使用Ant Design的select组件时placeholder不生效/不起作用的解决办法
先来说说使用Ant Design和Element-ui的感觉吧。
公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭着自己的能力还都能解决掉,使用起来也很丝滑柔顺。
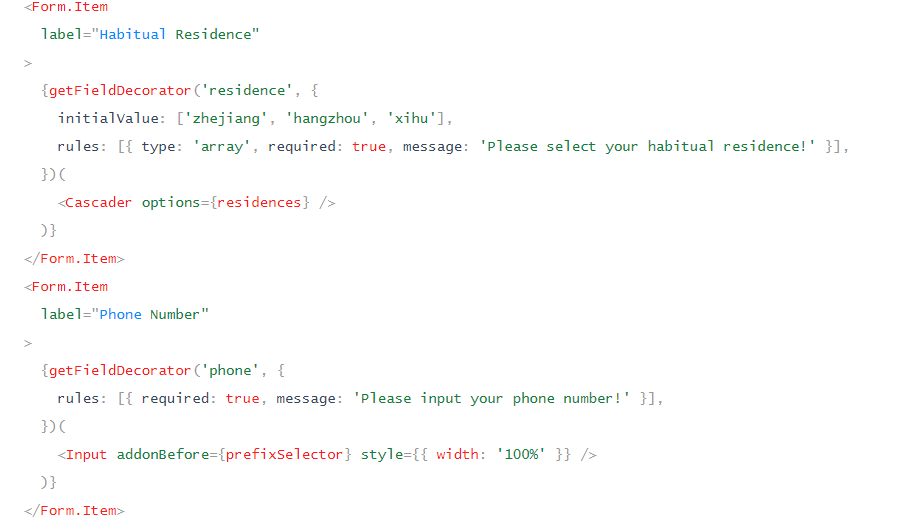
而听说Ant Design和React更配哦,但是也说一下使用Ant Design的感觉吧,首先个人觉得Ant Design给的demo有点乱七八糟,可能是React本身js和DOM混在一起跟人的感觉就不够清爽吧,如下图:

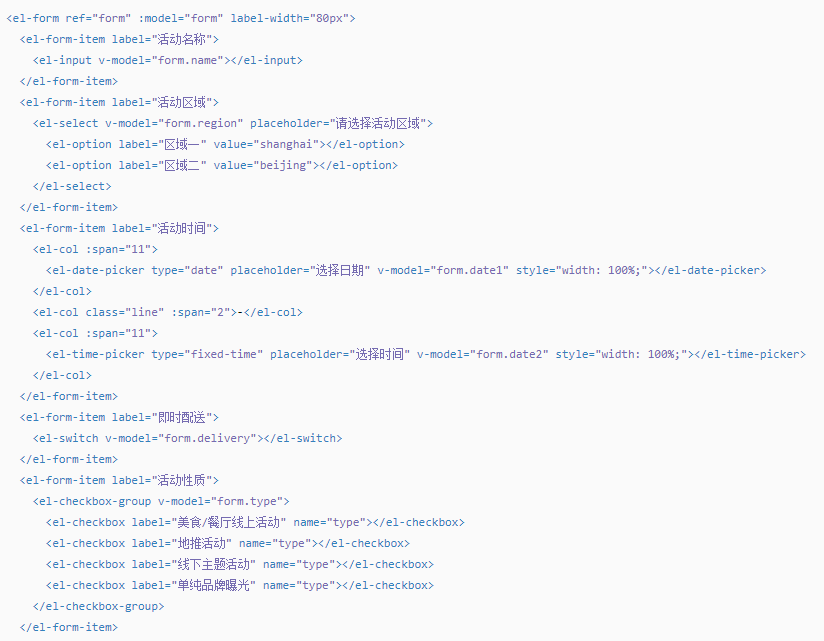
下图是element-ui一目了然的demo:

其次,Ant Design的有些坑,会令你防不胜防,而且很诡异,比如它的select组件,设置了placeholder时也设置了value绑定一个state默认的空值,这时placeholder却不生效,当然会有人说你设置了value绑定一个state默认的空值,placeholder当然不起作用了,可空值本来就是false,本来就是不存在的值,有不存在的值时,placeholder才能发挥它本来的作用。再者如果不这样设置,那如何重置清空select的值,当然也还会有人说可以使用提供的this.props.form.resetFields()来重置,结果是我用了这玩意儿,可这玩意儿也不起作用啊,难道是我使用的姿势不对吗?如下图:

从图中可以看出,点击重置按钮,onClick事件中也使用了this.props.form.resetFields(),可select组件却没有被重置,右侧的控制台中打印的是this.props的值,很明显是有form.resetFields这个方法的,但就是没有起作用,所以我设置了value绑定一个state默认的空值,才可以实现重置select组件,由此也就出现了上边描述的问题。
于是我就上网查了一下资料,有人给出了解决的办法,如下:
当select的value绑定一个state默认值时,如果默认值是''或null时,placeholder不生效
解决方案:默认值设为undefined
这你去哪儿说理去,奇葩吗?诡异吗?难道真的是我的用法有问题?我也不知道,期待有高手能解答我的疑问,不胜感激!
目前,还在学习React和Ant Design中,可能还会遇到其他的一些问题,但我一直秉持着神挡杀神、佛挡杀佛的精神来解决问题,相信广大前端er也是跟我一样,一起加油!
本文参考:https://www.cnblogs.com/ruoshuisanqian/p/10330949.html
使用Ant Design的select组件时placeholder不生效/不起作用的解决办法的更多相关文章
- Android ScrollView中的组件设置android:layout_height="fill_parent"不起作用的解决办法
例子,在ScrollView下加入的组件,无论如何也不能自动扩展到屏幕高度. 布局文件. [html] <?xml version="1.0" encoding=" ...
- 2017.11.6 - ant design table等组件的使用,以及 chrome 中 network 的使用
一.今日主要任务 悉尼小程序后台管理开发: 景点管理页面: 获取已有数据列表,选取部分数据呈现在表格中,根据景点名称.分类过滤出对应的景点. 二.难点 1. 项目技术选取: ant design. ...
- 封装一个漂亮的ant design form标签组件
在ant design 的form组件中 能用于提交的组件比较少,所以我在这写了一个可以单选.多选标签提交的组件,调用非常简单. 代码: import React,{Fragment} from 'r ...
- PLSQL往Oracle数据库插入中文后变为问号 和 启动PLSQL时提示NLS_LANG在客户端不能确定的解决办法
PLSQL往Oracle数据库插入中文后变为问号 和 启动PLSQL时提示NLS_LANG在客户端不能确定的解决办法 1.检查服务器的字符编码 Select * from V$NLS_PARAMETE ...
- 关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配。”的解决办法
关于jquery html()方法获取带有OBJECT标签的元素内容时,出现“类型不匹配.”的解决办法 解决办法: $("selector").clone().html()
- @PathVariable出现点号"."时导致路径参数截断获取不全的解决办法
@PathVariable出现点号"."时导致路径参数截断获取不全的解决办法 比如,我路径是/test/{name},name的值是1.2.3.4,后台用@PathVariable ...
- excel双击文件打开时空白,使用菜单打开正常的解决办法
excel双击文件打开时空白,使用菜单打开正常的解决办法 打开 excel的选项 找到高级->常规 取消“忽略使用动态数据交换...”的勾,确定. 问题解决.
- WPF 在TextBox失去焦点时检测数据,出错重新获得焦点解决办法
WPF 在TextBox失去焦点时检测数据,出错重新获得焦点解决办法 在WPF的TextBox的LostFocus事件中直接使用Focus()方法会出现死循环的问题 正确的使用方式有2中方法: 方法一 ...
- Vue微信自定义分享时安卓系统config:ok,ios系统config:invalid signature签名错误,或者安卓和ios二次分享时均config:ok但是分享无效的解决办法
简述需求:要求指定页面可以进行微信自定义分享(自定义标题,描述,图片,链接),剩下的页面隐藏所有基础接口.二次分享依然可以正常使用,切换至其他页面也可以正常进行自定义分享. 这两天在做微信自定义分享的 ...
随机推荐
- 使用Perfect Player观看电视直播
Perfect Player下载地址: 官网 http://niklabs.com/ 去广告版本:链接: https://pan.baidu.com/s/1gevIdBghB6lB46vVyfQUWg ...
- Spring框架-IOC/DI详细学习
一.IOC/DI概念 参考博客:https://www.cnblogs.com/xdp-gacl/p/4249939.html IOC(inversion of control, 控制反转)是一种设计 ...
- SqlServer存储过程及函数
存储过程和函数类似于Java中的方法. ⒈存储过程 一组预先编译好的sql语句的集合,理解成批处理语句. 好处: ①提高代码的重用性 ②简化操作 ③减少了编译次数并且减少了和数据库服务器的连接次数,提 ...
- CentOs7.5安装PostgreSQL11
前言 本章介绍在CentOs上安装一个PostgreSQL数据库 下一篇可能是安装 Redis 本篇使用的服务器是已经安装过Python/Nginx等常用软件的环境,因此在安装过程中可能会遇到按照本章 ...
- 使用gethostname()函数和gethostbyname()函数获取主机相关信息
gethostname() : 返回本地主机的标准主机名. 原型如下: #include <unistd.h> int gethostname(char *name, size_t len ...
- python之yield的一些应用
生成器 yield是用于生成器.生成器通俗的认为,在一个函数中,使用了yield来代替return的位置的函数,就是生成器.它不同于函数的使用方法是:函数使用return来进行返回值,每调用一次,返回 ...
- SQL语句case when then的用法
case具有两种格式.简单case函数和case搜索函数. //简单case函数 case sex when '1' then '男' when '2' then '女’ else '其他' end ...
- YARN配置
环境搭建 mapred-site.xml <configuration> <property> <name>mapreduce.framework.name< ...
- 远程链接mysql
一. 设置账户密码 1. 创建用户:CREATE USER 'jiang'@'%' IDENTIFIED BY '1'; //%表示所有端口 2. 授予权限: GRANT ALL PRIVILEGES ...
- HTTP协议详解及http1.0与http1.1http2.0的区别
HTTP协议介绍 http(超文本传输协议)是一个属于应用层的面向对象的协议,由于其简捷.快速的方式,适用于分布式超媒体信息系统.特点: (1)支持客户/服务器模式. HTTP是一个客户端和服务器端请 ...
