使用uwsgi发布项目
1、先下载 uwsgi
指定豆瓣源下载
pip install -i https://pypi.douban.com/simple uwsgi
2、查看你的uwsgi基于那个python解释器运行的
uwsgi --python-version
运行简单的uWSGI
先建立一个测试的文件 eg: test_uwsgi.py def application(env, start_response):
start_response('200 OK', [('Content-Type','text/html')])
return [b"Hello World"] # python3
return ["Hello World"] # python2 然后运行你的文件:
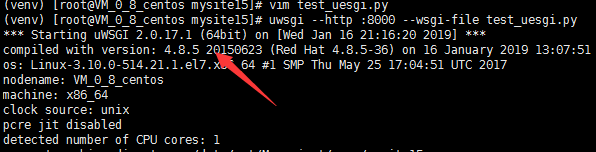
uwsgi --http :8000 --wsgi-file +文件名 uwsgi --http :8000 --wsgi-file test_uesgi.py
这个时候就可以看到我们的uwsgi已经启动了的

这个时候我们访问的时候 就可以通过8000端口看到 我们测试文件的内容

上面是通过追加file来访问文件,我们可以通过追加model 来访问文件夹(就是我们的python程序)
uwsgi 启动命令
uwsgi启动文件
uwsgi --http : --wsgi-file |文件名 uwsgi启动文件夹(其实就是我们的python程序) uwsgi --http : --wsgi-module +项目名字 wsgi.py
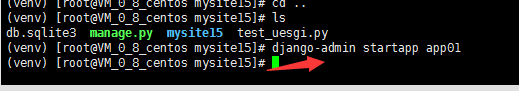
首先 进入我们的django程序中 创建一个app:django-admin startapp +app名字

eg:
我们进入我们django项目下的url中写上响应信息

然后退出保存
然后 切换到上一级目录 就是切换到uwsgi.py和url.py保存的上一级别

然后使用uwsgi命令启动(切记这个时候我们使用的是http请求链接的下面与nginx的结合的时候就是socket链接了)
uwsgi --htpp :启动端口 --module +项目.wsgi # 指定其项目下的wsgi.py文件启动 uwsgi --http : --module mysite15.wsgi 可以后面加上参数 --py-autoreload = 1 自动加载 就相当于我们的denug = True 模式 修改完之后自动生效
uwsgi --http :8088 --module mysite15.wsgi --py-autoreload=1 eg: 这是一个启动的额命令并且后面是指向的uwsgi的日志信息
/data/server/pyenv/easyops/bin/uwsgi -s :9090 -p 2 -d /data/logs/uwsgi/easyops/uwsgi.log -w index --py-autoreload=1

nginx + uwsgi+django:
静态文件的丢失:
然后下面我们来看看我们的admin界面
访问之后就是这样的了 没有样式了 ,这说明uwsgi是不会杜读取我们的静态界面的 就是我们的样式

第一种使用命令方式:
然后我们通过nginx来分配寻找静态资源
先说一种 我们可以直接通过nginx来直接分发到我们的 项目上的,运用ngin的proxy_pass 参数

django的静态文件和nginx的配置:
使用nginx和uwsgi结合的配置信息
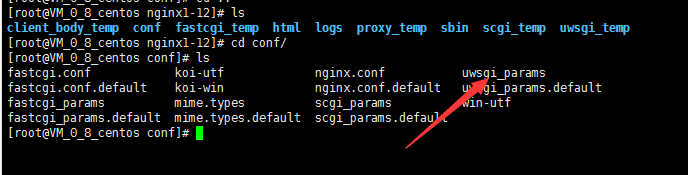
首先进入nginx的conf目录中看到很重要的自带的配置文件:uwsgi_params 这个文件就是专门做nginx和uwsgi结合的

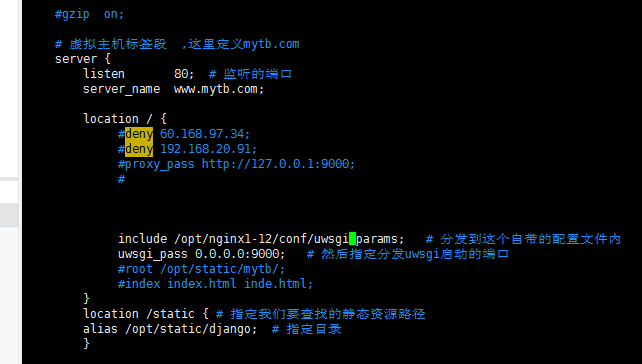
然后进入nginx.conf中进行配置 在http中的server下进行配置

如果我们创建的 查找静态资源的路径没有的话就需要去创建一个
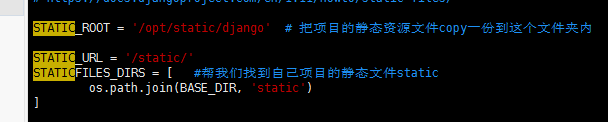
然后进入我们的django程序中的setting中把我们刚才指定nginx寻找静态文件的目录给告诉django程序 然后把它的静态文件给那个文件夹 nginx就能找到了
要在settings加上一个 :STATIC_ROOT= nginx指定寻找静态文件的目录
mysite/settings.py
STATIC_ROOT='/opt/nginx1-12/static'
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"static"),
]
上述的参数STATIC_ROOT用在哪?
通过python manage.py collectstatic 收集所有你使用的静态文件保存到STATIC_ROOT!
STATIC_ROOT 文件夹 是用来将所有STATICFILES_DIRS中所有文件夹中的文件,以及各app中static中的文件都复制过来
# 把这些文件放到一起是为了用nginx等部署的时候更方便
mysite/settings.py
STATIC_ROOT='/opt/nginx1-12/static'
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,"static"),
]
上述的参数STATIC_ROOT用在哪?
通过python3 manage.py collectstatic 收集所有你使用的静态文件保存到STATIC_ROOT!
STATIC_ROOT 文件夹 是用来将所有STATICFILES_DIRS中所有文件夹中的文件,以及各app中static中的文件都复制过来
# 把这些文件放到一起是为了用nginx等部署的时候更方便

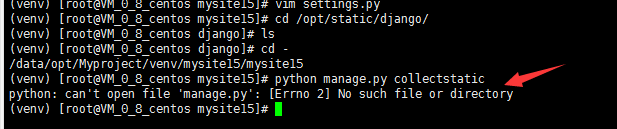
下面这个提醒我们没有manage.py是因为我们要去项目根目录

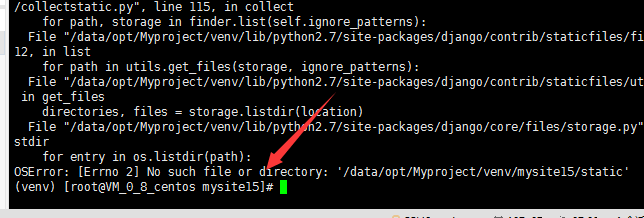
有时候会提醒我们没有这个文件夹 那我们就自己手动mkdir一个

然后执行
python manage.py collectstatic
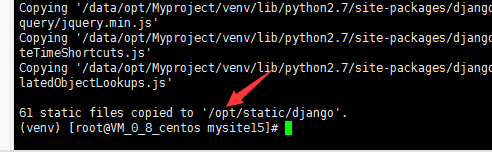
会告诉我们都已经完成了

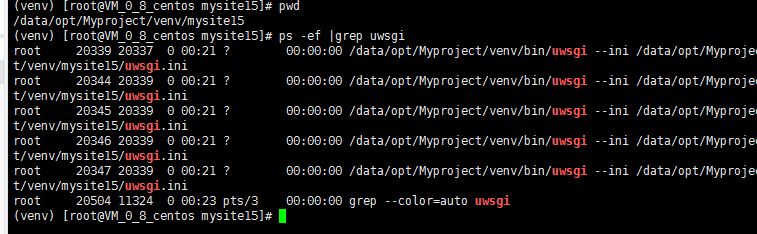
然后查看我们指定的文件夹内

这个时候我们就要启动我们的uwsgi了 这时候有个坑,uwsgi和nginx的结合的时候不可以使用
uwsgi指明http协议,浏览器可以直接访问,走的是http协议, 然而nginx的uwsgi_pass 不认识http协议,必须要用socket连接
所以使用nginx和uwsgi分发的命令应该是socket启动的
uwsgi --socket :9000 --module 项目.wsgi --py-autoreload=1 uwsgi --socket :9000 --module mysite15.wsgi --py-autoreload=1
第二种使用ini配置文件:
随意在任意一处创建一个uwsgi.ini结尾的文件 但是最好在我们的项目目录下:
[uwsgi]
#使用nginx连接时使用
socket=0.0.0.0:9000
#不用nginx直接当做web服务器使用
#http=0.0.0.0:9000
#项目目录绝对路径
chdir=/data/opt/Myproject/venv/mysite15
#wsgi文件路径,在项目底下
wsgi-file=mysite15/wsgi.py
#指定解释器目录
home=/data/opt/Myproject/venv # which python 找一下你的项目用的python解释器的位置 我用的虚拟环境所以就是这个位置
processes=4
threads=2
master=True
pidfile=uwsgi.pid
#daemonize=uwsgi.log
然后退出看下当前位置如果有uwsgi.ini文件就直接启动

启动:
uwsgi --ini uwsgi.ini
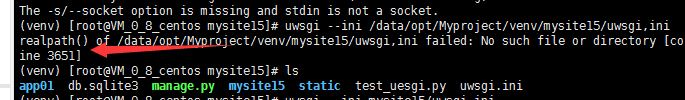
如果没有的话就指定位置启动不然会进行报错找不到的

uwsgi --ini uwsgi.ini文件存放的目录/uwsgi.ini
supervisor:
supervisor 是一个基于python的任务管理工具,在python3下无法下载只能通过python2 去下载
easy_install supervisor
2、将你的supervisor重定向到一个指定文件方便查看
echo_supervisord_conf > 你要指定的文件目录
echo_supervisord_conf > /etc/supervisord.conf
3、
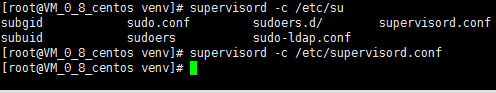
找到我们的当前的环境下的uwsgi

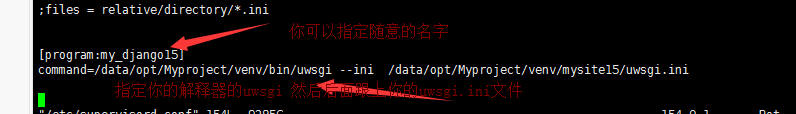
然后进入你重定向的这个文件内 在配置文件的最后面加上两行配置
[program:随意设置的名字]
command=python解释器下的bin目录下的 uwsgi 然后加载你的uwsgi.ini文件
[program:my_django15]
command=/data/opt/Myproject/venv/bin/uwsgi --ini /data/opt/Myproject/venv/mysite15/uwsgi.ini

然后启动:
supervisord -c /etc/supervisord.conf

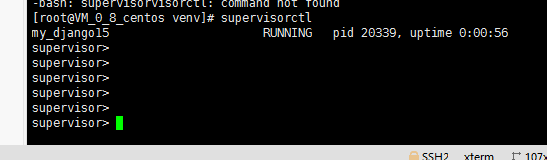
然后进入任务界面:
supervisorctl

这个时候看到我们的uwsgi还在执行

我们停止这个自定的项目名字试试

再看看就没有了:

然后再启动
使用uwsgi发布项目的更多相关文章
- 【无私分享:ASP.NET CORE 项目实战(第十章)】发布项目到 Linux 上运行 Core 项目
目录索引 [无私分享:ASP.NET CORE 项目实战]目录索引 简介 ASP.Net Core 给我们带来的最大的亮点就是跨平台,我在我电脑(win7)上用虚拟机建了个 CentOS7 ,来演示下 ...
- Android 急速发布项目到 JitPack
转载请标明出处: http://www.cnblogs.com/zhaoyanjun/p/5942616.html 出自[赵彦军博客] 2016/10/09 前言:以前写过一篇 Android stu ...
- Visual Studio 使用Web Deploy 3.6发布项目
工具:Web Deploy 3.6 点击下载 (强烈推荐使用独立的Web Deploy 安装包安装) 配置: 1.安装web deploy,安装好之后,点击IIS根目录,此处应有如下图标 另外,需要注 ...
- maven发布项目到私服-snapshot快照库和release发布库的区别和作用及maven常用命令
maven发布项目到私服-snapshot快照库和release发布库的区别和作用及maven常用命令 在日常的工作中由于各种原因,会出现这样一种情况,某些项目并没有打包至mvnrepository. ...
- VS2016 发布项目提示 CS0006 C# Metadata file 'xxxxxxx.dll' could not be found
生成的时候没有问题,发布项目的时候提示 CS0006 C# Metadata file 'xxxxxxx.dll' could not be found 解决方案,找到 xxxxxxx.dll 这个项 ...
- 异常之Tomcat7.0服务器无法发布项目
今天突然就不能发布tomcat 7.0服务器了,并弹出对话框,报出如下错误: Cannot acquire J2EEFlexProjDeployable object for module test ...
- Tomcat下使用war包发布项目
Tomcat下使用war包发布项目 转自<Tomcat下使用war包发布项目 >,地址:http://blog.csdn.net/wy818/article/details/7240294 ...
- tomcat通过conf-Catalina-localhost目录发布项目详解 摘自:http://www.cnblogs.com/iyangyuan/archive/2013/09/12/3316444.html
Tomcat发布项目的方式大致有三种,但小菜认为通过在tomcat的conf/Catalina/localhost目录下添加配置文件,来发布项目,是最佳选择. 因为这样对tomcat的入侵性最小,只需 ...
- tomcat通过conf-Catalina-localhost目录发布项目详解
Tomcat发布项目的方式大致有三种,但小菜认为通过在tomcat的conf/Catalina/localhost目录下添加配置文件,来发布项目,是最佳选择. 因为这样对tomcat的入侵性最小,只需 ...
随机推荐
- Linux发行版,分类,CentOS下载
目录 Debian 系(dpkg) 1. 包管理 2. 发行版 Red Hat 系(rpm) 1. 包管理 2. 发行版 其他发行版 Debian 系(dpkg) 1. 包管理 包管理器:dpkg ...
- SQL更改表架构
修改SQL架构: ALTER SCHEMA 新架构 TRANSFER 旧架构.对象名称
- hadoop学习笔记(八):MapReduce
一.MapReduce编程模型 一种分布式计算框架,解决海量数据的计算问题. MapReduce将整个并行计算过程抽象到两个函数: Map(映射):对一些独立元素组成的列表的每一个元素进行制定的操作, ...
- Linq学习教程
http://www.cnblogs.com/foundation/archive/2009/01/05/1369371.html
- web前端开发教程系列-4 - 前端开发职业规划
前言 关于我:小天 1). 架构师,项目经理,产品经理 2). 中间件研发 3). VPCC 云计算基础平台管理 4). 智慧旅游 5). 智慧教育 6). 一次失败的创业体验(爱邂逅网) 一. 在开 ...
- 解决XShell不能使用小键盘的问题
新建链接的时候,在Terminal节点,选择VT Modes为set to normal.
- 鼓捣phantomjs(二) node.js模块化集成
著作权所有:http://www.cnblogs.com/zeusro/ 引用(爬虫)不给稿费的,切你jj 追忆似屎年华 在上一篇post(http://www.cnblogs.com/zeusro/ ...
- mysql,存储引擎,事务,锁,慢查询,执行计划分析,sql优化
基础篇:MySql架构与存储引擎 逻辑架构图: 连接层: mysql启动后(可以把mysql类比为一个后台的服务器),等待客户端请求,当请求到来后,mysql建立一个一个线程处理(线程池则分配一个空线 ...
- Netty面试
声明:此文章非本人所 原创,是别人分享所得,如有知道原作者是谁可以联系本人,如有转载请加上此段话 1.BIO.NIO 和 AIO 的区别? BIO:一个连接一个线程,客户端有连接请求时服务器端就需要 ...
- JDBC进行事务管理
JDBC进行事务管理 事务的四个特征:原子性 : 是指事务中包含的操作都被看做是一个逻辑单元一致性: 开始前和结束后数据库都处于一致性状态隔离性: 对数据库修改的多个事务是彼此隔离的持久性 事务完成之 ...
