Android -- 《 最美有物》好看的点赞效果
1,前天在鸿洋的公众号上看到一款不错的点赞效果,是仿最美有物的点赞,再加上自己最近学习状态很差,自己想着通过这个效果练手一下,果然,花了整整两天的时间,按照以前的效率的话一天就够了,哎,已经调整了一个多月了,希望自己状态早点找回来吧,早点给大家多写写博客。
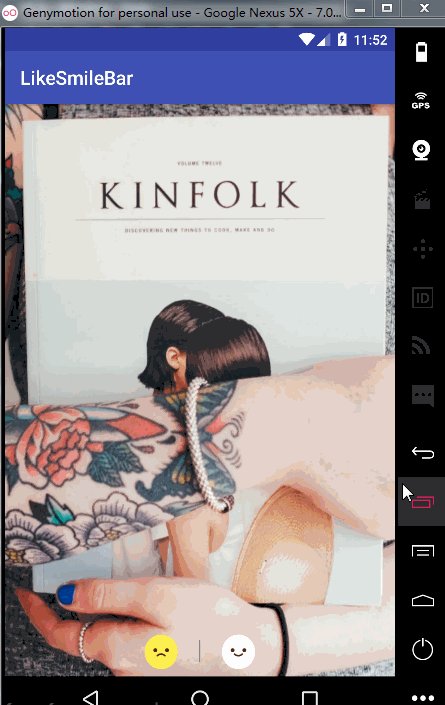
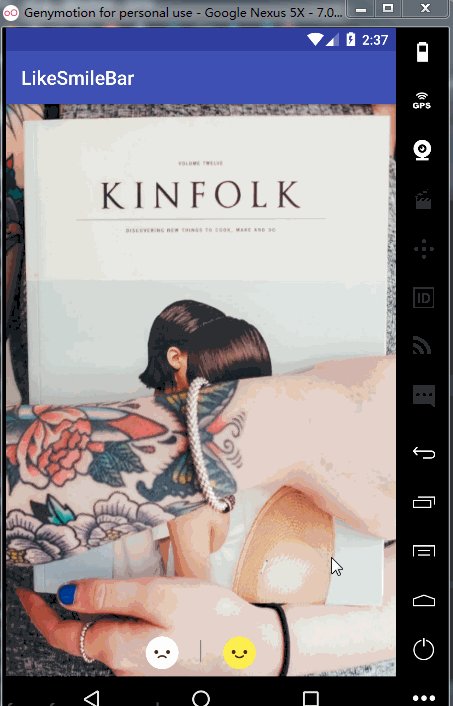
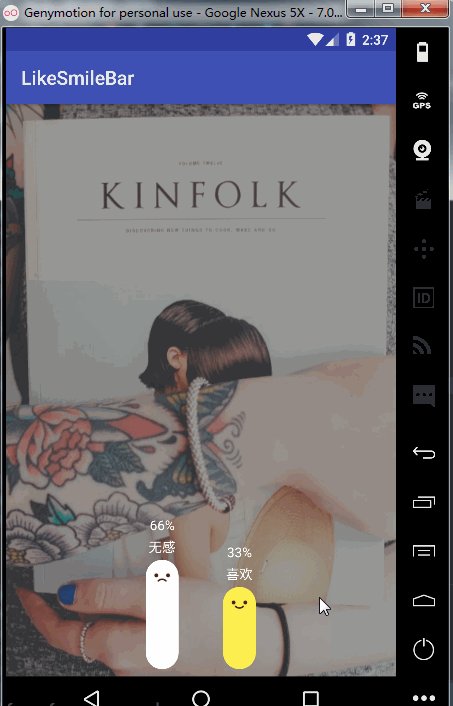
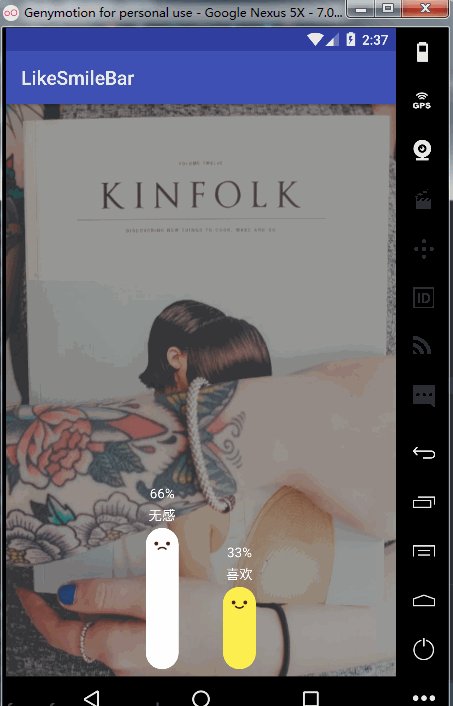
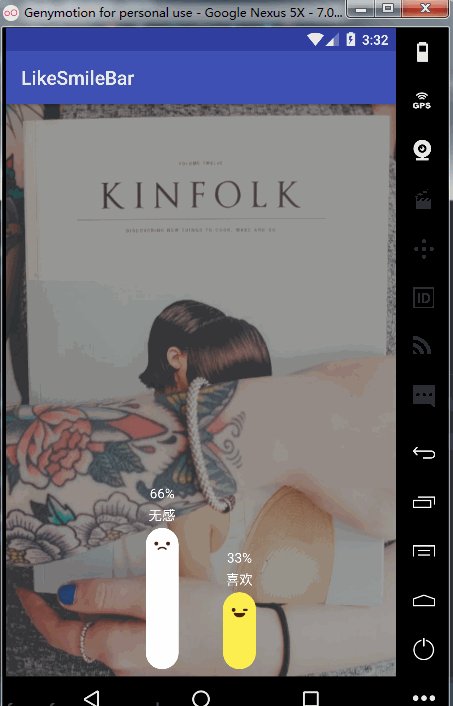
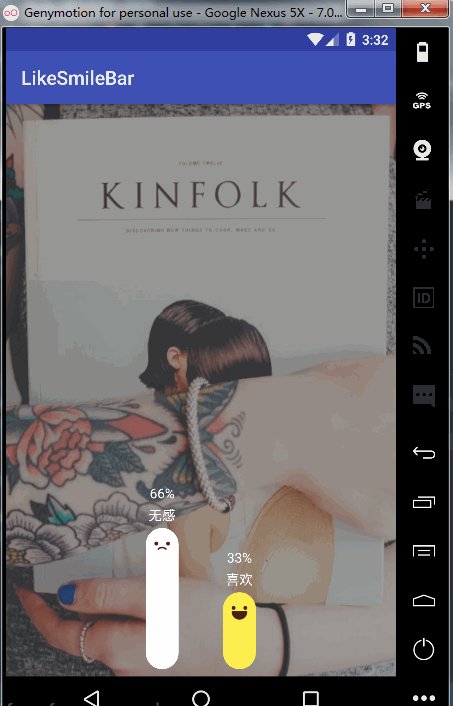
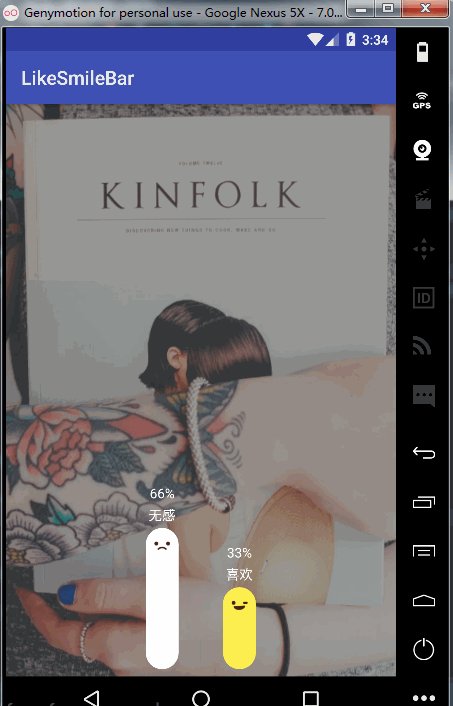
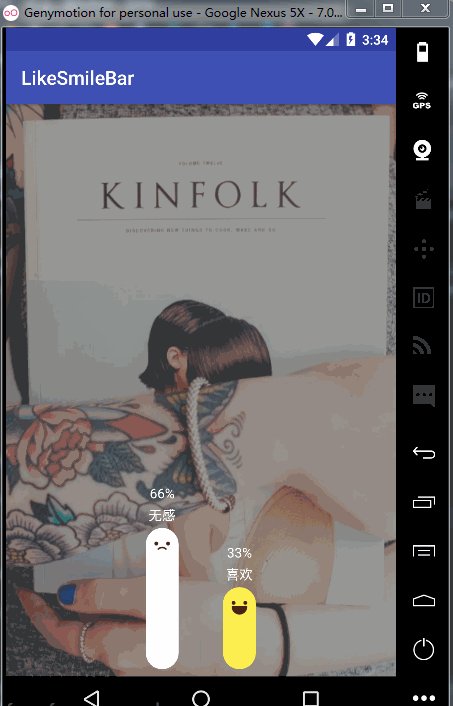
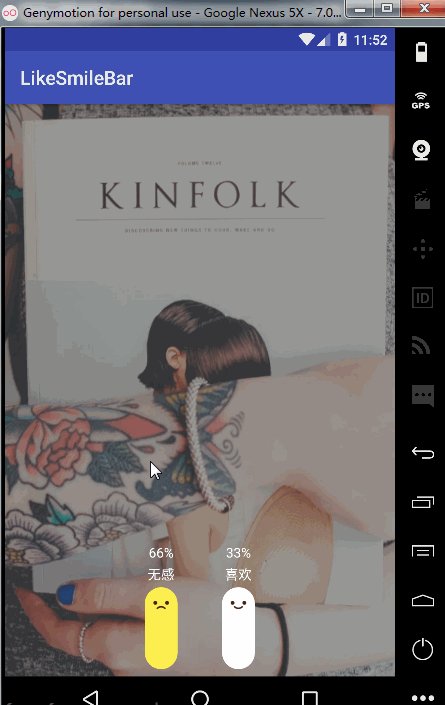
2,回到正题上来,今天我们实现的效果如下:

其实上面的效果很简单,都是使用动画效果,基本上可以拆分为三部分,两个圆拉升变长变成一个四边圆角的矩形-->播放帧动画点头或者摇头的效果--->动画回收效果
① 、动画两个圆拉升变长变成一个四边圆角的矩形效果
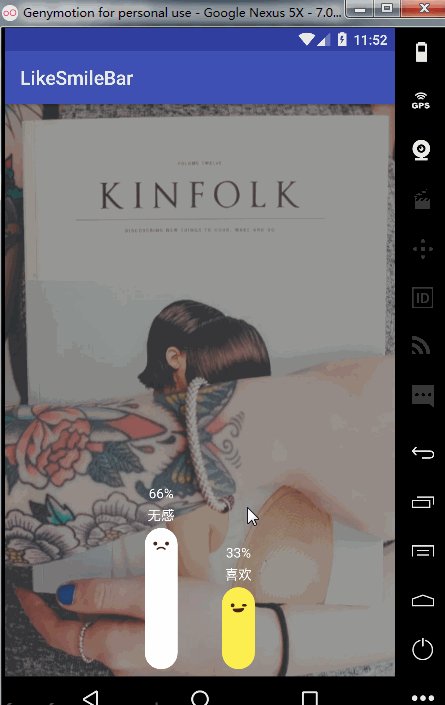
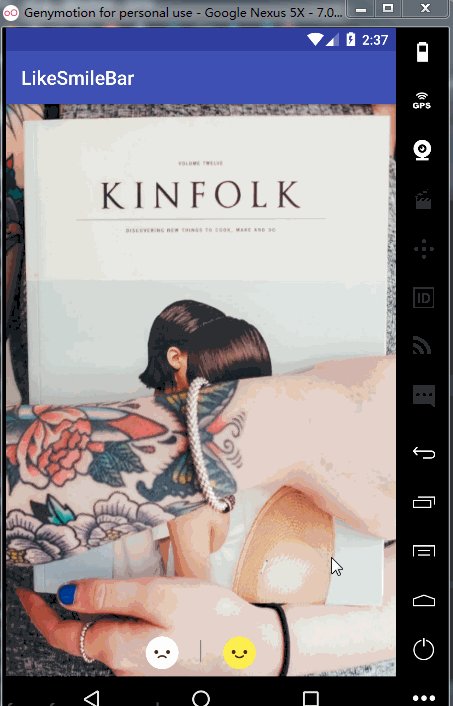
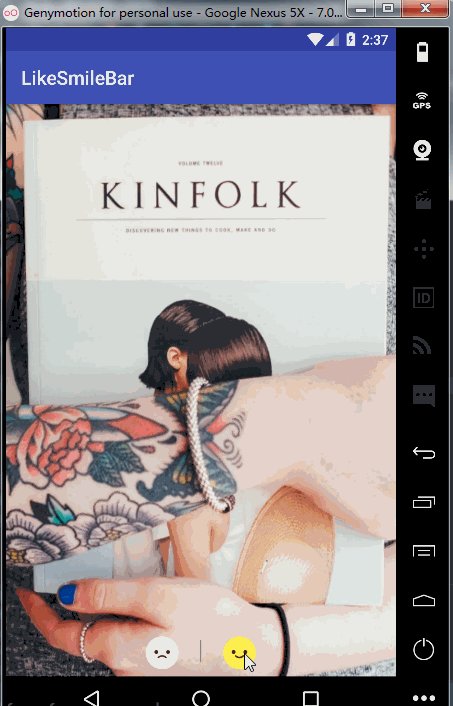
按照我们上面解析的三个步骤,我们首先是要实现拉伸变长效果,要实现的效果如下:

当时自己写这个效果的时候也是先在这个地方犹豫了一下,我们知道上面的效果首先是由圆变成带圆角的矩形,所以这里我开始想到的实现效果是首先创建一个圆角很大的shape文件,分别颜色值分别是白色和黄色。然后设置一个喜欢和不喜欢的view每一个其实是一个ImageView 然后设置gravity设置为top,使用我们刚创建的shape文件为背景,使用笑脸当做src的文件,然后使用属性动画不停的增大ImageView的paddingBottom属性,这样就可以把我们的布局不断的撑大,从而实现这个阶段的效果。
既然我们有了这样的思路开撸开撸,但是现实很悲催ImageView 没有gravity属性,不过没事,我们可以使用一个Relatation或者LinearLayout包裹ImageView不断地设置Relatation或者LinearLayout的paddingBottom属性就可以解决,我之后去看了一下原作者的思路和我的很想,不过他是设置里面的ImageView的MarginBottom的边距。
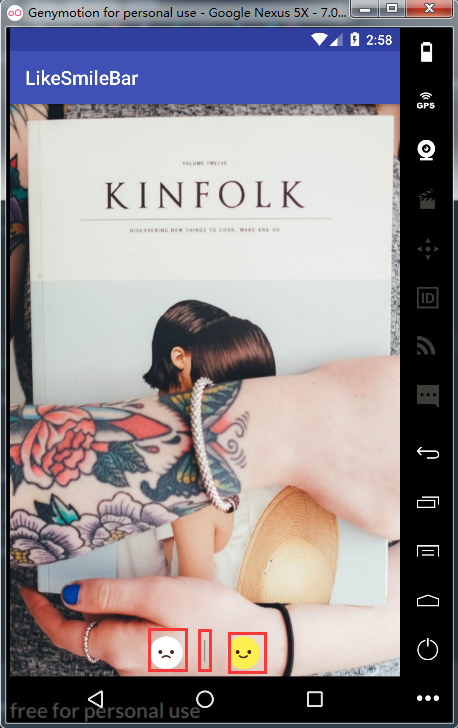
这里我们是自定义view,分析了一下我们还是继承LinearLayout,主要的大界面分为三部分左边不喜欢的view、右边喜欢的view、中间的短分割线,如下图:

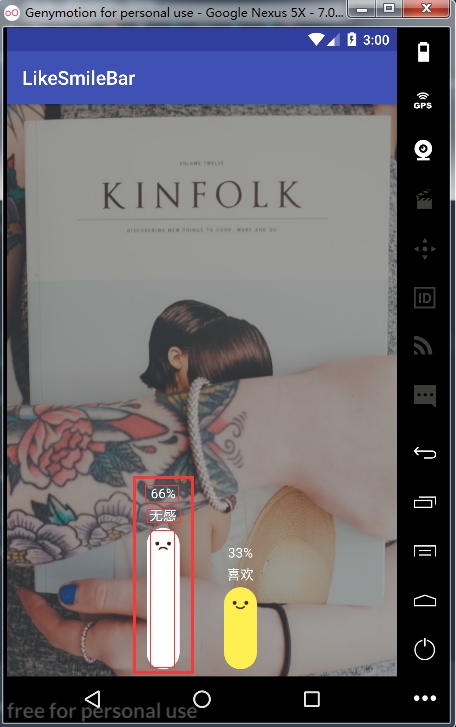
当动画开始的时候,上面显示“60%” “无感”等字样的,这里我们每一个喜欢或不喜欢的view其实都也还是一个LinearLayout,里面包含三个部分:两个头部的TextView还有下面的我们上面分析过的拉长的矩形

所以这里我们先创建LikeSmileView.java 继承LinearLayout
- public class LikeSmileView extends LinearLayout {
- private static String TAG = "LikeSmileView" ;
- private Context mContext ;
- private int dividerMargin ;
- //喜欢和不喜欢的图标
- private ImageView mImageViewLike ;
- private ImageView mImageViewDisLike ;
- private TextView mTextViewLike ;
- private TextView mTextViewDisLike ;
- private TextView mTextViewLikeCharacter;
- private TextView mTextViewDisLikeCharacter;
- private LinearLayout mLinearLikeBg ;
- private LinearLayout mLinearDisLikeBg ;
- private LinearLayout mLinearAlllike ;
- private LinearLayout mLinearAllDisLike ;
- //喜欢和不喜欢的文字
- private String defaultLikeString ;
- private String defaultDisLikeString ;
- //动画出来时候的背景颜色
- private int shadowColor ;
- //设置默认的点赞数和差评数
- private int likeCount = 10 ;
- private int dislikeCount = 20 ;
- //喜欢和不喜欢所占比例
- private float fLikePercentage;
- private float fDisLikePercentage;
- //帧动画
- private AnimationDrawable likeFrameAnimation ;
- private AnimationDrawable disLikeFrameAnimation ;
- //默认文字的颜色
- private int defaultTextColor ;
- //默认文字的大小
- private float defaultTextSize ;
- //默认图片背景的大小
- private int defaultBackGroundSize ;
- //扩展动画
- private ValueAnimator mAnimatorScrollLarge ;
- //收回动画
- private ValueAnimator mAnimatorBack;
- //执行动画分类
- private int type ;
- //记录动画是否完成
- private boolean isClosed ;
- public LikeSmileView(Context context) {
- this(context,null);
- }
- public LikeSmileView(Context context, @Nullable AttributeSet attrs) {
- this(context, attrs,0);
- }
- public LikeSmileView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- this.mContext = context ;
- init();
- }
- }
然后再init()方法里面来初始化一些基本数值、初始化一些控件,然后创建view添加到主布局里面去,代码如下:
- private void init() {
- //设置LinearLayout的一些属性
- setOrientation(HORIZONTAL);
- setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM);
- setBackgroundColor(Color.TRANSPARENT);
- //初始化一些数据值
- defaultLikeString = getResources().getString(like);
- defaultDisLikeString = getResources().getString(R.string.dislike);
- shadowColor = getResources().getColor(R.color.shadow);
- defaultTextColor =getResources().getColor(R.color.white);
- defaultTextSize = getResources().getDimension(R.dimen.dimen_16);
- defaultBackGroundSize = (int)getResources().getDimension(R.dimen.dimen_25);
- dividerMargin = 30 ;
- //计算动画开始高度的百分比
- float sunCount = likeCount+dislikeCount;
- fLikePercentage = likeCount / sunCount;
- fDisLikePercentage = dislikeCount /sunCount ;
- //初始化图片
- mImageViewLike = new ImageView(mContext);
- mImageViewLike.setBackgroundResource(R.drawable.animation_like);
- likeFrameAnimation = (AnimationDrawable) mImageViewLike.getBackground();
- mImageViewDisLike = new ImageView(mContext);
- mImageViewDisLike.setBackgroundResource(R.drawable.animation_dislike);
- disLikeFrameAnimation = (AnimationDrawable) mImageViewDisLike.getBackground();
- //初始化文字
- mTextViewLike = new TextView(mContext);
- mTextViewLike.setText((int)(fLikePercentage * 100)+"%");
- mTextViewLike.setTextColor(defaultTextColor);
- mTextViewLikeCharacter = new TextView(getContext());
- mTextViewLikeCharacter.setText(defaultLikeString);
- mTextViewLikeCharacter.setTextColor(defaultTextColor);
- mTextViewDisLike = new TextView(mContext);
- mTextViewDisLike.setText((int)(fDisLikePercentage * 100)+"%");
- mTextViewDisLike.setTextColor(defaultTextColor);
- mTextViewDisLikeCharacter = new TextView(getContext());
- mTextViewDisLikeCharacter.setText(defaultDisLikeString);
- mTextViewDisLikeCharacter.setTextColor(defaultTextColor);
- //初始化背景view
- mLinearLikeBg = new LinearLayout(mContext);
- LayoutParams params = new LayoutParams(defaultBackGroundSize, defaultBackGroundSize);
- mLinearLikeBg.addView(mImageViewLike,params);
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- mLinearDisLikeBg = new LinearLayout(mContext);
- mLinearDisLikeBg.addView(mImageViewDisLike,params);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- //初始化单个喜欢/不喜欢的view
- mLinearAlllike = new LinearLayout(mContext);
- mLinearAlllike.setOrientation(VERTICAL);
- mLinearAlllike.setGravity(Gravity.CENTER_HORIZONTAL);
- mLinearAlllike.setBackgroundColor(Color.TRANSPARENT);
- mLinearAllDisLike = new LinearLayout(mContext);
- mLinearAllDisLike.setOrientation(VERTICAL);
- mLinearAllDisLike.setGravity(Gravity.CENTER_HORIZONTAL);
- mLinearAllDisLike.setBackgroundColor(Color.TRANSPARENT);
- //将文字放入LinearLayout中
- LayoutParams paramsAll = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
- paramsAll.setMargins(0, 10, 0, 0);
- paramsAll.gravity = Gravity.CENTER;
- mLinearAlllike.addView(mTextViewLike,paramsAll);
- mLinearAlllike.addView(mTextViewLikeCharacter,paramsAll);
- mLinearAlllike.addView(mLinearLikeBg,paramsAll);
- mLinearAllDisLike.addView(mTextViewDisLike,paramsAll);
- mLinearAllDisLike.addView(mTextViewDisLikeCharacter,paramsAll);
- mLinearAllDisLike.addView(mLinearDisLikeBg,paramsAll);
- //添加中间的分割线
- ImageView imageView = new ImageView(getContext());
- imageView.setBackground(new ColorDrawable(Color.GRAY));
- LayoutParams params4 = new LayoutParams(3, 60);
- params4.setMargins(dividerMargin, 10, dividerMargin, 40);
- params4.gravity = Gravity.BOTTOM;
- LayoutParams params3 = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
- params3.setMargins(30, 20, 30, 20);
- params3.gravity = Gravity.BOTTOM;
- //添加到总的布局
- addView(mLinearAllDisLike,params3);
- addView(imageView,params4);
- addView(mLinearAlllike,params3);
- setVisibities(GONE);
- }
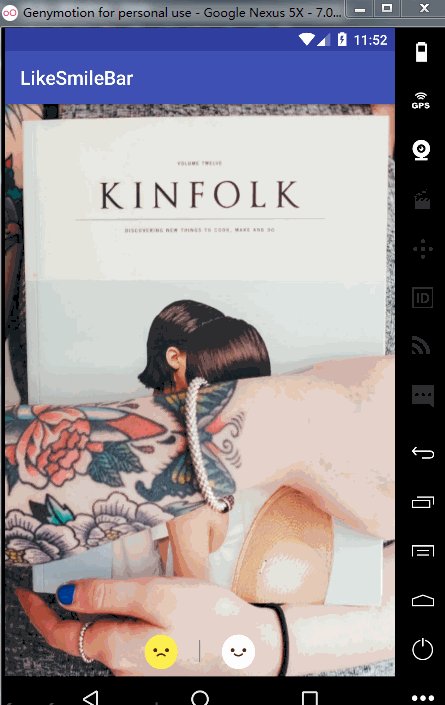
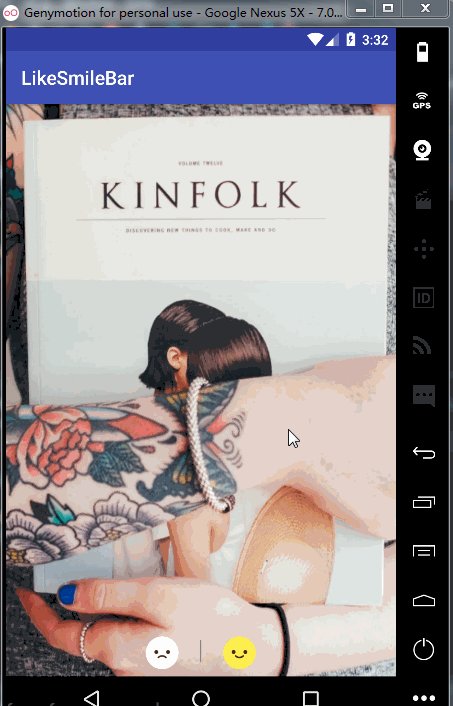
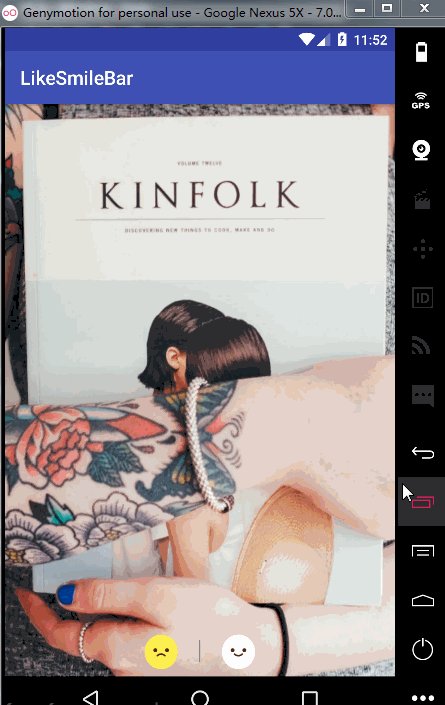
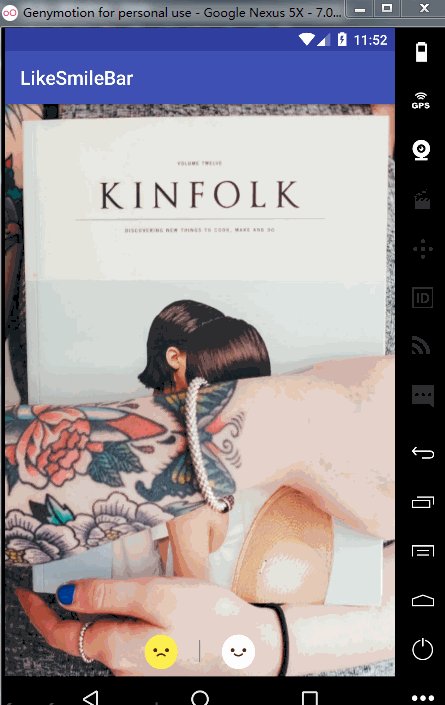
有了上面的代码我们可以运行一下,可以实现我们基本的视图效果了,如下:

这时候到了我们最关键的一步了,就是监听用户点击喜欢和不喜欢两个ImageView的事件,从而触发我们的动画效果,大致代码如下:
- //添加监听
- mImageViewLike.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View view) {
- type = 1 ;
- //首先拉伸背景
- animScrollLarge();
- //展示文字
- setVisibities(VISIBLE);
- //改变被选择的背景
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- //改变整个view的背景颜色
- setBackgroundColor(shadowColor);
- }
- });
- mImageViewDisLike.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View view) {
- type = 2 ;
- //首先拉伸背景
- animScrollLarge();
- //展示文字
- setVisibities(VISIBLE);
- //改变被选择的背景
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- //改变整个view的背景颜色
- setBackgroundColor(shadowColor);
- }
- });
这里用过type来记录用户点击的是喜欢和不喜欢,然后就是点击之后一些静态的视图上面的改变,到了我们第一个关键的方法animScrollLarge()是实现布局拉长的具体实现方法,这里卧室使用属性动画来实现了,让imageview的marginBottom属性在5px-300px之间改变,这里的数值大家可以根据自己的实际情况来改变,代码如下:
- private void animScrollLarge() {
- //在动画执行的时候不予许点击
- mImageViewDisLike.setClickable(false);
- mImageViewLike.setClickable(false);
- isClosed = false ;
- //计算两者比例的最大值
- int max = Math.max(likeCount * 15 ,dislikeCount *15) ;
- mAnimatorScrollLarge = ValueAnimator.ofInt(5,max);
- mAnimatorScrollLarge.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public void onAnimationUpdate(ValueAnimator valueAnimator) {
- int margin = (int) valueAnimator.getAnimatedValue();
- LayoutParams paramsLike
- = (LayoutParams) mImageViewLike.getLayoutParams();
- paramsLike.bottomMargin = margin;
- if (margin <= likeCount * 15) {
- mImageViewLike.setLayoutParams(paramsLike);
- }
- if (margin <= dislikeCount * 15) {
- mImageViewDisLike.setLayoutParams(paramsLike);
- }
- }
- });
- mAnimatorScrollLarge.setDuration(500);
- mAnimatorScrollLarge.start();
- }
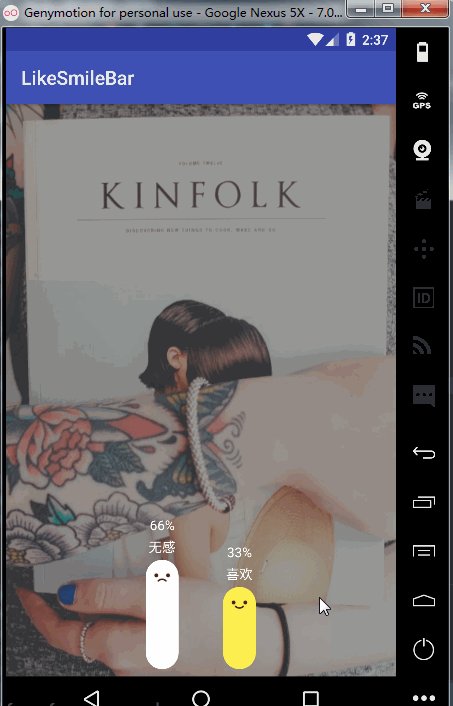
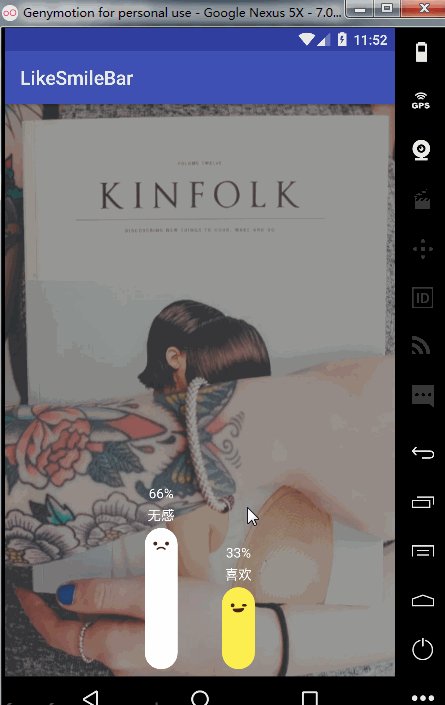
ok,这样我们第一阶段的效果就实现了,来看看实现的效果:

② 播放帧动画点头或者摇头的效果
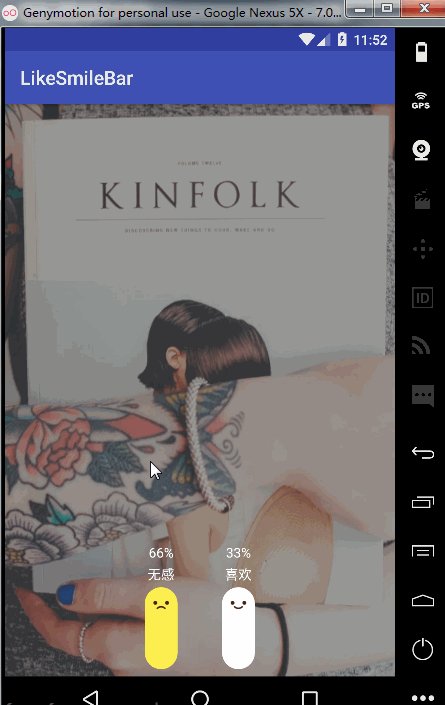
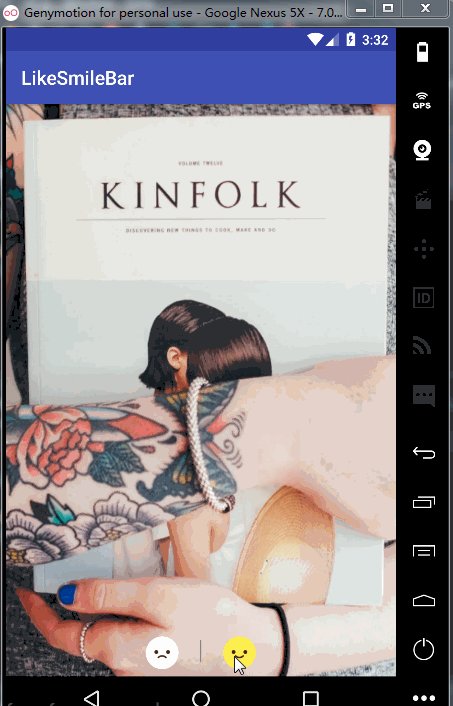
先看一下我们要实现的效果

这里主要是一个帧动画的播放,但是,如果只播放帧动画的的话就只有以下效果:

可以看到,如果只播放帧动画的话,就没有点头的二维效果,所以在播放帧动画的同时我们要继续加上一个上下小范围的移动动画,从而实现那种立体的点头效果,代码如下:
- private void changeY(View view){
- ObjectAnimator animator = ObjectAnimator.ofFloat(view,"translationY",-10.0f,0f,10.0f,0f,-10f,0f,10.0f,0f);
- animator.setRepeatMode(ObjectAnimator.RESTART);//重复模式
- animator.setDuration(1500);
- animator.start();
- animator.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator animator) {
- }
- });
- }
同理,当点击不喜欢的时候,我们的帧动画也没有那种立体的效果,而我们平常在表示不同意的时候是摇头,所以不同于我们上面的代码我们这里是左右小范围的移动动画
- private void changeX(View view ){
- ObjectAnimator animator = ObjectAnimator.ofFloat(view,"translationX",-10.0f,0f,10.0f,0f,-10f,0f,10.0f,0f);
- animator.setRepeatMode(ObjectAnimator.RESTART);//重复模式
- animator.setDuration(1500);
- animator.start();
- animator.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator animator) {
- }
- });
- }
ok,这样我们的点头摇头效果就实现了,很简单有没有,就是两个简单的动画
③、动画回收效果
这个效果很简单,就是动画回收的效果,和我们步骤一的动画效果很想,我们步骤一的效果是撑大,而这个是缩小,所以只需要把ImageView的marginBottom的值由350px变成5px就行
- private void setBackAnim() {
- isClosed = true ;
- //计算两者比例的最大值
- int max = Math.max(likeCount * 15 ,dislikeCount *15) ;
- mAnimatorBack = ValueAnimator.ofInt(max,5);
- mAnimatorBack.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public void onAnimationUpdate(ValueAnimator valueAnimator) {
- int margin = (int) valueAnimator.getAnimatedValue();
- LayoutParams paramsLike
- = (LayoutParams) mImageViewLike.getLayoutParams();
- paramsLike.bottomMargin = margin;
- if (margin <= likeCount * 15) {
- mImageViewLike.setLayoutParams(paramsLike);
- }
- if (margin <= dislikeCount * 15) {
- mImageViewDisLike.setLayoutParams(paramsLike);
- }
- }
- });
- mAnimatorBack.addListener(this);
- mAnimatorBack.setDuration(500);
- mAnimatorBack.start();
- }
再监听这个动画的完成,当回缩动画完成时候,将上面的文字消失,背景设置成透明,imageview图片设置成初始图片操作
- //文字消失
- setVisibities(GONE);
- //恢复透明
- setBackgroundColor(Color.TRANSPARENT);
- //播放完成之后恢复到原始图片
- if (type == 1){
- mImageViewLike.setBackground(null);
- mImageViewLike.setBackgroundResource(R.drawable.animation_like);
- likeFrameAnimation = (AnimationDrawable) mImageViewLike.getBackground();
- }else {
- mImageViewDisLike.setBackground(null);
- mImageViewDisLike.setBackgroundResource(R.drawable.animation_dislike);
- disLikeFrameAnimation = (AnimationDrawable) mImageViewDisLike.getBackground();
- }
ok,到这里我们的效果基本上都实现了,这里贴一下LikeSmileView的整个代码
- package com.ysten.likesmilebar;
- import android.animation.Animator;
- import android.animation.AnimatorListenerAdapter;
- import android.animation.ObjectAnimator;
- import android.animation.ValueAnimator;
- import android.content.Context;
- import android.graphics.Color;
- import android.graphics.drawable.AnimationDrawable;
- import android.graphics.drawable.ColorDrawable;
- import android.support.annotation.Nullable;
- import android.util.AttributeSet;
- import android.view.Gravity;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import static com.ysten.likesmilebar.R.string.like;
- /**
- * author : wangjitao
- * e-mail : 543441727@qq.com
- * time : 2017/08/10
- * desc :
- * version: 1.0
- */
- public class LikeSmileView extends LinearLayout implements Animator.AnimatorListener{
- private static String TAG = "LikeSmileView" ;
- private Context mContext ;
- private int dividerMargin ;
- //喜欢和不喜欢的图标
- private ImageView mImageViewLike ;
- private ImageView mImageViewDisLike ;
- private TextView mTextViewLike ;
- private TextView mTextViewDisLike ;
- private TextView mTextViewLikeCharacter;
- private TextView mTextViewDisLikeCharacter;
- private LinearLayout mLinearLikeBg ;
- private LinearLayout mLinearDisLikeBg ;
- private LinearLayout mLinearAlllike ;
- private LinearLayout mLinearAllDisLike ;
- //喜欢和不喜欢的文字
- private String defaultLikeString ;
- private String defaultDisLikeString ;
- //动画出来时候的背景颜色
- private int shadowColor ;
- //设置默认的点赞数和差评数
- private int likeCount = 10 ;
- private int dislikeCount = 20 ;
- //喜欢和不喜欢所占比例
- private float fLikePercentage;
- private float fDisLikePercentage;
- //帧动画
- private AnimationDrawable likeFrameAnimation ;
- private AnimationDrawable disLikeFrameAnimation ;
- //默认文字的颜色
- private int defaultTextColor ;
- //默认文字的大小
- private float defaultTextSize ;
- //默认图片背景的大小
- private int defaultBackGroundSize ;
- //扩展动画
- private ValueAnimator mAnimatorScrollLarge ;
- //收回动画
- private ValueAnimator mAnimatorBack;
- //执行动画分类
- private int type ;
- //记录动画是否完成
- private boolean isClosed ;
- public LikeSmileView(Context context) {
- this(context,null);
- }
- public LikeSmileView(Context context, @Nullable AttributeSet attrs) {
- this(context, attrs,0);
- }
- public LikeSmileView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
- super(context, attrs, defStyleAttr);
- this.mContext = context ;
- init();
- }
- private void init() {
- //设置LinearLayout的一些属性
- setOrientation(HORIZONTAL);
- setGravity(Gravity.CENTER_HORIZONTAL|Gravity.BOTTOM);
- setBackgroundColor(Color.TRANSPARENT);
- //初始化一些数据值
- defaultLikeString = getResources().getString(like);
- defaultDisLikeString = getResources().getString(R.string.dislike);
- shadowColor = getResources().getColor(R.color.shadow);
- defaultTextColor =getResources().getColor(R.color.white);
- defaultTextSize = getResources().getDimension(R.dimen.dimen_16);
- defaultBackGroundSize = (int)getResources().getDimension(R.dimen.dimen_25);
- dividerMargin = 30 ;
- //计算动画开始高度的百分比
- float sunCount = likeCount+dislikeCount;
- fLikePercentage = likeCount / sunCount;
- fDisLikePercentage = dislikeCount /sunCount ;
- //初始化图片
- mImageViewLike = new ImageView(mContext);
- mImageViewLike.setBackgroundResource(R.drawable.animation_like);
- likeFrameAnimation = (AnimationDrawable) mImageViewLike.getBackground();
- mImageViewDisLike = new ImageView(mContext);
- mImageViewDisLike.setBackgroundResource(R.drawable.animation_dislike);
- disLikeFrameAnimation = (AnimationDrawable) mImageViewDisLike.getBackground();
- //初始化文字
- mTextViewLike = new TextView(mContext);
- mTextViewLike.setText((int)(fLikePercentage * 100)+"%");
- mTextViewLike.setTextColor(defaultTextColor);
- mTextViewLikeCharacter = new TextView(getContext());
- mTextViewLikeCharacter.setText(defaultLikeString);
- mTextViewLikeCharacter.setTextColor(defaultTextColor);
- mTextViewDisLike = new TextView(mContext);
- mTextViewDisLike.setText((int)(fDisLikePercentage * 100)+"%");
- mTextViewDisLike.setTextColor(defaultTextColor);
- mTextViewDisLikeCharacter = new TextView(getContext());
- mTextViewDisLikeCharacter.setText(defaultDisLikeString);
- mTextViewDisLikeCharacter.setTextColor(defaultTextColor);
- //初始化背景view
- mLinearLikeBg = new LinearLayout(mContext);
- LayoutParams params = new LayoutParams(defaultBackGroundSize, defaultBackGroundSize);
- mLinearLikeBg.addView(mImageViewLike,params);
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- mLinearDisLikeBg = new LinearLayout(mContext);
- mLinearDisLikeBg.addView(mImageViewDisLike,params);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- //初始化单个喜欢/不喜欢的view
- mLinearAlllike = new LinearLayout(mContext);
- mLinearAlllike.setOrientation(VERTICAL);
- mLinearAlllike.setGravity(Gravity.CENTER_HORIZONTAL);
- mLinearAlllike.setBackgroundColor(Color.TRANSPARENT);
- mLinearAllDisLike = new LinearLayout(mContext);
- mLinearAllDisLike.setOrientation(VERTICAL);
- mLinearAllDisLike.setGravity(Gravity.CENTER_HORIZONTAL);
- mLinearAllDisLike.setBackgroundColor(Color.TRANSPARENT);
- //将文字放入LinearLayout中
- LayoutParams paramsAll = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
- paramsAll.setMargins(0, 10, 0, 0);
- paramsAll.gravity = Gravity.CENTER;
- mLinearAlllike.addView(mTextViewLike,paramsAll);
- mLinearAlllike.addView(mTextViewLikeCharacter,paramsAll);
- mLinearAlllike.addView(mLinearLikeBg,paramsAll);
- mLinearAllDisLike.addView(mTextViewDisLike,paramsAll);
- mLinearAllDisLike.addView(mTextViewDisLikeCharacter,paramsAll);
- mLinearAllDisLike.addView(mLinearDisLikeBg,paramsAll);
- //添加中间的分割线
- ImageView imageView = new ImageView(getContext());
- imageView.setBackground(new ColorDrawable(Color.GRAY));
- LayoutParams params4 = new LayoutParams(3, 60);
- params4.setMargins(dividerMargin, 10, dividerMargin, 40);
- params4.gravity = Gravity.BOTTOM;
- LayoutParams params3 = new LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
- params3.setMargins(30, 20, 30, 20);
- params3.gravity = Gravity.BOTTOM;
- //添加到总的布局
- addView(mLinearAllDisLike,params3);
- addView(imageView,params4);
- addView(mLinearAlllike,params3);
- setVisibities(GONE);
- //添加监听
- mImageViewLike.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View view) {
- type = 1 ;
- //首先拉伸背景
- animScrollLarge();
- //展示文字
- setVisibities(VISIBLE);
- //改变被选择的背景
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- //改变整个view的背景颜色
- setBackgroundColor(shadowColor);
- }
- });
- mImageViewDisLike.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View view) {
- type = 2 ;
- //首先拉伸背景
- animScrollLarge();
- //展示文字
- setVisibities(VISIBLE);
- //改变被选择的背景
- mLinearLikeBg.setBackgroundResource(R.drawable.ic_select_white);
- mLinearDisLikeBg.setBackgroundResource(R.drawable.ic_select_yellow);
- //改变整个view的背景颜色
- setBackgroundColor(shadowColor);
- }
- });
- //设置初始化界面
- }
- private void animScrollLarge() {
- //在动画执行的时候不予许点击
- mImageViewDisLike.setClickable(false);
- mImageViewLike.setClickable(false);
- isClosed = false ;
- //计算两者比例的最大值
- int max = Math.max(likeCount * 15 ,dislikeCount *15) ;
- mAnimatorScrollLarge = ValueAnimator.ofInt(5,max);
- mAnimatorScrollLarge.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public void onAnimationUpdate(ValueAnimator valueAnimator) {
- int margin = (int) valueAnimator.getAnimatedValue();
- LayoutParams paramsLike
- = (LayoutParams) mImageViewLike.getLayoutParams();
- paramsLike.bottomMargin = margin;
- if (margin <= likeCount * 15) {
- mImageViewLike.setLayoutParams(paramsLike);
- }
- if (margin <= dislikeCount * 15) {
- mImageViewDisLike.setLayoutParams(paramsLike);
- }
- }
- });
- mAnimatorScrollLarge.addListener(this);
- mAnimatorScrollLarge.setDuration(500);
- mAnimatorScrollLarge.start();
- }
- private void setVisibities(int mode){
- mTextViewDisLikeCharacter.setVisibility(mode);
- mTextViewDisLike.setVisibility(mode);
- mTextViewLike.setVisibility(mode);
- mTextViewLikeCharacter.setVisibility(mode);
- }
- @Override
- public void onAnimationStart(Animator animator) {
- }
- @Override
- public void onAnimationEnd(Animator animator) {
- //重置帧动画
- likeFrameAnimation.stop();
- disLikeFrameAnimation.stop();
- //收回后可点击
- if (isClosed){
- mImageViewLike.setClickable(true);
- mImageViewDisLike.setClickable(true);
- //文字消失
- setVisibities(GONE);
- //恢复透明
- setBackgroundColor(Color.TRANSPARENT);
- //播放完成之后恢复到原始图片
- if (type == 1){
- mImageViewLike.setBackground(null);
- mImageViewLike.setBackgroundResource(R.drawable.animation_like);
- likeFrameAnimation = (AnimationDrawable) mImageViewLike.getBackground();
- }else {
- mImageViewDisLike.setBackground(null);
- mImageViewDisLike.setBackgroundResource(R.drawable.animation_dislike);
- disLikeFrameAnimation = (AnimationDrawable) mImageViewDisLike.getBackground();
- }
- return;
- }
- //根据type判断执行的是哪个动画
- if(type ==1 ){
- //开始帧动画
- likeFrameAnimation.start();
- //开始点头动画
- changeY(mImageViewLike);
- }else {
- //开始帧动画
- disLikeFrameAnimation.start();
- //开始摇头动画
- changeX(mImageViewDisLike);
- }
- }
- private void changeY(View view){
- ObjectAnimator animator = ObjectAnimator.ofFloat(view,"translationY",-10.0f,0f,10.0f,0f,-10f,0f,10.0f,0f);
- animator.setRepeatMode(ObjectAnimator.RESTART);//重复模式
- animator.setDuration(1500);
- animator.start();
- animator.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator animator) {
- setBackAnim();//执行回弹动画
- }
- });
- }
- private void changeX(View view ){
- ObjectAnimator animator = ObjectAnimator.ofFloat(view,"translationX",-10.0f,0f,10.0f,0f,-10f,0f,10.0f,0f);
- animator.setRepeatMode(ObjectAnimator.RESTART);//重复模式
- animator.setDuration(1500);
- animator.start();
- animator.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator animator) {
- setBackAnim();//执行回弹动画
- }
- });
- }
- @Override
- public void onAnimationCancel(Animator animator) {
- }
- @Override
- public void onAnimationRepeat(Animator animator) {
- }
- private void setBackAnim() {
- isClosed = true ;
- //计算两者比例的最大值
- int max = Math.max(likeCount * 15 ,dislikeCount *15) ;
- mAnimatorBack = ValueAnimator.ofInt(max,5);
- mAnimatorBack.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public void onAnimationUpdate(ValueAnimator valueAnimator) {
- int margin = (int) valueAnimator.getAnimatedValue();
- LayoutParams paramsLike
- = (LayoutParams) mImageViewLike.getLayoutParams();
- paramsLike.bottomMargin = margin;
- if (margin <= likeCount * 15) {
- mImageViewLike.setLayoutParams(paramsLike);
- }
- if (margin <= dislikeCount * 15) {
- mImageViewDisLike.setLayoutParams(paramsLike);
- }
- }
- });
- mAnimatorBack.addListener(this);
- mAnimatorBack.setDuration(500);
- mAnimatorBack.start();
- }
- }
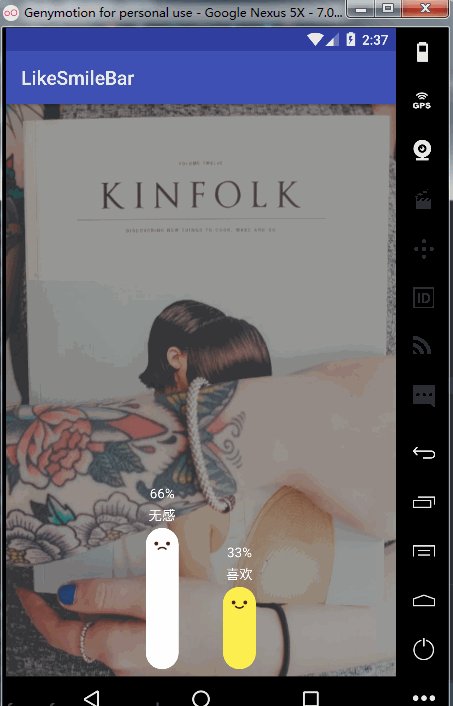
最后实现的效果如下:

Android -- 《 最美有物》好看的点赞效果的更多相关文章
- Android -- 自定义ViewGroup+贝塞尔+属性动画实现仿QQ点赞效果
1,昨天我们写了篇简单的贝塞尔曲线的应用,今天和大家一起写一个QQ名片上常用的给别人点赞的效果,实现效果图如下: 红心的图片比较丑,见谅见谅(哈哈哈哈哈哈).... 2,实现的思路和原理 从上面的效果 ...
- Android类似Periscope点赞效果
原文 https://github.com/AlanCheen/PeriscopeLayout 主题 安卓开发 PeriscopeLayout A layout with animation li ...
- android shape的使用详解以及常用效果(渐变色、分割线、边框、半透明阴影效果等)
shape使用.渐变色.分割线.边框.半透明.半透明阴影效果. 首先简单了解一下shape中常见的属性.(详细介绍参看 api文档 ) 转载请注明:Rflyee_大飞: http://blog.cs ...
- Android实现渐显按钮的左右滑动效果
本示例演示在Android中实现带渐显按钮的左右滑动效果. 关于滑动效果,在我的上一篇博文中提到过,有兴趣的朋友可以访问: http://www.cnblogs.com/hanyonglu/archi ...
- Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)--实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果! 感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲 ...
- Android给控件添加默认点击效果
Android控件点击效果 Android中Button控件是有点击效果的,但是像TextView.ImageView.各种Layout是没有点击效果的,给TextView设置点击事件后,加个点击效果 ...
- Android使用ToolBar+DrawerLayout+NavigationView实现侧滑抽屉效果
学会使用DrawerLayout 学会使用NavigationView 学会使用ToolBar+DrawerLayout+NavigationView实现侧滑抽屉效果 学会实现Toolbar在顶部以及 ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之游戏效果预览(一)
今天看完了李刚老师的<疯狂Android讲义>一书中的第18章<疯狂连连看>,从而学会了如何编写一个简单的Android疯狂连连看游戏. 开发这个流行的小游戏,难度适中,而且能 ...
- Android平台中的三种翻页效果机器实现原理
本文给开发者集中展现了Android平台中的三种翻页效果机器实现原理,希望能够对开发者有实际的帮助价值! 第一种翻页效果如下: 实现原理: 当前手指触摸点为a,则 a点坐标为(ax,ay), ...
随机推荐
- js 30Dom应用
1.open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口. 给open传网址 如果是外站就加个http <input type="button" value= ...
- 独立使用Asp.net Core 的razor模板 (一):Razor引擎的一些细节
由于最近需要写一些界面稍微好看点的Winform程序,如果用原生控件,,想要达到好看的程度,需要花费比较大的功夫,因为之前使用过CefSharp,因此发觉如果是使用CEF+Html的方式,界面可以相对 ...
- Android中的Application类在应用程序中的应用
Application类 每次应用程序运行时,应用程序的Application类都保持实例化状态(都会持有该Application实例).与Activity不同的是,配置改变并不会导致应用程序重启.在 ...
- Asia-Tsukuba 2017
A. Secret of Chocolate Poles DP,$f[i][j]$表示高度为$i$,顶层颜色为$j$的方案数. 时间复杂度$O(l)$. #include<cstdio> ...
- Linux内核笔记:epoll实现原理(一)
一.说明 针对的内核版本为4.4.10. 本文只是我自己看源码的简单笔记,如果想了解epoll的实现,强烈推荐下面的文章: The Implementation of epoll(1) The Imp ...
- 总结-Linux
linux基本操作 系统设置 创建用户 useradd -d /home/liaolongjun -m liaolongjun 设置密码 passwd liaolongjun 查看主机名 uname ...
- 换目标啦,初识PHP
一.初识PHP脚步程序 1.PHP开始标记 <?php 2.PHP结束标记 ?> <?php?> 3.我们的页面最终是通过html,css,js来展示出一个炫丽的界面 4.PH ...
- DjangoRestFramework 学习之restful规范 APIview 解析器组件 Postman等
DjangoRestFramework学习一之restful规范.APIview.解析器组件.Postman等 本节目录 一 预备知识 二 restful规范 三 DRF的APIView和解析器组件 ...
- 微信小程序调用高德地图
index.wxml: longitude:经度 latitude:维度 地图所定位的区域 index.js 地图所定位的点
- Sybase IQ 的基础
Sybase IQ 的基础 Sybase IQ的一些基础总结: 1.IQ跟其它的关系型数据库相比,它的主要特征是:查询快.数据压缩比高.Load快,但是插入更新慢,不太适应数据老是变化,它是按列存 ...
