form表单中button按钮返回上一页解决办法
解决Form中button按钮不好用的问题解决办法。
方法一:
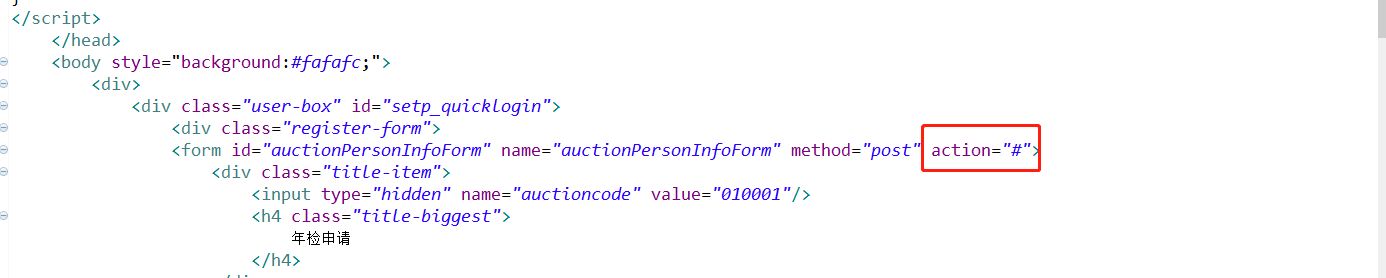
1.在Form表单标签中国增加一个属性,如下图,红框处

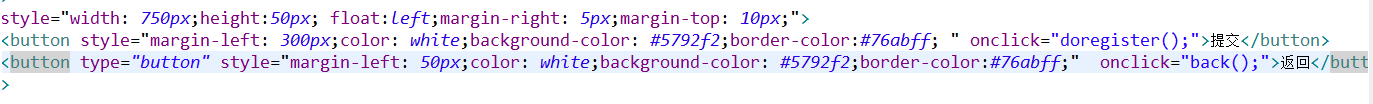
2.返回按钮样式

3.onclick方法需要跳转的页面,遮挡处为需要返回的页面

方法二:
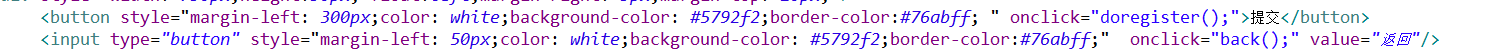
1.把button按钮的标签换成input标签,那么Form标签中就不用填写action属性,如下图


2. onclick方法

总结:使用from表单时,尽量不要使用button标签,可以换成input,如果必须使用button标签,那么在Form表单中添加action属性。
本文属于原创 如有转载请标明出处
form表单中button按钮返回上一页解决办法的更多相关文章
- 关于form表单中button按钮自动提交问题
坑:点击确认按钮,form表单提交2次,发送后台2次请求 //错误代码: <Button id="btnSubmit" name="btnSubmit" ...
- form 表单中 button 按钮用 return false 阻止默认刷新踩过的一个小坑
今天在写一个button按钮的事件时,明明在点击事件的最后写了 return false,可是点击按钮页面仍然会自动刷新 最后看到刷新前 控制台有一抹红色一闪而过,由于速度很快,之前一直都注意到 后来 ...
- phpcms v9自定义表单提交后返回上一页实现方法
PHPcms v9中提交自定义表单后默认都是回到首页的,是不是感觉很不爽! 接下来,就说下phpcms v9自定义表单提交后返回上一页实现方法. 1.找到这个文件 phpcms\modules\for ...
- vue 如何点击按钮返回上一页
1,vue 如何点击按钮返回上一页呢? 这是vue挂载的范围html代码 <div @click="goOff()">返回</div> 下面是点击返回的方法 ...
- Android Listview中Button按钮点击事件冲突解决办法
今天做项目时,ListView中含有了Button组件,心里一早就知道肯定会有冲突,因为以前就遇到过,并解决过,可惜当时没有记录下来. 今天在做的时候,继续被这个问题郁闷了一把,后来解决后,赶紧来记录 ...
- hbuilder+vue单页应用打包成APP后退按钮返回上一页的问题
APP打包工具:hbuilder 需要js包:mui.js ,引入方法https://www.cnblogs.com/v616/p/11290281.html 实现原理:在vue根组件App.vue监 ...
- 手机中点击链接或button按钮出现黄色边框的解决办法
a,input,button{outline: none; -webkit-tap-highlight-color: rgba(255, 255, 255, 0); -webkit-focus-rin ...
- html实现返回上一页的几种方法(javaScript:history.go(-1);)
html实现返回上一页的几种方法(javaScript:history.go(-1);) 一.总结: 1.javaScript:history.go(-1); 二.方法 1.通过超链接返回到上一页 & ...
- 用javascript实现禁止页面后退返回上一页的代码
用javascript实现禁止页面后退返回上一页的代码: 有时候我们需要用户在点击了如下一步的按钮时,页面跳转到了下一个页面,这时想不允许用户返回后退到上一页,可以采用下面的方法: 在需要跳转的页 ...
随机推荐
- jstl的foreach标签
jsp支持丰富的jstl标签语言(需要jar包支持),其中list循环(迭代)用的是<c:forEach></c:forEach>标签. 这个标签的作用就是迭代输出标签内部的内 ...
- Spring AOP 前置通知
我们使用AspectJ对Spring进行AOP操作,有两种方式,注解和XML配置方式,先在pom.xml中声明jar包 <dependencies> <dependency> ...
- python调试之pdb
一.PDB调试命令 pdb调试命令 完整命令 简写命令 描述 args a 列出当前函数的参数 break b <行号> 在某一行设置断点 break b <文件名>:< ...
- 2017年末大总结(by一个软件开发实习生)
时间本是一条连续不断的河流,我们却生造出了一些有头有尾的节点,不知道是不是为了增加一点仪式感呢. 今年最大的变化就是学会了java并找到一份了实习,很幸运能进入这个行业,做一份热爱的工作.从开始自学编 ...
- 《玩转spring全家桶》学习笔记-------------丁雪丰
一.spring 课程介绍 1.初识spring 2.数据操作 3.web开发 4.spring boot 5.spring cloud 二.初识spring Spring Boot.Spring C ...
- 【BZOJ4002】[JLOI2015]有意义的字符串(数论,矩阵快速幂)
[BZOJ4002][JLOI2015]有意义的字符串(数论,矩阵快速幂) 题面 BZOJ 洛谷 题解 发现我这种题总是做不动... 令\(A=\frac{b+\sqrt d}{2},B=\frac{ ...
- ios端position为fixed失效的解决办法
关键代码 document.getElementById("searchInputbox").addEventListener('touchmove', handler, {pas ...
- yii2在控制器中调用另一个控制器方法
Yii::$app->runAction(控制器/方法名);
- hbuilder、hbuilderx和vscode对比
1. 从内存来对比 1.1 vscode占用内存 打开同一个项目,发现vscode占用内存比较多 1.2 HBuilder占用内存 1.3 HBuilderx占用内存 1.4 对比 从内存上来看,HB ...
- 一、docker的原理
一.docker解决什么问题: 高效的利用资源 应用之间相互隔离 应用之间不能发生资源抢占,每个应用只能使用事先注册申请的资源. 环境封装,利于迁移 二.docker的原理: 1.Namespaces ...
