视口(viewport)原理详解之第一部分
在这篇文章中,我将解释viewports和元素width是如何工作的,比如html元素、 window和 screen。
这篇文章主要针对桌面浏览器,但它的部分和移动设备中的结论也比较类似,所以也是为下篇移动端viewports详解做准备。
一、设备像素和CSS像素
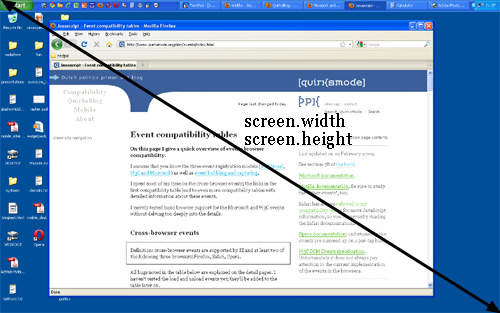
设备像素提供了我们操作设备的一个正规的分辨率,可以用screen.width/height获得。
如果你给某个元素宽度设为128px,设备宽度1024px,默认浏览器最大化,这事,元素将占据屏幕宽度的1/8。如果用户缩放,那么这个比例将会变化。如果用户放大到200%,这个128px的元素将占据屏幕的1/4。
在移动设备中进行缩放不过是拉伸或者压缩像素。元素宽度不会从128px变为256px,而是元素的每个像素在屏幕上的长、宽均放大了2倍,整体面积扩大了4倍。实际上,元素宽度还是128px,虽然他实际占据了256px的屏幕大小。
我们下面用图片来解释一下:
1.CSS像素完全覆盖设备像素
![]()
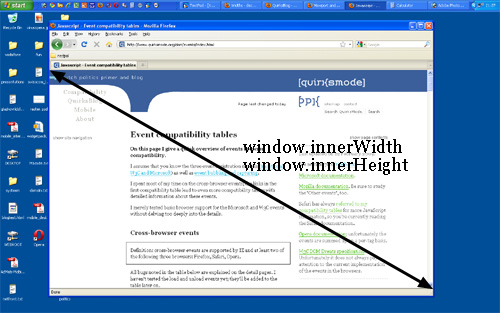
2.缩小,CSS像素占不满设备元素
![]()
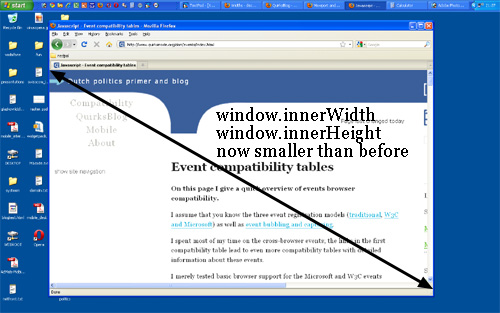
3.放大,1css像素占据多个设备像素
![]()
说了这么多,其实我们只需要关心CSS像素即可,只有这些才会影响我们样式表的渲染。在用户缩放或者拉伸时,浏览器会自动的拉伸或者缩放你的网页布局。
二、屏幕尺寸
我们可以利用screen.width和screen.height来获取屏幕宽高,这些指标是衡量一个显示屏而不是浏览器的数据,所以,实际上对我们并没什么用处。

三、窗口大小
相反来说,浏览器窗口的尺寸对我们就非常的重要了,它能告诉我们有多少空间能被我们用来CSS布局。我们可以利用window.innerWidth 和window.innerHeight获得。

当用户缩小窗口时,window.innerWidth 和window.innerHeight也会做相应减少。

注意,这一尺寸包含了滚动条的尺寸。
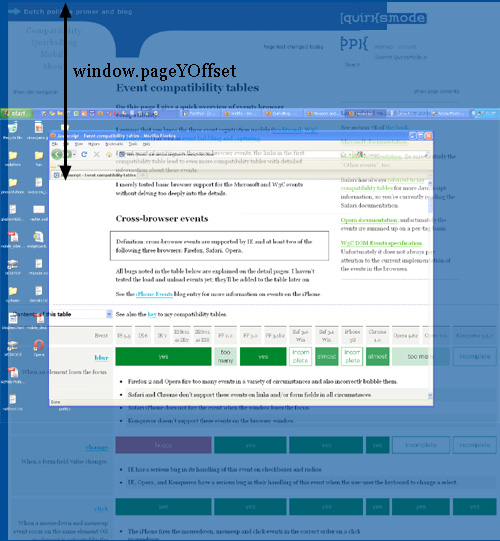
四、滚动距离
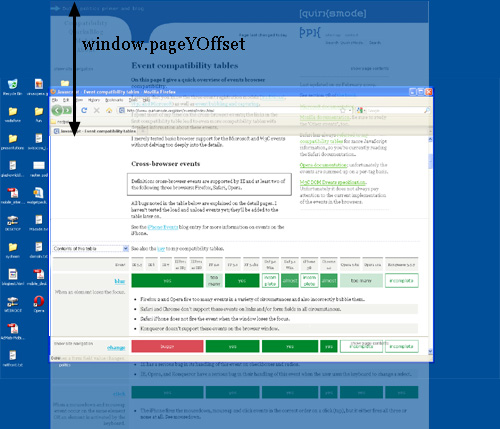
window.pageXOffset和window.pageYOffset分别代表了文档横向和纵向的滚动距离,因此,你乐意获取用户滚动的距离。

理论上,如果使用至向上滚动页面然后缩小,window.pageX/Y会改变。但是浏览器为了保持最上方元素不变,window.pageX/Y实际不会变化。

五、视口概念
viewport功能就是包下html元素,也就是网站的最外层容器。
假设你有一个width为10%的侧边栏,当用户改变浏览器大小时,侧边栏会相应变大或缩小。它到底问什么会这样呢?侧边栏拥有父元素宽度的10%,我们假设他的父元素就是body,那么body宽度是多少呢。所有块级元素都会占据父级的全部宽度,那么body宽度应该等于html宽度,而html宽度呢?
理论上,html的宽度占据viewport的100%,viewport宽高等于浏览器窗口的大小。
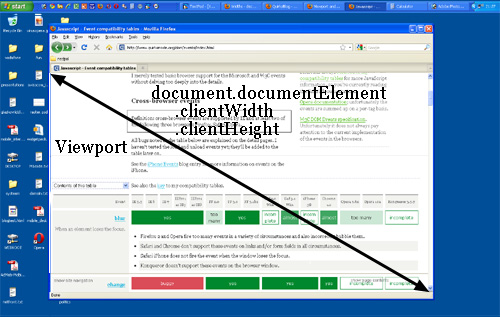
六、获取veiwport宽高
document.documentElement.clientWidth和-Height。

window.innerWidth/Height也能获取时候宽高,但window.innerWidth/Height包含滚动条,而ocument.documentElement.clientWidth和-Height不包含。
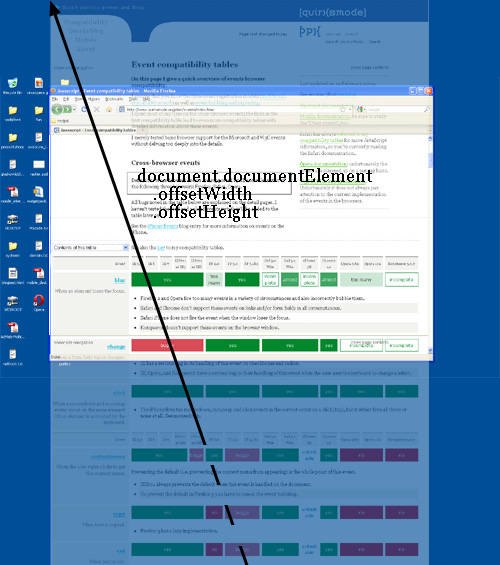
七、获取html元素宽高
document.documentElement.offsetWidth和-Height。

八、媒体查询
div.sidebar {
width: 300px;
}
@media all and (max-width: 400px) {
// styles assigned when width is smaller than 400px;
div.sidebar {
width: 100px;
}
}
这里的300px相对于谁呢?
有两种媒体查询方式:width/height 和 device-width/device-height。
1.width/height是相对于documentElement .clientWidth/Height
2.device-width/device-height相对于screen.width/height
视口(viewport)原理详解之第一部分的更多相关文章
- ASP.NET页面与IIS底层交互和工作原理详解(第一回)
引言 我查阅过不少Asp.Net的书籍,发现大多数作者都是站在一个比较高的层次上讲解Asp.Net.他们耐心.细致地告诉你如何一步步拖放控件.设置控件属性.编写CodeBehind代码,以实现某个特定 ...
- 【动画消消乐】HTML+CSS 自定义加载动画:清新折叠方块效果 063(附源码及原理详解)
前言 Hello!小伙伴! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 自我介绍ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专 ...
- 块级格式化上下文(block formatting context)、浮动和绝对定位的工作原理详解
CSS的可视化格式模型中具有一个非常重要地位的概念——定位方案.定位方案用以控制元素的布局,在CSS2.1中,有三种定位方案——普通流.浮动和绝对定位: 普通流:元素按照先后位置自上而下布局,inli ...
- SSL/TLS 原理详解
本文大部分整理自网络,相关文章请见文后参考. SSL/TLS作为一种互联网安全加密技术,原理较为复杂,枯燥而无味,我也是试图理解之后重新整理,尽量做到层次清晰.正文开始. 1. SSL/TLS概览 1 ...
- 锁之“轻量级锁”原理详解(Lightweight Locking)
大家知道,Java的多线程安全是基于Lock机制实现的,而Lock的性能往往不如人意. 原因是,monitorenter与monitorexit这两个控制多线程同步的bytecode原语,是JVM依赖 ...
- [转]js中几种实用的跨域方法原理详解
转自:js中几种实用的跨域方法原理详解 - 无双 - 博客园 // // 这里说的js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同 ...
- 节点地址的函数list_entry()原理详解
本节中,我们继续讲解,在linux2.4内核下,如果通过一些列函数从路径名找到目标节点. 3.3.1)接下来查看chached_lookup()的代码(namei.c) [path_walk()> ...
- 【转】VLAN原理详解
1.为什么需要VLAN 1.1 什么是VLAN? VLAN(Virtual LAN),翻译成中文是“虚拟局域网”.LAN可以是由少数几台家用计算机构成的网络,也可以是数以百计的计算机构成的企业网络.V ...
- [No0000126]SSL/TLS原理详解与WCF中的WS-Security
SSL/TLS作为一种互联网安全加密技术 1. SSL/TLS概览 1.1 整体结构 SSL是一个介于HTTP协议与TCP之间的一个可选层,其位置大致如下: SSL:(Secure Socket La ...
随机推荐
- UVa 11210 Chinese Mahjong (暴力,递归寻找)
题意:这个题意.有点麻烦,就是说给定13张牌,让你求能“听”的牌.(具体的见原题) 原题链接: https://uva.onlinejudge.org/index.php?option=com_onl ...
- HDU 3361 ASCII (水题,不说什么了)
题意:给你n个十进制数,让你输出相应的ASCII. 析:无,没说的,直接输出就好了. 代码如下: #include <iostream> #include <cstdio> # ...
- PS各个工具的字母快捷键和英文全名
选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-injection lance (J) 画笔-Brush (B) 铅笔-pencil(N) 橡皮图 ...
- BSD Socket 通信
Berkeley sockets is an application programming interface (API) for Internet sockets and Unix domain ...
- google-glog功能介绍
google-glog功能介绍 分类: 其它类型2011-08-19 10:06 6618人阅读 评论(0) 收藏 举报 cookiesgooglestreammodulemapreducenull ...
- codevs 1083
这道题是看了人家大牛的解题报告: 对了,要说明一下,(A+B)&1 ,表示,判断(A+B)是奇数否? 下面给出代码: #include<iostream> #include< ...
- Android Studio Run 'app'安装APK到设备的过程
1.AndroidStudio 点击Run 'app'. 2.点击Run 'app'就会将所有.class文件用SDK工具集处理成.dex, 用SDK工具集将图片/资源/布局文件/AndroidMan ...
- Jersey服务端
问世间情为何物,直叫人一声呵呵. 上个项目写的jersey restful服务端,怎么都是正确的,没什么问题.结果这个项目写了,呵呵了,真的呵呵了,怎么搞都有问题. 总是报错,对json的类型报错,无 ...
- 射线与平面的相交检测(Ray-Plane intersection test)【转】
射线的定义 在欧几里德几何中,射线的定义是:直线上一点和它一旁的部分.由此可知,射线有两个性质,一是只有一个端点,二是一端无限延伸. 射线的参数方程 其中p0是射线的起点, u是射线的方向向量,t & ...
- MySQL远程连接失败,MySQL远程连接出现Using password:YES错误的解决办法
相信很多实用MYSQL的朋友都遇到过这种问题,就是MySQL使用localhost能够连接成功,但是使用IP连接却出现Using password:YES或者其它的连接错误.今天就把解决方法给大家说一 ...
