JS 清除DOM 中空白元素节点
HTML中的空白节点会影响整体的HTML的版面排榜
例如:

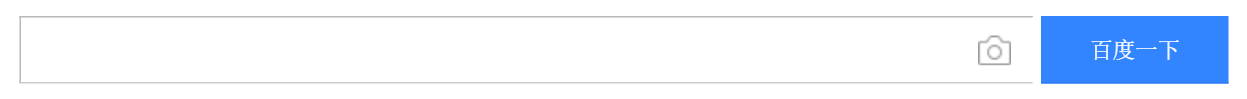
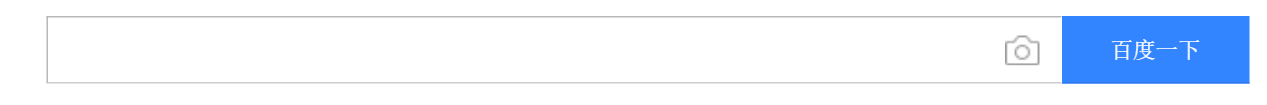
制作百度首页时,两个input之间的空白节点将本来是要整合在一起的搜索栏硬是把按钮和搜索框分离出现好丑的间隙
这时我们就可以用js清除这个空白格
下面是HTML的代码
<form id="fm" name="f" action="post" >
<span class="search_box">
<input name="s_r" type="text" maxlength="255" class="s_r" id="s_r" >
<span class="search_box_btn"></span>
</span>
<span class="search_btn">
<input type="submit" name="search" id="search" class="s_btn" value="百度一下">
</span>
</form>
css代码
form{
position: relative;
}
.search_box{
display: inline-block;
width: 539px;
height: 34px;
border: 1px solid #b6b6b6;
border-width: 1px;
border-style:solid ;
vertical-align: top;
border-color:#b8b8b8 transparent #ccc #b8b8b8;
position: relative;
}
.s_r{
width: 500px;
height: 22px;
font: 16px arial;
line-height: 22px;
margin: 6px 0 0 7px;
}
.search_box_btn{
position: absolute;
width: 18px;
height: 16px;
background: #fff url(../image/search_box_btn.png) no-repeat;
top: 50%;
margin-top: -8px;
cursor: pointer;
right: 11px;
}
.search_btn{
display: inline-block;
}
.s_btn{
width: 100px;
height: 36px;
color: #fff;
border-bottom: 1px solid #2d78f4;
background: #3385ff;
}
js清除节点,为了重复利用,可以将它包装成一个函数:
function cleanWhitespace(element)
{
for(var i=0; i<element.childNodes.length; i++)
{
var node = element.childNodes[i];
if(node.nodeType == 3 && !/\S/.test(node.nodeValue))
{
node.parentNode.removeChild(node);
}
}
}
处理节点:在之后加个 cleanWhitespace(document.getElementById("fm")
问题就解决了,嘻嘻

JS 清除DOM 中空白元素节点的更多相关文章
- html5中的dom中的各种节点的层次关系是怎样的
html5中的dom中的各种节点的层次关系是怎样的 一.总结 一句话总结:Node节点是所有节点的基类,所以都继承它的方法 1.dom提供在js中动态修改html标签的作用 比如增加修改标签等,并且是 ...
- JS基础入门篇( 三 )—使用JS获取页面中某个元素的4种方法以及之间的差别( 一 )
1.使用JS获取页面中某个元素的4种方法 1.通过id名获取元素 document.getElementById("id名"); 2.通过class名获取元素 document.g ...
- javaScript获取文档中所有元素节点的个数
HTML+JS 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- DOM中获取元素的节点兼容IE6-8封装,带jquery源码分析children
<ul id="box"> <li>第一个节点</li> <li>第二个节点</li> <li>第三个节点& ...
- DOM基础+domReady+元素节点类型判断
DOM节点类型 nodeType element 1 Node.ELEMENT_NODE 元素节点 attr 2 Node.ATTRIBUTE_NODE 属性节点 text 3 ...
- 原生JS和jQuery中基本的节点操作
js中节点操作**document.createElement()**用来生成网页元素节点,参数为元素的标签名: **document.createTextNode()**用来生成文本节点,参数为所要 ...
- javascript中获取元素节点的文本
<div id="test"> <strong>i'm strong</strong> </div> 1.elementNode.i ...
- js 获取iframe中的元素
今天要修改编辑器插件中的元素遇到的问题 jquery 在父窗口中获取iframe中的元素 1.Js代码 格式:$("#iframe的ID").contents().find(&qu ...
- js 删除 数组中某个元素(转载)
来源:https://www.jb51.net/article/134312.htm js删除数组中某一项或几项的几种方法 https://www.jb51.net/article/154737.ht ...
随机推荐
- windows服务加定时器实现
首先在项目中添加windows服务 然后双击“MainService.cs”,在上面点右键“打开代码” 以下是我的实例代码 partial class MainService : ServiceBas ...
- Mybatis学习之一
mybatis是目前市面上最流行的ORM框架之一,作为JavaEE程序员,在工作中不可能不用到mybatis.所以为了工作,为了学习,为了个人的发展,每个JavaEE程序员都要学习,学会mybatis ...
- SQL Server監控与診斷
僅為記錄工作中遇到的問題. 1. 字符串截斷: SQL server里很多job用於運行DTS,經常會收到系統出錯警報,如: ...String ) The statement has been te ...
- 北京AI外包团队 祝大家2019事业有事,大吉大利!
未来已来,以人工智能为核心的科技力量,在重新塑造着我们生活的环境.这种重新塑造的现象如此之明显,力量如此强大,以至于越来越多的人在讨论,我们面临着新一轮的工业革命.而且现在我们面临的这次新的科技力量, ...
- Unity外包 UE4外包 项目案例平台开通通知
长年承接Unity外包 UE4外包,大家好,本公司团队已将案例上传至专门的案例官网. 欢迎联系我们索取,谢谢! 有项目外包请联系QQ:372900288 索取案例.
- winform使用log4.net
因为我最近负责的Winform项目,好多都用到了这个log4net的日志功能,开发程序对数据一般都要求做到雁过留痕,所以日志对于我们程序员是不可或缺.因此我把对log4net的使用做一个记录总结,以便 ...
- Windows安装zookeeper 单机版
首先需要安装JdK,从Oracle的Java网站下载,安装很简单,就不再详述. 1.下载zookeeper, https://mirrors.tuna.tsinghua.edu.cn/apache/z ...
- 自动车牌识别(ALPR)---https://blog.csdn.net/ELEVEN_ZOU/article/details/80893579
1.基本功能:从一张或者一系列的图片中提取车牌信息,比如车牌号码.车牌颜色等信息. 2.功能扩展:车型.车品牌.车牌类型等. 3.应用方向:电子交易系统(停车自动收费.收费站自动支付等).交通执法.交 ...
- jmeter系列-如何实现像loadrunner一样,多个并发用户先通过登录初始化,然后做并发的接口性能压测
自动转开发后,就很少关注性能测试方面的东西,最近在帮朋友做一个性能压测,由于朋友那边的公司比较小,环境比较简单,而且是对http服务进行的压测,所以最终 选用了jmeter来实现这个压测. 如下就是我 ...
- 铁大Facebook轻量化界面NABCD
界面轻量化: N:满足了用户更快速.更直接.更方便寻求自己所要信息的需求,不被复杂界面以及各种广告所困扰. A:我们将会用Bootstrap工具包开发前端界面,Bootstrap是基于jQuery框架 ...
