MySql数据库在NodeJS中简单的基本操作
阅读目录
- 一:连接数据库
- 二:数据的增删改查操作
一:连接数据库
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
/*
在不需要使用该数据库的时候,可以使用 Connection对象的end方法或destory方法关闭数据库之间的连接
*/
connection.end((err1) => {
if (err1) {
console.log('关闭数据库操作失败');
} else {
console.log('关闭数据库操作成功');
}
})
}
});
上面的代码保存到 app.js, 然后在命令行中运行 node app.js 即可看到如下连接成功的信息,如下图所示:

2.1 数据库新增和查询数据
在mysql模块中,可以通过Connection对象的query方法统一执行数据的增加、删除、查询和修改等基本处理。基本方法如下:
connection.query(sql, [parameters], [callback]);
sql参数:必填参数,该值为一个字符串,用于指定需要用来执行的SQL表达式。
parameters:可选参数,该值为一个数组或一个对象。用于存放sql参数值字符串中使用到的所有参数值。
callback: 该参数为一个函数,用于指定执行数据的增加、删除、查询及修改操作结束时所需执行的回调函数。
一般是如下方法:
function (err, res) {
}
err参数指操作结果的时候错误对象。
res参数值为一个对象,代表操作从执行结果。
为了防止SQL注入攻击,需要使用Connection对象的escape方法对所有用户输入数据进行 escape编码处理,该方法使用如下所示:
connection.escape(data);
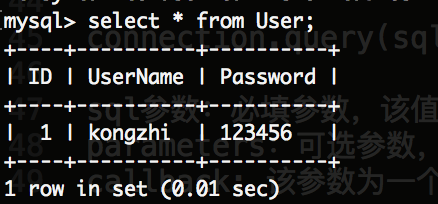
下面我们来实现数据库新增和查询操作。在新增操作之前,我们来看下我们的 my_db数据库中的User表中目前有哪些数据,如下所示:
下面是新增和查询数据的代码如下:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
connection.query('INSERT INTO User SET ?', {
UserName: 'aaa',
Password: '123456789'
}, (err, res) => {
if (err) {
console.log(err);
console.log('插入数据失败');
} else {
console.log('插入数据成功,我接着再查询一遍');
connection.query('SELECT * FROM ??', ['User'], (err1, res) => {
console.log(err1)
if (err1) {
console.log('查询数据失败');
} else {
console.log(res);
}
})
}
})
}
});
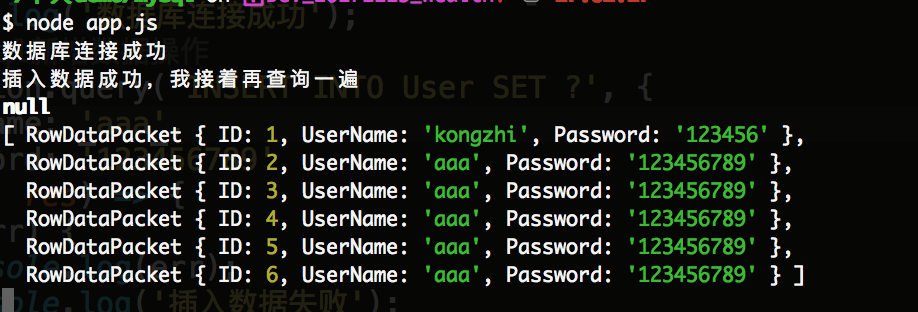
然后我们执行结果可以看到打印如下信息:

注意:如果代码中有这句代码的话 connection.end(); 在查询的时候会报错,比如查询有这句代码的时候,如下代码:
connection.query('SELECT * FROM ??', ['User'], (err1, res) => {
console.log(err1)
if (err1) {
console.log('查询数据失败');
} else {
console.log(res);
connection.end(); // 有这句代码的时候,查询的时候会报错;需要把这句代码删除掉
}
})
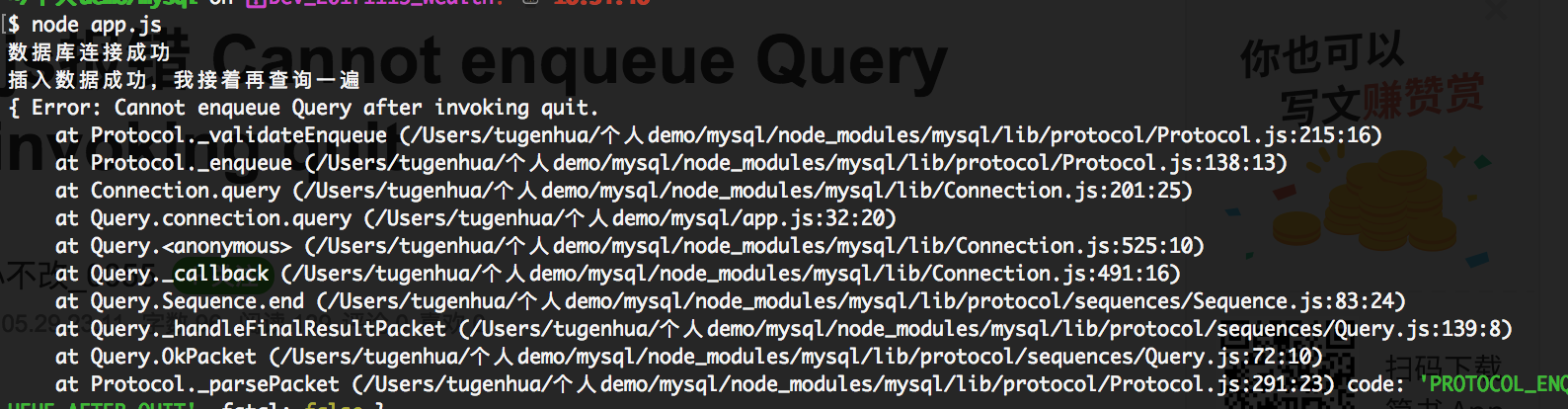
报错信息是如下:Error: Cannot enqueue Query after invoking quit.
如下图所示:

但是如果我们插入的数据是中文的话,也会报错的,保存信息如下:
ER_TRUNCATED_WRONG_VALUE_FOR_FIELD: Incorrect string value
这是因为中文字符编码的问题,具体解决办法可以看这篇文章.
2.2 获取该数据的主键值
在一个具有自增主键字段的数据表中插入一条数据后,我们可以在回调函数中使用 res参数值对象的 insertId属性值获取该数据的主键值。如下代码所示:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'new_my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log(err);
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
connection.query('INSERT INTO User SET ?', {
UserName: '我是空智',
Password: '123456789'
}, (err, res) => {
if (err) {
console.log(err);
console.log('插入数据失败');
} else {
console.log('插入数据成功,我接着再查询一遍');
console.log('插入数据的ID值为 %d', res.insertId);
}
})
}
});
如下图所示:

2.3 多语句查询
基于安全原因,在mysql模块中,默认是禁止使用多语句查询。因为如果我们开发者没有对用户输入数据进行escape编码处理的话,应用程序很有可能受到SQL注入攻击。如果我们需要支持多语句查询功能的话,可以将 createConnection方法所使用的options参数值对象中的multipleStatements属性值设置为true即可。如下代码所示:
var connection = mysql.createConnection({multipleStatements: true});
下面我们来做一个demo,首先我们向数据库 new_my_db中table中同时插入三条数据,插入数据成功后修改第一条数据,修改完成后我们再删除第三条数据,删除数据成功后,我们再触发查询操作,查询所有的数据。如下代码所示:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'new_my_db',
user: 'root',
password: '123456',
multipleStatements: true
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log(err);
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
insertData();
}
});
// 插入数据
function insertData() {
var sqlStr = '';
for (var i = 0; i < 3; i++) {
sqlStr += "INSERT INTO " + 'User' + "(UserName, Password) \
values("+ connection.escape(" 用户名 " + i.toString())+", " +
connection.escape(" 姓" + i.toString()) + ");";
connection.query(sqlStr, (err, res) => {
if (err) {
console.log('插入数据失败');
} else {
console.log('插入数据成功');
updateData();
}
});
}
}
// 更新数据
function updateData() {
connection.query("update " + 'User' + " Set Password = ? where UserName=?", [" 姓100", '用户名1'], (err, res) => {
if (err) {
console.log('更新数据失败.');
} else {
console.log('更新数据成功');
deleteData();
}
})
}
// 删除数据
function deleteData() {
connection.query("delete from " + 'User' + " where UserName=?", [' 用户名2 '], (err, res) => {
if (err) {
console.log('删除数据失败');
} else {
console.log('删除数据成功');
// 查询数据
queryData();
}
});
}
// 查询数据
function queryData() {
connection.query("SELECT * FROM " + 'User', (err, res) => {
if (err) {
console.log('查询数据失败');
} else {
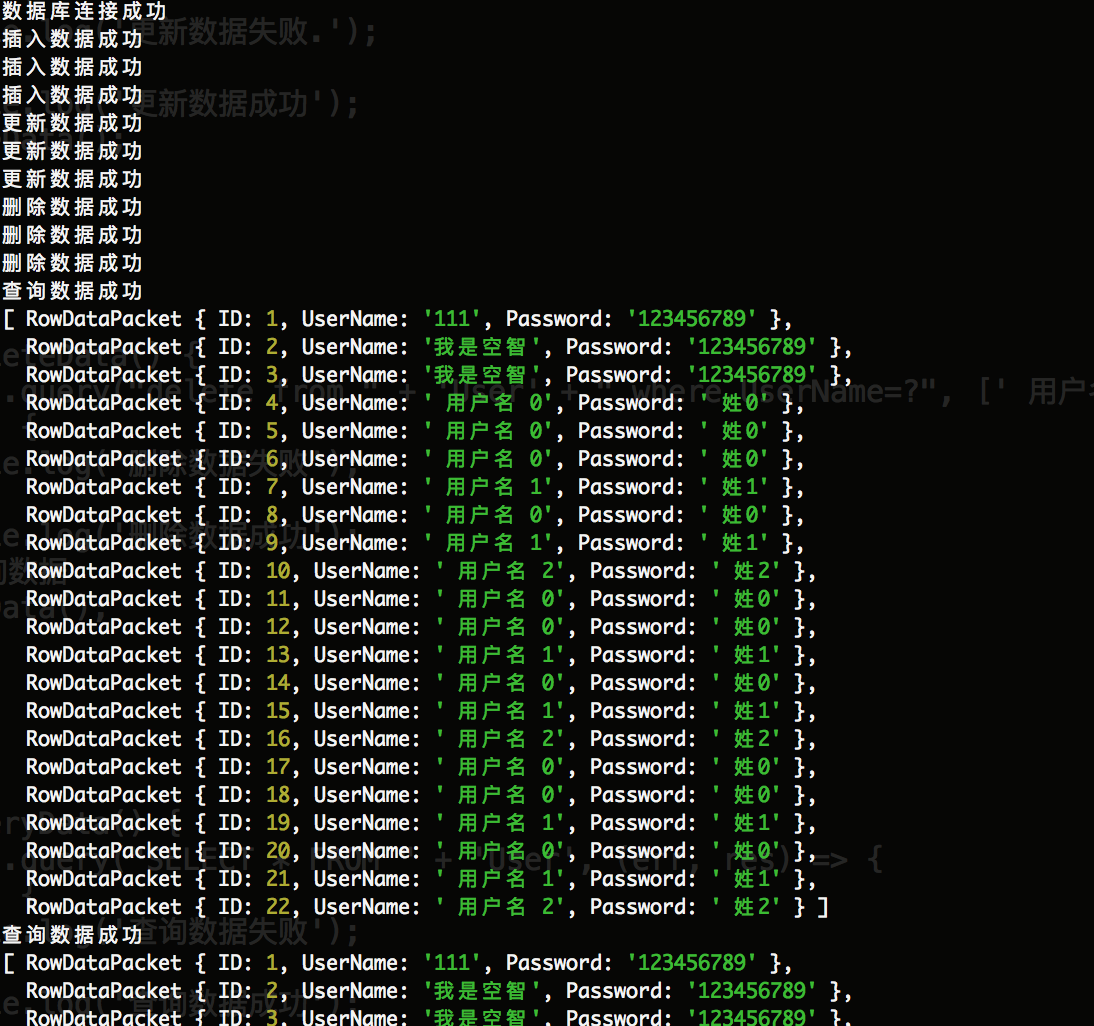
console.log('查询数据成功');
console.log(res);
}
});
}
如下图所示:

MySql数据库在NodeJS中简单的基本操作的更多相关文章
- MySQL数据库的环境及简单操作
***********************************************声明*************************************************** ...
- MySQL数据库执行计划(简单版)
+++++++++++++++++++++++++++++++++++++++++++标题:MySQL数据库执行计划简单版时间:2019年2月25日内容:MySQL数据库执行计划简单版重点:MySQL ...
- MySQL数据库的基本使用简单易懂
MySQL数据库的基本使用 一.数据库概述 1. 基本介绍 数据库就是以一定格式进行组织的数据的集合.通俗来看数据库就是用户计算机上 一些具有特殊格式的数据文件的集合 2. 数据库的特点 持久化存储 ...
- 安卓版php服务器的mysql数据库增删改查简单案例
界面: index.php文件: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- MySQL数据库单例连接简单实现(MySQL扩展)
<?php /** * MySQL数据库单例实现 * * @author shizq at 2015-04-22 * */ final class MySQLFactory { private ...
- Spring Boot项目中MyBatis连接DB2和MySQL数据库返回结果中一些字符消失——debug笔记
写这篇记录的原因是因为我之前在Spring Boot项目中通过MyBatis连接DB2返回的结果中存在一些字段, 这些字段的元素中缺少了一些符号,所以我现在通过在自己的电脑上通过MyBatis连接DB ...
- mysql数据库binary log中的事件到底是什么?
需求描述: 最近看mysql备份恢复的时候,基于时间点恢复,提到了binary log中存的是"事件" 那么到底什么是事件呢 概念解释: binary log中存的是事件(even ...
- 面试题: mysql数据库 已看1 简单的sql练习
数据库总结--MySQL常见面试题 2015年03月24日 17:56:06 阅读数:7787 1.根据部门号从高到低,工资从低到高列出员工的信息 select * from employee ord ...
- MySql数据库在表中添加新字段,设置主键,设置外键,字段移动位置,以及修改数据库后如何进行部署和维护的总结
1,为当前已有的表添加新的字段 alter table student add studentName varchar(20) not null; 2,为当前已有的表中的字段设置为主键自增 alter ...
随机推荐
- django中url路由配置及渲染方式
今天我们学习如何配置url.如何传参.如何命名.以及渲染的方式,内容大致有以下几个方面. 创建视图函数并访问 创建app django中url规则 捕获参数 路径转换器 正则表达式 额外参数 渲染方式 ...
- BUG心得
在<程序员,你会从 Bug 中学习么?>一文中,我写了我是怎样追踪这些年遇到的最有趣 bug 的.最近我重新浏览了这所有的 194 个条目(历时 13 年),看看我从这些 bug 中学到了 ...
- 【.NET Core项目实战-统一认证平台】第七章 网关篇-自定义客户端限流
[.NET Core项目实战-统一认证平台]开篇及目录索引 上篇文章我介绍了如何在网关上增加自定义客户端授权功能,从设计到编码实现,一步一步详细讲解,相信大家也掌握了自定义中间件的开发技巧了,本篇我们 ...
- Linux基础(Ubuntu16.04):安装vim及配置
1.进入终端 Ctrl + Alt +T 出现终端窗口 2.输入命令: sudo apt-get install vim-gtk 3.验证是否成功 安装完vim后查看命令 vi tab键,就会关联出 ...
- vue+vuecli+webapck2实现多页面应用
准备工作 在本地用vue-cli新建一个项目,首先安装vue-cil,命令: npm install -g vue-cli 新建一个vue项目,创建一个基于"webpack"的项目 ...
- 博弈论进阶之Every-SG
Every-SG 给定一张无向图,上面有一些棋子,两个顶尖聪明的人在做游戏,每人每次必须将可以移动的棋子进行移动,不能移动的人输 博弈分析 题目中的要求实际是"不论前面输与否,只要最后一个棋 ...
- 微信小程序(六) 文章详情静态页面detail
文章详情静态页面detail:
- 转摘Linux命令工作中常用总结
Linux命令工作中常用总结 1. 搜索 在vi和vim中如果打开一个很大的文件,不容易找到对应的内容,可以使用自带的搜索关键字进行搜索定位: 在vi和vim界面中输入:"/" ...
- 谈谈你对this对象的理解
理解: 1.this是js 的一个关键字,随着函数的使用场合的不同,this 的值会发生变化. 2.一个总原则:即this指的是调用函数的那个对象. 3.一般情况下,this 是全局对象,可以作为方法 ...
- vue(2)—— vue简单语法运用,常用指令集
按照前面的文章:vue(1)——node.js安装使用,利用npm安装vue 安装完vue之后,就可以使用vue了 vue vue简介 前面安装好vue之后,确实还没有对vue进行介绍,首先,官网: ...
