iOS开发基础-九宫格坐标(1)

一、功能分析
1)以九宫格展示图片信息,每一个 UIView 包含一个 UIImageView 、一个 UILabel 和一个 UIButton 。
2)加载App数据,根据数据长度创建对应的格子数;
3)点击下载按钮后,做出相应操作。
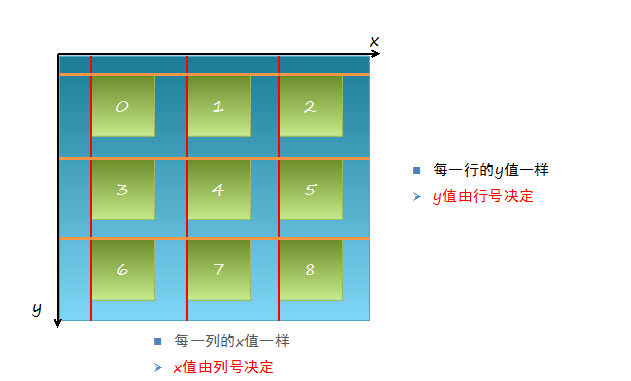
二、九宫格信息分析

三、实例代码
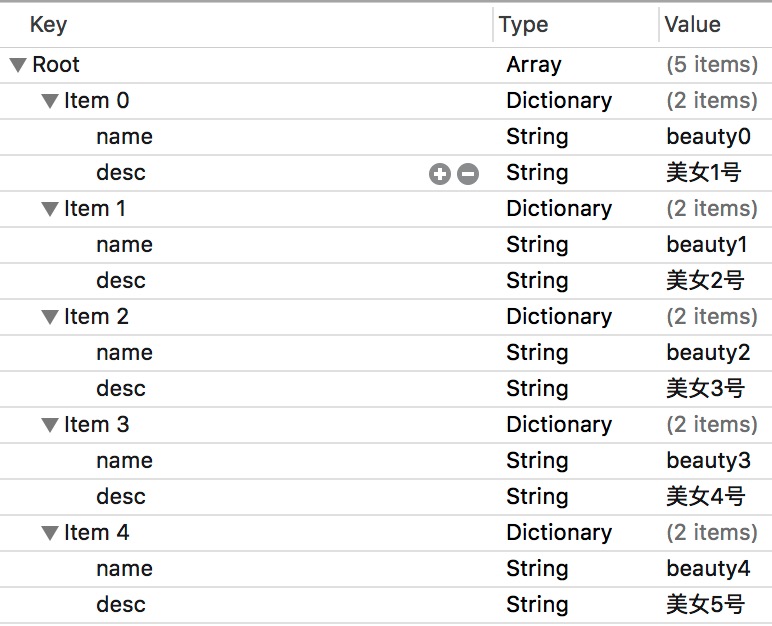
新建Plist属性文件,并命名为Data,修改属性列表成如下形式:

定义每一个 UIview 的宽度和高度:
//ViewController.m
const CGFloat appViewWidth = ; //子视图宽度
const CGFloat appViewHeight = ; //子视图高度
在类扩展中声明 NSArray 属性,用于存放属性列表中的数据:
@interface ViewController ()
@property (nonatomic, weak) NSArray *apps;
@end
懒加载 apps 属性,即重写 getter 方法:
- (NSArray *)apps {
if (!_apps) {
NSString *path = [[NSBundle mainBundle] pathForResource:@"Data" ofType:@"plist"];
_apps = [NSArray arrayWithContentsOfFile:path];
}
return _apps;
}
修改 viewDidLoad 方法,让其加载视图:
- (void)viewDidLoad {
[super viewDidLoad];
int totalColumn = ; //3列
CGFloat margin = (self.view.frame.size.width - totalColumn*appViewWidth) / (totalColumn + );
int count = self.apps.count;
NSLog(@"%d", count);
for (int i = ; i < count; i++) {
int row = i/totalColumn; //行号,从0开始
int column = i%totalColumn; //列号,从0开始
CGFloat appViewX = margin + (margin + appViewWidth) * column; //子视图的X坐标
CGFloat appViewY = margin + (margin + appViewHeight) * row; //子视图的Y坐标
//创建UIView控件
UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(appViewX, appViewY, appViewWidth, appViewHeight)];
[self.view addSubview:appView];
//创建上述UIView控件的子视图,创建图像信息
UIImageView *appImageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )];
UIImage *appImage = [UIImage imageNamed:self.apps[i][@"name"]];
appImageView.image = appImage;
[appImageView setContentMode:UIViewContentModeScaleAspectFit];
[appView addSubview:appImageView];
//创建上述UIView控件的子视图,创建UILabel信息描述标签
UILabel *appLabel = [[UILabel alloc] initWithFrame:CGRectMake(, , , )];
[appLabel setText:self.apps[i][@"desc"]];
[appLabel setTextAlignment:NSTextAlignmentCenter];
[appLabel setFont:[UIFont systemFontOfSize:12.0]];
[appLabel setTextColor:[UIColor blueColor]];
[appView addSubview:appLabel];
//创建下载按钮
UIButton *appButton = [UIButton buttonWithType:UIButtonTypeCustom];
appButton.frame = CGRectMake(, , , );
[appButton setBackgroundImage:[UIImage imageNamed:@"download"] forState:UIControlStateNormal];
[appButton setBackgroundImage:[UIImage imageNamed:@"downloaded"] forState:UIControlStateHighlighted];
[appButton setTitle:@"下载" forState:UIControlStateNormal];
appButton.titleLabel.font = [UIFont systemFontOfSize:12.0];
[appButton setTitleColor:[UIColor blueColor] forState:UIControlStateNormal];
[appView addSubview:appButton];
[appButton addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
}
}
创建下载按钮的响应事件:
- (void)buttonClicked:(UIButton *)button {
//动画标签
UILabel *animaLabel = [[UILabel alloc] initWithFrame:CGRectMake(self.view.center.x-, self.view.center.y+, , )];
[animaLabel setText:@"下载成功"];
[animaLabel setTextAlignment:NSTextAlignmentCenter];
animaLabel.font = [UIFont systemFontOfSize:12.0];
[animaLabel setBackgroundColor:[UIColor brownColor]];
[animaLabel setAlpha:0.0];
[self.view addSubview:animaLabel];
[UIView animateWithDuration:4.0 animations:^{
//逐渐显示标签
[animaLabel setAlpha:1.0];
} completion:^(BOOL finished) {
//动画结束时,移除显示下载完成的标签
[animaLabel removeFromSuperview];
//已下载时,改变按钮标题,及背景图片
[button setTitle:@"已下载" forState:UIControlStateNormal];
[button setBackgroundImage:[UIImage imageNamed:@"downloaded"] forState:UIControlStateNormal];
//已下载完成的,取消按钮下载触发事件
[button removeTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
}];
}
实例:

参考博客:iOS开发UI篇—九宫格坐标计算
实例代码:http://pan.baidu.com/s/1qXyZhWK
iOS开发基础-九宫格坐标(1)的更多相关文章
- iOS开发基础-九宫格坐标(6)
继续对iOS开发基础-九宫格坐标(5)中的代码进行优化. 优化思路:把字典转模型部分的数据处理操作也拿到模型类中去实现,即将 ViewController 类实现中 apps 方法搬到 WJQAppI ...
- iOS开发基础-九宫格坐标(5)
继续在iOS开发基础-九宫格坐标(4)的基础上进行优化. 一.改进思路 1)iOS开发基础-九宫格坐标(4)中 viewDidLoad 方法中的第21.22行对控件属性的设置能否拿到视图类 WJQAp ...
- iOS开发基础-九宫格坐标(4)
对iOS开发基础-九宫格坐标(3)的代码进行进一步优化. 新建一个 UIView 的子类,并命名为 WJQAppView ,将 appxib.xib 中的 UIView 对象与新建的视图类进行关联. ...
- iOS开发基础-九宫格坐标(3)之Xib
延续iOS开发基础-九宫格坐标(2)的内容,对其进行部分修改. 本部分采用 Xib 文件来创建用于显示图片的 UIView 对象. 一.简单介绍 Xib 和 storyboard 的比较: 1) X ...
- iOS开发基础-九宫格坐标(2)之模型
在iOS开发基础-九宫格(1)中,属性变量 apps 是从plist文件中加载数据的,在 viewDidLoad 方法中的第20行.26行中,直接通过字典的键名来获取相应的信息,使得 ViewCont ...
- IOS开发基础知识碎片-导航
1:IOS开发基础知识--碎片1 a:NSString与NSInteger的互换 b:Objective-c中集合里面不能存放基础类型,比如int string float等,只能把它们转化成对象才可 ...
- iOS开发——总结篇&IOS开发基础知识
IOS开发基础知识 1:Objective-C语法之动态类型(isKindOfClass, isMemberOfClass,id) 对象在运行时获取其类型的能力称为内省.内省可以有多种方法实现. 判断 ...
- IOS开发基础环境搭建
一.目的 本文的目的是windows下IOS开发基础环境搭建做了对应的介绍,大家可根据文档步骤进行mac环境部署: 二.安装虚拟机 下载虚拟机安装文件绿色版,点击如下文件安装 获取安装包: ...
- iOS开发基础-图片切换(4)之懒加载
延续:iOS开发基础-图片切换(3),对(3)里面的代码用懒加载进行改善. 一.懒加载基本内容 懒加载(延迟加载):即在需要的时候才加载,修改属性的 getter 方法. 注意:懒加载时一定要先判断该 ...
随机推荐
- JDK源码分析(1)之 String 相关
在此之前有无数次下定决心要把JDK的源码大致看一遍,但是每次还没点开就已被一个超链接或者其他事情吸引直接跳开了.直到最近突然意识到,因为对源码的了解不深导致踩了许多莫名其妙的坑,所以再次下定决心要把 ...
- .NetCore2.1 WebAPI 根据swagger.json自动生成客户端代码
前言 上一篇博客中我们可以得知通过Swagger插件可以很方便的提供给接口开发者在线调试,但是实际上Swagger附带的功能还有很多, 比如使用NSwag生成客户端调用代码,进一步解放接口开发者. N ...
- percona-toolkit 之 【pt-archiver】
背景: 工作上需要删除或则归档一张大表,这时候用pt-archiver可以很好的满足要求,其不仅可以归档数据,还有删除.导出到文件等功能.并且在主从架构当中,可以兼顾从库(一个或则多个)进行归档,避免 ...
- c# Task 篇幅二
上面一篇https://i.cnblogs.com/EditPosts.aspx?postid=10444773我们介绍了Task的启动,Task的一些方法以及应用,今天我们着重介绍一下Task其它概 ...
- javascript基础修炼(2)——What's this(上)
目录 一.this是什么 二.近距离看this 三. this的一般指向规则 四. 基本规则示例 五. 后记 开发者的javascript造诣取决于对[动态]和[异步]这两个词的理解水平. 一.thi ...
- asp.net DES加密解密
数据加密标准DES加密算法是一种对称加密算法,DES 使用一个 56 位的密钥以及附加的 8 位奇偶校验位,产生最大 64 位的分组大小.这是一个迭代的分组密码,使用称为 Feistel 的技术,其中 ...
- JavaScript字符串转数字的5种方法及其陷阱
摘要 :JavaScript 是一个神奇的语言,字符串转数字有 5 种方法,各有各的坑法! String 转换为 Number 有很多种方式,我可以想到的有 5 种! parseInt(num); / ...
- i的二次幂求和
\(i^2\)求和 老祖宗告诉我们\(\sum_{i=1}^n i^2 = \frac{n(n+1)(2n+1)}{6}\) 但是这玩意儿是怎么出来的呢?感觉网上用立方差证明的思路太low了,今天偶然 ...
- 从.Net到Java学习第十一篇——SpringBoot登录实现
从.Net到Java学习系列目录 通过前面10篇文章的学习,相信我们对SpringBoot已经有了一些了解,那么如何来验证我们的学习成果呢?当然是通过做项目来证明啦!所以从这一篇开始我将会对之前自己做 ...
- linux命令df中df -h和df -i
df 命令: linux中df命令的功能是用来检查linux服务器的文件系统的磁盘空间占用情况.可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息. 1.命令格式: df [选项] [ ...
