vue路由实现多视图的单页应用
多视图的单页应用:在一个页面中实现多个页面不同切换,url也发生相应变化。
router-view结合this.$router.push("/pickUp")实现,
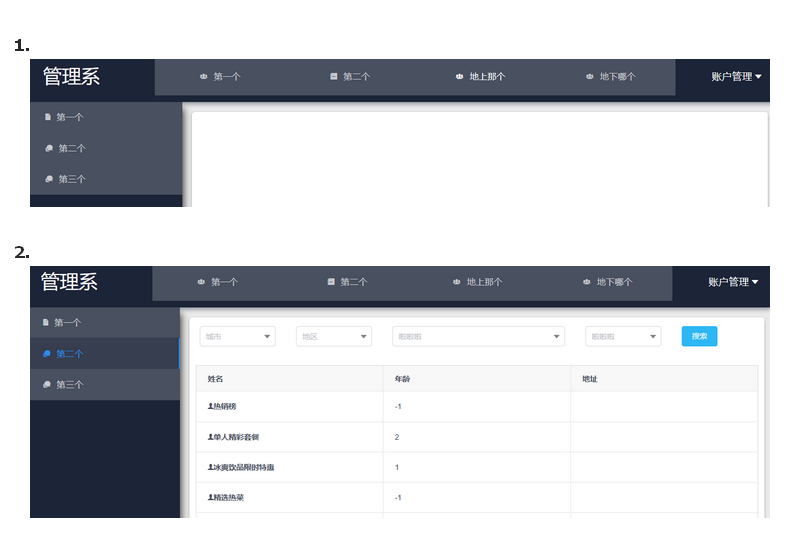
实现效果:

实现代码:
1.系统上下作为一个整体,在点击顶部的时候,跳转至对应的下部路由,顶部的每个菜单都会有他自己的下部,可以分为侧部和中间,也可以仅为单个页面。
home:包含顶部和下部整体,通过router-view
<div style="width: 100%">
<div class="nav">
<v-nav></v-nav>
</div> <div class="content">
<router-view></router-view>
</div>
</div>
顶部nav:顶部菜单和对应的点击事件,跳转至对应下部的路由
<Menu mode="horizontal" class="navMainWrapper" theme="dark" :active-name="setActive" :default-active="onRoutes" @on-select="routeTo">
<Menu-item name="pickUp">
<Icon type="ios-people"></Icon>
第一个
</Menu-item>
<Menu-item name="acquisition">
<Icon type="ios-paper"></Icon>
第二个
</Menu-item>
<Menu-item name="analyse">
<Icon type="ios-people"></Icon>
地上那个
</Menu-item>
<Menu-item name="manage" >
<Icon type="ios-people"></Icon>
地下哪个
</Menu-item>
</Menu> routeTo(e) {
this.$router.push(e);
},
router.js:顶部每个菜单点击对应的下部各自作为一个整体,里面包含自己的children,即自己侧部菜单跳转的路由。
{
path: '/readme',
component: resolve => require(['../components/home.vue'], resolve),
children: [
{path: '/acquisition', meta: {requireAuth: true}, component: resolve => require(['../components/acquisition/acquisition.vue'], resolve)},
{path: '/module', meta: {requireAuth: true}, component: resolve => require(['../components/module.vue'], resolve)},
{path: '/pickUp',meta: {requireAuth: true}, component: resolve => require(['../components/pickUp/pickUp.vue'], resolve)},
{path: '/analyse',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/analyse.vue'], resolve),
children: [
{path: '/searchPeople',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/searchPeople.vue'], resolve)},
{path: '/identify',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/identify.vue'], resolve)},
{path: '/hisIdentify',meta: {requireAuth: true}, component: resolve => require(['../components/analyse/hisIdentify.vue'], resolve)}
]
},
{path: '/manage',meta: {requireAuth: true}, component: resolve => require(['../components/manage/manage.vue'], resolve),
children: [
{path: '/',meta: {requireAuth: true}, component: resolve => require(['../components/manage/users.vue'], resolve)},
{path: '/users',meta: {requireAuth: true}, component: resolve => require(['../components/manage/users.vue'], resolve)},
{path: '/setUp',meta: {requireAuth: true}, component: resolve => require(['../components/manage/setUp.vue'], resolve)},
{path: '/core',meta: {requireAuth: true}, component: resolve => require(['../components/manage/core.vue'], resolve)}
]
}
]
},
{
path: '/login', component: resolve => require(['../components/login.vue'], resolve)
}
2.系统下部作为一个整体,分为侧部和中间,在点击侧部的时候,侧部菜单改变,点击对应的菜单,中间内容动态改变。
下部也可以直接是一个单个的页面,没有侧部的菜单栏。
<div>
<div class="list-content" style="box-shadow: 2px 10px 18px #333333;" >
<i-menu theme="dark" active-name="2" :active-name="setActive" :default-active="onRoutes" @on-select="routeTo">
<Menu-item name="searchPeople">
<Icon type="document-text"></Icon>
第一个
</Menu-item>
<Menu-item name="identify">
<Icon type="chatbubbles"></Icon>
第二个
</Menu-item>
<Menu-item name="hisIdentify">
<Icon type="chatbubbles"></Icon>
第三个
</Menu-item>
</i-menu>
</div> <div class="table-wrapper">
<router-view></router-view>
</div>
</div>
在下面div中,加入了<router-view></router-view>,作用是将路由匹配到的组件渲染在这里,由于使用嵌套路由,所以在父组件中会将他名下的子组件匹配上,从而渲染。
使用this.$router.push(e),在点击相应菜单时,由于已经匹配到子组件,会跳转到对应的组件页面,从而在<router-view></router-view>位置显示,即右侧内容框。
至此,实现了在同一页面进行多个不同页面之间的自由切换,即多视图单页应用。
实现原理:
1.router-view控制匹配到的组件渲染/显示位置,this.$router.push(e)控制在该页面中点击,跳转,
2.系统分为顶部和下部两部分,下部又可分为侧部和中间两部分,
3.若是顶部没有菜单只是一个标题的话,可以将系统分为顶部,侧部和中间三部分,
4.3相比4,算是多嵌套了一层,但是可以实现在点击顶部单个菜单的时候,下部可以只展示单个页面,不必必须包含侧部菜单栏,
5.谁的内容要动态改变,就需要在它的位置上加上router-view。
参考:https://segmentfault.com/a/1190000009939997
上面有该项目源码,自行下载。
vue路由实现多视图的单页应用的更多相关文章
- 使用 Flask 和 Vue.js 来构建全栈单页应用
在这个教程中,我将向你展示如何将 Vue 的单页面应用和 Flask 后端连接起来. 简单的来说,如果想在 Flask 中使用 Vue 框架是没有什么问题的. 但在实际中存在一个明显的问题就是 Fla ...
- vue 路由更新页面视图未更新问题
最近项目做面包屑的时候遇到一个问题就是路由变化的时候页面视图并没有发生变化,后来上网查,发现是vue-router的特性导致的. vue-router的切换不同于传统的页面的切换.路由之间的切换,其实 ...
- Vue学习笔记【29】——Vue路由(命名视图实现经典布局)
命名视图实现经典布局 标签代码结构: <div id="app"> <router-view></router-view> < ...
- VUE基于ElementUI搭建的简易单页后台
一.项目链接 GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin 项目演示地址:https://imxiaoer.github.io/Eleme ...
- Vue之vue自动化工具快速搭建单页项目目录
1 生成项目目录 使用vue自动化工具可以快速搭建单页应用项目目录. 该工具为现代化的前端开发工作流提供了开箱即用的构建配置.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构 ...
- 一套Vue的单页模板:N3-admin
趁着周末偷来一点闲,总结近期的工作和学习,想着该花点心思把N3-admin这套基于N3-components的单页应用模板简单的给介绍一下. 首发于个人博客:blog.lxstart.net项目路径: ...
- vue + element-ui 制作tab切换(适用于单页切换不同标记显示不同内容)
本篇文章使用vue结合element开发tab切换单页不同的标记显示不同的内容. 1.安装element-ui npm install element-ui --save 2.在main.js中引入e ...
- Vue路由实现页面跳转的两种方式(router-link和JS)
Vue.js 路由可以通过不同的 URL 访问不同的内容,实现多视图的单页 Web 应用 1.通过 <router-link> 实现 <router-link> 组件用于设置一 ...
- vue路由(一)
“vue.js 路由允许我们通过不同的 URL 访问不同的内容.通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)”这段是从网上直接抄 ...
随机推荐
- android 记一次解决键盘遮挡问题
文章链接:https://mp.weixin.qq.com/s/1gkMtLu0BTXOUOj6isDjUw 日常android开发过程中,会遇到编辑框输入内容弹出软键盘,往往会出现键盘遮挡内容,或者 ...
- 浅谈AndroidGPU过度绘制、GPU呈现模式分析及相关优化
在真机设备下有一个开发者选项,这个大家都知道,我们最常用的就打开'USB调试'功能,方便真机调试. 在这开发者选项中还有个选项,'调试GPU过度绘制' 这里选择第二个选项'显示过度绘制区域' 可以看到 ...
- Android为TV端助力 EventBus出现has no public methods called onEvent的问题
Caused by: de.greenrobot.event.EventBusException: Subscriber class com.hhzt.iptv.lvb_w.socket.MyMsgS ...
- BASE64编码的图片在网页中的显示问题的解决
BASE64位转码有两种: 一种是图片转为Base64编码,这种编码是直接可以在页面通过<img src='base64编码'/>的方式显示 Base64 在CSS中的使用 .demoIm ...
- 十款 Chrome 扩展工具,提高前端编码效率
1. 掘金 Chrome 插件 对于开发者来说,比开发过程更重要的,应该要算平时对于开发资源以及技术文章一点一滴的积累了吧.那么,开发者能够在哪里获取需要的技术内容呢?过去,你可能需要在 GitHub ...
- 自定义AXI总线形式SPI接口IP核,点亮OLED
一.前言 最近花费很多精力在算法仿真和实现上,外设接口的调试略有生疏.本文以FPGA控制OLED中的SPI接口为例,重新夯实下基础.重点内容为SPI时序的RTL设计以及AXI-Lite总线分析.当然做 ...
- openwrt 里LUA程序怎么获取POST数据?
https://www.zhihu.com/question/31579325 作者:齐葛链接:https://www.zhihu.com/question/31579325/answer/28342 ...
- vector入门
vector怎么用? vector是什么? 你可以把它理解为一个数阵: 调用#include<vector> 定义:vector<int>v[N];//开一个名字叫做v的数字串 ...
- 原创|1分钟搞定 Nginx 版本的平滑升级与回滚
Nginx无论是对于运维.开发.还是测试来说,都是日常工作需要掌握的一个知识点,之前也写过不少关于Nginx相关的文章: Nginx服务介绍与安装 Nginx服务配置文件介绍 Nginx配置虚拟主机 ...
- 周末学习笔记——day02(带参装饰器,wraps修改文档注释,三元表达式,列表字典推导式,迭代器,生成器,枚举对象,递归)
一,复习 ''' 1.函数的参数:实参与形参 形参:定义函数()中出现的参数 实参:调用函数()中出现的参数 形参拿到实参的值,如果整体赋值(自己改变存放值的地址),实参不会改变,(可变类型)如果修改 ...
