使用element-ui遇到的各种小问题
一、Dialog对话框
1、在使用嵌套Dialog的时候,会出现遮罩层在内容的上方这种错乱情况
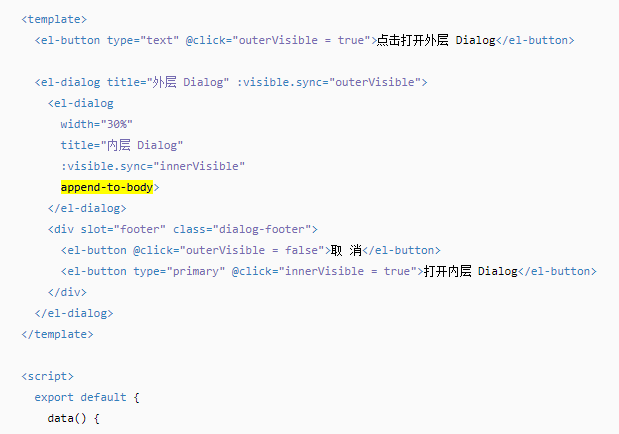
解决办法:http://element-cn.eleme.io/#/zh-CN/component/dialog 给内层的Dialog添加append-to-body属性,设置为true

二、Table
1、使用多选框功能的时候,点击某一行,会全部选中,解决办法是给传入的列表数据加一个独有的key值
使用element-ui遇到的各种小问题的更多相关文章
- element ui中的一些小技巧
最近写公司的项目,这项目是vue和element ui搭建的, 做的是一套电力系统的管理平台. 遇到一个小麻烦,用过element ui 的都知道,使用element ui 弹框,点击空白处,默认是 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- vue + element ui 实现实现动态渲染表格
前言:之前需要做一个页面,能够通过表名动态渲染出不同的表格,这里记录一下.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9786326.html 网站地址:我的 ...
- vue + element ui 表格自定义表头,提供线上demo
前言:工作中用到 vue+element ui 的前端框架,需要使用自定义表头,需要使用 re.转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9710826.h ...
- vue+element ui 的表格列使用组件
前言:工作中用到 vue+element ui 的前端框架,有这个场景:很多表格的列有许多一样的,所以考虑将列封装为组件.转载请注明出处:https://www.cnblogs.com/yuxiaol ...
- element UI 调整表格行高
使用element UI的table默认属性,绘制表格如下: 该表格的行高太大了,于是想调小一些. 查看官网的文档,table有几个属性, row-style:行的 style 的回调方法,也可以使用 ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的.本文介绍一个我自己写的,提高开发效率的小工具. 1 可视化设计器 设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代 ...
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
随机推荐
- MySQL主从复制(一)
whereis...命令的使用:
- git的安装(和远程仓库建立连接)
安装完git 1.配置用户名和邮箱 $ git config --global user.name "My Name" $ git config --global user.em ...
- springboot 配置mybatis
- [模板] 2-SAT 问题
简介 2-SAT (2-satisfiability) 问题形如: 给定一些变量 \(x_i \in \{true, false\}\); 给定一些一元/二元约束条件, 如 \(x_i \land \ ...
- Frame Interpolation
对于视频网站.电视厂商以及进行视频压制的用户来说,改变视频的帧率算是一个比较常见的需求.视频网站改变帧率主要是为了向不同级别的网站用户提供差异化服务:电视厂商则是以提供更好的显示效果作为电视的卖点:对 ...
- python 学习二
什么是JSON,JSON 是一种轻量级的数据格式,其实就是字符串 把字符串转换为字典用 json.loads() import jsons = '{"aa":1,"bb& ...
- 2017年末大总结(by一个软件开发实习生)
时间本是一条连续不断的河流,我们却生造出了一些有头有尾的节点,不知道是不是为了增加一点仪式感呢. 今年最大的变化就是学会了java并找到一份了实习,很幸运能进入这个行业,做一份热爱的工作.从开始自学编 ...
- python三大器(装饰器/生成器/迭代器)
1装饰器 1.1基本结构 def 外层函数(参数): def 内层函数(*args,**kwargs); return 参数(*args,**kwargs) return 内层函数 @外层函数 def ...
- 将gbk字符串转换成utf-8,存储到注册表中后,再次从注册表读取转换成gbk,有问题!!!
char *a = "新2新"; printf("gbk:'%s'\n", a); int ii; ; ii < strlen(a); ii++) { p ...
- Centos6安装Percona-tools工具
Centos6安装Percona-tools工具 环境:centos6.x yum -y install perl-DBI yum -y install perl-DBD-MySQL yum -y i ...
