chrome断点调试&&其他技巧
chrome断点调试
1.
在编写JavaScript代码时,如果
出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了。但是有了chrome这个浏览器,我们通过开发者工具就可以很好的实现调试了。
实例代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- </head>
- <body>
- <script>
- for(var i=;i<;i++){
- (function(){
- console.log(i+);
- })();
- }
- </script>
- </body>
- </html>
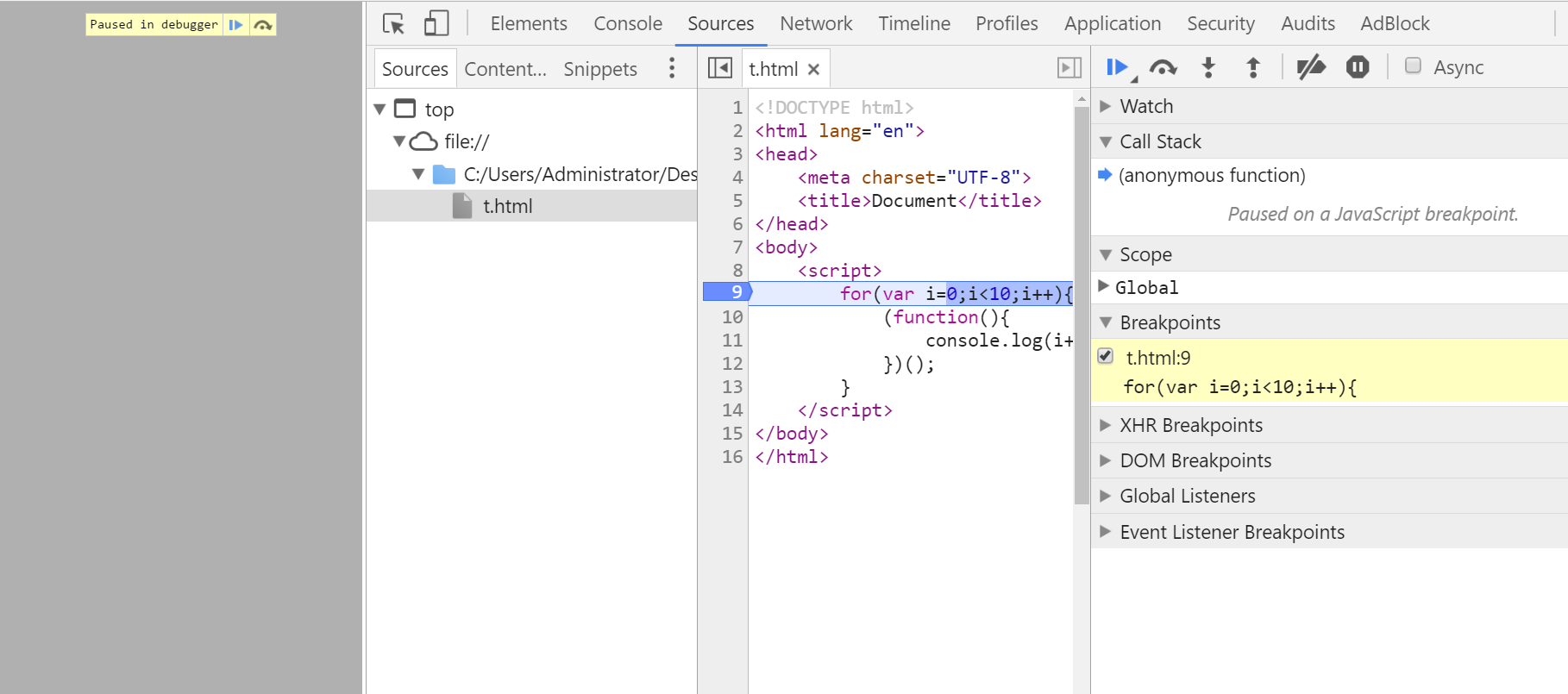
首先,我们先要认识其中的主要功能,如下图:

我们看到浏览器页面共分为了四个模块:
- 第一个实际上是显示页面,这里因为我打了断点,所以显示为暗色。
- 右边三个模块便是console控制台中的了。第一个是sources资源,通过这个模块,我们可以找到任何我们需要的页面资源。
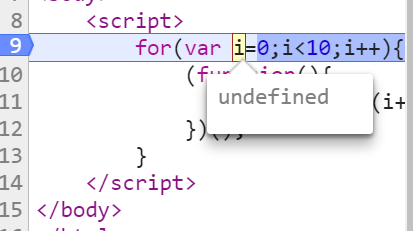
- 控制台中的第二个页面即为显示源码的页面,这里我们可以在代码的左边打断点,图中:蓝色代码所在行表示目前代码的执行阶段,即目前代码在第9句执行;深蓝色代表将要执行但还未执行的代码。而浅蓝色代表已经执行过了的代码。因此,目前执行的是var i;还没有复制为0;所以我们把鼠标停留在i=0中的i处,则会显示undefined。

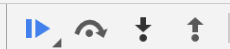
- 最右边的模块便是调试的重点模块了。最上面的图片如图所示:

- 第一个图标是:resume script excution。会将断点执行过程重启(resume)。
- 第二个图表是:step over next function ,即如果遇到一个函数,它会直接执行完这个函数,而是直接执行跳过进入下一步,不显示细节。
- 第三个图表是:step into next function ,即如果遇到一个函数,它不会一下运行完这个函数,而是进入函数内部,一步一步地执行,这样,我们可以更清楚地观察执行过程。
4.第四个图表示:step out of current function,即如果利用 step into已经进入了函数内部,我们可以通过此功能来一下执行完函数内部剩下的代码。
2. watch的使用
代码如下:
- var a = ;
- function test(){
- var a, b, c, d, e;
- a = ;
- b = a - ;
- b = ;
- c = ;
- d = ;
- e = (a + b * c) * (a - d);
- return e;
- }
- console.log(test()) ;
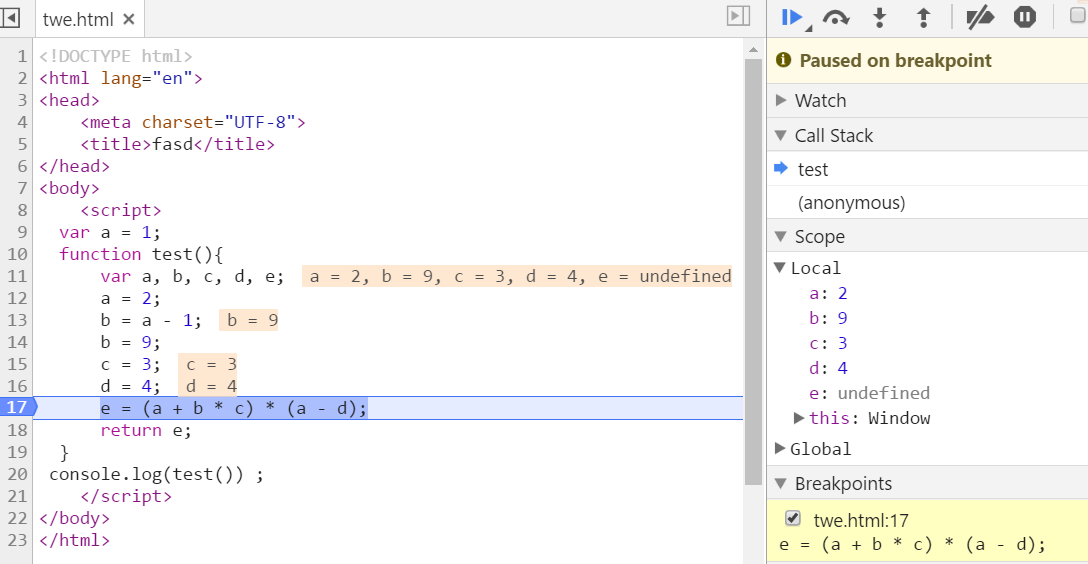
在chrome中断点调试,断点打在最长的一行,如下:

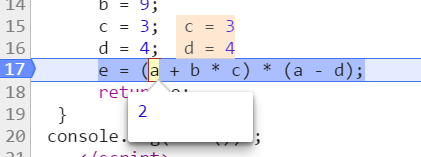
我们可以发现在这一行中,只要我们把鼠标放在其中的一个变量上,我们就可以知道他的值是多少,如下:

但是我们如果想知道a+b+c的值却没有很好的办法,其实是有的。
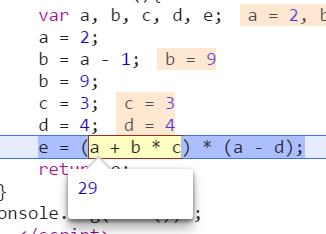
方法就是将a+b+c全部选中,然后就可以看到了,如下:

因此,可以看到这时一个不错的方法。这样就不用自己去就算了。
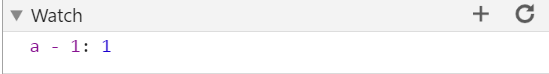
另外,如果在上面的代码中 b = a - 1的值对我们十分重要怎么办? 把它加入到watch中去调试,如下:

先选中,然后在点击最后一个 Add selected text to watches, 然后注意观察右上角的watch

这时一旦表达式的值发生了变化,Watch下面的表达式就会立即更新,这对于我们监控起来还是非常方便的。
尤其是对于类似于下面这样的二叉树查找:
- Array.prototype.binary_search = function (low, high, key) {
- if (low > high) {
- return -;
- }
- // 注意: 这里是两者相加,如果是相减,明显就是错的,实践出真知~
- var mid = parseInt((high + low)/);
- if (key < this[mid]) {
- return this.binary_search(low, mid - , key);
- } else if (key > this[mid]) {
- return this.binary_search(mid + , high, key);
- } else {
- // return this[key]; // 最后返回key也是可以的。
- return this[mid];
- }
- }
- var arr = [, , ,, , , , ];
- console.log(arr.binary_search(, arr.length - , ));
给 this[mid](这个在chrome中是没有办法检测到的)先全部选中,然后Add selected text to watches即可实时观察他的变化了。这样我们就知道一个二分查找需要经过哪些值了。
3. error Stack
我们执行下面这个有错误的代码,看看是如何报错的。

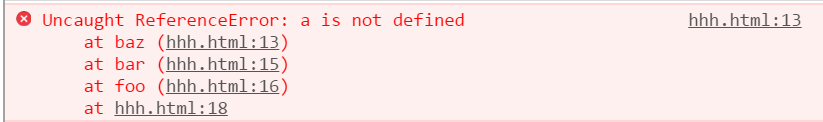
显然,这里a是没有定义的,报错如下:

即首先说明在第12行出现了一个错误 a is not defined。 之前我都是看到这就不往下看了,然后呢? 下面的三行是什么呢?
第一行: at hhh.html:12 即第12行的错误,因为它处在一个匿名函数中,所以at 就没有说明具体的环境,显然程序是运行到这里之后暂停的,所以当前栈的环境在第12行。
第二行: at dfa 这是一个函数,即如果退出当前环境后所在的环境,那显然就是在函数dfa的环境之下了。
第三行: at hhh.html: 16,显然,如果退出了第二行中的环境, 那么在一个全局环境之下,所以没有具体的名称,于是直接说明了位置。
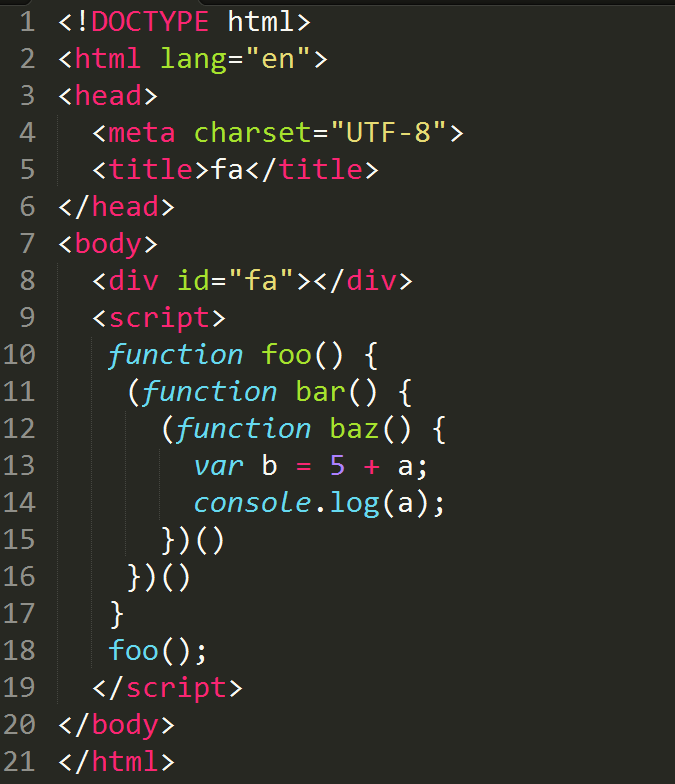
我们再看下面的例子,这个例子中是没有匿名函数的,都是具名函数,所以具体的环境都很清楚,如下所示:
报错如下所示:
不出意外,error stack 就是这么一个由当前错误退出栈的一个过程。 核心问题就在当前错误上。 后面指定的位置时行数。
总结: error stack的顺序是由当前到原来的一个栈的退出的过程。
4. 在代码中输入 debugger; 那么就会在运行中自动在这里打一个断点, 就像我们再source中设置断点一样。
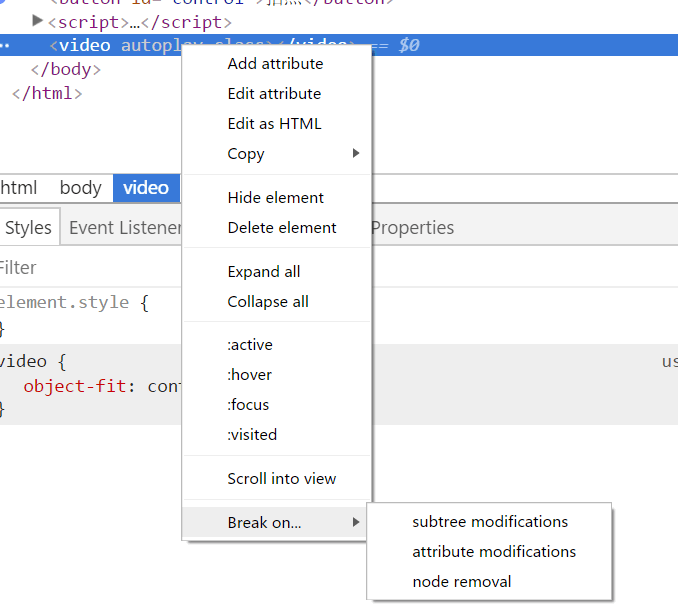
5. 在dom中,我们可以选中一行dom元素,然后在右键,选择break on ,可以看到,到这里就会有断点发生。如下所示:

可以看到,我们点击右键之后,这里有很多选项都是之前很少用但是非常有用的,比如编辑、copy、hide(这样就不用自己设置display:none了)、还有测试active、hover、focus、visited的情况,这样就不用我们每次亲自去测试了。另外, 包括断点中的内部节点发生变化、属性发生变化、断点要移除之后都会出现断点的情况。 所以可以多多利用之。
chrome断点调试&&其他技巧的更多相关文章
- chrome断点调试
chrome断点调试 在编写JavaScript代码时,如果出现了bug,就要不断的去找错误,如果console控制台中提示还好说,可是没有提示恐怕就要费一番周折了.但是有了chrome这个浏览器,我 ...
- 【Java】Debug断点调试常用技巧
Debug操作技巧 Show Execution Point 将光标回到当前断点停顿的地方 Step Over 执行当前行代码,并将运行进度跳转到下一行. Step Into 进入到当前代码行的方法内 ...
- JavaScript调试技巧之断点调试
首先,在各个浏览器中,断点调试支持的最好的当然是Firefox,Firefox不仅可以使用Firebug调试页面js脚本,还可以用高级调试工具例如JavaScript Debugger (Venkma ...
- PhpStorm集成xdebug进行断点调试
本文介绍如何使用PhpStorm集成xdebug在本地开发环境进行断点调试的技巧. 我配置的环境是:Windows10 + PhpStorm10.0.1 + PHP5.6. 1. 下载xdebug的扩 ...
- Chrome JS断点调试技巧
Chrome调试折腾记_(2)JS断点调试技巧 技巧一:格式化压缩代码 技巧二:快速跳转到某个断点的位置 技巧三:查看断点内部的作用范围[很实用] 技巧4:监听事件断点 技巧5:DOM及 XHR监听跳 ...
- Chrome 实用调试技巧
Chrome 实用调试技巧 2016-07-23 如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工 ...
- Chrome 开发者工具断点调试(视频教程)
很多人不了解 Chrome Dev Tools (开发者工具)的使用方法和技巧. 其中很多技能,无论是前端开发从业者,还是普通用户,了解一些还是对日常很有帮助的. 本猿定期录制.甚至根据您的需求来订制 ...
- Chrome - JavaScript调试技巧总结(浏览器调试JS)
Chrome 是 Google 出品的一款非常优秀的浏览器,其内置了开发者工具(Windows 系统中按下 F12 即可开启),可以让我们方便地对 JavaScript 代码进行调试. 为方便大家学习 ...
- Chrome实用调试技巧
如今Chrome浏览器无疑是最受前端青睐的工具,原因除了界面简洁.大量的应用插件,良好的代码规范支持.强大的V8解释器之外,还因为Chrome开发者工具提供了大量的便捷功能,方便我们前端调试代码,我们 ...
随机推荐
- Django入门与实践-第18章:访问已登录用户(完结)
http://127.0.0.1:8000/boards/1/topics/1/ #boards/views.py @login_required def new_topic(request, pk) ...
- Java转换Json日期/Date(1487053489965+0800)/格式以及js时间格式 Tue Feb 14 2017 14:06:32 GMT+0800
/Date(1487053489965+0800)/用Java怎么转换成yyyy-MM-dd的格式 Tue Feb 14 2017 14:06:32 GMT+0800用Java怎么转换成yyyy-MM ...
- HQL进阶
1.HQL查询性能优化 1.1.避免or操作 1.1.1.where子句包含or操作,执行时不使用索引 from Hose where street_id='1000' or street_id='1 ...
- NSData与UIImage之间的转换
1 //NSData转换为UIImage 2 NSData *imageData = [NSData dataWithContentsOfFile: imagePath]; 3 UIImage *im ...
- 系统目录APK更新——权限问题
package com.example.wx; import java.io.File;import java.io.FileOutputStream;import java.io.IOExcepti ...
- RxJava2 源码分析
前言 很多项目使用流行的Rxjava2 + Retrofit搭建网络框架,Rxjava现在已经发展到Rxjava2,之前一直都只是再用Rxjava,但从来没有了解下Rxjava的内部实现,接下来一步步 ...
- 章文嵩博士和他背后的负载均衡(LOAD BANLANCER)帝国
案首语: 阿里集团技术大牛,@正明,淘宝基础核心软件研发负责人.LVS创始人.阿里云首席科学家章文嵩博士从阿里离职,去追求技术人生另一段历程,让阿里像我一样的很多热爱技术的工程师都有一丝牵动和感触. ...
- Transaction And Lock--使用资源锁来控制并发
写过程序的朋友都知道,在多线程处理时,对于非线程安全的对象,需用使用锁定特定对象(LOCK)的方法来保证串行操作.曾经有位开发询问我,在SQL Server内部是否有类似的实现方法来控制某一操作不能并 ...
- [ASP.NET]关于DOT NET的IIS配置LocalHost访问和127.0.0.1访问的区别
项目上遇到一个问题跟大家分享下,配置的localhost地址本地无法访问接口,外网却可以访问,查其原因百度资料比较全面的解释 localhost与127.0.0.1的概念和工作原理之不同 要比较两个东 ...
- .NET 日志工具 log4net使用
1.NuGet安装log4net. 2.修改配置文件 <?xml version="1.0"?> <configuration> <configSec ...
