Element老司机开车了
orm
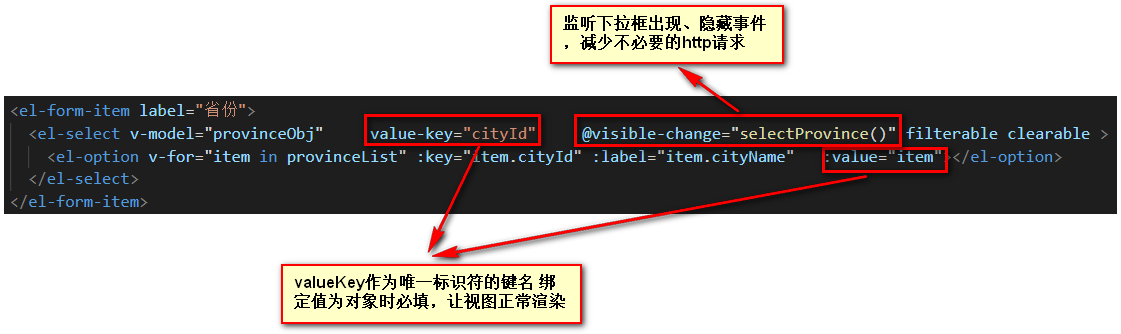
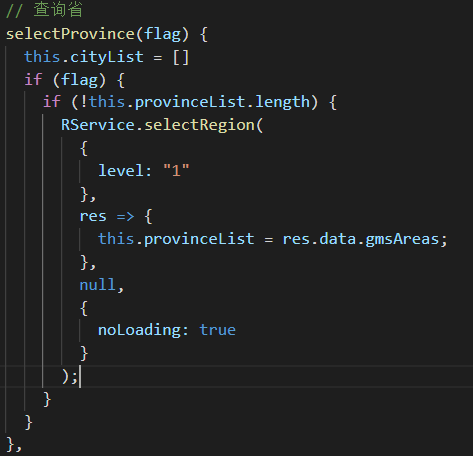
Select选择器 坑: 1、选择器视图层一直渲染最后一个元素(value-key作为唯一标识符是关键)2、视图不更新,没有在data函数中声明变量,或者其他地方重置了已经声明过得变量


others
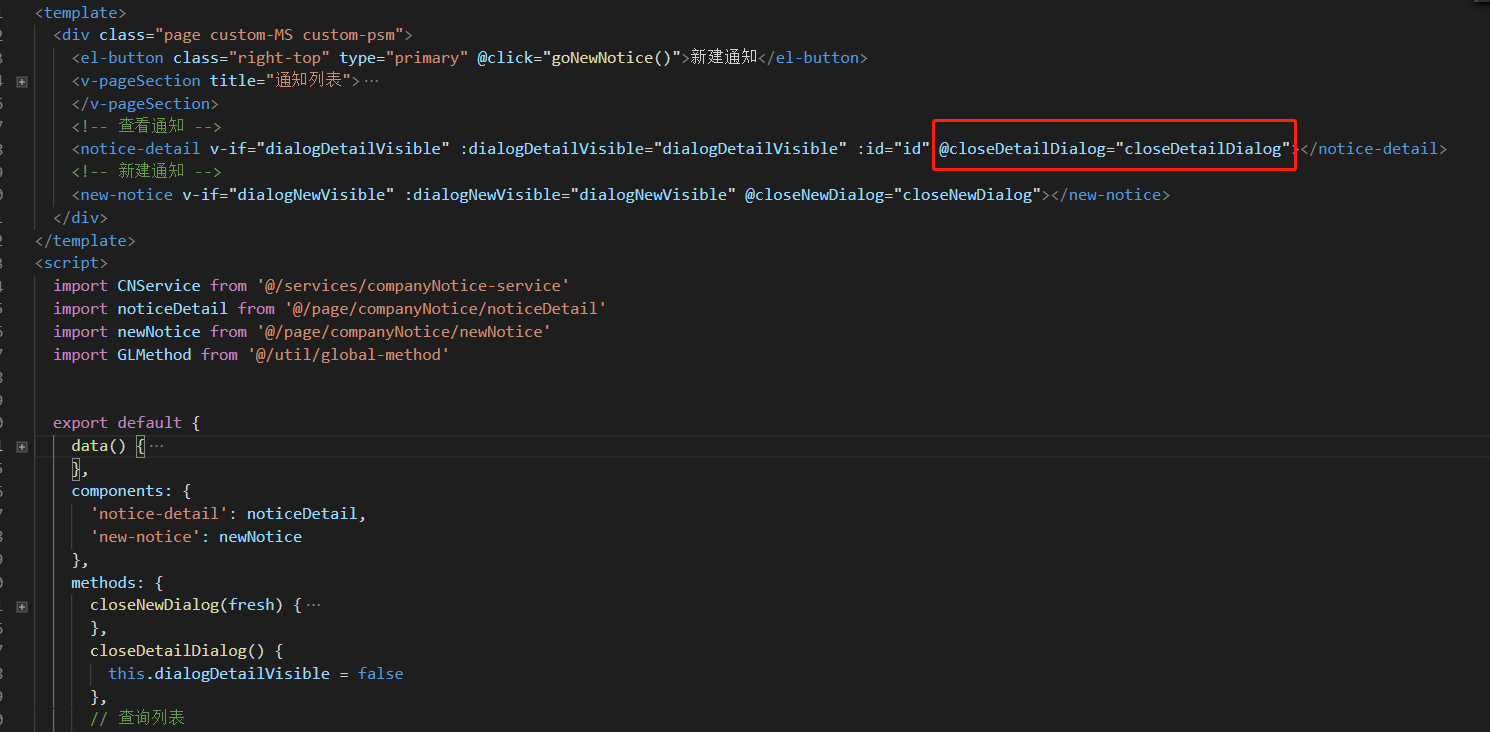
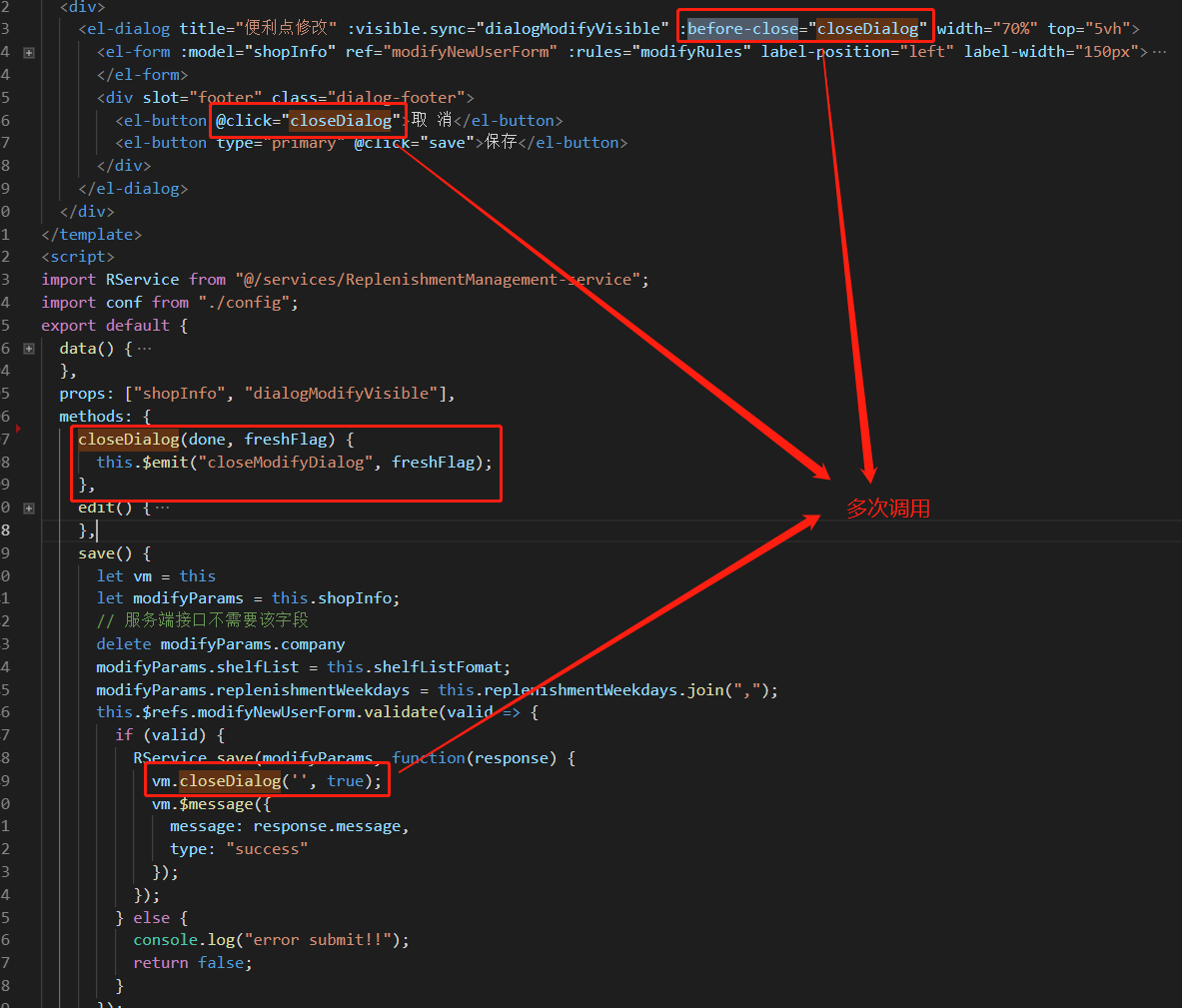
父组件

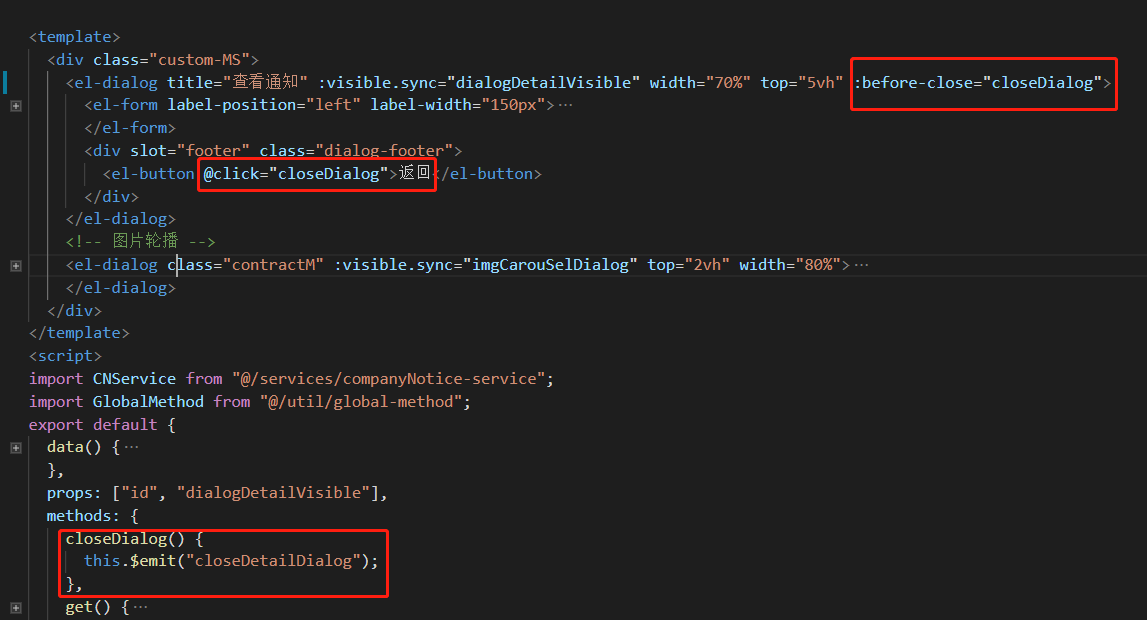
子组件

如上图 监听beforeClose事件 emit事件(子--->父通信),避免子直接改父的尴尬
父组件(消费者)

子组件
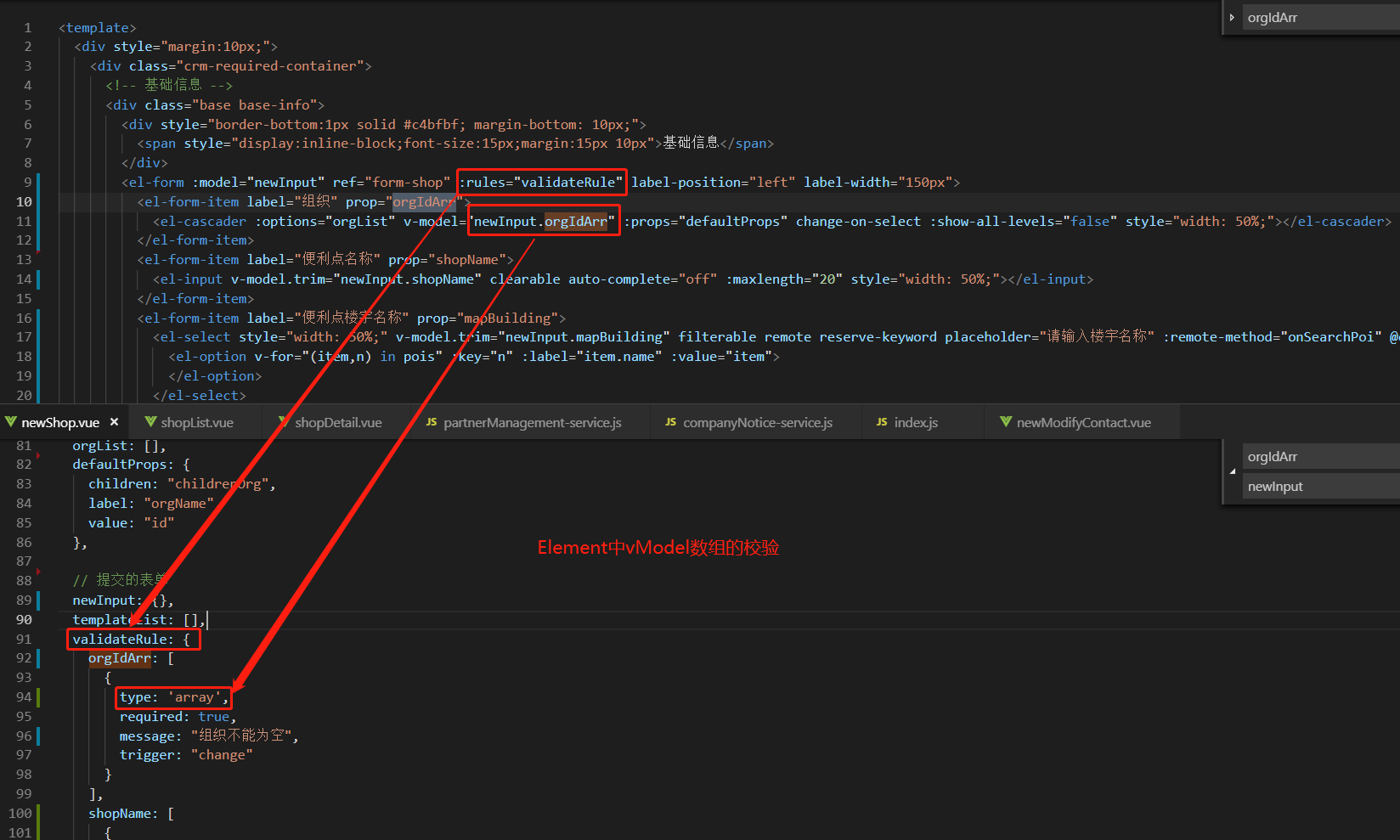
Element表单校验(vModel为数组)

支持用户回车换行
//页面html
<el-input type="textarea" v-model="shareInfo.remarkCopy" placeholder="回车换行" :maxlength="100"></el-input>
//页面回显 支持编辑
if (this.shareInfo.remark) {
this.shareInfo.remarkCopy = this.shareInfo.remark.replace(/<br\/>/g, "\r"); }
}
//上送给服务端 用于其他地方用 v-html DOM渲染
this.shareInfo.remark = this.shareInfo.remarkCopy.replace(/\n|\r/g, "<br/>");
Element老司机开车了的更多相关文章
- Spring配置文件标签报错:The prefix "XXX" for element "XXX:XXX" is not bound. .
例如:The prefix "context" for element "context:annotation-config" is not bound. 这种 ...
- 【解决方案】cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One of '{"http://java.sun.com/xml/ns/javaee":run-as, "http://java.sun.com/xml/ns/javaee":security-role-r
[JAVA错误] cvc-complex-type.2.4.a: Invalid content was found starting with element 'init-param'. One o ...
- WebComponent魔法堂:深究Custom Element 之 从过去看现在
前言 说起Custom Element那必然会想起那个相似而又以失败告终的HTML Component.HTML Component是在IE5开始引入的新技术,用于对原生元素作功能"增强& ...
- WebComponent魔法堂:深究Custom Element 之 标准构建
前言 通过<WebComponent魔法堂:深究Custom Element 之 面向痛点编程>,我们明白到其实Custom Element并不是什么新东西,我们甚至可以在IE5.5上定 ...
- WebComponent魔法堂:深究Custom Element 之 面向痛点编程
前言 最近加入到新项目组负责前端技术预研和选型,一直偏向于以Polymer为代表的WebComponent技术线,于是查阅各类资料想说服老大向这方面靠,最后得到的结果是:"资料99%是英语 ...
- 深入理解DOM节点类型第五篇——元素节点Element
× 目录 [1]特征 [2]子节点 [3]特性操作[4]attributes 前面的话 元素节点Element非常常用,是DOM文档树的主要节点:元素节点是html标签元素的DOM化结果.元素节点主要 ...
- cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be found for element 'mvc:annotation-driven'.
spring 配置文件报错报错信息:cvc-complex-type.2.4.c: The matching wildcard is strict, but no declaration can be ...
- MongoDB查询转对象是出错Element '_id' does not match any field or property of class
MongoDB查询转对象是出错Element '_id' does not match any field or property of class 解决方法: 1.在实体类加:[BsonIgno ...
- [LeetCode] Kth Smallest Element in a Sorted Matrix 有序矩阵中第K小的元素
Given a n x n matrix where each of the rows and columns are sorted in ascending order, find the kth ...
随机推荐
- springboot在eclipse中运行使用开发配置,打包后运行使用生产环境默认配置
java命令运行springboot jar文件,指定配置文件可使用如下两个参数中其中一个 --spring.config.location=配置文件路径 -Dspring.profiles.acti ...
- Eclipse中的快捷键
Ctrl+1:快捷修复(数字 1 不是字母 l) 将鼠标悬停到出错区域,按 Ctrl+1,出现快捷修复的菜单, 按上下方向键选择一种修复方式即可. 也可以将光标移动到出错区域,按 F2 + Enter ...
- 老牌开源Office操作组件NPOI现已支持.NET Core
昨天在微信群里听到老牌Excel开发利器NPOI的作者瞿总说4.6.1版本的NPOI已经支持.NET Standard 2.0了,这也就意味着你可以在.NET Core中使用NPOI了. 作者:依乐祝 ...
- [Alpha阶段]第六次Scrum Meeting
Scrum Meeting博客目录 [Alpha阶段]第六次Scrum Meeting 基本信息 名称 时间 地点 时长 第六次Scrum Meeting 19/04/10 教2 1层 50min 相 ...
- PyQt5基础应用一
一.PyQt5基础 1.1 创建窗口 import sys from PyQt5.QtWidgets import QApplication, QWidget if __name__ == '__ ...
- WSL、Git on Windows 、Putty等的创建的rsa秘钥与连接linux的使用。
1. 在windows 上面可以使用多种方式创建公钥和私钥 这里从一开始说: 1.1 windows subsystem linux 的方式最简单了 cmd 命令行 下 进入 WSL 输入命令 bas ...
- vue.js实战——splice使用
Vue在检测到数组变化时,并不是直接重新渲染整个列表,而是最大化地复用DOM元素.替换的数组中含有相同元素的项不会被重新渲染,因此可以大胆地用新数组来替换就数组,不用担心性能问题. 需要注意的是,以下 ...
- mysql-笔记-命名、索引规范
1 命名规范 所有数据库对象名称必须使用小写字母并用下划线分割 禁止使用mysql保留关键字 ---如果表名中包含关键字查询时,需要将其有单引号括起来 见名识意,并且最后不要超过32个字符 临时库表以 ...
- BZOJ3626[LNOI2014]LCA——树链剖分+线段树
题目描述 给出一个n个节点的有根树(编号为0到n-1,根节点为0).一个点的深度定义为这个节点到根的距离+1.设dep[i]表示点i的深度,LCA(i,j)表示i与j的最近公共祖先.有q次询问,每次询 ...
- Django ORM操作补充
操作补充 only 只取某些去除其他 defer 去除某些取其他 # 需求: 只取某n列 queryset=[ {},{}] models.User.objects.all().values( 'id ...
