在Vue中使用样式
##使用class样式
一共四种方式在注释中有解释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.red{
color: red;
}
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.active{
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<!-- 第一种使用方式,直接传递一个数组,这里的class需要使用 v-bind 做数据绑定 -->
<!-- <h1 :class="['thin','italic']">这是一个很大很大的H1</h1> --> <!-- 在数组中使用三元表达式 -->
<!-- <h1 :class="['thin', 'italic',flag?'avtive':'']">这是一个很大很大的H1</h1> --> <!-- 在数组中使用 对象 替代三元表达式,提高代码可读性 -->
<!-- <h1 :class="['thin', 'italic',{'avtive':flag}]">这是一个很大很大的H1</h1> --> <!-- 在为 class 使用 v-bind 绑定对象时,对象的属性是类名,由于 对象的属性可带引号,也可不带,所以这里没写引号,属性的值 是一个标识符 -->
<h1 :class="classObj">这是一个很大很大的H1</h1>
</div> <script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
flag:true,
classObj:{
red:true,
thin:true,
italic:false,
active:false
}
},
methods:{ }
})
</script>
</body>
</html>
##使用内联样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 对象就是无序键值对集合 -->
<h1 :style="styleObj1">这是一个H1</h1>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
styleObj1:{
color:'red',
'font-weight':200
}
},
methods:{ }
})
</script>
</body>
</html>
##v-for循环
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<p v-for="user in list">{{ user.id }}---------{{ user.name }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'zs1'},
{id:2,name:'zs2'},
{id:3,name:'zs3'},
{id:4,name:'zs4'}
]
},
methods:{ }
})
</script>
</body>
</html>
数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 注意:在遍历对象身上的键值对的时候,除了有val key ,在第三个位置还有索引 -->
<p v-for="(val,key) in user">{{ val }}------{{ key }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
user:{
id: 1,
name: 'Tony Stark',
gender:'男'
}
},
methods:{ }
})
</script>
</body>
</html>
对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- in后面我们放过 普通数组,对象数组,对象,还可以放数字 -->
<!-- 注意:如果使用v-for迭代数字,前面的count值从1开始 -->
<p v-for="count in 10">这是第 {{ count }} 次循环</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{ },
methods:{ }
})
</script>
</body>
</html>
迭代数字
2.2.0+的版本中,在组件里使用v-for时,key是必须的.
当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用"就地复用"策略,如果数据的顺序被改变,Vue将不是移动DOM元素来匹配数据的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过得每个元素
为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的key属性(string/number).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<label>Id:
<input type="text" v-model="id"/>
</label>
<label>Name:
<input type="text" v-model="name"/>
</label>
<label>
<input type="button" value="添加" @click="add"/>
</label>
</div> <!-- 注意:v-for循环的时候key属性只能使用number或string -->
<!-- 注意:key在使用的时候必须使用 v-bind 属性绑定的形式指定key的值 -->
<!-- 在组件中使用v-for循环时或在一些特殊情况中,如果 v-for 有问题,必须 在使用v-for 的同时指定唯一的字符串/数字类型 :key值 -->
<p v-for="item in list" :key="item">
<input type="checkbox"/>{{ item.id }}---------{{ item.name }}</p>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
list:[
{ id: 1,name:'李斯'},
{ id: 2,name:'嬴政'},
{ id: 3,name:'赵高'},
{ id: 4,name:'韩非'},
{ id: 5,name:'荀子'}
]
},
methods:{
add(){
this.list.unshift({id:this.id, name:this.name})
}
}
})
</script>
</body>
</html>
实例说明:
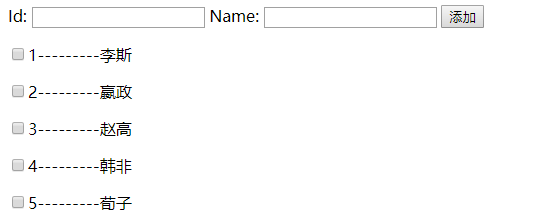
当第27行代码中无 :key="item"时,运行后界面如下:

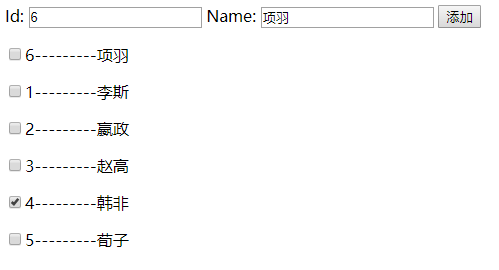
假如先勾选第五个,然后添加id为6,name为项目的元素,点添加按钮后界面如下:

会发现在插入新元素后,勾选的仍是排序为第五个的元素,但是却不是我们希望勾选的id为5的元素.
现在我们在第27行代码中加入key,再试试添加新元素的效果.结果如下:

这就是为什么在使用v-for的时候后面必须加上key
##v-if和v-show的使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>Document</title>
<script src="lib/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <input type="button" value="toggle" @click="toggle"/> -->
<input type="button" value="toggle" @click="flag=!flag"/>
<!-- v-if 的特点是每次都会重新删除或创建元素,有较高的切换性能消耗-->
<!-- v-show 的特点是不会重新进行dom的删除和创建操作,只是切换了元素的 display:none 样式 ,有较高的初始渲染消耗--> <!-- 如果元素涉及到频繁的切换,最好不要使用 v-if ,推荐使用v-show-->
<!-- 如果元素可能永远也不会被显示给用户看到,则推荐使用 v-if -->
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
flag : true
},
methods:{
// toggle(){
// this.flag = !this.flag
// }
}
})
</script>
</body>
</html>
在Vue中使用样式的更多相关文章
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- VUE中CSS样式穿透
VUE中CSS样式穿透 1. 问题由来 在做两款H5的APP项目,前期采用微信官方推荐的weui组件库.后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库.同时将 ...
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- vue中动态样式不起作用? scoped了解一下
vue中style标签使用属性scoped的注意事项 style上添加属性scoped可以实现样式私有化,但是在使用动态样式时,样式会不起作用.可以先去掉scoped
- vue中的样式
一.使用class样式: CSS部分: <style> .green{ color:green; } .italic{ font-style:italic; } .thin{ ; } .a ...
- vue中的样式绑定
样式绑定 样式绑定有class绑定和style绑定,这里我们分别说说 class绑定 class样式绑定与有两种语法:对象语法(v-bind:class='{active:isActive}').数组 ...
- vue引入外部.css文件,webpack将其与.vue中的样式混合打包了,怎么办?
我使用vue-cli搭自己的博客,希望引入公共样式: // main.js import './assets/styles/common.css' 我本来是希望webpack打包后,能将这个样式独立打 ...
随机推荐
- CodeForces 1151D Stas and the Queue at the Buffet
题目链接:http://codeforces.com/contest/1151/problem/D 题目大意: 有n个学生排成一队(序号从1到n),每个学生有2个评定标准(a, b),设每个学生的位置 ...
- 关于Eclipse使用Git基础篇
一:Git的下载与安装与基本使用 1.打开eclipse->help->Eclipse Markplace->search->fiind输入Egit 你会看到如下截图(我的为已 ...
- oracle密码过期
1.使用sys,以sysdba登录. sqlplus /nolog conn sys/123456 as sysdba 2.将密码有效期由默认的180天修改成“无限制”,修改之后不需要重启动数据库,会 ...
- Word技巧设置
1.如何在Word中快速输入上下标 下标~~同时按住:Ctrl 和 =键: 上标~~同时按住:Ctrl 和 Shift 和 +键: 2.如何删除Word中产生的空白页 设置 段落 中的 固定值 ...
- SaltStack说明文档
SaltStack说明文档 master安装 # 安装 yum -y install salt-master salt-minion salt-ssh # 启动 systemctl start sal ...
- Linux安装NodeJS
Linux中安装nodejs 去官网下载和自己系统匹配的文件: 英文网址:https://nodejs.org/en/download/ 中文网址:http://nodejs.cn/download/ ...
- Spring Boot学习总结二
Redis是目前业界使用最广泛的内存数据存储.相比memcached,Redis支持更丰富的数据结构,例如hashes, lists, sets等,同时支持数据持久化.除此之外,Redis还提供一些类 ...
- 反射与jvm
- uninitialized_copy()效果试验
根据<STL源码剖析>这段节选描述,实现如下代码进行测试 #include "2jjalloca.h" #include <vector> #include ...
- ubuntu 默认 root 密码
安装完Ubuntu后忽然意识到没有设置root密码,不知道密码自然就无法进入根用户下.到网上搜了一下,原来是这麽回事.Ubuntu的默认root密码是随机的,即每次开机都有一个新的root密码.我们可 ...
