vue发送请求----vue-resource
使用插件vue-resource 官方提供的接口,在vue官网找不到
但在github中可以找到

安装:cnpm install vue-resource --save
第一步:注意要加--save,如果不加,不会将插件写入package-json中,

第二部:在main.js中 import vueResource from 'vue-resource'
第三部:main.js 中vue.use(vueResource)
第四部:;在组件中直接使用vue-resource

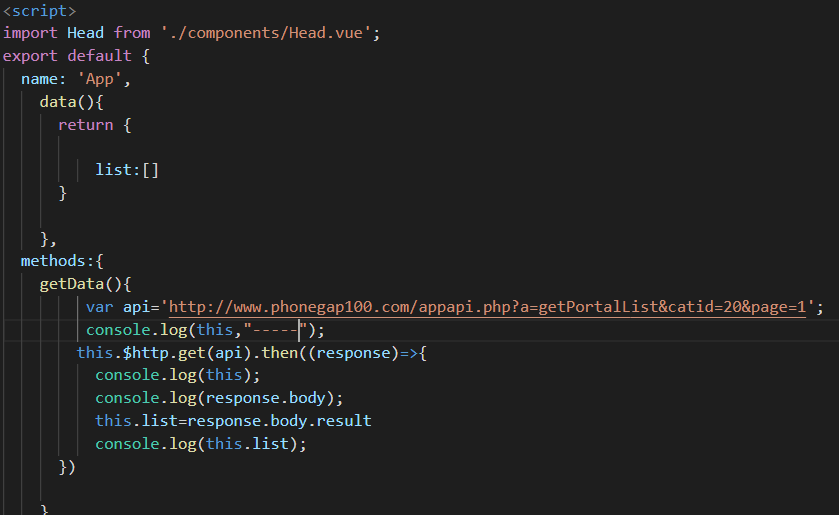
注意这里的this指向,在vue里面箭头函数里面和外面this都指向了vue框架
mounted是页面刷新后保存数据的,也可以调用methods中的方法
methods:{
getData(){
var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
console.log(this,"-----");
this.$http.get(api).then((response)=>{
console.log(this);
console.log(response.body);
this.list=response.body.result
console.log(this.list);
},function(err){
console.log(err);
})
}
},
components:{
'v-head':Head
},
mounted(){
this.getData(); //f5刷新后,页面仍会数据
}
vue发送请求----vue-resource的更多相关文章
- Vue发送请求
可以试试玩ajax请求,个人觉得axios用Promise包装了下,代码美观 axios请求使用方法 https://github.com/axios/axios#using-applica ...
- vue发送请求---fetch-jsonp
fetch-jsonp和axios类似,都是第三方插件返送请求,而vue-resource是vue官方提供的请求插件 前两个哪个组件使用就在那里引入,vue-resource直接在vue的main.j ...
- vue http请求 vue自带的 vue-resource
vue-resource安装 npm install vue-resource --save-dev 配置 在main.js中引入插件 //Resource 为自定义名 vue-resource 为插 ...
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- Vue项目中使用Vuex + axios发送请求
本文是受多篇类似博文的影响写成的,内容也大致相同.无意抄袭,只是为了总结出一份自己的经验. 一直以来,在使用Vue进行开发时,每当涉及到前后端交互都是在每个函数中单独的写代码,这样一来加大了工作量,二 ...
- vue 发送ajax请求
一. 简介 1.vue本身不支持发送AJAX请求,需要使用vue-resource(vue1.0版本).axios(vue2.0版本)等插件实现 2.axios是一个基于Promise的HTTP请求客 ...
- vue中使用axios发送请求
我们知道,vue2.0以后,vue就不再对vue-resource进行更新,而是推荐axios,而大型项目都会使用 Vuex 来管理数据,所以这篇博客将结合两者来发送请求 1.安装axios cnpm ...
- Vue 爬坑之路—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
随机推荐
- 基于STM32F1的局域网通信模块W5500驱动
目录 说明 W5500 W5500.c 使用方法 说明 需要调整的内容为W5500.h中关于IP地址.端口号.子网掩码.网关等参数 W5500 #ifndef _W5500_H_ #define _W ...
- C# - LINQ 表达式树
表达式树(Expression Tree) 表达式树是不可执行的代码,它只是用于表示一种树状的数据结构,树上的每一个节点都表示为某种表达式类型,大概有25种表达式类型,它们都派生自Expression ...
- 网络学习day01_计算机网络与分层思想
2018.9.1 网络学习day01_计算机网络与分层思想 网络安全 计算机网络 分层思想 LAN与WAN LAN(Local Area Network)--局域网 局域网(Local ...
- 使用fiddler修改支付金额,支付必测
使用fiddler4先把网页拦截,修改服务器返回的参数,并把修改后的数据包发送给服务器,若该页面价格修改成功则是一个重大bug. 以下是操作流程: 一.拦截订单请求 方法一: 1.在下方命令行输入命令 ...
- python 的回调函数
回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数.有些库函数(library function)却 ...
- Dilated Convolution
各种各样的卷积方式, 详细见 各种卷积的 gif 图 Convolution animations  Padding, strides Transposed convolution animatio ...
- C++的一些小Tip
string转数字: 一种是转换为char*后再使用atoi:atoi(s.c_str()).这个方法的神奇之处在于,如果s是负数也能顺利转化,但是,在leetcode显示,自己先判断是不是负数的话计 ...
- php-beast 代码加密
https://github.com/liexusong/php-beast 修改php.ini配置 extension_dir = "/usr/lib/php/20151012/" ...
- ALU底层方法及计算机整数加减乘除模拟
ALU是计算机CPU的核心,即 算术逻辑单元(arithmetic and logic unit)ALU有几大功能,是计算机计算最基础的功能:1.算术运算:包含加法.减法等2.逻辑运算:主要是布尔运算 ...
- 【web】服务器推送的实现方式(转)
轮询 http流 websocket https://www.cnblogs.com/freud/p/8397934.html http2.0 浅谈Websocket.Ajax轮询和长连接(lon ...
