前端开发IDE VSCode + live preview
live preview
为方便web开发者,编写网页静态代码,不用频繁切换到浏览器去查看的贴心功能。
可以在编辑器中,就实现编辑预览功能, 边编写代码,边查看预览效果。
与vscode相对应的其他两款编辑器具有相同功能, 这两款编辑器是专门为web开发设计。
vscode覆盖范围更广, 其它多种类型语言都支持。
所以熟悉的vscode更具有优势。
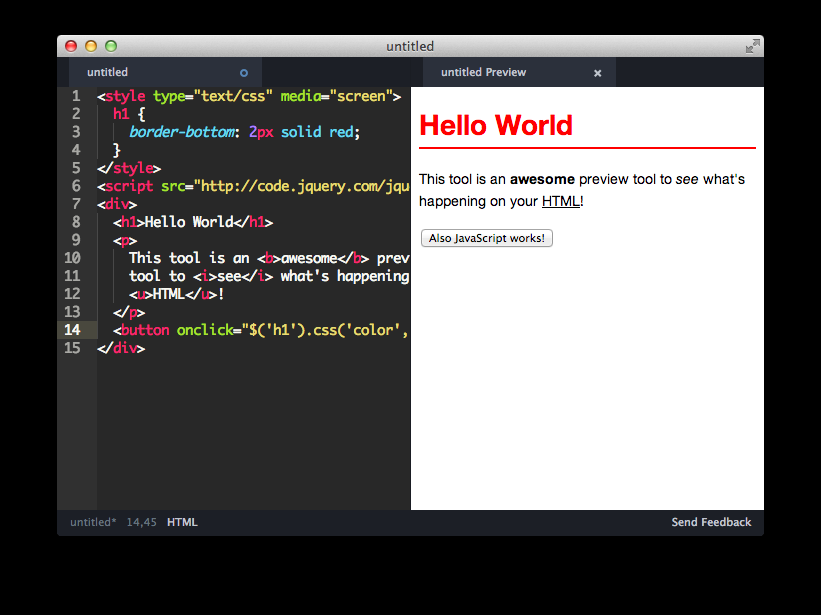
Brackets
http://brackets.io/
Adobe出品。
A modern, open source text editor that understands web design.
Live Preview
Get a real-time connection to your browser. Make changes to CSS and HTML and you'll instantly see those changes on screen. Also see where your CSS selector is being applied in the browser by simply putting your cursor on it. It's the power of a code editor with the convenience of in-browser dev tools.
Atom
github出品
https://www.sitepoint.com/7-atom-add-ons-for-running-code-and-previewing-changes/
Atom HTML Preview
Atom HTML Preview shows a live, as-you-type preview for HTML documents, with support for CSS and JavaScript. This is somewhat basic for today’s web development, but it’ll do the work just fine for many of us. It’s a simple, lightweight package that does exactly what’s expected.
VSCode
https://code.visualstudio.com/
Code editing. Redefined.
Meet IntelliSense.
Go beyond syntax highlighting and autocomplete with IntelliSense, which provides smart completions based on variable types, function definitions, and imported modules.‘’
Print statement debugging is a thing of the past.
Debug code right from the editor. Launch or attach to your running apps and debug with break points, call stacks, and an interactive console.
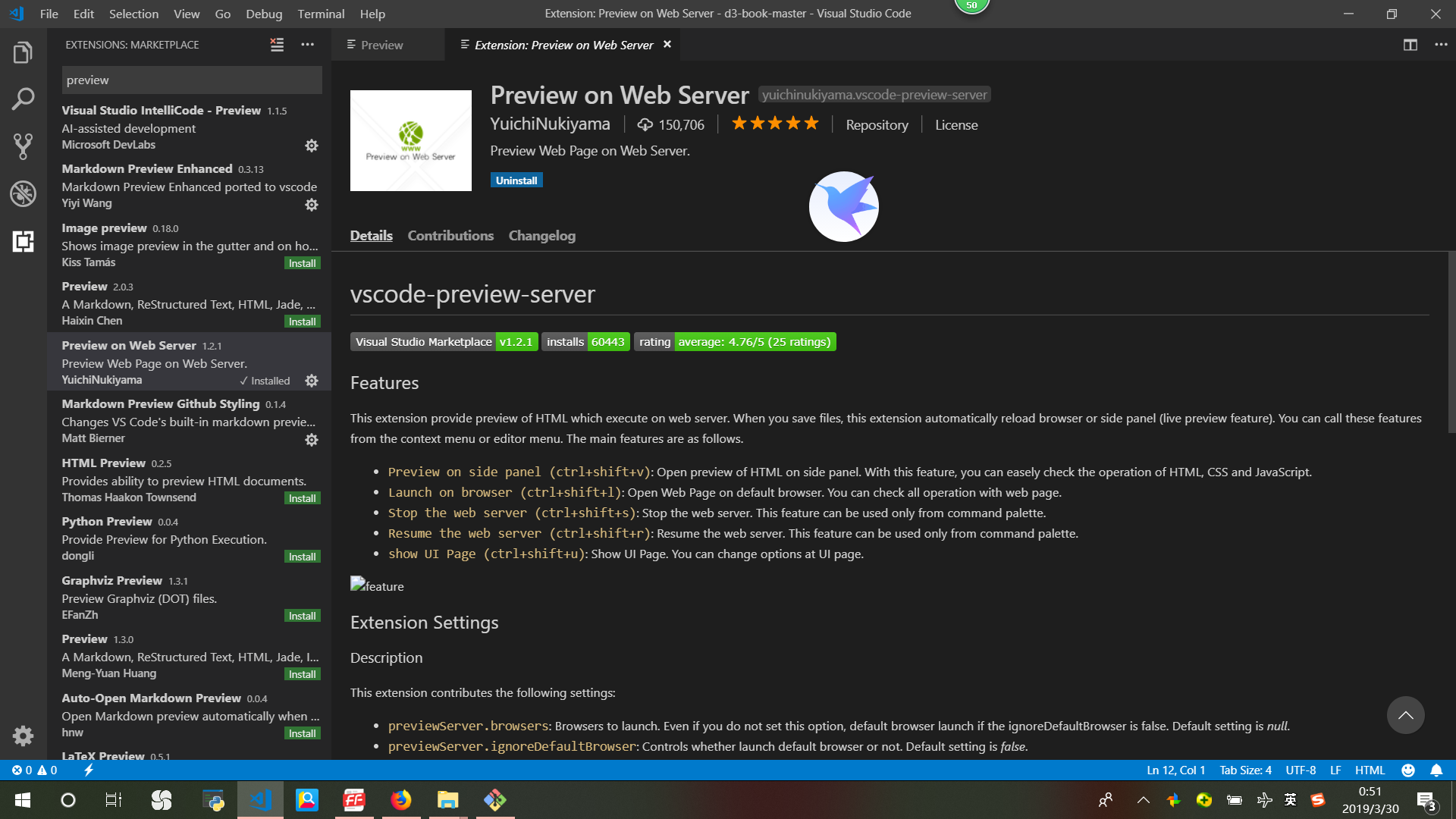
VSCode Live Preview
在插件搜索栏中搜索 Preview, 选择 Preview on Web Server 安装。

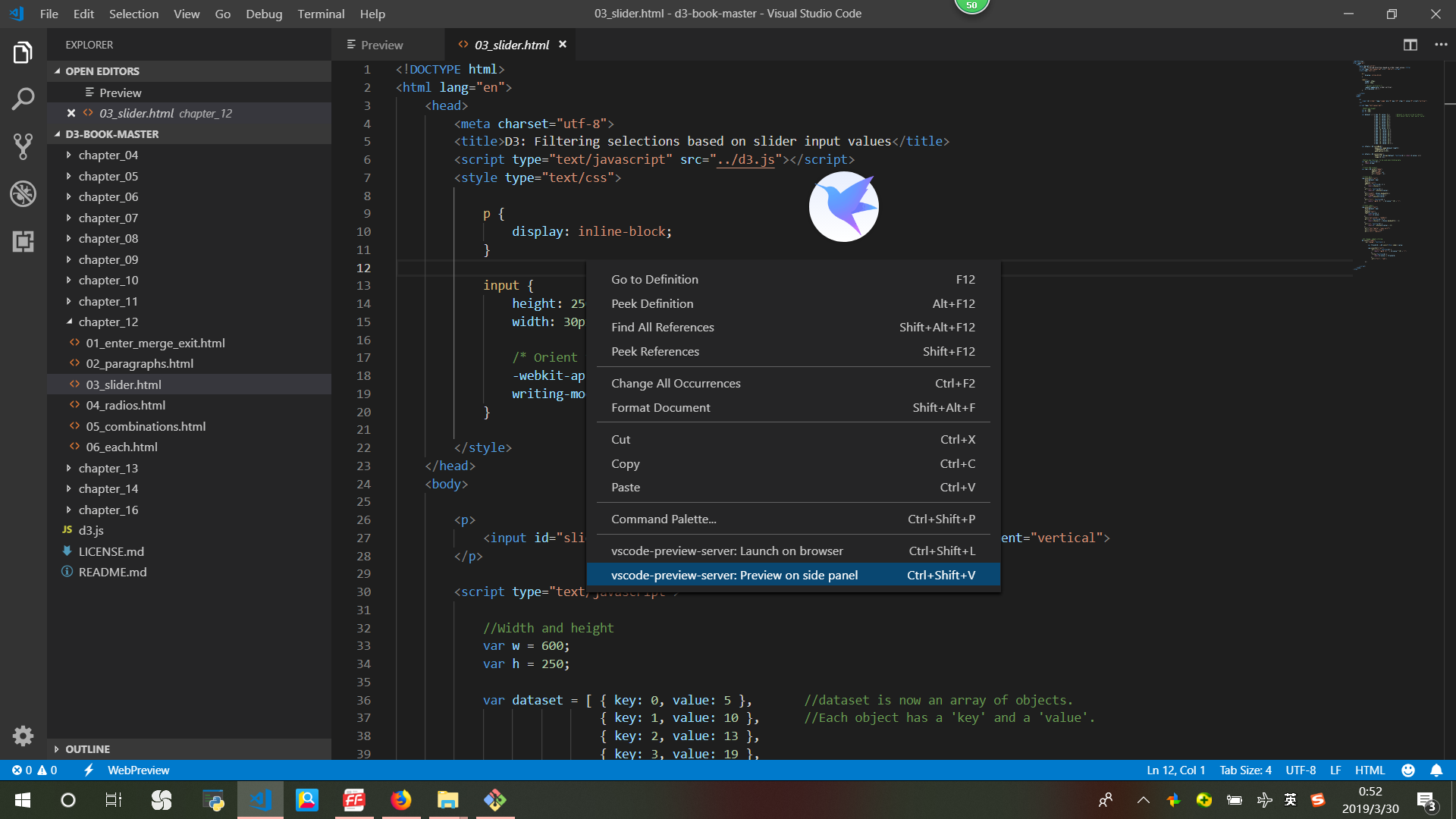
然后打开一个HTML文件, 在编辑区点击鼠标右键, 选择 Preview on Side Panel

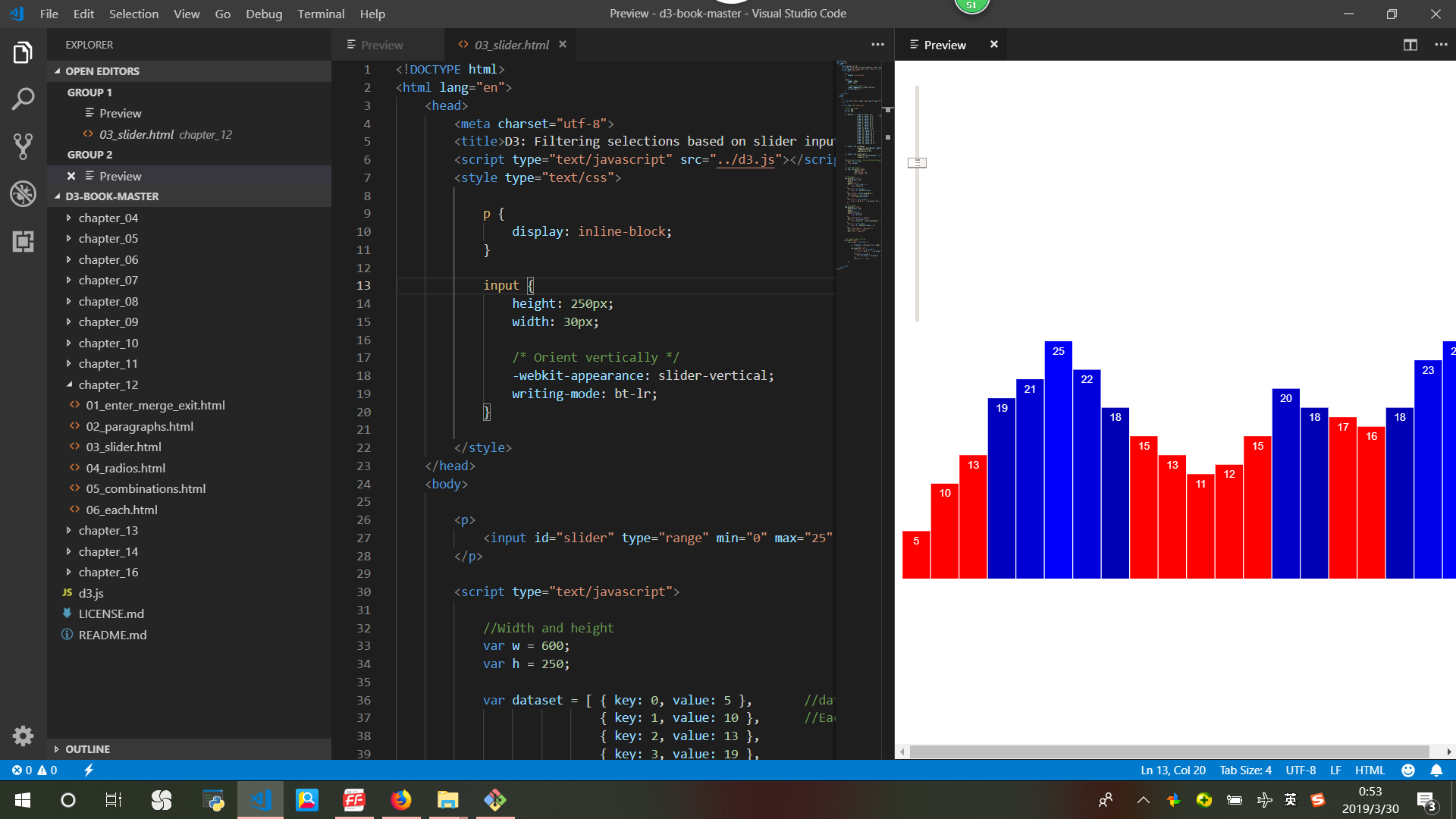
显示HTML运行结果:

这样边编写代码,就可以在右边查看执行结果。
当然也可以选择在浏览器中查看。
前端开发IDE VSCode + live preview的更多相关文章
- 前端开发工具-VsCode插件【个人开发常用】
前端开发工具-VsCode插件[个人开发常用] Atom One Dark Theme-主题 Chinese (Simplified) Language Pack for Visual Studio ...
- Brackets前端开发IDE工具
Brackets是一个开源的前端开发IDE工具,网页设计师和前端开发人员必备的前端开发IDE工具. 它能够使你在开发WEB网站实时预览你的网页,目前版本只适用于Chrome浏览器可以实时预览效果 支持 ...
- 前端开发神器 VSCode 使用总结
VSCode 是微软出品的,基于 Electron 和 TypeScript 的,集成了 git 版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款 Chrome 浏览器,可以说是前端开发神器了 ...
- 前端开发利器VSCode
最近找到一款非常好用的开发利器,VSCode.一直认为微软做的东西都很一般,这个软件让我刮目相看了. 之前使用webstorm卡的不行,换了这个非常好用. 用着还不错,这里记录下一些使用的心得. VS ...
- 【前端必会】前端开发利器VSCode
介绍 工欲善其事必先利其器,开发工具方面选择一个自己用的顺手的,这里就用VSCode 安装参考 https://www.runoob.com/w3cnote/vscode-tutorial.html ...
- web前端开发教程系列-1 - 前端开发编辑器介绍
目录: 前言 一. Webstorm 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 二. SublimeText 1. 优点 2. 缺点 3. 教程 4. 插件 5. 技巧 前言 由于很 ...
- Visual Studio 2015和ASP.NET 5中可用的前端开发工具集
最近微软发布了一本白皮书,谈到了一些可以和Visual Studio 2015和ASP.NET 5配合使用的JS/前端Web开发工具(比如:函数库.任务执行器.框架等). 由于现在前端开发的生态系统在 ...
- 工具-VS2015前端开发工具简介
每个涉及的工具库都给出了入门介绍.基本概念,以及在VS和ASP.NET中的用法.这个白皮书完全就是一个非常难得的前端开发入门手册. 具体涉及到的工具库有: 流行的JS任务执行器:Grunt和Gulp. ...
- 前端开发利器-Brackets IDE
是什么? http://brackets.io/ A modern, open source text editor that understands web design. 现代, 开源的文本编辑器 ...
随机推荐
- redis -hash(哈希.对象)
hash 用于储存对象,对象的结构为属性.值 值的类型string 增加.修改: 设置单个属性: hset 键 field 值 例如: 设置键 user 的属性name 为 python hset u ...
- 走进Java Map家族 (1) - HashMap实现原理分析
在Java世界里,有一个古老而神秘的家族——Map.从底层架构到上层应用,他们活跃于世界的每一个角落.但是,每次出现时,他们都戴着一张冷硬的面具(接口),深深隐藏着自己的内心.所有人都认识他们,却并非 ...
- WinForm 双向数据绑定
程序目标: 控件的属性值与对象的属性值双向绑定使窗口控件的属性值与对象的属性值保持一致.对窗口控件属性值更改后立即更新对象的属性值,对对象的属性值更改后立即更新窗口控件的属性值. 程序完整代码包:ht ...
- 服务消费者Feign和Ribbon的区别
1.Ribbon通过注解@EnableEurekaClient/@EnableDiscoveryClient向服务中心注册: PS:选用的注册中心是eureka,那么就推荐@EnableEure ...
- Spring AOP 五大通知类型
1.前置通知 在目标方法执行之前执行执行的通知. 前置通知方法,可以没有参数,也可以额外接收一个JoinPoint,Spring会自动将该对象传入,代表当前的连接点,通过该对象可以获取目标对象 和 目 ...
- Django中使用极验Geetest滑动验证码
一,环境部署 1.创建一个django测试项目 此处省略... 二,文档部署 1.下载安装python对应的SDK 使用命令从Github导入完整项目:git clone https://github ...
- 关于map的初级应用
map实际采用了红黑树的实现,在此,我们先不讨论map的底层实现结构原理,先来看看map究竟是怎么用,以及我是怎么看待map的. 先上代码: #include <map> #include ...
- Docker 核心技术之网络管理
为什么需要Docker网络管理 容器的网络默认与宿主机.与其他容器都是相互隔离. 容器中可以运行一些网络应用(如nginx.web应用.数据库等),如果要让外部也可以访问这些容器内运行的网络应用,那么 ...
- Django-5 模板层
Django 模板层 在之前的例子中,我们采用了硬编码的方式,来返回文本 def current_datetime(request): now = datetime.datetime.now() ht ...
- Android 1.7 中不支持 lambda 表达式
Error:(129, 32) 错误: -source 1.7 中不支持 lambda 表达式 (请使用 -source 8 或更高版本以启用 lambda 表达式) lambda expressio ...