vuedraggable(vue2.0)组件详解
安装
yarn add vuedraggable
npm i -S vuedraggable
使用方式
通常
<draggable v-model="myArray" group="people" @start="drag=true" @end="drag=false">
<div v-for="element in myArray" :key="element.id">{{element.name}}</div>
</draggable>
import draggable from 'vuedraggable'
...
export default {
components: {
draggable,
},
...
使用过渡transition-group
<draggable v-model="myArray">
<transition-group>
<div v-for="element in myArray" :key="element.id">
{{element.name}}
</div>
</transition-group>
</draggable>
使用footer slot
<draggable v-model="myArray" draggable=".item">
<div v-for="element in myArray" :key="element.id" class="item">
{{element.name}}
</div>
<button slot="footer" @click="addPeople">Add</button>
</draggable>
使用header slot
<draggable v-model="myArray" draggable=".item'">
<div v-for="element in myArray" :key="element.id" class="item">
{{element.name}}
</div>
<button slot="header" @click="addPeople">Add</button>
</draggable>
使用vuex
<draggable v-model='myList'>
computed: {
myList: {
get() {
return this.$store.state.myList
},
set(value) {
this.$store.commit('updateList', value)
}
}
}
props
value
类型:数组,
必需:否,
默认值:null
通常与内部元素v-for指令引用的数组相同,该组件的首先使用方法,与vuex兼容,也可使用v-model
list
类型:数组,
必需:否,
默认值:null
除了上面的 value prop之外,list是一个要与拖放同步的数组。
主要的区别是list prop是由使用splice方法的draggable组件更新的,而value是不可变的,两者不能一起使用
tag
类型:字符串
默认值:div
可拖动组件创建的元素的HTML节点类型,作为包含插槽的外部元素
还可以将vue组件的名称作为元素传递。在本例中,draggable属性将传递给创建的组件
clone
类型:function
默认值:(original) => { return original;}
当克隆选项为真时,调用源组件上的函数来克隆元素。
惟一的参数是要克隆的viewModel元素,返回的值是它的克隆版本。
在默认情况下vue.draggable重用viewModel元素,所以如果您想克隆或深度克隆它,就必须使用这个钩子。
move
类型:函数
如果不为空,这个函数将以类似于Sortable onMove回调的方式调用。返回false将取消拖动操作
function onMoveCallback(evt, originalEvent){
...
// return false; — for cancel
}
<draggable :list="list" :move="checkMove">
checkMove: function(evt){
return (evt.draggedContext.element.name!=='apple');
}

componentData
类型:Object
该props是用于传递额外的信息到子组件
props:要在子组件中传递的props
attrs:要在子组件中传递的attrs
on:要在子组件中订阅的事件
<draggable tag="el-collapse" :list="list" :component-data="getComponentData()">
<el-collapse-item v-for="e in list" :title="e.title" :name="e.name" :key="e.name">
<div>{{e.description}}</div>
</el-collapse-item>
</draggable>
methods: {
handleChange() {
console.log('changed');
},
inputChanged(value) {
this.activeNames = value;
},
getComponentData() {
return {
on: {
change: this.handleChange,
input: this.inputChanged
},
attrs:{
wrap: true
},
props: {
value: this.activeNames
}
};
}
}
Events
包括start, add, remove, update, end, choose, sort, filter, clone这些事件
当list不为空且相应数组由于拖放操作而更改时,将触发事件
<draggable :list="list" @end="onEnd">
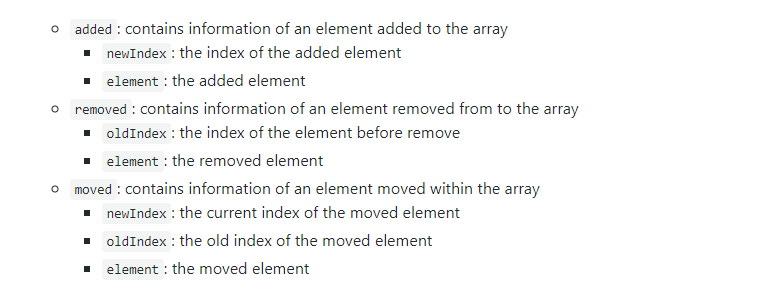
参数属性:

源码分析待续。。。
vuedraggable(vue2.0)组件详解的更多相关文章
- vue2.0 watch 详解
vue官网解释: 一个对象,键是需要观察的表达式,值是对应回调函数.值也可以是方法名,或者包含选项的对象.Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性. 也就是 ...
- Vue1.0用法详解
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能实现的 ECMAScript 5 特性. 开发环境部署 可参考使用 vue+webpack. 基本用法 1 2 3 ...
- Android消息传递之EventBus 3.0使用详解
前言: 前面两篇不仅学习了子线程与UI主线程之间的通信方式,也学习了如何实现组件之间通信,基于前面的知识我们今天来分析一下EventBus是如何管理事件总线的,EventBus到底是不是最佳方案?学习 ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- Echars 6大公共组件详解
Echars 六大组件详解 : title tooltip toolbox legend dataZoom visualMap 一.title标题详解 myTitleStyle = { color ...
- Angular6 学习笔记——组件详解之组件通讯
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- Angular6 学习笔记——组件详解之模板语法
angular6.x系列的学习笔记记录,仍在不断完善中,学习地址: https://www.angular.cn/guide/template-syntax http://www.ngfans.net ...
- Tomcat系列之服务器的安装与配置以及各组件详解
Tomcat系列之服务器的安装与配置以及各组件详解 大纲 一.前言 二.安装与配置Tomcat 三.Tomcat 目录的结构 四.Tomcat 配置文件 注,本文的测试的操作系统为CentOS 6.4 ...
- Logstash组件详解(input、codec、filter、output)
logstash组件详解 logstash的概念及特点. 概念:logstash是一个数据采集.加工处理以及传输(输出)的工具. 特点: - 所有类型的数据集中处理 - 不同模式和格式数据的正常化 - ...
随机推荐
- php如何解决中文乱码问题?
为什么会出现中文乱码? 很多新手朋友学习PHP的时候,发现程序中的中文在输出的时候会出现乱码的问题,那么为什么会出现这种乱码的情况呢?一般来说,乱码的出现有2种原因,一种是由于编码(charset) ...
- mpvue——动态渲染echarts图表
前言 使用mpvue-echarts来写图表,那个F2再提醒自己下要踩坑不能忘记.遇到了一个问题就是数据不能动态的去渲染,这个其实官方给了我们对应的方法 懒加载 代码 修改了调用initChart() ...
- SQL 中左连接与右链接的区别
在微信公众号中看到的sql左连接与右链接的总结,这个图总结的很好,所以单独收藏下:
- 洛谷P2634 聪明可可
还是点分治 树上问题真有趣ovo,这道题统计模3为0的距离,可以把重心的子树分开统计,也可以一次性统计,然后容斥原理减掉重复的.. 其他的过程就是点分治的板子啦. #include <bits/ ...
- H5与APP混合开发相关知识点总结
整理一: 现在有这么个需求,如下图 app端点击右上角的 加 号 ,弹出模态框 这个项目是基于vue写的,客户端需要调用H5页面里定义的js方法,但是在vue里,所有的方法都是在组件内部声明的,也只能 ...
- 题解 UVA1567 【A simple stone game】
题目大意 一堆石子有n个,首先第一个人开始可以去1~
- shell实战之日志备份
util.sh #!/bin/bash - # Read config # kay # Version: 1.0 # // # configuration file path config=${log ...
- laravel 图片验证码
今天看见一个网站登录页面有个图片验证码,想想自己以前好像真没弄过这个玩意,正好现在有时间,准备用laravel来弄个图片验证码出来,不多BB,直接上代码 1.直接使用别人封装好的,composer下载 ...
- URL传递中文参数乱码问题
web项目开发中,经常遇到中文参数乱码问题,而且有时候明明测试服务器上好用,换个正式环境就不用的情况也经常出现,今天做一个记录,防止自己以后忘记 1.地址栏url请求带中文参数 这类
- The Preliminary Contest for ICPC China Nanchang National Invitational and International Silk-Road Programming Contest
打网络赛 比赛前的准备工作要做好 确保 c++/java/python的编译器能用 打好模板,放在桌面 A. PERFECT NUMBER PROBLEM #include <cstdio> ...
