JavaScript 面向对象之原型对象
原型的概述
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。
逻辑上可以这么理解:prototype 通过调用构造函数而创建的那个对象的原型对象。
使用原型的好处可以让所有对象实例共享它所包含的属性和方法。也就是说,不必在构造函数中定义对象信息,而是可以直接将这些信息添加到原型中
注意:如果函数作为普通函数调用prototype没有任何作用
使用原型创建对象
function Box() {} //声明一个构造函数,函数体内什么都没有,如果有叫做实例属性,实例方法
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
/*比较一下原型内的方法地址是否一致:*/
var box1 = new Box();
var box2 = new Box();
console.log(box1) // Box {}
//向box1中添加a属性,a属性是box1自己的,其他对象没有
box1.a = "我是box1中的a";
console.log(box1) // Box { a: '我是box1中的a' }
console.log(box1.a) // 我是box1中的a
console.log(box2.a) // undefined, box2中没有a这个属性
console.log(box1.run()) // Lee100运行中...
console.log(Box.prototype) // Box { name: 'Lee', age: 100, run: [Function] }
console.log(box1.run == box2.run); //true,方法的引用地址保持一致
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
function fn() {
}
console.log(fn.__proto__) // [Function]
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用
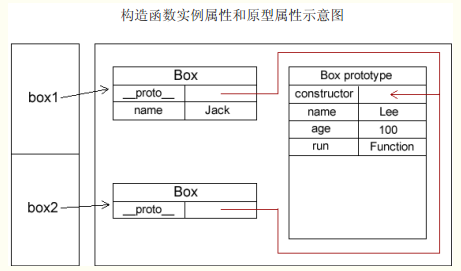
原型对象的原理
在原型模式声明中,多了两个属性,这两个属性都是创建对象时自动生成的。
__proto__属性是实例指向原型对象的一个指针,它的作用就是指向构造函数的原型属性 constructor。通过这两个属性,就可以访问到原型里的属性和方法了。
IE 浏览器在脚本访问__proto__会不能识别,火狐和谷歌浏览器及其他某些浏览器均能识别。虽然可以输出,但无法获取内部信息。
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
var box2 = new Box();
console.log(box1.prototype);//这个属性是一个对象,访问不到:undefined
console.log(box1.__proto__); //这个属性是一个指针指向prototype原型对象,打印结果是[object Object] 在IE中结果是undefined
// constructor是构造函数的属性,获取构造函数本身
//作用是被原型指针定位,然后等到构造函数本身,其实就是对象实例对应的原型对象
console.log(box1.constructor); // [Function: Box]
console.log(box1.age);//可以直接访问原型对象中的属性和方法,因为底层会自动调用prototype和__proto__和constructor等属性
判断一个对象是否指向了该构造函数的原型对象(即判断一个对象实例是不是指向了对象的原型对象)可以使用 isPrototypeOf()方法来测试。
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
var box2 = new Box();
console.log(box1.age);//结果打印出age的值:100
console.log(Box.prototype.isPrototypeOf(box1)); //只要实例化对象,即都会指向:true
每个函数都有一个prototype属性, 它默认指向一个Object空对象(即称为: 原型对象),原型对象中有一个属性constructor, 它指向函数对象
// 每个函数都有一个prototype属性, 它默认指向一个对象(即称为: 原型对象)
console.log(Date.prototype, typeof Date.prototype) // Date {} 'object'
function fn() { }
console.log(fn.prototype, typeof fn.prototype) // fn {} 'object' // 原型对象中有一个属性constructor, 它指向函数对象
console.log(Date.prototype.constructor===Date) // true
console.log(fn.prototype.constructor===fn) // true
原型模式的执行流程
先查找构造函数实例里的属性或方法,如果有,立刻返回;
如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回;
虽然我们可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log(box1.name); //Lee,原型里的值
box1.name = 'Jack';
console.log(box1.name); //Jack,就近原则,
var box2 = new Box();
console.log(box2.name); //Lee,原型里的值,没有被 box1 修改
如果想要 box1 也能在后面继续访问到原型里的值,可以把构造函数里的属性删除即可,具体如下
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log(box1.name); //Lee,原型里的值
box1.name = 'Jack';
console.log(box1.name); //Jack,就近原则,访问的是box1自己的name属性
delete box1.name; //删除box1实例中属性
console.log(box1.name); // box1实例属性name被删除了,找到的是原型里面的name:Lee
Box.prototype.name = 'kkk'//覆盖原型中name属性的值
console.log(box1.name);//结果是kkk
delete Box.prototype.name;//删除原型中的属性值,之后结果是undefined
console.log(box1.name);
如何判断属性是在构造函数的实例里,还是在原型里?可以使用 hasOwnProperty()函数来验证
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log(box1.name); //Lee,原型里的值
box1.name = 'Jack';
console.log(box1.name); //Jack,就近原则,
console.log(box1.hasOwnProperty('name'));//判断实例是否存在指定属性,实例里有返回 true,否则返回 false

使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log('name' in box1); //true,存在实例中或原型
我们可以通过hasOwnProperty() 方法检测属性是否存在实例中,也可以通过 in 来判断实例或原型中是否存在属性。那么结合这两种方法,可以判断原型中是否存在属性。
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log(box1.hasOwnProperty('name'));
console.log('name' in box1);
//如果第一个为false说明实例中没有该属性,而第二个为true说明属性存在原型中
//如果第一个为true,说明属性存在实例中
也可以定义一个函数来判段,原理是一样的
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
function isProperty(object, property) { //判断原型中是否存在属性
return !object.hasOwnProperty(property) && (property in object);
}
var box1 = new Box();
console.log(isProperty(box1, 'name')) //true,如果原型有
显式原型与隐式原型
每个函数function都有一个prototype,即显式原型(在定义函数时自动添加的, 默认值是一个空Object对象)
每个实例对象都有一个__proto__,可称为隐式原型(创建对象时自动添加的, 默认值为构造函数的prototype属性值)
function Fn() {}
var fn = new Fn()
console.log(Fn.prototype, fn.__proto__) // Fn {} Fn {}
console.log(Fn.prototype === fn.__proto__) // true,构造函数的显示原型的值就是实例对象的隐式原型的值

程序员能直接操作显式原型, 但不能直接操作隐式原型(ES6之前)
原型链概述
原型对象也是对象,所以它也有原型,当我们使用一个对象的属性或方法时,会现在自身中寻找,自身中如果有,则直接使用
如果没有则去原型对象中寻找,如果原型对象中有,则使用,如果没有则去原型的原型中寻找,直到找到Object对象的原型
Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
function Box() {} //声明一个构造函数
Box.prototype.name = 'Lee'; //在原型里添加属性
Box.prototype.age = 100;
Box.prototype.run = function () { //在原型里添加方法
return this.name + this.age + '运行中...';
};
var box1 = new Box();
console.log(box1); //Box {}
console.log(box1.__proto__); // Box { name: 'Lee', age: 100, run: [Function] }
console.log(box1.__proto__.__proto__); // {}
console.log(box1.__proto__.__proto__.__proto__); // 找到Object对象(Object对象的原型没有原型),所以是null,
console.log(box1.__proto__.__proto__.hasOwnProperty("hasOwnProperty")); // true
console.log('name' in box1);
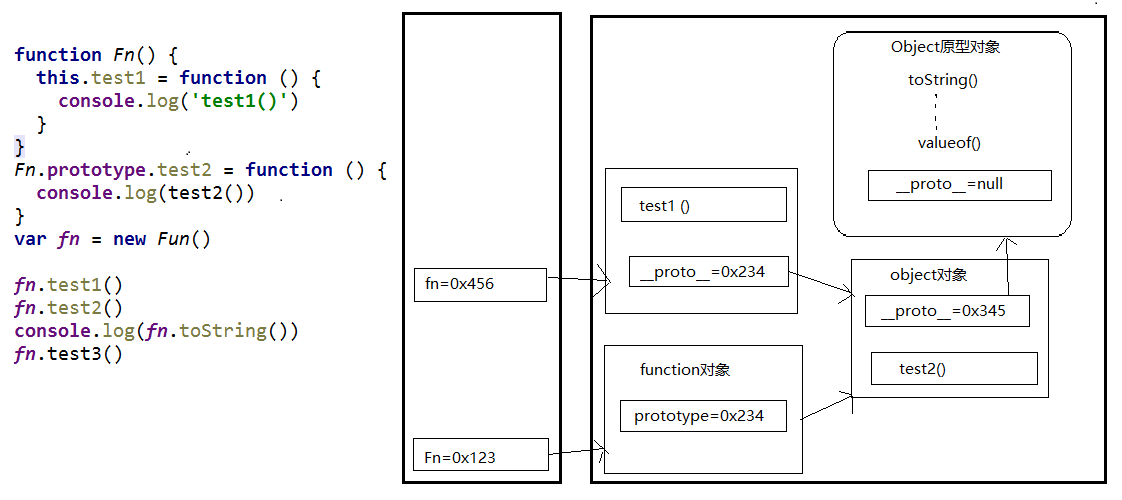
原型链(图解)
访问一个对象的属性时,先在自身属性中查找,找到返回,如果没有, 再沿着__proto__这条链向上查找, 找到返回,如果最终没找到, 返回undefined
别名: 隐式原型链,作用: 查找对象的属性(方法)
function Fn() {
this.test1 = function () {
console.log('test1()')
}
}
Fn.prototype.test2 = function () {
console.log('test2()')
}
var fn = new Fn()
fn.test1()
fn.test2()
console.log(fn.toString())
console.log(fn.test3)//undefined
fn.test3() // 报错:fn.test3 is not a function


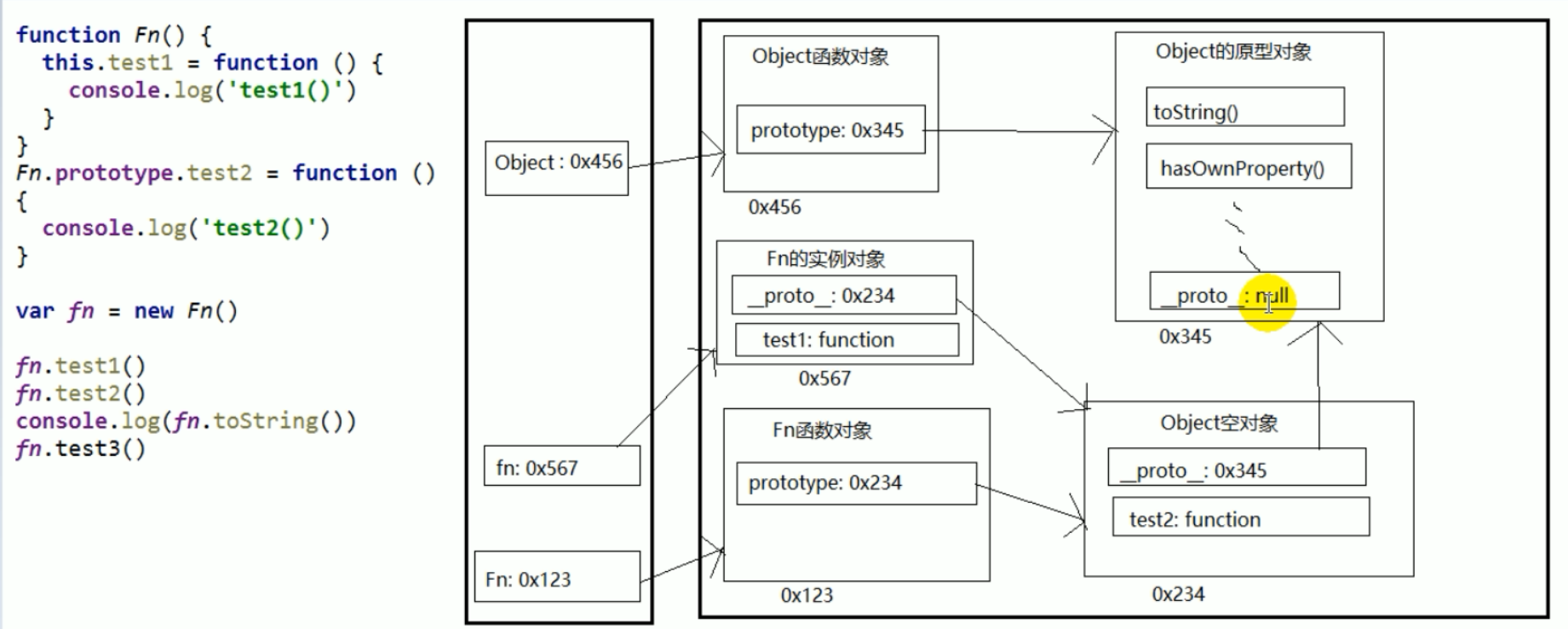
构造函数/原型/实体对象的关系(图解)
var o1 = new Object();
var o2 = {};

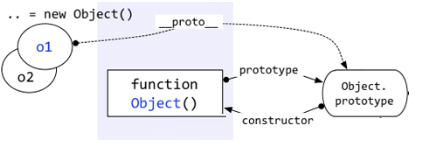
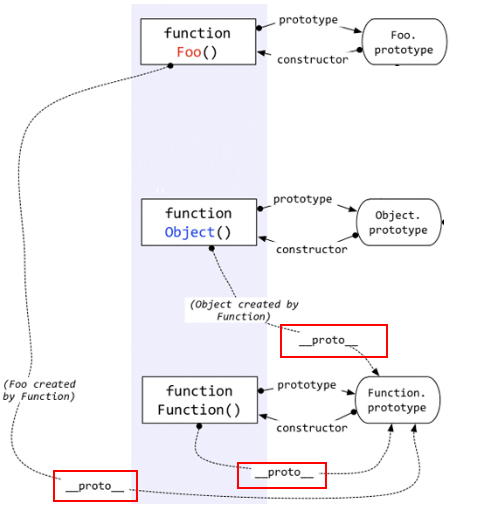
构造函数/原型/实例对象的关系2(图解)
function Foo(){ }

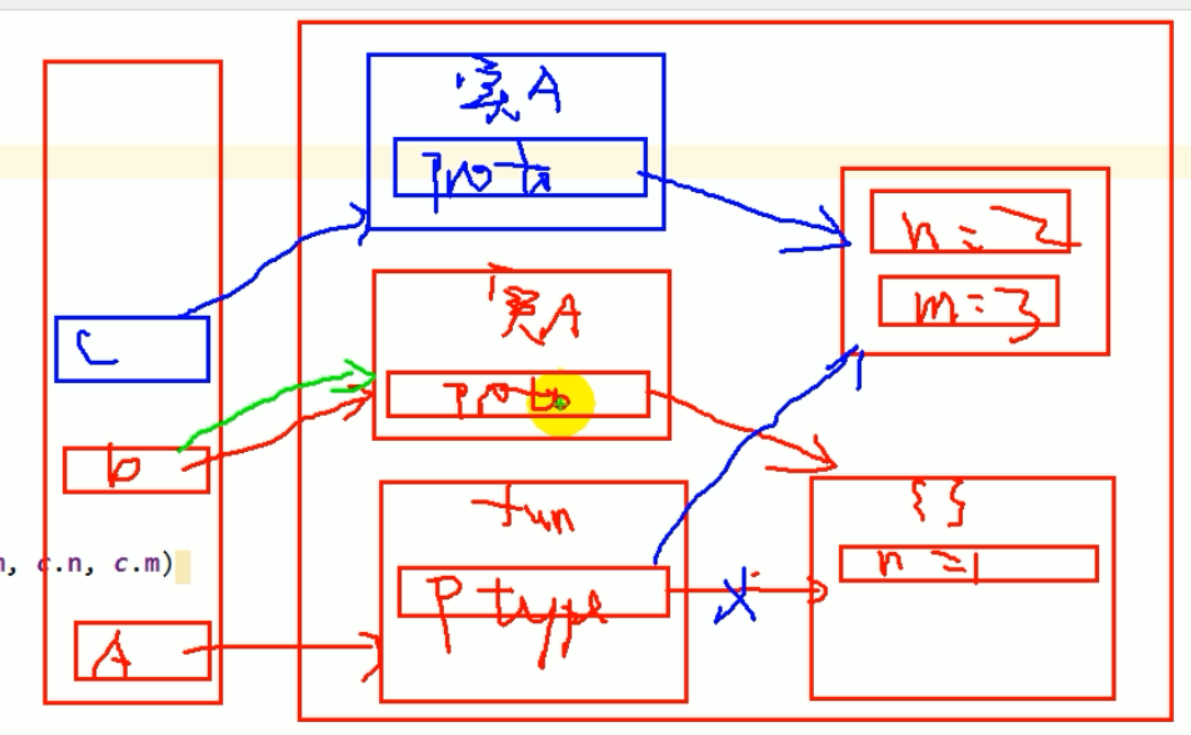
原型测试题
var A = function() {}
A.prototype.n = 1
var b = new A()
A.prototype = {
n: 2,
m: 3
}
var c = new A()
console.log(b.n, b.m, c.n, c.m) // 1 undefined 2 3

JavaScript 面向对象之原型对象的更多相关文章
- 第一百零九节,JavaScript面向对象与原型
JavaScript面向对象与原型 学习要点: 1.学习条件 2.创建对象 3.原型 4.继承 ECMAScript有两种开发模式:1.函数式(过程化),2.面向对象(OOP).面向对象的语言有一个标 ...
- Javascript 构造函数、原型对象、实例之间的关系
# Javascript 构造函数.原型对象.实例之间的关系 # 创建对象的方式 # 1.new object() 缺点:创建多个对象困难 var hero = new Object(); // 空对 ...
- 了解JavaScript 面向对象基础 & 原型与对象
面向对象语言中的对象 老是能听到什么基于对象, 面向对象. 什么是对象, 如果有面向对象基础的人可以无视了, 下面举个简单的例子给大家讲讲面向对象中, 对象的定义, 这个是比较通用的, 不过对于JS来 ...
- JavaScript面向对象和原型函数
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创建模 ...
- JavaScript面向对象与原型
工厂模式:无法识别对象 function createObject(name, age) { //集中实例化的函数 var obj = new Object(); obj.name = name; o ...
- JavaScript 面向对象与原型
ECMAScript有两种开发模式:1.函数式(过程化);2.面向对象(OOP); 一 创建对象1.普通的创建对象 ? 1 2 3 4 5 6 7 8 9 // 创建一个对象,然后给这个对象新的属性和 ...
- 深入javascript——构造函数和原型对象
常用的几种对象创建模式 使用new关键字创建 最基础的对象创建方式,无非就是和其他多数语言一样说的一样:没对象,你new一个呀! var gf = new Object(); gf.name = &q ...
- 谈谈对Javascript构造函数和原型对象的理解
对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔!). 常用的几种对象创 ...
- 深入理解javascript构造函数和原型对象
---恢复内容开始--- 对象,是javascript中非常重要的一个梗,是否能透彻的理解它直接关系到你对整个javascript体系的基础理解,说白了,javascript就是一群对象在搅..(哔! ...
随机推荐
- WebSocket刨根问底(四)之五子棋大战江湖
有暇,做了个五子棋大战的小游戏送给各位小伙伴! 用到的知识点有: 1.JavaWeb基础知识(懂jsp,servlet足够) 2.JavaScript和jQuery基本用法 3.了解WebSocket ...
- python:pip命令使用
pip命令安装库 pip install 库名 使用pip命令更新库 pip install --upgrade 库名 比如更新scikit-learn包 pip install --upgrade ...
- 可视化面板LogDashboard使用log4net源
logdashboard现已支持log4net文件源,本示例源码在 https://github.com/liangshiw/LogDashboard/tree/master/samples/UseL ...
- JAVA内存分配与回收策略
对象的内存分配,大方向上讲,就是在堆上分配,对象主要分配在新生代的Eden区上,如果启动了本地线程分配缓冲,将按线程优先在TLAB上分配.少数情况下也可能会直接分配在老年代中,分配规则并不是百分百固定 ...
- 如何打通CMDB,实现就近访问
CMDB在企业中,一般用于存放与机器设备.应用.服务等相关的元数据.当企业的机器及应用达到一定规模后就需要这样一个系统来存储和管理它们的元数据.有一些广泛使用的属性,例如机器的IP.主机名.机房.应用 ...
- 痞子衡嵌入式:ARM Cortex-M文件那些事(8)- 镜像文件(.bin/.hex/.s19)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家讲的是嵌入式开发里的image文件(.bin, .hex, .s19). 今天这节课是痞子衡<ARM Cortex-M文件那些事>主 ...
- .Net语言 APP开发平台——Smobiler学习日志:如何调用API进行短信发送
最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便 一.目标样式 我们要实现上图中的效果,需要如下的操作: 二.发送短信代码 VB: Pr ...
- 使用Linq查找重复
namespace RemoveTheSame { class Program { static void Main(string[] args) { List<User> list = ...
- C# IQueryable和IEnumerable的区别
在使用EF查询数据的时候,我们常用的查询数据方式有linq to sql,linq to object, 查询返回的结果有两种类型:IQueryable.IEnumerable,两者内部的处理机制是完 ...
- [Go] golang使用github里的imap类库
1.在windows系统下,需要首先定义两个环境变量GOPATH和GOROOT, GOPATH是第三方类库的代码目录 , GOROOT是go的安装目录 2.按照我的定义 , 进入这个目录D:\gola ...
