10-[CSS]-盒模型:border,padding,margin
1、CSS盒子模型
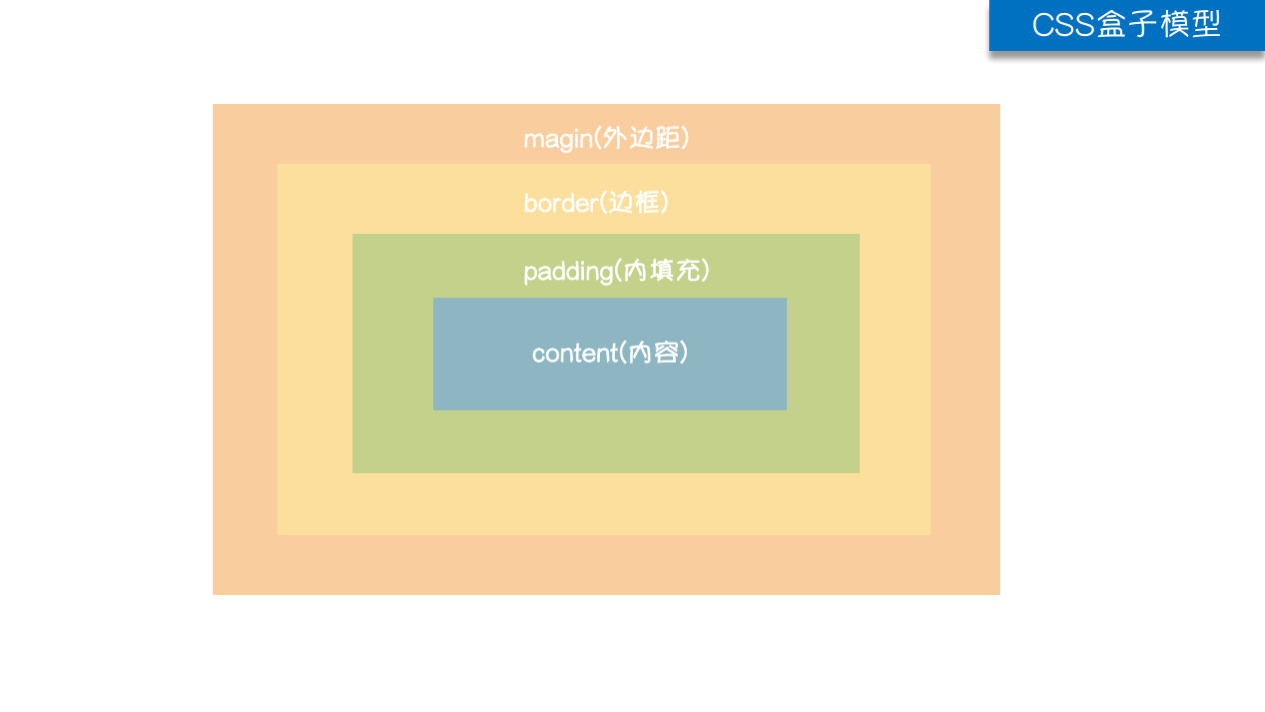
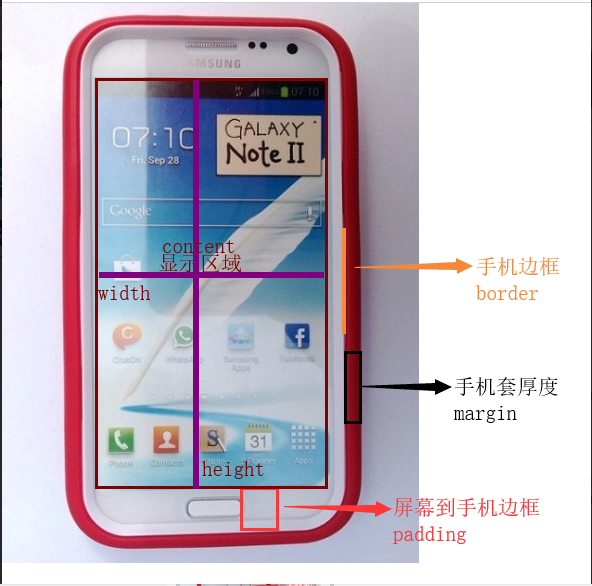
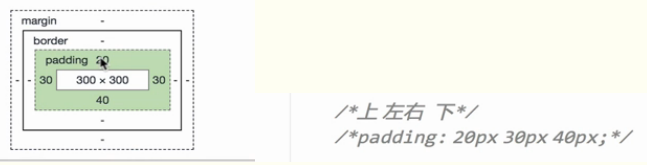
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。 盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示:


<!-- 盒模型: 在网页中 基本上都会显示一些方方正正的盒子,这种盒子就被我们称为盒模型
重要的属性: width,height,padding,border, margin
width: 指的是内容的宽度,而不是整个盒子真实的宽度
height: 指的是内容的高度,而不是整个盒子真实的高度
做一个宽度402*402的盒子,你应该如何设计?
-->

<!-- 如果想保证盒子的真实宽度,加width应该减padding 减width 应该加padding -->
2、border

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>border</title>
<style type="text/css">
.box{
width: 200px;
height: 200px; /*简写*/
/*border: 5px solid red;*/ /*按照3要素*/
/*宽度,类型,颜色*/ /*border-width: 5px;
border-style: solid;
border-color: red;*/ /*border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/ /* 按照方向分*/
/* 四个值 上 右 下 左 */
/*
border-style: dotted dashed double solid;
border-width: 5px 10px 15px 20px;
border-color: blue red yellow slateblue;
*/ /* 三个值 上 左右 下*/
/*
border-style: dotted double solid;
border-width: 5px 10px 20px;
border-color: blue yellow slateblue;
*/ /* 两个值 上下 左右 */
/*
border-style: dotted solid;
border-width: 5px 20px;
border-color: blue yellow;
*/ /* 一个值 上下左右 */
/*
border-style: dotted;
border-width: 20px;
border-color: blue;
*/ /*设置border没有样式*/
/*border: none;*/ /*border-top: 0;*/
border-left: 10px solid red; }
</style>
</head>
<body> <!--
border: 边框的意思
边框有三个要素: 粗细 线性 颜色 如果颜色不写,默认是黑色的 如果 粗细不写 不显示。 只写线性样式,默认的有上下左右 3px的宽度 solid 默认的黑色 --> <div class="box"></div> </body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
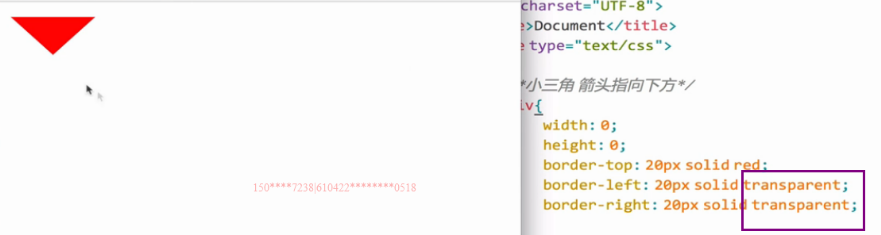
<style type="text/css"> /*小三角 箭头指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
</style>
</head>
<body>
<div></div> </body>
</html>


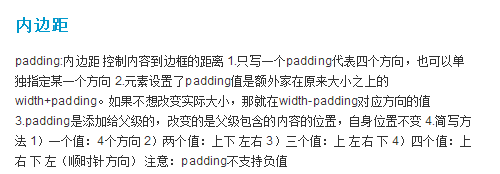
3.padding内边距

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>padding</title> <style type="text/css">
.box{
width: 300px;
height: 300px;
/*padding: 30px;*/
background-color: red;
/*border: 5px solid yellow;*/ /*小属性设置*/
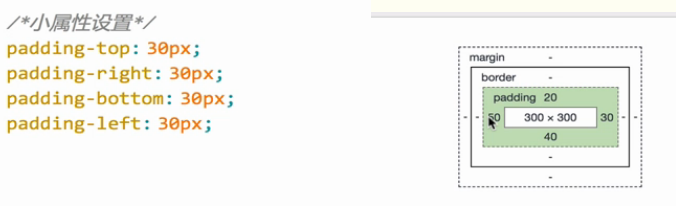
/*padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;*/ /*综合属性设置,用空格隔开*/ /*上 右 下 左*/
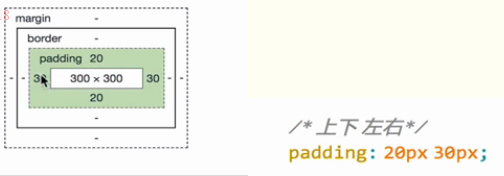
/*padding: 20px 30px 40px 50px ;*/ /*上 左右 下*/
/*padding: 20px 30px 40px;*/ /* 上下 左右*/
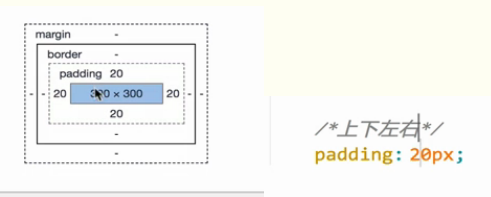
/*padding: 20px 30px;*/ /*上下左右*/
padding: 20px; }
</style>
</head>
<body> <!--
padding: 就是内边距。 padding的区域是有背景颜色。并且背景颜色和内容区域颜色一样
也就是说background-color这个属性将填充所有的border以内的区域 就是边框到内容之间的距离 padding有四个方向。所以说我们能分别描述4个方向的padding
方法有两种:1.写小属性 2.写综合属性 用空格隔开 -->
<div class="box">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div> </body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css"> *{
padding: 0;
margin: 0;
}
</style>
</head>
<body> <!--
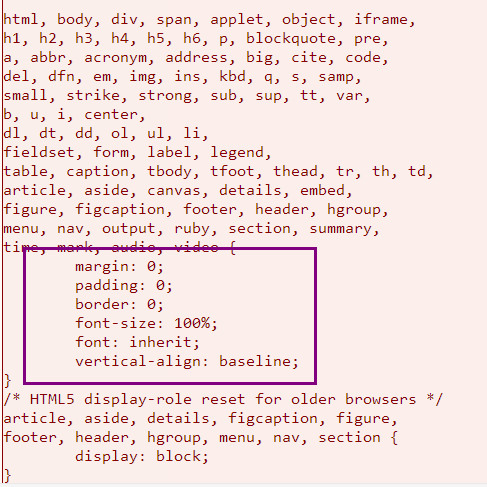
比如说通常我们做站的时候,要清除默认的padding,margin * 效率不高。所以我们要使用并集选择器来选中页面中应有的标签(不同背,因为有人已经给咱们写好了这些清除默认的样式表) body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
--> <ul>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li> </ul>
</body>
</html>


body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td {
margin:;
padding:;
}
4、margin外边距
/*
内边距:内容区域到边框的距离
内边距会扩大元素所在的区域
注意:
为元素设置内边距 只能影响自己,不会影响其他的元素;
*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css"> *{
padding: 0;
margin: 0;
}
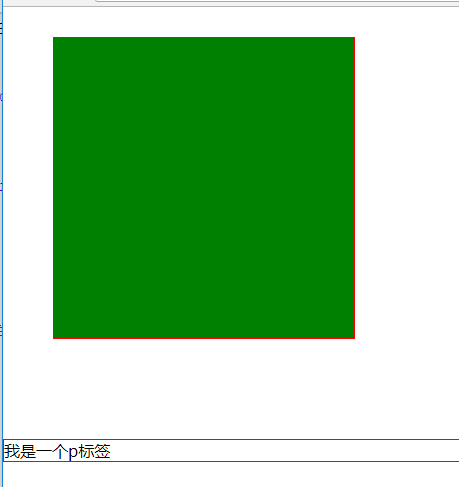
div{
width: 300px;
height: 300px;
border: 1px solid red;
background-color: green;
/*margin: 20px;*/ margin-top: 30px;
margin-left: 50px;
margin-bottom: 100px; }
p{
border: 1px solid green;
} </style>
</head>
<body> <!-- margin: 外边距 指的是距离 -->
<div></div> <p>我是一个p标签</p> </body>
</html>

10-[CSS]-盒模型:border,padding,margin的更多相关文章
- Css盒模型属性详解(margin和padding)
Css盒模型属性详解(margin和padding) 大家好,我是逆战班的一名学员,今天我来给大家分享一下关于盒模型的知识! 关于盒模型的属性详解及用法 盒模型基本属性有两个:padding和marg ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- 尖刀出鞘的display常用属性及css盒模型深入研究
一:diplay:inline-block 含义:指元素创建了一个行级的块级元素,该元素内部(内容)被格式化成一个块级元素,同时元素本身则被格式化成一个行内元素.更简单的说就是说inline-bloc ...
- 干货篇:揭开CSS盒模型神秘的面纱
写博客可以对学习内容进行总结.分享和交流(面对面的技术分享会也不错)... 如果是单纯的记录,印象笔记完全够了. 步入正题,盒模型是web布局核心,掌握基础知识,以后实战中会如鱼得水~ 概念与历史 C ...
- 从零开始学习前端开发 — 3、CSS盒模型
★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型. css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成 ...
- 重温基础之-css盒模型
所有html元素都可以看作盒子. css盒模型本质上是一个盒子,封装周围的html元素,它包括:外边距,边框,内边距和实际内容. 默认情况下,一个元素的总宽度计算方式: 总宽度=左外边距+左边框+左内 ...
- CSS盒模型的深度思考及BFC
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 题目:谈一谈你对CSS盒模型的认识 专业的面试,一定会问 CSS 盒模型 ...
- CSS盒模型(Box Model)
阅读目录 1. 什么是CSS盒模型 2. IE盒模型和W3C盒模型 3. CSS3属性box-sizing 4. 关于盒模型的使用 在最初接触CSS的时候,对于CSS盒模型的不了解,撞了很多次的南墙呀 ...
- 什么是CSS盒模型及利用CSS对HTML元素进行定位的实现(含h5/css3新增属性)
大家好,很高兴又跟大家见面了!本周更新博主将给大家带来更精彩的HTML5技术分享,通过本周的学习,可实现大部分的网页制作.以下为本次更新内容. 第四章 css盒模型 <!DOCTYPE html ...
- 4、css盒模型和文本溢出
4:css盒模型和文本溢出 学习目标 1.认识盒子模型 2.盒子模型的组成部分 3.学习盒子模型的相关元素 margin padding 4.文本溢出相关的属性 一.css属性和属性值的定义 盒模型是 ...
随机推荐
- 小鸡G4工程款 上手体验
前言:之前只是抱着试一试的态度在小鸡活动贴下报名,说实话之前并没有抱希望能够没选中.所以非常感谢小鸡团队给我的这次机会.这应该是我第一次参与厂家的内测活动.希望能给小鸡团队,给广大玩家带来一片实用的上 ...
- Ubunt16.04下安装PHP7+Nginx+MySQL
本文通过Ubuntu PPA来安装PHP7. 1.添加PPA $ sudo apt-get install python-software-properties software-properti ...
- 题解 P1894 【[USACO4.2]完美的牛栏The Perfect Stall】
题面 农夫约翰上个星期刚刚建好了他的新牛棚,他使用了最新的挤奶技术.不幸的是,由于工程问题,每个牛栏都不一样.第一个星期,农夫约翰随便地让奶牛们进入牛栏,但是问题很快地显露出来:每头奶牛都只愿意在她们 ...
- [T-ARA][Bo Peep Bo Peep]
歌词来源:http://music.163.com/#/song?id=22704468 作曲 : 新沙洞老虎/崔圭成 [作曲 : 新沙洞老虎/崔圭成] 作词 : 新沙洞老虎/崔圭成 [作词 : 新沙 ...
- centos安装不上的问题
Installing VMware Tools, please wait...mount: special device /dev/hda does not existmount: block dev ...
- 【问题记录】uwsgi部署并启动俩个几乎一样的python flask web app,发现有一个app响应时间非常长
uwsgi在同一台linux上启动python flask web app(俩个), 发现第一个和第二个的简单性能测试差距非常大,差了将近一倍: 第一个结果: Concurrency Level: 1 ...
- BZOJ1029:[JSOI2007]建筑抢修(贪心,堆)
Description 小刚在玩JSOI提供的一个称之为“建筑抢修”的电脑游戏:经过了一场激烈的战斗,T部落消灭了所有z部落的 入侵者.但是T部落的基地里已经有N个建筑设施受到了严重的损伤,如果不尽快 ...
- [BJWC2008]雷涛的小猫
嘟嘟嘟 dp. 刚开始我想的是dp[i][j]表示在第 i 棵树上,高度为h能吃到的最多的果子,如此能得到转移方程: dp[i][j] = max(dp[i][j + 1], dp[k][j + de ...
- 微信小程序的开发(一)
我现在在学习,微信小程序开发,刚刚看看一篇对我特别有用的博客文章,我就把摘抄过来了,好好的学习一下. 序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」 ...
- 20145203JAVA课程总结
20145203盖泽双 <Java程序设计>课程总结 课程总结 (按顺序)每周读书笔记链接汇总 调查问卷:http://www.cnblogs.com/GZSdeboke/p/524832 ...
