DOM与BOM
DOM
1.概念起源:
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。Document Object Model的历史可以追溯到1990年代后期微软与Netscape的“浏览器大战”,双方为了在JavaScript与JScript一决生死,于是大规模的赋予浏览器强大的功能。微软在网页技术加入了不少哦专属事务,既有VBScript、ActiveX、以及微软自身的DHTML格式等,使不少网页使用非微软平台及浏览器无法正常显示。DOM即是当时酝酿出来的杰作。
2.方法:
通过使用getElementByld()和getElementsByTagName()方法
通过使用一个元素节点的parentNode、firstChild以及lastChild属性
getElementByld()和getElmementsTagName()这两种方法,可查找整个HTML文档中的任何HTML元素。
这两种方法会忽略文档的结构。这两种方法会向你提供任何你所需要的HTML元素,不论他们在文档中所处的位置。
getElementByld()可通过指定的ID来返回元素:
getElementByld()语法
document.getElementByld("ID");注释:getElementByld()无法工作在XML中。在XML文档中,你必须通过拥有类型id的属性来进行搜索,而此类型必须在XMLDTD中进行声明。
getElementsByTagName()方法会使用指定的标签名返回所有的元素(作为一个节点列表),这些元素是你在使用
此方法时所处的元素的后代。
getElementsByTagName() 可被用于任何的 HTML 元素:
getElementsByTagName() 语法
document.getElementsByTagName("标签名称");或者:
document.getElementById('ID').getElementsByTagName("标签名称");
3.内容:

4.应用:处理可扩展标志语言
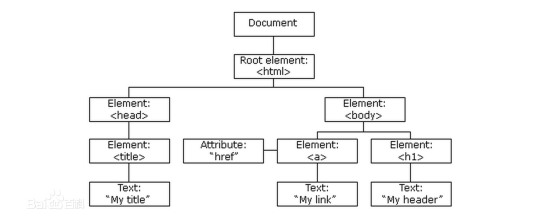
DOM即文档对象模型,是W3C制定的标准接口规范,是一种处理HTML和XML文件的标准API。DOM提供了对整个文档的访问模型,将文档作为一个树形结构,树的每个结点表示了一个HTML标签或标签内的文本项。DOM树结构精确地描述了HTML文档中标签间的相互关联性。将HTML或XML文档转化为DOM树的过程称为解析(parse)。HTML文档被解析后,转化为DOM树,因此对HTML文档的处理可以通过对DOM树的操作实现。DOM模型不仅描述了文档的结构,还定义了结点对象的行为,利用对象的方法和属性,可以方便地访问、修改、添加和删除DOM树的结点和内容。
BOM
1.概念起源:
BOM(Byte Order Mark),字节顺序标记,出现在文本文件头部,Unicode编码标准中用于标识文件是采用哪种格式的编码。
BOM —— Byte Order Mark,中文名译作“字节顺序标记”。在这里找到一段关于 BOM 的说明:
在UCS 编码中有一个叫做 "Zero Width No-Break Space" ,中文译名作“零宽无间断间隔”的字符,它的编码是 FEFF。而 FFFE 在UCS 中是不存在的字符,所以不应该出现在实际传输中。UCS 规范建议我们在传输字节流前,先传输字符 "Zero Width No-Break Space"。这样如果接收者收到 FEFF,就表明这个字节流是 Big-Endian 的;如果收到FFFE,就表明这个字节流是 Little- Endian 的。因此字符 "Zero Width No-Break Space" (“零宽无间断间隔”)又被称作 BOM。
2.方法:
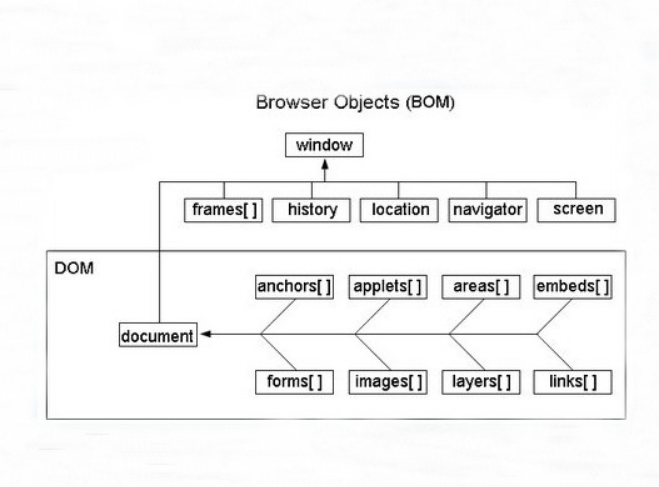
在JavaScript中对象之间并不是独立存在的,对象与对象之间有着层次关系。如Document对象是Window对象的子对象,Window对象是Document对象,它表示整个浏览器窗口。
Document对象
Document对象:该对象代表浏览器窗口中所加载的文档。使用Document对象可以操作文档中的内容。在整个BOM中,只有Document对象是与HTML文档的内容相关的。
Frames数组:该数组代表浏览器窗口中的框架。HTML中允许将一个浏览器窗口分为多个框架,每个框架中可以加载一个HTML文档。在这种框架页中,每一个框架都是Frames数组中的一个元素。而Frames数组中的每一个元素都是一个Window对象。
History对象:该对象代表当前浏览器窗口的浏览历史。通过该对象可以将当前浏览器窗口中的文档前进或后退到某一个已经访问过的URL(统一资源定位符)。
Location对象:该对象代表当前文档的URL。URL分为几个部分,如协议部分、主机部分、端口部分等。使用Location对象可以分别获得这些部分,并且可以通过修改这些部分的值来加载一个新文档。
Navigator对象:该对象是浏览器对象,代表了浏览器的信息。该对象与Window对象不同,Window对象可以用于控制浏览器窗口的一些属性,如浏览器窗口大小、位置等。而Navigator对象包含的是浏览器的信息,如浏览器的名称、版本号等。
Screen对象:该对象代表当前显示器的信息。使用Screen对象可以获得用户显示器的分辨率、可用颜色数量等信息。
3.内容:

4.应用:
BOM是browser object model的缩写,简称浏览器对象模型,它的作用有:
1. 弹出新的浏览器窗口、移动、关闭浏览器窗口及调整窗口大小;
2. 提供WEB浏览器详细信息的导航对象;
3. 提供装载到浏览器中页面的详细信息的定位对象;
4. 提供用户屏幕分辩率详细信息的屏幕对象;
5. 对cookie的支持。
DOM与BOM的更多相关文章
- javascript、ECMAScript、DOM、BOM关系
ECMAScript,正式名称为 ECMA 262 和 ISO/IEC 16262,是宿主环境中脚本语言的国际 Web 标准. ECMAScript 规范定义了一种脚本语言实现应该包含的内容:但是,因 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- JavaScript---网络编程(6)-Dom和Bom模型概念讲解(节点获取,window对象)
本节讲Dom和Bom模型概念讲解(节点获取,window对象). out.js: 写了2个输出到页面的函数. function println(param){ document.write(param ...
- 第六十九天 dom与bom
1.节点 dom与bom属 // DOM:文档对象模型 =>提高给用户操作document obj的标准接口 // DOM:以document为根,树状展开所有子节点 节点分类 // 节点分类: ...
- 【JavaScript】DOM和BOM之我的理解
2018年12月17日 一.我们能够对html文档和浏览器做的操作 (一)html文档 增.删.改.可以在html中增加.删除.改动元素 (二)浏览器 地址栏:输入.修改地址 历史记录:前进.后退.跳 ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- Javascript的组成——EMACScript、DOM、BOM
EMACScript:一种规范,JS必须准守它的约定,JS的核心. DOM:文档对象模型,W3C标准,JS访问HTML文档的接口. BOM:浏览器对象模型,没有统一的标准.JS访问浏览器的接口. EM ...
- ECMAscript,DOM,BOM哪个比较重要
ECMA > DOM > BOM ECMA是JS的核心,语法.变量.对象.各种对象的API.作用域.原型链.闭包.This指向.构造函数等等必须要熟练,有了这些基础你才能去熟练的操作DOM ...
- day 52 js学习 DOM 和BOM
前戏 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DO ...
- DOM 和 BOM
DOM 和 BOM DOM: DOM= Document Object Model,文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构.换句话说,这是表示和处理一个H ...
随机推荐
- jQuery的一些基本的函数和用jQuery做一些动画操作
jQuery是对js的封装,因为js有一些不方便的地方.所以,jQuery才会去对js进行封装. jQuery对于标签元素的获取 $('div')或$('li') <!DOCTYPE html& ...
- Python 猜数游戏
import random//引用随机数rand=random.randint(0,99)t=0while 1: //用t来记录使用次数 t+=1 //自行输入一个随机数 aNumber=int(in ...
- java接口,接口的特性,接口实现多态,面向接口编程
package cn.zy.cellphone; /**接口是一种引用数据类型.使用interface声明接口,形式 * 形式:public interface 接口名称{} * 接口不能拥有构造方法 ...
- 总结UIViewController的view在有navBar和tabBar影响下布局区域的问题
影响 View 布局区域的有以下三个属性: self.edgesForExtendedLayout (影响View布局区域的主要属性) self.navigationController.naviga ...
- J2EE_Maven_POM文件配置的详解(转)
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 使用JMeter的HTTP代理服务器录制app脚本
1.添加一个线程组 2.添加一个HTTP代理服务器 3.设置手机网络连接 4.手机安装证书 a.进入jmeter安装目录,在bin目录下找到ApacheJMeterTemporaryRootCA.cr ...
- Python3学习笔记十五
---恢复内容开始--- 1. jquery的属性操作 $().attr(属性名) 取值 $().attr(属性名,属性值) 赋值 <!DOCTYPE html> &l ...
- MiniGUI 如何显示繁体字
有两种编码格式都可以显示繁体字,一种是GBK,一种是BIG5: 由于MiniGUI官方提供的字库的字体大小太小,所以只得自己去做字库,我用一个字库生成软件,分别做了一个GBK编码的字库和一个BIG5编 ...
- [转] JS中的call()方法和apply()方法用法总结
//例1 <script> window.color = 'red'; document.color = 'yellow'; var s1 = {color: 'blue' }; func ...
- pip命令
安装包 pip install django #最新版本 pip install django==1.11.7 #指定版本 pip install django>=1.11.7 #最小版本 ...
