input type=passoord 密码框的明密文(显示和隐藏) 显示
最近在写一个新的项目,从头开始写,所以就要从注册登录开始做起.以前写登录注册模块的时候,无外乎给input框一个type=”password”就可以了,近期因为要涉及到显示隐藏状态的切换.
样式代码如下:
注:
html:
- <ul>
- <li class="phone bgImg">
- <input type="text" id="phone" maxlength="11" placeholder="手机号"/>
- </li>
- <li class="password bgImg">
- <input type="password" id="password" maxlength="10" placeholder="6-10位数字&字母组合登录密码"/>
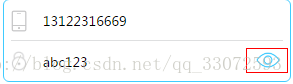
- <a href="#" id="passwordeye" class="invisible bgImg"></a>
- </li>
- </ul>
css:
- /*1).隐藏按钮css ,图片用webpack做了压缩,做了加密*/
- ul li .invisible {
- background-image: url(data:image/png;base64,iVBORw0K);
- height: .5rem;
- top: .7rem;
- /*2).显示按钮css*/
- ul li .visible {
- background-image: url(data:image/png;base64,iVBORw0KG);
- height: .8rem;
- top: .55rem;
js:
- //显示隐藏对应的switchPwd()方法:
- function switchPwd() {
- var passwordeye = $('#passwordeye');
- var showPwd = $("#password");
- passwordeye.off('click').on('click',function(){
- if(passwordeye.hasClass('invisible')){
- passwordeye.removeClass('invisible').addClass('visible');//密码可见
- showPwd.prop('type','text');
- }else{
- passwordeye.removeClass('visible').addClass('invisible');//密码不可见
- showPwd.prop('type','password');
- };
- });
- }
代码逻辑思路(最简单的实现方式):
通过绑定显示和隐藏图片的id值(invisible和visible),通过去除属性和添加属性,切换图片的显示,然后对type的值(type=”text”,type=”password”)进行绑定显示.这里面给的是prop()方法来获取属性值,其实获取属性值得另一个attr()方法,这里插一曲:
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
- <a href="http://www.baidu.com" target="_self">百度</a>
- href,target是a链接中固有的属性值 用prop()方法获取属性值.
- <a href="#" id="desc" action="drop">减少</a>
- href,id是a链接中固有的属性值 ,但是action是自己添加的属性值,所有如过我想获取action的属性值,用attr().
以上就是 实现密码的明密文切换显示的逻辑实现
注:这里补一个上一个博文的知识点
jquery中html(),text(),val()之前的区别:- <a href="http://www.baidu.com" target="_self">百度</a>
- .html()用来读取和修改元素的html标签
- .text()用来读取或修改元素的纯文本内容
- .val()用来赌气或修改表单元素的value值
- 注:这三个都可以使用回调函数的返回值来动态改变多个元素值, .html()会将标签也取出,.text()只会获取文本内容
- .html()用来读取和修改元素的html标签
input type=passoord 密码框的明密文(显示和隐藏) 显示的更多相关文章
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- jquery更改输入框type为密码框password
很蛋疼的一个问题: <input type="text" id="e1" value="123" /> 用juqery将文本框变 ...
- HTML:<input type="text">文本框不可编辑的方式
1.<input type="text" name="name" value="姓名" disabled /> 该方式显示的文本 ...
- IE9+浏览器input文本框/密码框后面的小叉子/小眼睛清除
为了方便我们的触控操作,IE高等浏览器针对input及input type="password"分别提供了快速清除钮(X图标)以及密码文字显示钮(小眼睛图标)的功能. 由于这经常跟 ...
- input type=password 浏览器会自动填充密码的问题
解决办法是在form上或input上添加autoComplete="off"这个属性. form表单的属性如下所示: 但是这个解决方案在谷歌和火狐上均有bug,下面来一个一个解决. ...
- IE中input标签密码框与文本框宽度不一样问题
前言 在项目登录界面中有账户和密码的输入框,在Chrome中显示是正常的(本人使用的是Chrome浏览器,平时不用IE).等部署到客户的服务器上,访问时发现一个问题,在IE浏览器中文本框与密码框的宽度 ...
- 关于复选框input[type=checkbox]
关于复选框input[type=checkbox],其实在前面的文章中说过一次,当时主要关注点在设置复选框的状态,利用prop实现,今天继续关注一下复选框. 自己在项目中,遇到一个全选/全不选的需求, ...
- ie9以上浏览器input文本框/密码框后面的小叉子/小眼睛问题
找了很久不知什么属性控制的这个东西,经过群友的指点重要找到.
- <input type="text">文本输人框
type类型: text 文本框 password 口令密码输人框 reset 重置或清除 buttou 命令按钮 checkbox 复选框 radio 单选框 submit 提交 fi ...
随机推荐
- JAVA 类的定义(定义一个类,来模拟“学生”)
package Code413;/*定义一个类,来模拟“学生”属性 (是什么) 姓名 年龄行为(能做什么) 吃饭 睡觉 学习对应到Java的类当中 成员变量(属性) String nanme; //姓 ...
- VisualStudio相关序列号
VisualStudio相关序列号 Visual Studio 2019 Enterprise:BF8Y8-GN2QH-T84XB-QVY3B-RC4DF Visual Studio 2019 ...
- thymleaf th:text="|第${user.courseSort}课|" 对于不知道的真的是解渴了
简单描述:最近再做一个课程管理,列表显示第几课,但是后台传递过来的只是数字0~9,意味着,我得自己拼了ヾ(◍°∇°◍)ノ゙ 我最烦的就是这种拼,各种难调,果真和我想的一样,4.5遍了还没出来. 我的 ...
- python Django2.X,报错 ‘learning_logs ’is not a registered namespace,如何解决?
自己也查阅了自己出现了的问题,其中就有这么个按照书中来写的代码但是Django却是提示了 ‘learning_logs ’is not a registered namespace. 然后错误提示可 ...
- MVC设计模式的简单理解
MVC介绍 众所周知MVC不是设计模式,是一个比设计模式更大一点的模式,称作设计模式不合理,应该说MVC它是一种软件开发架构模式,它包含了很多的设计模式,最为密切是以下三种:Observer (观察者 ...
- BZOJ2759 一个动态树好题 LCT
题解: 的确是动态树好题 首先由于每个点只有一个出边 这个图构成了基环内向树 我们观察那个同余方程组 一旦形成环的话我们就能知道环上点以及能连向环上点的值是多少了 所以我们只需要用一种结构来维护两个不 ...
- Virtual box中Ubuntu虚拟机磁盘碎片整理和空间清理方法
虚拟机中,随着不断的使用,增加大文件(例如日志,视频和软件版本),虽然在虚拟机中手动删除了,但是虚拟机占用的空间并不会随之减少,需要手动清理一下. 这里介绍一种Virtual box中Ubuntu碎片 ...
- 027 storm面试小题
1.大纲 Storm工作原理是什么? 流的模式是什么?默认是什么? 对于mapreduce如何理解? Storm的特点和特性是什么? Storm组件有哪些? 2.Storm工作原理是什么? 相对于ha ...
- Linux环境下vi/vim编辑器常用命令
使用vi文本编辑器 配置文件是Linux系统中的显著特征之一,其作用有点类似于Windows系统中的注册表,只不过注册表是集中管理,而配置文件采用了分散的自由管理方式.那么如何使用Linux字符操作界 ...
- 2018-2019 20165220 网络对抗 Exp5 MSF基础
实验任务 1.1一个主动攻击实践,如ms08_067; (1分) 1.2 一个针对浏览器的攻击,如ms11_050:(1分) 1.3 一个针对客户端的攻击,如Adobe:(1分) 1.4 成功应用任何 ...