详细讲解WaterRefreshLoadMoreView的使用
详细讲解WaterRefreshLoadMoreView的使用

效果图:

加载控件的源码在如下网址中:上拉加载下拉刷新控件WaterRefreshLoadMoreView
使用的源码:
//
// ViewController.m
// NewRefresh
//
// Created by YouXianMing on 14/11/22.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "ModelCell.h"
#import "WaterRefreshLoadMoreView.h" @interface ViewController ()<UITableViewDataSource, UITableViewDelegate, WaterLoadMoreDelegate, WaterRefreshDelegate> @property (nonatomic, strong) UITableView *tableView;
@property (nonatomic, strong) NSMutableArray *dataArray; @property (nonatomic, strong) WaterRefreshLoadMoreView *waterMoreView; @end @implementation ViewController - (void)dealloc {
[_waterMoreView deallocWithCloseConnect];
} - (void)viewDidLoad {
[super viewDidLoad]; // 创建数据源
self.dataArray = [self createDataSource]; // 创建tableView
self.tableView = [self createTableView];
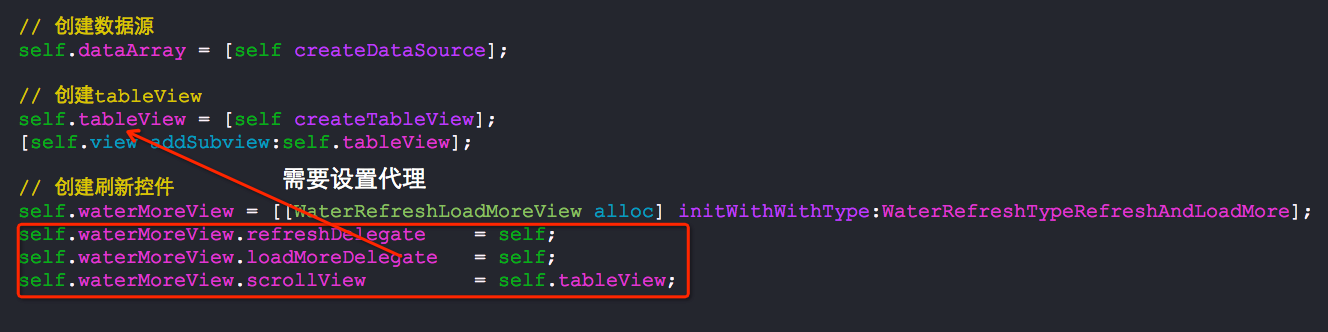
[self.view addSubview:self.tableView]; // 创建刷新控件
self.waterMoreView = [[WaterRefreshLoadMoreView alloc] initWithWithType:WaterRefreshTypeRefreshAndLoadMore];
self.waterMoreView.refreshDelegate = self;
self.waterMoreView.loadMoreDelegate = self;
self.waterMoreView.scrollView = self.tableView;
} /**
* 创建数据源
*
* @return 数据源
*/
- (NSMutableArray *)createDataSource {
NSMutableArray *dataArray = [NSMutableArray new];
[dataArray addObject:@"YouXianMing 0"];
[dataArray addObject:@"YouXianMing 1"];
[dataArray addObject:@"YouXianMing 2"];
[dataArray addObject:@"YouXianMing 3"];
[dataArray addObject:@"YouXianMing 4"];
[dataArray addObject:@"YouXianMing 5"];
[dataArray addObject:@"YouXianMing 6"];
[dataArray addObject:@"YouXianMing 7"];
[dataArray addObject:@"YouXianMing 9"];
[dataArray addObject:@"YouXianMing 10"];
[dataArray addObject:@"YouXianMing 11"];
[dataArray addObject:@"YouXianMing 12"];
[dataArray addObject:@"YouXianMing 13"];
[dataArray addObject:@"YouXianMing 14"];
[dataArray addObject:@"YouXianMing 15"];
[dataArray addObject:@"YouXianMing 16"];
[dataArray addObject:@"YouXianMing 17"];
[dataArray addObject:@"YouXianMing 18"];
[dataArray addObject:@"YouXianMing 19"]; return dataArray;
} #pragma mark - tablaView相关
/**
* 创建tableView
*
* @return tableView
*/
- (UITableView *)createTableView {
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(, , , )
style:UITableViewStylePlain];
[tableView registerClass:[ModelCell class] forCellReuseIdentifier:@"ModelCell"];
tableView.delegate = self;
tableView.dataSource = self;
tableView.layer.borderWidth = .f; return tableView;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [_dataArray count];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
ModelCell *cell = [tableView dequeueReusableCellWithIdentifier:@"ModelCell"];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
cell.titleText = _dataArray[indexPath.row]; return cell;
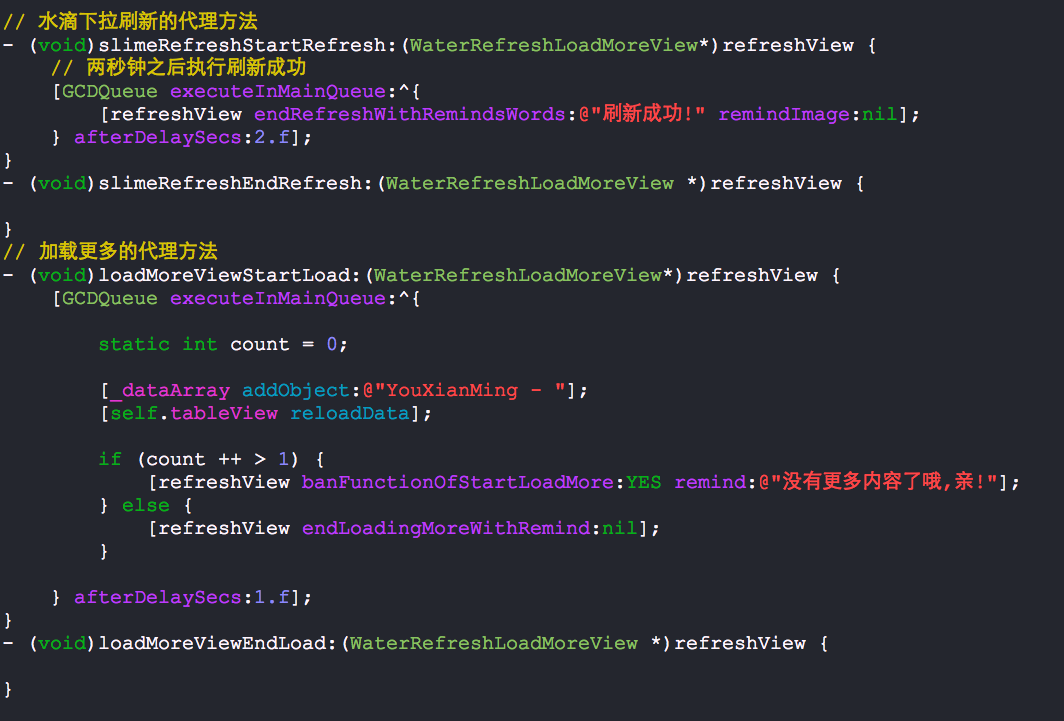
} // 水滴下拉刷新的代理方法
- (void)slimeRefreshStartRefresh:(WaterRefreshLoadMoreView*)refreshView {
// 两秒钟之后执行刷新成功
[GCDQueue executeInMainQueue:^{
[refreshView endRefreshWithRemindsWords:@"刷新成功!" remindImage:nil];
} afterDelaySecs:.f];
}
- (void)slimeRefreshEndRefresh:(WaterRefreshLoadMoreView *)refreshView { }
// 加载更多的代理方法
- (void)loadMoreViewStartLoad:(WaterRefreshLoadMoreView*)refreshView {
[GCDQueue executeInMainQueue:^{ static int count = ; [_dataArray addObject:@"YouXianMing - "];
[self.tableView reloadData]; if (count ++ > ) {
[refreshView banFunctionOfStartLoadMore:YES remind:@"没有更多内容了哦,亲!"];
} else {
[refreshView endLoadingMoreWithRemind:nil];
} } afterDelaySecs:.f];
}
- (void)loadMoreViewEndLoad:(WaterRefreshLoadMoreView *)refreshView { } @end
以下是需要注意的地方:

GCDQueue是本人自己写的,看官可以自行替换成其他的东西来实现,本人只是为了模拟加载的情形

详细讲解WaterRefreshLoadMoreView的使用的更多相关文章
- head标签详细讲解
head标签详细讲解 head位于html网页的头部,后前的标签,并以开始以结束的一html标签. Head标签位置如图: head标签示意图 head包含标签 meta,title,link,bas ...
- 详细讲解nodejs中使用socket的私聊的方式
详细讲解nodejs中使用socket的私聊的方式 在上一次我使用nodejs+express+socketio+mysql搭建聊天室,这基本上就是从socket.io的官网上的一份教程式复制学习,然 ...
- iOS KVC详细讲解
iOS KVC详细讲解 什么是KVC? KVC即NSKeyValueCoding,就是键-值编码的意思.一个非正式的 Protocol,是一种间接访问对象的属性使用字符串来标识属性,而不是通过调用存取 ...
- Android webservice的用法详细讲解
Android webservice的用法详细讲解 看到有很多朋友对WebService还不是很了解,在此就详细的讲讲WebService,争取说得明白吧.此文章采用的项目是我毕业设计的webserv ...
- 详细讲解Android对自己的应用代码进行混淆加密防止反编译
1.查看项目中有没有proguard.cfg. 2.如果没有那就看看这个文件中写的什么吧,看完后将他复制到你的项目中. -optimizationpasses 5 -dontusemixedcasec ...
- 详细讲解Hadoop源码阅读工程(以hadoop-2.6.0-src.tar.gz和hadoop-2.6.0-cdh5.4.5-src.tar.gz为代表)
首先,说的是,本人到现在为止,已经玩过. 对于,这样的软件,博友,可以去看我博客的相关博文.在此,不一一赘述! Eclipse *版本 Eclipse *下载 Jd ...
- [iOS]数据库第三方框架FMDB详细讲解
[iOS]数据库第三方框架FMDB详细讲解 初识FMDB iOS中原生的SQLite API在进行数据存储的时候,需要使用C语言中的函数,操作比较麻烦.于是,就出现了一系列将SQLite API进行封 ...
- jquery插件分类与编写详细讲解
jquery插件分类与编写详细讲解 1. 插件种类 插件其实就是对现有的方法(或者叫函数)做一个封装,方便重用提高开发效率. jQeury主要有2种类型 1)实例对象方法插件 开发能让所有的j ...
- [VC++]用CTime类得到当前日期、时间、星期,格式化(详细讲解)
用CTime类得到当前日期.时间.星期,格式化(详细讲解)2009/05/12 09:48 A.M.① 定义一个CTime类对象 CTime time; ② 得到当前时间 time = CTime:: ...
随机推荐
- lintcode-->哈希函数
在数据结构中,哈希函数是用来将一个字符串(或任何其他类型)转化为小于哈希表大小且大于等于零的整数.一个好的哈希函数可以尽可能少地产生冲突.一种广泛使用的哈希函数算法是使用数值33,假设任何字符串都是基 ...
- python中不可变数据类型和可变数据类型
在学习python过程中我们一定会遇到不可变数据类型和可变数据类型. 1.名词解释 以下所有的内容都是基于内存地址来说的. 不可变数据类型: 当该数据类型的对应变量的值发生了改变,那么它对应的内存地址 ...
- Java 集合框架:HashMap
原文出处:Java8 系列之重新认识 HashMap 摘要 HashMap 是 Java 程序员使用频率最高的用于映射 (键值对) 处理的数据类型.随着 JDK(Java Developmet Kit ...
- nginx学习笔记(8)虚拟主机名---转载
通配符名字正则表达式名字其他类型的名字优化兼容性 虚拟主机名使用server_name指令定义,用于决定由某台虚拟主机来处理请求.具体请参考<nginx如何处理一个请求>.虚拟主机名可以使 ...
- [Linux]——进程管理相关
一些概念 程序program:通常以二进制程序放置在存储媒介中,以物理文件形式存在 进程process:程序通过用户执行被触发后,执行者的权限与属性.程序的代码和所需数据会被加载到内存中,OS给予这个 ...
- 纯Java JDBC连接数据库,且用JDBC实现增删改查的功能
Java JDBC连接数据库 package cn.cqvie.yjq; import java.sql.*; /** * 注册数据库的驱动程序,并得到数据库的连接对象 * @author yu * ...
- [BZOJ 2655]calc
Description 题库链接 给出 \(A,n,p\) ,让你在模 \(p\) 意义下求所有序列 \(a\) 满足"长度为 \(n\) 且 \(a_i\in[1,A]\) ,并且对于 \ ...
- Ionic3 UI组件之 ImageViewer
组件特性: 轻触图片可全屏查看 手势上下滑动可关闭全屏查看 点击导航箭头可关闭视图 双击查看全图,并可放大 参考地址:https://github.com/Riron/ionic-img-viewer ...
- C# 的逻辑运算
&.^.!和|操作符称为逻辑操作符,用逻辑操作符把运算对象连接起来符合C#语法的式子称为逻辑表达式.逻辑 操作符“!”和“^”只作用于其后的操作数,故称为一元操作符.而“&&” ...
- MyBatis入门(一)—— 入门案例
一.MyBatis简介 MyBatis是面向sql的持久层框架,他封装了jdbc访问数据库的过程,我们开发,只需专注于sql语句本身的拼装,其它赋值的过程全部可以交给MyBatis去完成. 与Hibe ...
