nodejs静态web服务
项目准备
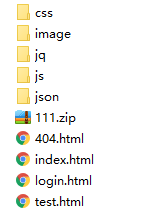
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个 Web 服务器是 Apache Nginx IIS,接下来主要是总结一下怎么使用node创建一个自己的静态web服务器,在开始前,需要先准备一个前端项目:


http模块
在前面的随笔中有简单的总结过http模块和fs模块:使用http创建简单的服务时,能够获取用户在地址栏中输入的请求,并且每次都会额外的多一个favicon.ico请求。
而现在,要实现静态web服务,就是要根据用户的请求动态加载相关页面资源并返回,首先要做的便是获取用户请求:
var http=require('http');
var fs=require('fs');
http.createServer(function(req,res){
var pathname=req.url;
if(pathname=='/'){
pathname='/index.html';
}
if(pathname!='/favicon.ico'){
fs.readFile('static/'+pathname,function(err,data){
if(err){
console.log('404');
}else{
res.writeHead(200,{"Content-Type":"text/html;charset='utf-8'"});
res.write(data);
res.end();
}
})
}
}).listen(8001);
在上面的代码中,首先使用http创建了一个服务,然后在第一个if语句中,添加了一个默认请求(默认加载页面),在第二个if主要是先过滤每次请求中的favicon.ico请求,然后根据不同的请求,加载static页面下的不同页面。

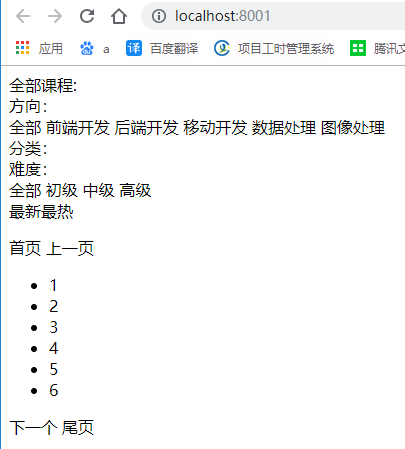
当用户请求http://localhost:8001/时,先执行了第一个if,请求变为了http://localhost:8001/index.html,进入第二个if,去static文件夹中找到index.html并返回,但是,此时和期望的结果是不一样的,这是因为,在index.html中,有很多其他类型的请求

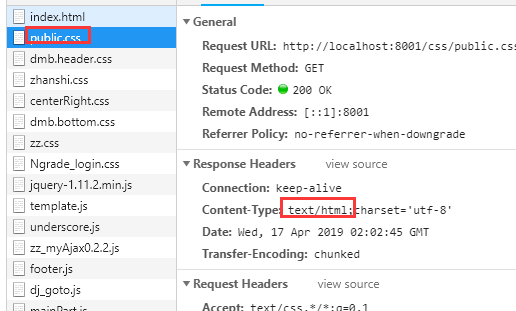
当请求了index.html后,就会自动触发这些请求,根据上面这些请求分别是css和js,需要添加不同的头文件,但是在上面的例子中,全部都是添加统一的头文件,自然显示就会有问题。


文件类型
从上面的例子看,根据不同的文件类型来添加不同的头文件,主要是需要获取请求的后缀名,然后根据后缀名来添加头文件。
要获取后缀名,需要使用到path模块





获取到后缀名以后,就可以在01.js的基础上面,动态添加头文件了,首先新建一个getmime.js文件,用于根据后缀名返回头文件类型,然后在01.js的基础上新建02.js
var http=require('http');
var fs=require('fs');
var path=require('path');
var mimeModel=require('./model/getmime.js');
http.createServer(function(req,res){
var pathname=req.url;
if(pathname=='/'){
pathname='/index.html';
}
var extname=path.extname(pathname);
if(pathname!='/favicon.ico'){
fs.readFile('static/'+pathname,function(err,data){
if(err){
console.log('404');
fs.readFile('static/404.html',function(error,data404){
if(error){
console.log(error);
}
res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"});
res.write(data404);
res.end(); /*结束响应*/
})
}else{
var mime=mimeModel.getMime(extname); /*获取文件类型*/
res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"});
res.write(data);
res.end(); /*结束响应*/
}
})
}
}).listen(8001);

正确获取请求文件
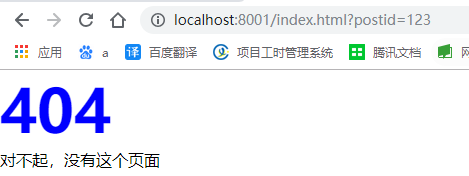
现在,看上去好像已经基本实现了预期的效果,但是,下面这种请求就会出错了:

按照正常逻辑,上面的地址还是请求的index.html,只是后面多加了参数而已,但是在上面02.js里面确实这样的结果


也就是说,在有参数的时候,上面的方法时行不通的,所以,我们还需要借助url模块来正确解析出请求地址中的文件(03.js)
var http=require('http');
var fs=require('fs');
var path=require('path');
var url=require('url');
var mimeModel=require('./model/getmime.js');
http.createServer(function(req,res){
var pathname=url.parse(req.url).pathname;
console.log(pathname)
if(pathname=='/'){
pathname='/index.html';
}
var extname=path.extname(pathname);
console.log(extname);
if(pathname!='/favicon.ico'){
fs.readFile('static/'+pathname,function(err,data){
if(err){
console.log('404');
fs.readFile('static/404.html',function(error,data404){
if(error){
console.log(error);
}
res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"});
res.write(data404);
res.end(); /*结束响应*/
})
}else{
var mime=mimeModel.getMime(extname); /*获取文件类型*/
res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"});
res.write(data);
res.end(); /*结束响应*/
}
})
}
}).listen(8001);

各种文件类型
在02.js中,为了实现效果,根据不同的请求添加不同的头文件,只是列举几种常见的文件类型,但在实际项目中的文件类型,远不止这些,所以这里提供了一份更完整的文件类型所对应的头文件:
mime.json

然后再新建文件getmimefromfile.js,添加一个方法,传入文件后缀名后,返回对应的头文件:

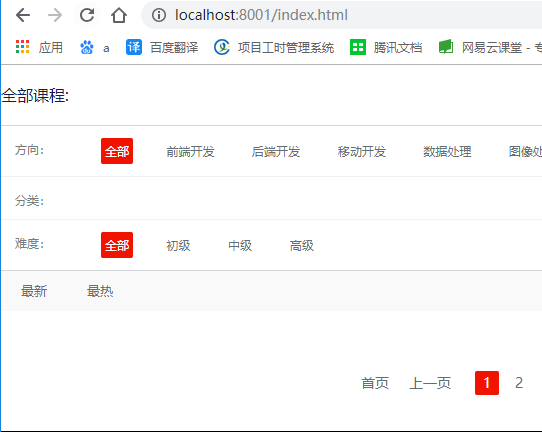
最后,在03.js的基础上面引入该文件,完善代码
var http=require('http');
var fs=require('fs');
var path=require('path');
var url=require('url');
var mimeModel=require('./model/getmimefromfile.js');
http.createServer(function(req,res){
var pathname=url.parse(req.url).pathname;
if(pathname=='/'){
pathname='/index.html'; /*默认加载的首页*/
}
var extname=path.extname(pathname);
if(pathname!='/favicon.ico'){
fs.readFile('static/'+pathname,function(err,data){
if(err){
fs.readFile('static/404.html',function(error,data404){
if(error){
console.log(error);
}
res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"});
res.write(data404);
res.end();
})
}else{
var mime=mimeModel.getMime(fs,extname); /*获取文件类型*/
res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"});
res.write(data);
res.end();
}
})
}
}).listen(8001);
代码下载:点这里 提取码(2f71)
文章整理自it营相关教程
nodejs静态web服务的更多相关文章
- nodejs搭建web服务教程
nodejs搭建web服务教程 先安装nodejs 然后 命令node js文件 即可开启服务了 输出如下 Magic happens on port 9011 你查看端口可以看到tcp 0 0 :: ...
- koa 基础(十二)koa-static 静态资源中间件 静态web服务
1.目录 2.app.js /** * koa-static 静态资源中间件 静态web服务 * 1.npm install --save koa-static * 2.const static = ...
- nodejs 静态资源服务与接口代理跨域
首先需要 npm install express 和 npm install request 代码如下: const express = require('express'); const path ...
- Nginx作为静态WEB服务
1.静态资源类型 Nginx作为静态资源Web服务器部署配置, 传输非常的高效, 常常用于静态资源处理, 请求, 动静分离 非服务器动态运行生成的文件属于静态资源 类型 种类 浏览器端渲染 HTML. ...
- Nodejs 创建web服务
// 加载http服务包 var http = require("http"); // 创建服务 var server = http.createServer(requestLis ...
- 018-Go将磁盘目录实现简单的静态Web服务
package main import( "net/http" ) func main(){ http.Handle("/", http.FileServer( ...
- Nginx 在Windows下搭建静态Web服务
简介 nginx [engine x] is an HTTP and reverse proxy server, a mail proxy server, and a generic TCP/UDP ...
- Nginx基础 - 配置静态web服务
1.静态参数配置1)文件读取高效sendfile Syntax: sendfile on | off; Default: sendfile off; Context: http, server, lo ...
- redhat enterprixe 5.0 web 服务配置与管理
一.Web服务及工作原理 Web服务的实现采用客户/服务器模型.客户机运行Web客户程序(浏览器),作用是解释和显示Web页面,相应用户的输入请求,并且通过http协议将用户请求传递给Web服务器.W ...
随机推荐
- SpringMVC后台接受前台传值的方法
1.HttpRequestServlet 接收前台传值 @RequestMapping("/go5") public String hello5(HttpServletReques ...
- 两种语言实现设计模式(C++和Java)(一:工厂模式)
本篇开始记录实现设计模式在工作中的两种常见语言上的实现. 本篇介绍最简单的工厂模式. 工厂模式有一种非常形象的描述,建立对象的类就如一个工厂,而需要被建立的对象就是一个个产品:在工厂中加工产品,使用产 ...
- 学习java的阶段性理解(其它语言也一样)
打算从今天开始学java啊,待会滚去找资料了.现在谈一下学习java阶段性的理解.由于现在对java真的啥也不知道啊,不过还是要瞎鸡儿写点自己的看法,以下看法应该也使适用于其它语言: 第一阶段,入门级 ...
- flask 数据库迁移的简单操作
1.目的:修改现有数据库的表结构,不改变数据库中现有的数据. 2.导包:from flask_migrate import Migrate, MigrateCommandfrom flask_scri ...
- Vue2.5学习路线及基础知识总结。
在接触新技术不了解时,我喜欢去慕课网上看新手教程,在学习vue时,在慕课网上看了几个老师的视频,发现这挺好,讲到挺详细的,适合新手,有兴趣的可以先看一下,vue2.5入门教程. 然后在学习路上看见了一 ...
- 【Spring框架】<mvc:default-servlet-handler/>的作用
优雅REST风格的资源URL不希望带 .html 或 .do 等后缀.由于早期的Spring MVC不能很好地处理静态资源,所以在web.xml中配置DispatcherServlet的请求映射,往往 ...
- position(3rd week blog)
static:静态的默认属性,上(top)下(bottom)左(left)右(right)等参数不会执行没有影响.relative:此属性会根据上(top)下(bottom)左(left)右(righ ...
- Spring(转载一)
学习过Spring框架的人一定都会听过Spring的IoC(控制反转) .DI(依赖注入)这两个概念,对于初学Spring的人来说,总觉得IoC .DI这两个概念是模糊不清的,是很难理解的,今天和大家 ...
- nodejs-websocket 的简单用法和安装
网上很多的websocket我都看不懂,看了个视频才慢慢懂了点 视频链接:https://blog.csdn.net/QQ408896436/article/details/81606553 以下都是 ...
- P2568 莫比乌斯反演+整除分块
#include<bits/stdc++.h> #define LL long long using namespace std; ; bool vis[maxn]; int prime[ ...
