PyQt5 笔记(01):嵌套布局
PyQt5 有四种布局:水平(QHBoxLayout)、竖直(QVBoxLayout)、网格(QGridLayout)、表单(QFormLayout)
在窗体中单一的布局应该不难,但若是比较复杂的布局,一般涉及到布局的嵌套,这就头疼了。
本文的四个知识点:
1. 布局不能直接嵌套(如果我错了,欢迎指正!)
2. 内层的布局必须先“附着”在一个空 QWidget 上
3. 然后把这个“承载”着内层布局的空部件添加至外层布局
4. 最后,别忘记把全局布局“附着”到窗体本尊
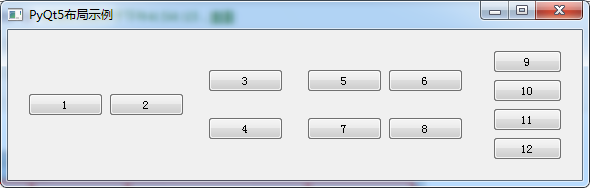
0. 先看效果图

下面对布局进行分析
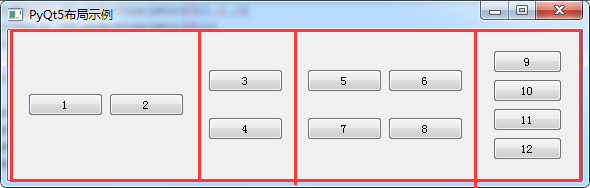
1. 全局布局分析
全局布局使用了一个水平布局
wlayout = QtWidgets.QHBoxLayout()

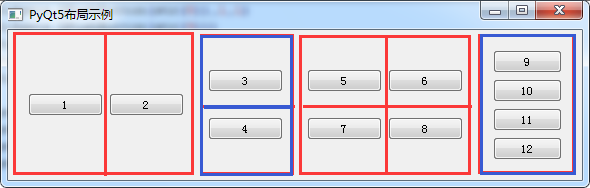
2. 局部布局分析
四个局部布局分别使用了水平布局、竖直布局、网格布局、表单布局
hlayout = QtWidgets.QHBoxLayout()
vlayout = QtWidgets.QVBoxLayout()
glayout = QtWidgets.QGridLayout()
flayout = QtWidgets.QFormLayout()

到这里,其实开始时我产生了一个很自然,但是错误的想法:把四个局部布局直接添加到全局布局内:
wlayout.addWidget(hlayout)
wlayout.addWidget(vlayout)
wlayout.addWidget(glayout)
wlayout.addWidget(flayout)
报错信息提示:addWidget() 参数必须为 QWidget 类型!
这给了我启示:
先准备四个 QWidget: hwg, vwg, gwg, fwg
hwg = QtWidgets.QWidget()
vwg = QtWidgets.QWidget()
gwg = QtWidgets.QWidget()
fwg = QtWidgets.QWidget()
然后用这四个 QWidget 分别去设置前面四个局部布局
hwg.setLayout(hlayout)
vwg.setLayout(vlayout)
gwg.setLayout(glayout)
fwg.setLayout(flayout)
再把这四个 QWidget 部件添加至全局变量
wlayout.addWidget(hwg)
wlayout.addWidget(vwg)
wlayout.addWidget(gwg)
wlayout.addWidget(fwg)
最后一步,把全局布局应用到窗体本尊
self.setLayout(wlayout)
3. 完整代码
from PyQt5 import QtWidgets
class MyWindow(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle('PyQt5布局示例')
# 开始:
wlayout = QtWidgets.QHBoxLayout() # 全局布局(1个):水平
hlayout = QtWidgets.QHBoxLayout() # 局部布局(4个):水平、竖直、网格、表单
vlayout = QtWidgets.QVBoxLayout()
glayout = QtWidgets.QGridLayout()
flayout = QtWidgets.QFormLayout()
hlayout.addWidget(QtWidgets.QPushButton(str(1))) # 局部布局添加部件(例如:按钮)
hlayout.addWidget(QtWidgets.QPushButton(str(2)))
vlayout.addWidget(QtWidgets.QPushButton(str(3)))
vlayout.addWidget(QtWidgets.QPushButton(str(4)))
glayout.addWidget(QtWidgets.QPushButton(str(5)),0,0)
glayout.addWidget(QtWidgets.QPushButton(str(6)),0,1)
glayout.addWidget(QtWidgets.QPushButton(str(7)),1,0)
glayout.addWidget(QtWidgets.QPushButton(str(8)),1,1)
flayout.addWidget(QtWidgets.QPushButton(str(9)))
flayout.addWidget(QtWidgets.QPushButton(str(10)))
flayout.addWidget(QtWidgets.QPushButton(str(11)))
flayout.addWidget(QtWidgets.QPushButton(str(12)))
hwg = QtWidgets.QWidget() # 准备四个部件
vwg = QtWidgets.QWidget()
gwg = QtWidgets.QWidget()
fwg = QtWidgets.QWidget()
hwg.setLayout(hlayout) # 四个部件设置局部布局
vwg.setLayout(vlayout)
gwg.setLayout(glayout)
fwg.setLayout(flayout)
wlayout.addWidget(hwg) # 四个部件加至全局布局
wlayout.addWidget(vwg)
wlayout.addWidget(gwg)
wlayout.addWidget(fwg)
self.setLayout(wlayout) # 窗体本尊设置全局布局
if __name__=="__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
win = MyWindow()
win.show()
sys.exit(app.exec_())
PyQt5 笔记(01):嵌套布局的更多相关文章
- PyQt5 笔记(02):嵌套布局
如前一篇笔记,我们还是只讨论两层嵌套布局的情况. 前面的布局有一个缺点:有三个内层布局,则需要三个空部件.那若有十个内层布局呢?显然会让人不舒服. 刚才在玩 Qt Designer 时,发现了一个更好 ...
- JS自学笔记01
JS自学笔记01 1.开发工具 webstorm 2.js(javascript) 是一门脚本.解释性.动态类型.基于对象的语言 含三个部分: ECMAScript标准–java基本语法 DOM(Do ...
- amazeui学习笔记--css(布局相关1)--网格Grid
amazeui学习笔记--css(布局相关1)--网格Grid 一.总结 基本使用 1.div+class布局:amaze里面采取的就是div+class的布局方式 <div class=&q ...
- C++ GUI Qt4学习笔记01
C++ GUI Qt4学习笔记01 qtc++signalmakefile文档平台 这一章介绍了如何把基本的C++只是与Qt所提供的功能组合起来创建一些简单的图形用户界面应用程序. 引入两个重要概 ...
- 软件测试之loadrunner学习笔记-01事务
loadrunner学习笔记-01事务<转载至网络> 事务又称为Transaction,事务是一个点为了衡量某个action的性能,需要在开始和结束位置插入一个范围,定义这样一个事务. 作 ...
- 《30天自制操作系统》笔记(01)——hello bitzhuwei’s OS!
<30天自制操作系统>笔记(01)——hello bitzhuwei's OS! 最初的OS代码 ; hello-os ; TAB=4 ORG 0x7c00 ; 指明程序的装载地址 ; 以 ...
- 《The Linux Command Line》 读书笔记01 基本命令介绍
<The Linux Command Line> 读书笔记01 基本命令介绍 1. What is the Shell? The Shell is a program that takes ...
- Bootstrap页面布局4 - 嵌套布局
嵌套布局: 在一行中,有三列,每一列都有对应的BS栅格系统中的格子,以下例中因为 .row中的div对应的class分别是span4,span4,span4,所以其每一列对应的格子数是 4,4,4 现 ...
- PHP 学习笔记 01
例子: 为什么要学PHP 主观原因: 前段时间在学校处理了毕业的一些事情,回到上海后开始了找工作的旅程.意向工作是WPF开发或者ASP.NET 作为后端的WEB开发. 陆陆续续一直在面试,其中有一家公 ...
随机推荐
- selenium&PhantomJS笔记
配置pip文件 Windows下pip 配置文件的位置%HOME%/pip/pip.ini linux下安装pip,以Debian Linux为例su -apt-get install python- ...
- 用path动画绘制水波纹
用path动画绘制水波纹 效果 源码 // // ViewController.m // PathAnimation // // Created by YouXianMing on 15/7/3. / ...
- Proxyee-down的下载与安装教程
源代码在:GitHub_proxyee-down 为了节约读者的时间,我把需要的资源文件打包好,百度云链接在下面 Proxyee-down最新版为2.54(2018.8.9更新) 最新版下载地址:链接 ...
- 安装64位php开发环境
最近听说PHP5.4速度很快,所以想建立一个本地环境测试下.我打算用本地windows xp sp3下安装PHP5.4.8.Apache2.4.3和Mysql5.5.28. 首先去下载PHP.Apac ...
- 对象在hibernate中的状态
首先hibernate中对象的状态有三种:瞬态.游离态和持久态,三种状态转化的方法都是通过session来调用,瞬态到持久态的方法有save().saveOrUpdate().get().load() ...
- 【转】Json判断是否存在某个属性和遍历各个属性和值
var field='uid'; var jsonObj={uid:'001'}; 一. jsonObj[field] != undefined //注意:如果field值正好是undefined那就 ...
- mysql中FIND_IN_SET函数的使用
有种需求,A和B是父子关系,B和C是父子关系,C与D亦是父子关系,以此类推,无限级 现在需要查询到某一级(包括本级)下面所有的,就需要用到FIND_IN_SET函数 select * from tab ...
- Java虚拟机16:Java内存模型
什么是Java内存模型 Java虚拟机规范中试图定义一种Java内存模型(Java Memory Model,JMM)来屏蔽掉各种硬件和操作系统的访问差异,以实现让Java程序在各种平台下都能达到一致 ...
- JSP九大内置对象和四大作用域和Servlet的三大作用域对象
一.JSP九大内置对象:内置对象(又叫隐含对象,有9个内置对象):不需要预先声明就可以在脚本代码和表达式中随意使用 内置对象特点: 由JSP规范提供,不用编写者实例化. 通过Web容器实现和管理 所有 ...
- Ubuntu下查看自己的GPU型号
1.在命令行中输入:lspci 即可看到当前显卡型号. 2.Ubuntu 14.04 安装 Nvidia 私有驱动 sudo apt-get install nvidia-331 3.进行双显卡切换n ...
