信开放平台文档对数据做的签名, 可从服务器获取,也可本地生成*/
- request.sign= @"582282D72DD2B03AD892830965F428CB16E7A256";
- /* 调起支付 */
- [WXApi sendReq:request];
账户参数说明:

7、支付结果回调
照微信SDK Sample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。
注意: 一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。
- // 支付返回结果,实际支付结果需要去微信服务器端查询
- -(void)onResp:(BaseResp *)resp {
- if([resp isKindOfClass:[PayResp class]]){
- switch (resp.errCode) {
- case WXSuccess:{
- NSlog(@"支付成功");
- // 发通知带出支付成功结果
- [[NSNotificationCenter defaultCenter] postNotificationName:ZLWXReturnSucceedPayNotification object:resp];
- }
- break;
- default:{
- NSlog(@“支付失败:%d”,resp.errCode);
- // 发通知带出支付失败结果
- [[NSNotificationCenter defaultCenter] postNotificationName:ZLWXReturnFailedPayNotification object:resp];
- }
- break;
- }
- }
- }
8、在appDelegate.m中整理判断回调
- /**
- 这里处理微信/支付宝支付完成之后跳转回来
- */
- - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
- {
- // 微信的支付回调
- if ([url.host isEqualToString:@"pay"]) {
- return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
- }
- return YES;
- }
- // NOTE: 9.0以后使用新API接口
- - (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
- {
- // 微信的支付回调
- if ([url.host isEqualToString:@"pay"]) {
- return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
- }
- return YES;
- }
9、在使用微信支付的当前控制器里, 调起微信支付,接收通知
- // 微信支付
- - (void)weChatPay {
- // 1.拼接请求参数
- NSMutableDictionary *params = [NSMutableDictionary dictionary];
- params[@"orderid"] = [self generateTradeNO];
- params[@"userIp"] = [ZLGetIPTool deviceIPAdress]; // 获取当前设备的ip
- // 2.发送请求
- // TODO: 这里用自己后台接口替换请求即可
- __weak __typeof(self) weakSelf = self;
- // [ZLHttpTool post:ZL_weChatPay_url params:params success:^(id json) {
- // ZLLog(@"微信支付返回参数接口 请求成功-%@", json);
- // if ([json[@"success"] isEqual:@(YES)]) {
- NSMutableDictionary *wechatDic = @{@"":@"", @"":@"", @"":@"", }.mutableCopy;// json[@"data"];
- [WXApi registerApp:[wechatDic objectForKey:@"appid"]];
- PayReq *request = [[PayReq alloc] init];
- request.partnerId = [wechatDic objectForKey:@"mch_id"]; // 商家向财付通申请的商家id
- request.prepayId= [wechatDic objectForKey:@"prepay_id"]; // 支付订单
- request.package = @"Sign=WXPay"; // Sign=WXPay 商家根据财付通文档填写的数据和签名
- request.nonceStr= [wechatDic objectForKey:@"nonce_str"]; // 随机串,防重发
- request.timeStamp= [[wechatDic objectForKey:@"timestamp"] intValue]; //时间戳,防重发
- request.sign= [wechatDic objectForKey:@"sign2"]; // 商家根据微信开放平台文档对数据做的签名 二次签名
- if ([WXApi sendReq:request]) {
- [ZLNotificationCenter addObserver:self selector:@selector(paySucceed) name:ZLWXReturnSucceedPayNotification object:nil];
- [ZLNotificationCenter addObserver:self selector:@selector(payFailed) name:ZLWXReturnFailedPayNotification object:nil];
- } else {
- UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"支付失败" message:@"未安装微信客户端,请使用其他支付方式" preferredStyle:UIAlertControllerStyleAlert];
- UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {
- }];
- [alert addAction:okAction];
- [self presentViewController:alert animated:YES completion:nil];
- }
- // } else {
- // [MBProgressHUD showError:[NSString stringWithFormat:@"%@", json[@"errorMessage"]]];
- // }
- // [weakSelf.tableView reloadData];
- // } failure:^(NSError *error) {
- //
- // [MBProgressHUD showError:@"暂无网络,稍后再试"];
- // ZLLog(@"微信支付返回参数接口 请求失败-%@", error);
- // }];
- }
三、运行效果及压缩文件截图
1、运行时的效果图:

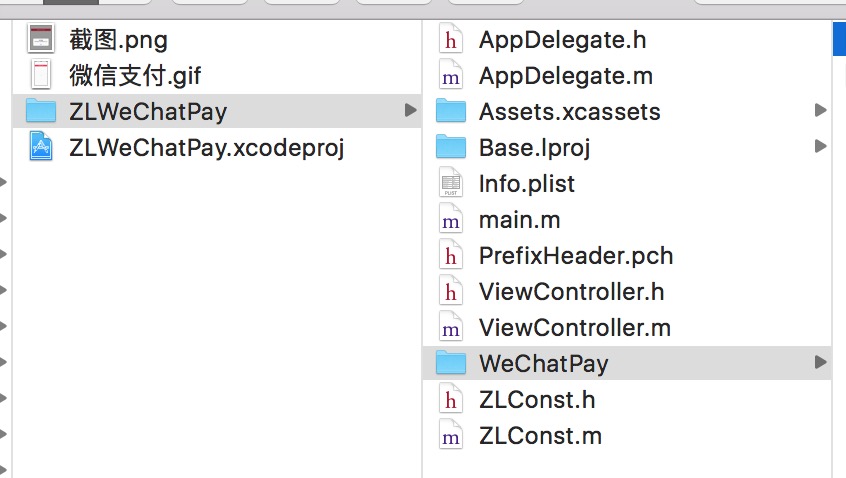
2、压缩文件截图:

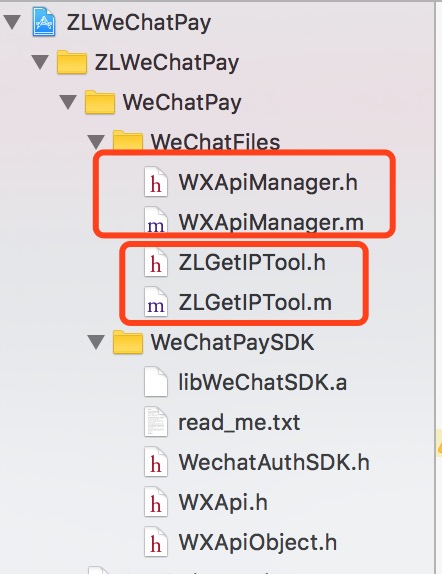
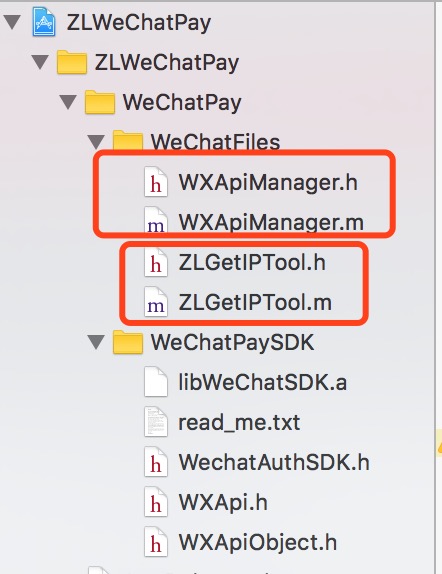
3、项目文件截图:

四、其他补充
目前是项目中直接操作, 在项目里补充上你们的后台接口请求,
具体可参考代码, 项目则能够直接运行!
如果需要微信支付, 请移步:iOS微信支付集成 http://www.demodashi.com/demo/10729.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS微信支付集成的更多相关文章
- 李洪强iOS开发支付集成之微信支付
iOS开发支付集成之微信支付 微信支付也是需要签名的,也跟支付宝一样,可以在客户端签名,也可以在后台签名(当然,为了安全还是推荐在服务器上做签名,逻辑也比较好理解). 1 - 集成前首先要看看文档 开 ...
- 李洪强iOS开发支付集成之银联支付
iOS开发支付集成之银联支付 银联官网在这里,这里能下载SDK或者是看文档.最新的版本写的简单了很多,看文档一直做下去基本上就没问题了. 首先,SDK在这里下载,里面包含需要的库文件和详细的文档. 银 ...
- iOS支付宝支付集成
概述 iOS支付宝支付集成 详细 代码下载:http://www.demodashi.com/demo/10729.html 支付宝和微信都是业界的老大哥,相信大家都有所觉得文档.SDK都是各种坑吧( ...
- 李洪强iOS开发支付集成之支付宝支付
iOS开发支付集成之支付宝支付 下载支付宝SDK 首先是开发包下载,还是比较难发现的,网上以前文章中的链接都打不开,我找了好久才找到的.最新的地址在这里(注意的是下载出来的SDK包里面并没有传说中的开 ...
- iOS应用之微信支付集成-直接前端集成
所有信息的生成都在前端完成,包括对订单进行sign签名以及MD5签名加密(此方法相对来说有些复杂,没有官方给的方法简单).注:官方给的是v3&v4支付流程,签名和加密都是在服务器端进行,由于没 ...
- iOS开发支付集成之微信支付
这一篇是<iOS开发之支付>这一部分的继支付宝支付集成,银联支付集成第三篇,微信支付.在集成的时候建议都要去下载最新版的SDK,因为我知道的前不久支付宝,银联都更新了一次,微信的不太清楚更 ...
- iOS 微信支付SDK与微信友盟分享两者同时集成时,出现的问题与解决之路。
这两天改版一个旧的APP,要旧貌换新颜,拿到app后进行编译,一直报下面的错误. 报不认识的符号名PayReq错误.奇怪,啥也没动就这样,真不知道给的包是不是本来就是个报错的工程. 不管怎样,要对它修 ...
- iOS 微信支付总结
1.支付流程 https://pay.weixin.qq.com/wiki/doc/api/app.php?chapter=8_3 商户系统和微信支付系统主要交互说明: 步骤1:用户在商户APP中选择 ...
- ios微信支付 v3
V2版本和V3版本存在很大的差异. 1. 从成功通过微信支付商户的资料审核返回的邮件开始: 你可以获得这些参数 appid,appSecret,partnerID, partnerKey(从平 ...
随机推荐
- Ext Form
表单Ext.form.FormPanel 1.表单 对于传统的b/s应用来说,数据录入元素是放在表单<form>标签里面的.而对于ExtJS应用来说,则可以直接使用FormPanel控件来 ...
- Ganglia开源集群监视项目
Ganglia是UC Berkeley发起的一个开源集群监视项目,设计用于测量数以千计的节点.Ganglia的核心包含gmond.gmetad以及一个Web前端.主要 是用来监控系统性能,如:cpu ...
- 最值得你所关注的10个C语言开源项目
. Webbench Webbench是一个在linux下使用的非常简单的网站压测工具.它使用fork()模拟多个客户端同时访问我们设定的URL,测试网站在压力下工作的性能,最多可以模拟3万个并发连接 ...
- Protobuf 语法指南
英文: Proto Buffers Language Guide 本指南描述了怎样使用protocol buffer 语法来构造你的protocol buffer数据,包括.proto文件语法以及怎样 ...
- [开发工具]_[VS2010]_[vs2010的一个bug-使用stringstream时出现]
1. 注冊Microsfot之后想提交bug, 发现有这个提示, 所以提交不了bug, 有能提交的提交下吧. You are not authorized to submit the feedback ...
- 血淋淋的事实告诉你:你为什么不应该在JS文件中保存敏感信息
在JavaScript文件中存储敏感数据,不仅是一种错误的实践方式,而且还是一种非常危险的行为,长期以来大家都知道这一点. 而原因也非常简单,我们可以假设你为你的用户动态生成了一个包含API密钥的Ja ...
- 第六章 memcached剖析
注:本篇博客参考于两本书. <memcached全面剖析>,该书籍市面上应该没有,我传到了百度云盘,链接如下:http://pan.baidu.com/s/1qX00Lti <大型网 ...
- 理解js中的new
new 操作符 在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在Javascript中,我们将这类方式成为Pseudoclassic ...
- 说说CSS样式中你不知道的“大于号”
继承在一定程度上让程序在编写的过程中更加方便,但是有时候也会给我们的程序带来一定的困扰,所以认真的学习继承的原理,以及处理的方法很重要.下面是Css中处理继承的一个方法.在一段CSS代码中见到一个大于 ...
- C# 使用DateTime.TryParseExact将自定义日期类型转换成日期
在C#中如果将一个字符串类型的日期转换成日期类型很方便的 即使用Convert.ToDateTime("2015/01/01").ToString()或DateTime.TryPa ...
