text——文本属性大全
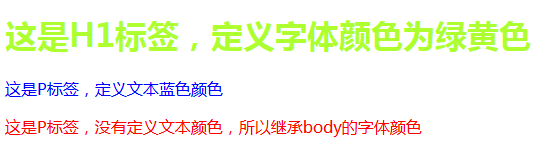
一、文字颜色(color:red;)
<style>
body {color:red}
h1 {color:greenyellow}
p.color {color:blue}
</style> <body>
<h1>这是H1标签,定义字体颜色为绿黄色</h1>
<p class="color">这是P标签,定义文本蓝色颜色</p>
<p>这是P标签,没有定义文本颜色,所以继承body的字体颜色</p>
</body>
代码执行效果如下图:

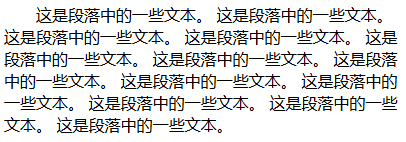
二、文本缩进首行(text-indent:2em;)
<style>
/*允许使用负值。如果使用负值,那么首行会被缩进到左边。*/
p {text-indent: 2em}
</style> <body>
<p>
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
这是段落中的一些文本。
</p>
</body>
代码执行效果如下图:

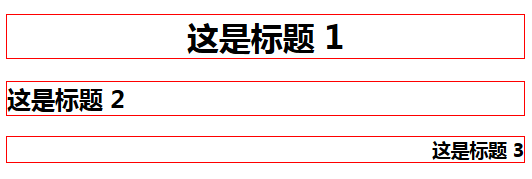
三、文本水平对齐(text-align:center)
<style>
h1,h2,h3{border: 1px solid red;}
h1 {text-align: center}
h2 {text-align: left}
h3 {text-align: right}
</style> <body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
</body>
代码执行效果如下图:

四、字符间距(letter-spacing:4px)
<style type="text/css">
h1.one {letter-spacing:4px}
h1.two {letter-spacing:-3px}
</style> <body>
<h1>this is H1</h1>
<h1 class="one">this is one</h1>
<h1 class="two">this is two</h1>
</body>
代码执行效果如下图:

五、字间距(word-spacing: 30px;)
<style>
p.spread {word-spacing: 30px;}
p.tight {word-spacing: -0.5em;}
</style> <body>
<p class="spread">This is some text. This is some text.</p>
<p class="tight">This is some text. This is some text.</p>
</body>
代码执行效果如下图:

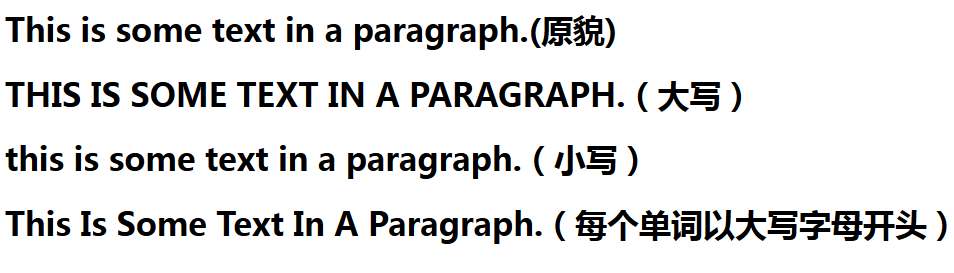
六、文本的大小写转换(text-transform: uppercase)
<style>
h1.uppercase {text-transform: uppercase}
h1.lowercase {text-transform: lowercase}
h1.capitalize {text-transform: capitalize}
</style> <body>
<h1>This is some text in a paragraph.(原貌)</h1>
<h1 class="uppercase">This is some text in a paragraph.(大写)</h1>
<h1 class="lowercase">This is some text in a paragraph.(小写)</h1>
<h1 class="capitalize">This is some text in a paragraph.(每个单词以大写字母开头)</h1>
</body>
代码执行效果如下图:
七、文本修饰(text-decoration: underline)
underline:定义文本下的一条线。overline定义文本上的一条线。line-through定义穿过文本下的一条线。blink定义闪烁的文本。
<style >
h1 {text-decoration: overline}
h2 {text-decoration: line-through}
h3 {text-decoration: underline}
h4 {text-decoration:blink}
a {text-decoration: none}
</style> <body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p><a href="http://www.cnblogs.com/xiangxuemei/">这是一个链接</a></p>
</body>
代码执行效果如下图:

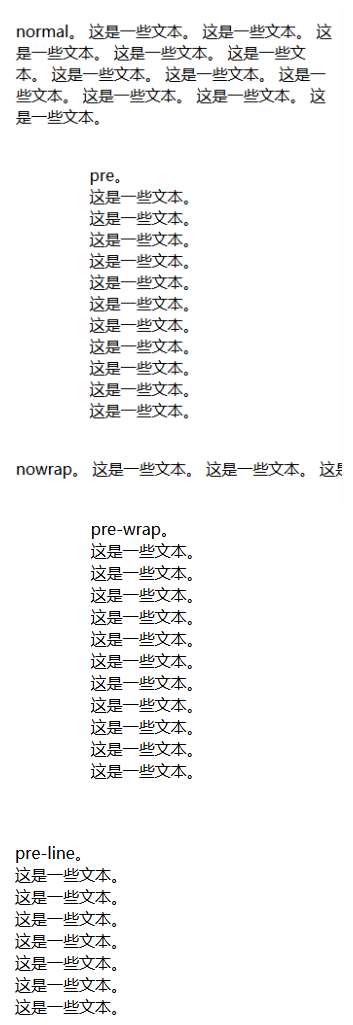
八、设置元素中空白的处理方式(white-space: nowrap)
<style>
/*默认。空白会被浏览器忽略。*/
.normal{white-space:normal} /*空白会被浏览器保留。其行为方式类似 HTML 中的 pre标签。*/
.pre{white-space:pre} /*文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。*/
.nowrap{white-space:nowrap} /*保留空白符序列,但是正常地进行换行*/
.pre-wrap{white-space:pre-wrap} /*合并空白符序列,但是保留换行符*/
.pre-line{white-space:pre-line}
</style> <body>
<p class="normal">
normal。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
<p class="pre">
normal。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
<p class="nowrap">
normal。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
<p class="pre-wrap">
normal。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
<p class="pre-line">
normal。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
</body>
代码执行效果如下图:

九、文本方向(direction: rtl)
注意:行内元素,需要加unicode-bidi:embed/bidi-override;以后才能用direction
<style>
div{border:1px solid red}
/*默认。文本方向从左到右*/
div.one{direction: rtl} /*文本方向从右到左。*/
div.two{direction: ltr}
</style>
</head>
<body>
<div class="one">Some text. Right-to-left direction.从右往左</div><br />
<div class="two">Some text. Left-to-right direction.从左往右</div>
</body>
代码执行效果如下图:

十、兼容

注释:
1、任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
2、IE、Chrome 或 Safari 以及FF不支持 "blink" 属性值,需要使用闪烁效果字体建议用gif图片。
text——文本属性大全的更多相关文章
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- HTML+css基础 Text文本属性
Text文本属性: 1.颜色 color color:red 2.文本缩进 text-indent 属性值 数字+px: text-indent:10px: 3.文本修饰 text-decorati ...
- zencart批量插入TEXT文本属性attributes
有时候上传的产品与多级分类比较多,在后台添加文本属性如Name,Number等需要顾客自定义的内容就比较费神了.现在只需将以下代码保存为insert_attributes.php,变量$options ...
- as3.0 动态文本属性大全
var my_fmt = new TextFormat();//常用样式 my_fmt.align = "center"; my_fmt.blockIndent = 50; //区 ...
- CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 1) text-indent 取值: 5px/2 ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- (转)TextView属性大全
TextView属性大全 今天研究了TextView一天了,发现网上有一篇讲TextView属性的,非常全,收藏一下先. 发现TextView有一个比较大的问题,就是文字排版的问题,遇到数字,字母,符 ...
- Android(java)学习笔记88:TextView属性大全
TextView属性大全: android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接.可选值(none/web/email/ph ...
随机推荐
- Oracle数据库的一些重要概念
一.oracle数据库的结构 完整的Oracle数据库通常由两部分组成:Oracle数据库和数据库实例. 1) 数据库是一系列物理文件的集合(数据文件,控制文件,联机日志,参数文件等): 2) Ora ...
- ajax 防止重复提交
参考链接:http://www.hollischuang.com/archives/931 http://blog.csdn.net/everything1209/article/details/52 ...
- VS2017不能弹出安装界面的原因.
如果这里选中了放大.100%入坑 解决办法: 禁用视觉主题,和元素,即可安装正常
- 小米手机跨域问题,返回resphone:undefined,status 0
小米手机跨域问题,返回resphone:undefined,status 0我小米note2的手机登录不上,返回resphone:undefined,status 0 我手机登录不了的问题解决了,后台 ...
- 软件综合实践Axure介绍
首先就是下载安装Axure这款软件了,在百度上搜索“”Axure rp下载“”即可,下载完成后,打开exe安装,根据步骤一步步点击下一步即可完成安装. 运行该软件时会出现类似于填写激活码的东西,这时依 ...
- 打return
var zz=xx(); alert(zz); zz=yy(); alert(zz); function xx(){ var i=1,j=2; return i+j; } function yy(){ ...
- 使用session和cookie实现用户登录:一个登录页面,一个servlet,一个登录成功页面
文件目录 1.登录页面 <%@ page language="java" contentType="text/html; charset=utf-8" p ...
- Python爬虫与一汽项目【一】爬取中海油,邮政,国家电网问题总结
项目介绍 中国海洋石油是爬取的第一个企业,之后依次爬取了,国家电网,中国邮政,这三家公司的源码并没有多大难度, 采购信息地址: 国家电网电子商务平台 http://ecp.sgcc.com.cn/pr ...
- java微信公众号支付示例
开始之前,先准备好:appid.商家号.商户密匙. 工具类: MD5Util.java package com.yiexpress.core.utils.wechat; import java.sec ...
- vue 显示 webpack-dev-server不是内部命令的解决办法
然后在cmd中cd到项目目录,依次运行命令: npm install 和 npm run build 最后运行 npm run dev 后项目成功运行.