Flask Vue.js全栈开发
Flask Vue.js全栈开发的 最新完整代码 及使用方式
本系列的最新代码及使用方式将持续更新到: http://www.madmalls.com/blog/post/latest-code/



1. Flask Vue.js全栈开发教程系列
- Flask Vue.js全栈开发|第1章:创建第一个Flask RESTful API
- Flask Vue.js全栈开发|第2章:Vue.js通过axios访问Flask RESTful API
- Flask Vue.js全栈开发|第3章:Flask设计User用户相关API
- Flask Vue.js全栈开发|第4章:Vue.js调用API实现用户注册/登录/退出
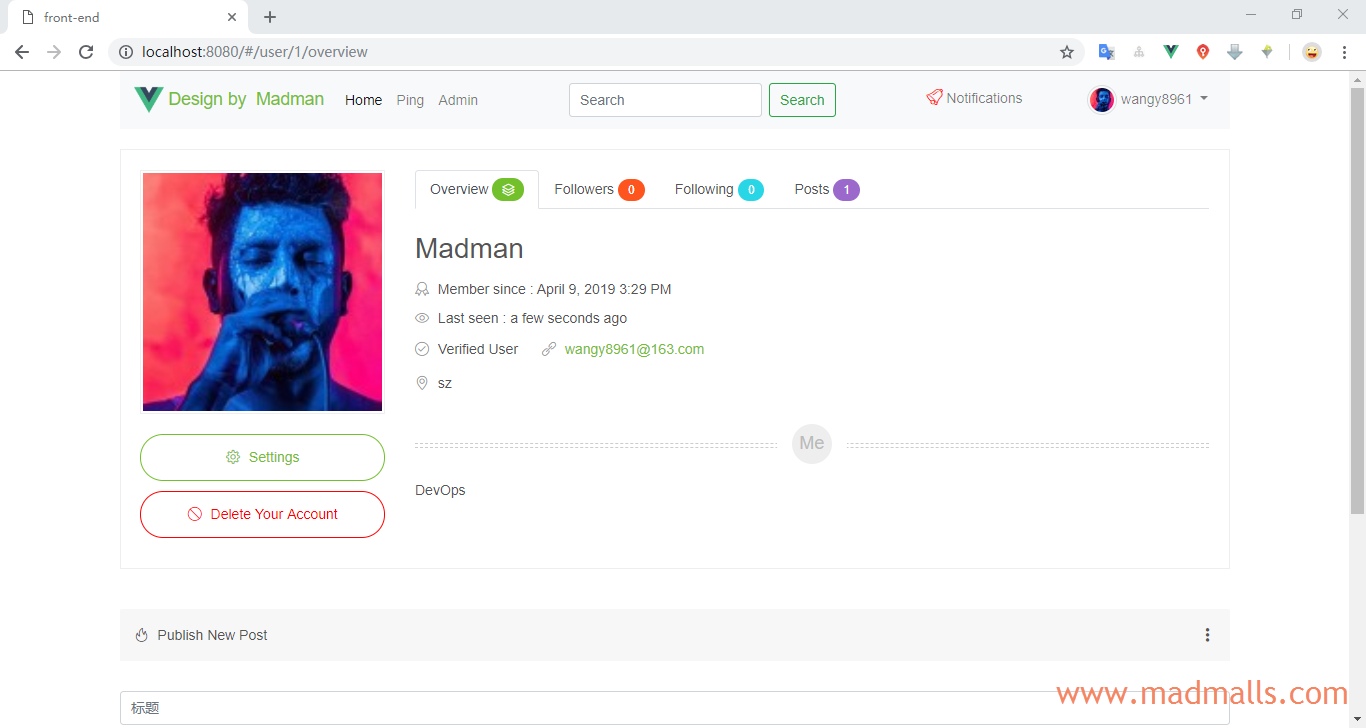
- Flask Vue.js全栈开发|第5章:个人主页与用户头像
- Flask Vue.js全栈开发|第6章:博客文章CURD与Markdown
- Flask Vue.js全栈开发|第7章:粉丝关注大神
- Flask Vue.js全栈开发|第8章:单元测试
- Flask Vue.js全栈开发|第9章:用户评论
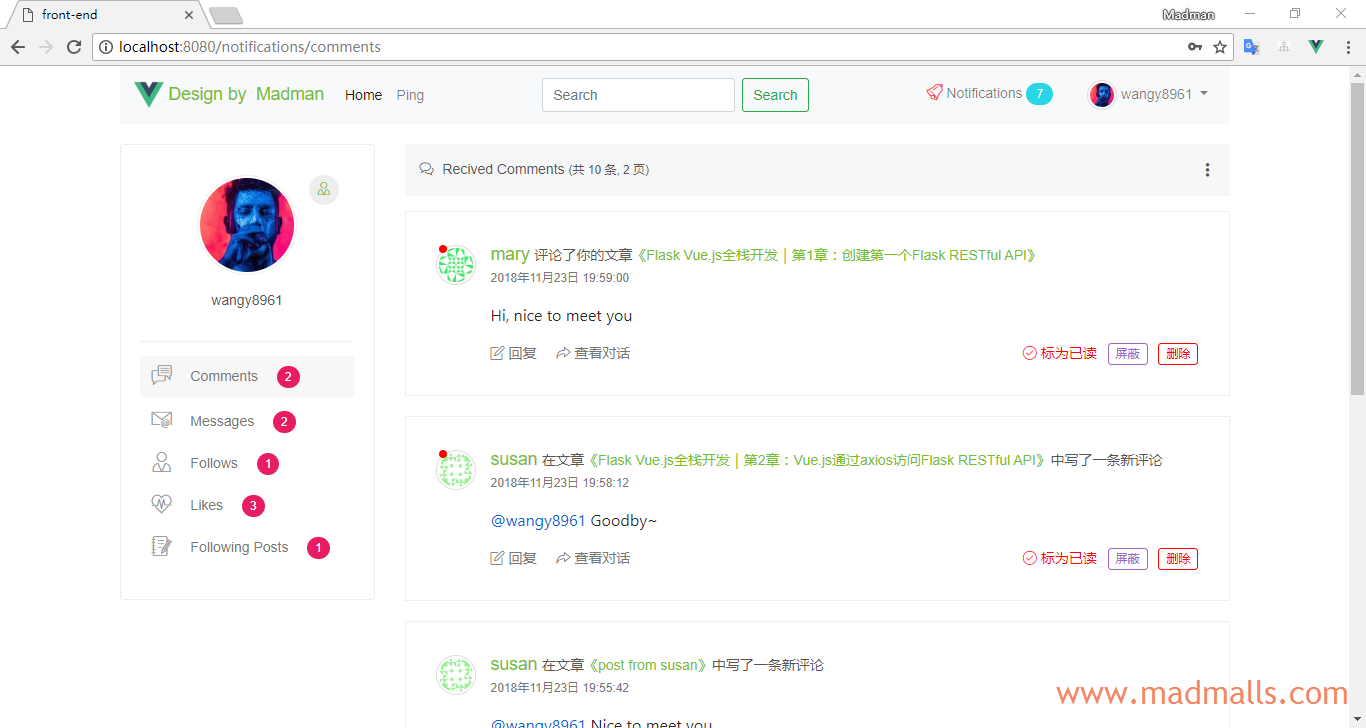
- Flask Vue.js全栈开发|第10章:用户通知
- Flask Vue.js全栈开发|第11章:私信
- Flask Vue.js全栈开发|第12章:黑名单
- Flask Vue.js全栈开发|第13章:喜欢文章
- Flask Vue.js全栈开发|第14章:邮件支持
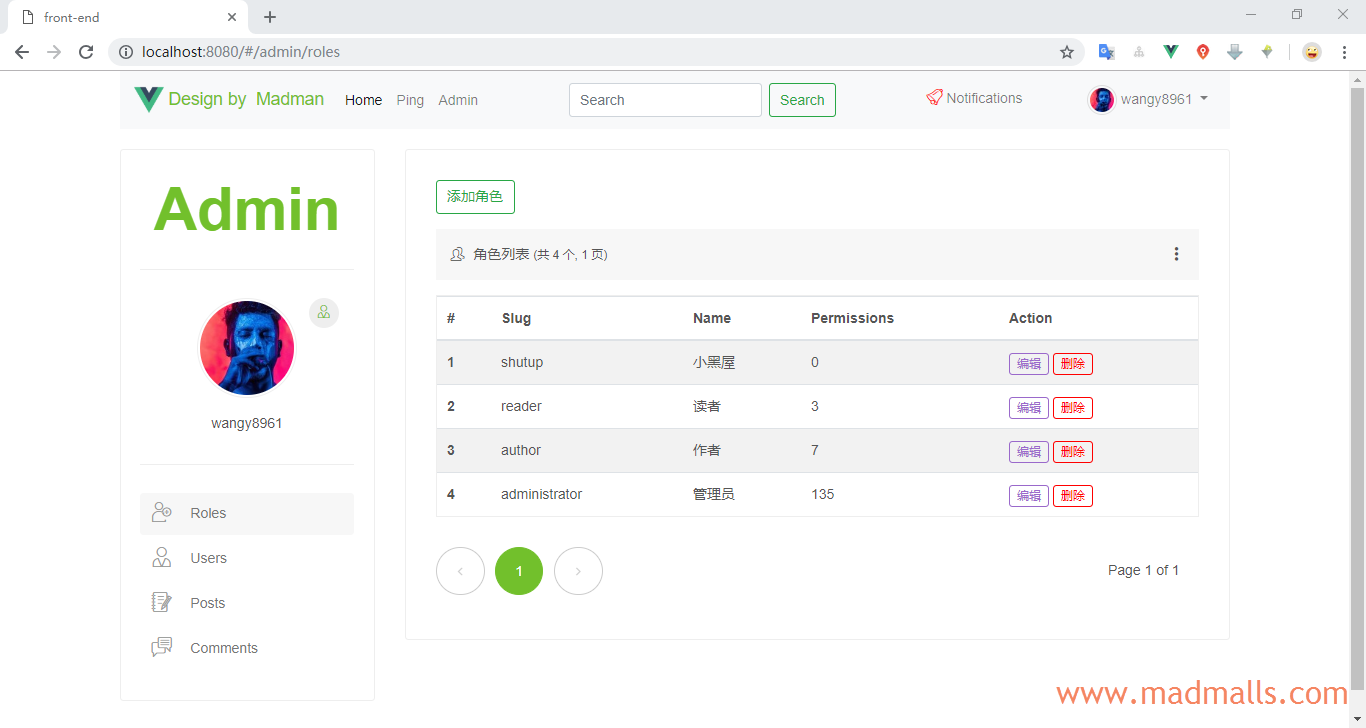
- Flask Vue.js全栈开发|第15章:权限管理
- Flask Vue.js全栈开发|第16章:管理后台
- Flask Vue.js全栈开发|第17章:RQ实现后台任务
- Flask Vue.js全栈开发|第18章:Elasticsearch全文搜索
- Flask Vue.js全栈开发|第19章:国际化
- Flask Vue.js全栈开发|第20章:Linux云主机部署
- Flask Vue.js全栈开发|第21章:Docker容器部署
2. 如何使用
2.1 git clone
$ git clone https://github.com/wangy8961/flask-vuejs-madblog.git
2.2 Backend
Open a new terminal:
$ cd back-end
$ python -m venv venv
$ source venv/bin/activate
(venv)$ pip install -r requirements.txt
# Flask-Migrate create database
(venv)$ flask db upgrade
# create back-end/.env file, like this
FLASK_APP=madblog.py
FLASK_DEBUG=1
(venv)$ flask run
浏览器访问: http://localhost:5000/api/ping
2.3 Frontend
Open a new terminal:
$ cd front-end
$ npm install
$ npm run dev
浏览器访问: http://localhost:8080
Flask Vue.js全栈开发的更多相关文章
- spring boot + vue + element-ui全栈开发入门——基于Electron桌面应用开发
前言 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并到同一个运行时环 ...
- spring boot + vue + element-ui全栈开发入门——开篇
最近经常看到很多java程序员朋友还在使用Spring 3.x,Spring MVC(struts),JSP.jQuery等这样传统技术.其实,我并不认为这些传统技术不好,而我想表达的是,技术的新旧程 ...
- spring boot + vue + element-ui全栈开发入门
今天想弄弄element-ui 然后就在网上找了个例子 感觉还是可以用的 第一步是完成了 果断 拿过来 放到我这里这 下面直接是连接 点进去 就可以用啊 本想着不用vue 直接导入连接 ...
- Node.js 全栈开发(一)——Web 开发技术演化
这些年一直不断接触学习 Node 技术栈,个人的技术开发学习兴趣也越来越倾向 node 流.也许是由于英语的关系,也许是因为墙增加了学习国外一手资料的难度,加上现在流行的 web 开发技术并不太容易上 ...
- spring boot + vue + element-ui全栈开发入门——spring boot后端开发
前言 本文讲解作为后端的spring boot项目开发流程,如果您还不会配置spring boot环境,就请点击<玩转spring boot——快速开始>,如果您对spring boot还 ...
- spring boot + vue + element-ui全栈开发入门——前后端整合开发
一.配置 思路是通过node的跨域配置来调用spring boot的rest api. 修改config\index.js文件,设置跨域配置proxyTable: proxyTable: { '/ap ...
- spring boot + vue + element-ui全栈开发入门——windows开发环境
一.node.js开发环境 windows系统,去网站https://nodejs.org/en/download/,下载对应的安装程序,并安装Windows Installer (.msi) 接下 ...
- spring boot + vue + element-ui全栈开发入门——前端列表页面开发
一.页面 1.布局 假设,我们要开发一个会员列表的页面. 首先,添加vue页面文件“src\pages\Member.vue” 参照文档http://element.eleme.io/#/zh-CN ...
- spring boot + vue + element-ui全栈开发入门——前端编辑数据对话框
需求 1.点击“添加”按钮,弹出录入数据的对话框窗口,并录入数据,如果数据有误则不允许提交.数据填写完毕后,点击“保存”按钮,调用http协议提交数据,提交完毕刷新页面数据.点击“取消”按钮关闭对话 ...
随机推荐
- Unity如何退出游戏
使用 Application.Quit(),但在 editor 模式下使用 Application.Quit()是没用的,要用 EditorApplication.isPlaying = false. ...
- 2018-2019-2 20175205实验一《Java开发环境的熟悉》实验报告
2018-2019-20175205实验一<Java开发环境的熟悉>实验报告 实验步骤 (一)命令行下Java程序开发 在Linux下运行结果: 在IDEA中运行结果: (二)IDEA下J ...
- John Deere Service Advisor with Nexiq clone 90% Worked
FYI, John Deere Service Advisor 90% works with Nexiq China clone. Topic 1: John deere SA possible wi ...
- sql查询语句如何执行
MySQL 可以分为 Server 层和存储引擎层两部分. 查询缓存: Mysql拿到一个查询请求之后,会先查询缓存,之前执行过的语句及结果可能会以Key-Value的形式被存在缓存中,Key是查询语 ...
- 基于ROS的运动识别
#!/usr/bin/env python # -*- coding: utf-8 -*- import rospy import cv2 import numpy as np from sensor ...
- PyGame实现情人节表白利器
前提:写不出那么那个的话哇,随便写写,随便看看,重在代码(文章末尾有免费完整源代码) 实验环境: pygame 1.9.4 pycharm python3.6 实现思路: pygame.display ...
- loj 6037 「雅礼集训 2017 Day4」猜数列 - 动态规划
题目传送门 传送门 题目大意 有一个位置数列,给定$n$条线索,每条线索从某一个位置开始,一直向左或者向右走,每遇到一个还没有在线索中出现的数就将它加入线索,问最小的可能的数列长度. 依次从左到右考虑 ...
- 用Xshell在centos7下安装lnmp服务
虚拟机已创建好,本机已安装Xshell 一.准备工作:安装常用工具 1.1 yum install -y vim 备注:-y是同意安装过程中的询问,不被询问打断安装 vim:vim是一个类似于Vi的 ...
- BZOJ-1721|线性dp-缆车支柱
Ski Lift 缆车支柱 Description Farmer Ron in Colorado is building a ski resort for his cows (though budge ...
- MySql中not in的优化
最近项目上用select查询时使用到了not in来排除用不到的主键id一开始使用的sql如下: select s.SORT_ID, s.SORT_NAME, s.SORT_STATUS, s.SOR ...
