【webpack学习笔记】a03-管理输出
webpack 中输出管理主要运用了两个插件:
- html-webpack-plugin
- clean-webpack-plugin
这两个插件可以满足常规的输出管理需求。
html-webpack-plugin会在输出目录创建一个全新的index.html(当然你也可以自己命名),将所有相关的bundle自动添加到html中,这样就可以不用每次更改完还需要自己手动去更改html的。
还有个相当的好处就是,可以使用hash,也就是版本号,这样可以有效的应对缓存问题。
例子:
安装:
npm install --save-dev html-webpack-plugin
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
output:{
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({
title: 'Output Management',
filename: 'index-[hash:5].html'
})
]
};
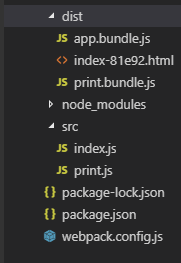
输出:

如果使用了版本号,几次更改输出后,输出目录必然是杂乱的,这时候就需要用到clean-webpack-plugin插件。
这个插件可以清楚旧文件,只留下当前构建后生成的文件。
例子:
安装:
npm install --save-dev clean-webpack-plugin
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin')
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
output:{
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
plugins:[
new HtmlWebpackPlugin({
title: 'Output Management',
filename: 'index-[hash:5].html'
}),
new CleanWebpackPlugin(['dist'])
]
};
【webpack学习笔记】a03-管理输出的更多相关文章
- webpack笔记三 管理输出
webpack笔记三 管理输出 增加src/print.js: export default function printMe() { console.log('I get called from p ...
- 更博不能忘——webpack学习笔记
webpack是前端构建系统就像grunt和gulp(之前有学习过grunt所以也就大概明白webpack是个什么东西),所以说前端技术大部分还真是相通的,现在觉得当时多看的东西并不白费,虽然长时间不 ...
- 【原】webpack学习笔记
之前在react的项目中有用过webpack,不过没有认真的去研究,这段时间又重新好好的学习一下webpack,发觉 webpack是一个很强大的东西.而且很好用,方便,接下来主要是做一下学习的笔记 ...
- MongoDB学习笔记—权限管理
1.MongoDB权限介绍 a 上篇文章中,我们在Linux下配置了MongoDB环境并且将其设置为服务随机器启动而启动,那么接下来这篇文章我们就来简单说一下MongoDB下对登录用户权限的管理. b ...
- webpack学习笔记一:安装webpack、webpack-dev-server、内存加载js和html文件、loader处理非js文件
一 .webpack学习环境准备: 1:window系统 2:安装node.js 官方网址 下载好后下一步下一步安装即可 安装步骤略过....... 3:nrm的安装 打开cmd命令控制台 输入:n ...
- webpack学习笔记(二)-- 初学者常见问题及解决方法
这篇文章是webpack学习第二篇,主要罗列了本人在实际操作中遇到的一些问题及其解决方法,仅供参考,欢迎提出不同意见. 注:本文假设读者已有webpack方面相关知识,故文中涉及到的专有名词不做另外解 ...
- Webpack学习笔记九 webpack优化总结
webpack 优化笔记 webpack4 自带的优化包括 swingTree(摇摆树)和作用域提升 swingTree 比如入口文件 index.js引入通用方法 util, 里面有 10个方法, ...
- webpack学习笔记——解决多次输出的问题&自动编译之启用观察者模式,热重载
[解决多次输出的问题] 昨天学会了用命令打包,如下 webpack entry.js bundle.js 但是会出现多次输出要表现的内容的问题,如下,执行几次上述命令,显示几次,原因是并没有清除之前输 ...
- webpack学习笔记—webpack安装、基本配置
文章结构: 什么是webpack? 安装webpack 'webpack基本配置 一.什么是webpack? 在学习react时发现大部分文章都是react和webpack结合使用的,所以在学reac ...
随机推荐
- MongoDB --- 02. 基本操作,增删改查,数据类型,比较符,高级用法,pymongo
一.基本操作 . mongod 启动服务端 2. mongo 启动客户端 3. show databses 查看本地磁盘的数据库 4. use 库名 切换到要使用的数据库 5. db 查看当前使用的数 ...
- Oracle错误——tablespace 'XXXX' does not exist
错误 在使用IMP命令导入Oracle数据的时候,因为导出数据的数据库表空间和导入数据的数据库表空间不同,导致导入数据失败,出现:tablespace 'XXXX' does not exist 在网 ...
- asp.net 根据连接地址保存文件,图片
第一种方式 下载图片,文件 WebClient my = new WebClient(); string url = "http://localhost:1015/resource/loa ...
- selenium 文件上传
一般分两个场景:一种是input标签,这种可以用selenium提供的send_keys()方法轻松解决: 另外一种非input标签实现起来比较困难,可以借助autoit工具或者SendKeys第三方 ...
- subing用法
sql中substring截取,start位置索引由1开始 c#中substring截取,start位置索引由0开始
- C# 说说lock到底锁谁?(1)
写在前面 最近一个月一直在弄文件传输组件,其中用到多线程的技术,但有的地方确实需要只能有一个线程来操作,如何才能保证只有一个线程呢?首先想到的就是锁的概念,最近在我们项目组中听的最多的也是锁谁,如何锁 ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- Antd Select组件结合使用出现must set key for <rc-animate> children问题
一.以下情况可能导致错误发生 出现这个问题的首要条件是因为Select的mode 设置成multiple or tags 1. Select的defaultValue使用了空字符串 例如: const ...
- testng.xml中groups标签使用
XML配置如下: <?xml version="1.0" encoding="UTF-8"?> <suite name="suite ...
- Vue小项目二手书商城:(五)参考资料
本项目基于vue2.5.2,如有错误,望指正. 完整程序:https://github.com/M-M-Monica/bukesi Vue.js官方文档:https://cn.vuejs.org/v2 ...
