Web端常见问题总结
1.ES6箭头函数和普通函数的区别(至少3点)
- (1)箭头函数的this永远指向其上下文的 this,任何方法都改变不了其指向,如call(), bind(), apply(),普通函数的this指向调用它的那个对象
- (2)变量提升,由于js的内存机制,function的级别最高,而用箭头函数定义函数的时候,需要var(let const)关键词,而var所定义的变量不能得到变量提升,故箭头函数一定要定义于调用之前
- (3)箭头函数不能作为构造函数,不能被new,没有property
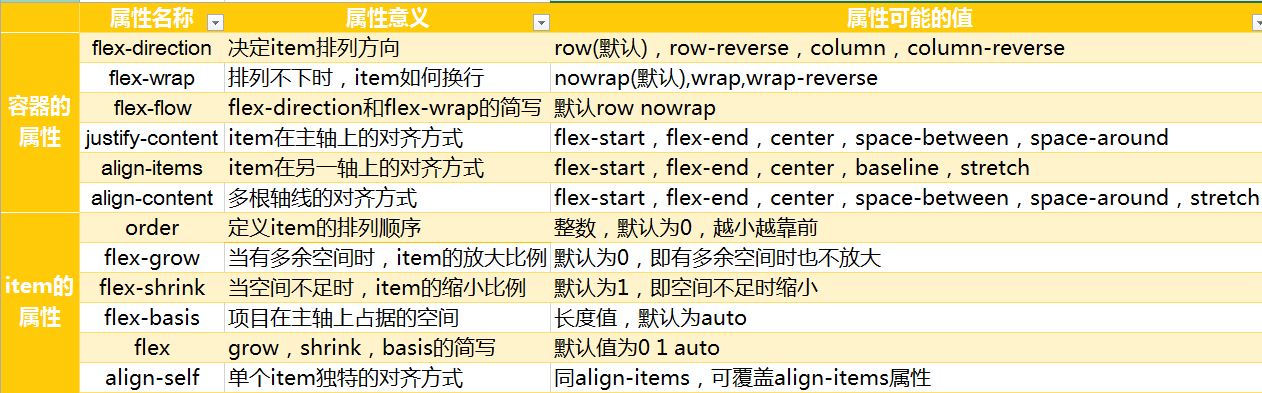
2.弹性布局
3.git常用指令
- 1.查看版本库状态:git status
- 2.添加文件到stage中:
- $ git add README.md #仅添加README.md文件
- $ git add *.py #添加所有python文件
- $ git add . #添加当前目录下的所有文件
- 3.将stage中的内容提交到当前分支:
- $ git commit -m "msg of commit" -a #提交stage中所有内容
- $ git commit -m "msg of commit" #同上
- $ git commit -m "msg of commit" filename #仅提交filename文件
- $ git commit --amend #增补提交,还没有用过
- 4.撤销在工作区做的修改:
- $ git checkout -- README.md #撤销对文件README.md的修改
- $ git checkout -- . #撤销对所有文件的修改
- $ git checkout -- *.py #撤销对所有python文件的修改
- //1)文件在修改后没有add到stage区,撤销之后文件状态与版本库保持一致;
- //2)文件已经add到stage区,而后在工作区有对其进行了修改,此时撤销工作区中文件的修改,文件和stage区中的状态保持一致。
- 5.撤销add到stage中的内容:
- $ git reset HEAD README.md #将stage区中的README.md文件撤销回工作区
- $ git reset HEAD #将stage区中的所有文件撤销回工作区
- 6.查看版本日志:git log
- 7.版本回退:
- //当我们发现最近提交到版本库中的内容有误,需要将版本库回退到之前某个版本时,就需要使用如下指令进行版本回退:
- $ git reset --hard HEAD^ #回退到上一个版本
- $ git reset --hard HEAD^^ #回退到上上个版本
- $ git reset --hard HEAD~10 #回退到之前10个版本
- $ git reset --hard 5185793 #回退到版本号开头是5185793的版本
- 8.版本恢复:
- $ git reflog
- 5185793 HEAD@{0}: reset: moving to HEAD^
- a65eebe HEAD@{1}: commit: add push_email.py
- 5185793 HEAD@{2}: commit: add test
- 0e24ff7 HEAD@{3}: commit (initial): add README.md
- $ git reset --hard a65eebe
- 9.删除文件:
- $ git rm test #删除文件
- rm 'test'
- $ git status #查看状态
- On branch master
- Changes to be committed:
- (use "git reset HEAD <file>..." to unstage)
- deleted: test
- $ git commit -m"remove test" #提交删除
- //误删,使用checkout恢复该文件
- $ git checkout -- test
4.npm维护的文件中有哪几种依赖:
- dependencies:应用依赖
- devDependencies:开发环境依赖
- peerDependencies:同等依赖,或者叫同伴依赖
- optionalDependencies:可选依赖
- bundledDependencies / bundleDependencies:打包依赖
5.iframe优缺点:
- //优点
- 1.iframe能够原封不动的把嵌入的网页展现出来。
- 2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
- 3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
- 4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
- 5.重载页面时不需要重载整个页面,只需要重载页面中的一个框架页(减少了数据的传输,增加了网页下载速度)
- //缺点
- 1、页面样式调试麻烦,出现多个滚动条;
- 2、浏览器的后退按钮失效;
- 3、过多会增加服务器的HTTP请求;
- 4、小型的移动设备无法完全显示框架;
- 5、产生多个页面,不易管理;
- 6、不容易打印;
- 7、代码复杂,无法被一些搜索引擎解读。
6.src和href的区别:
- //src
- src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向的资源下载并应用到文档内,例如js脚本,img图片和frame等元素。
- 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js脚本放在底部而不是头部。
- //href
- href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如link a
7.JS中避免回调地狱的方法:
- //1.什么是回调地狱(callback hell)
- 在使用JavaScript时,为了实现某些逻辑经常会写出层层嵌套回调函数,如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱(callback hell)
- //2.如何避免
- //2.1 解决回调嵌套问题(ES6 promise)
- Promise 对象就是为了解决这个问题而提出的。它不是新的语法功能,而是一种新的写法,允许将回调函数的嵌套,改成链式调用。
- .then(function(){
- console.log('frist');
- }).then(function(){
- return sayhello("huawei");
- console.log('second');
- }).then(function(){
- console.log('second');
- }).then(function(){
- return sayhello("apple");
- }).then(function(){
- console.log('end');
- }).catch(function(err){
- console.log(err);
- })
- //但看着那一堆then,其实并没有将嵌套回调的问题根本上的解决,只是换了一种写法而已。
- //2.2 ES6 co/yield方案
- yield: Generator 函数是协程在 ES6 的实现,而yield是 Generator关键字, 异步操作需要暂停的地方,都用yield语句注明。
- co: co 模块是著名程序员 TJ Holowaychuk 于 2013 年 6 月发布的一个小工具,用于 Generator 函数的自动执行。
- //2.2.1 什么是Generator 函数?
- Generator 函数是协程在 ES6 的实现,最大特点就是可以交出函数的执行权(即主动交出执行权,暂停执行)。
- 整个 Generator 函数就是一个封装的异步任务,或者说是异步任务的容器。异步操作需要暂停的地方,都用yield语句注明。Generator 函数的执行方法如下。
- function* gen() {
- yield console.log("test 1");
- yield console.log("test 2");
- yield console.log("test 3");
- return y;
- }
- var g = gen();
- g.next()//“test 1”
- g.next()//“test 2”
- Generator 函数不同于普通函数的另一个地方,即执行它不会返回结果,返回的是指针对象。调用指针g的next方法,会移动内部指针(即执行异步任务的第一段),指向第一个遇到的yield语句,打印”test 1”并暂停,再次调用next会打印”test 2”暂停住,但不会打印”test 3”
- Generator 函数可以暂停执行和恢复执行,这是它能封装异步任务的根本原因
- //2.3 ES7 async/await 方案
- async/await是es7的新标准,并且在node7.0中已经得到支持。
- 它就是 Generator 函数的语法糖,async函数就是将 Generator 函数的星号(*)替换成async,将yield替换成await,仅此而已。可以理解官方对co和Generator 封装方案。
- async关键字用于修饰function,async函数的特征在于调用return返回的并不是一个普通的值,而是一个Promise对象,如果正常return了,则返回Promise.resolve(返回值),如果throw一个异常了,则返回Promise.reject(异常)。
- await关键字只能在async函数中才能使用,也就是说你不能在任意地方使用await。await关键字后跟一个promise对象(你想要执行的异步操作),函数执行到await后会退出该函数,直到事件轮询检查到Promise有了状态resolve或reject 才重新执行这个函数后面的内容。
- //使用
- var sayhello = function(name, ms){
- return new Promise(function(resolve, reject){
- setTimeout(function(){
- console.log("hello");
- console.log(name);
- if(name === "huawei")
- return reject(name);
- else
- return resolve("helloworld");
- }, ms);
- });
- }
- async function test() {
- try {
- console.log('frist');
- await sayhello("xiaomi", 2000);
- console.log('second');
- await sayhello("huawei", 1000);
- console.log('end');
- await sayhello("apple", 500);
- }
- catch (err) {
- console.log('err:'+err);
- }
- };
- test();
- //对错误的处理
- await命令后面的 Promise 对象如果变为reject状态,则reject的参数会被catch方法的回调函数接收到,而后续的await函数就不会继续执行了。我们应该在将await语句放在try catch代码块中,如果有多个await命令,可以统一放在try…catch结构中,我们通过这种方式对发生的异步错误进行处理。
8.判断变量为数组类型:
- Object.prototype.toString.call(数组)=='[object Array]'; //true为数组
9.浏览器缓存问题:
https://blog.csdn.net/u011001084/article/details/53005615/
10.JS常用跨域方法:
- 1.CORS(Cross-Origin Resource Sharing)
- 2.jsonp
- 3.document.domain + iframe
- 4.html5 window.postMessage(message,targetOrigin)
11.react高阶组件:
先来回顾高阶函数的定义:接收函数作为输入,或者输出另一个函数的一类函数,被称作高阶函数。对于高阶组件,它描述的便是接受React组件作为输入,输出一个新的React组件的组件。
更通俗地描述为,高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。如下:
- export default function (title) {
- return function (WrappedComponent) {
- return class HOC extends Component {
- render() {
- return <div>
- <div className="demo-header">
- {title
- ? title
- : '我是标题'}
- </div>
- <WrappedComponent {...this.props}/>
- </div>
- }
- }
- }
- }
使用ES6写法可以更加简洁。
- export default(title) => (WrappedComponent) => class HOC extends Component {
- render() {
- return <div>
- <div className="demo-header">
- {title
- ? title
- : '我是标题'}
- </div>
- <WrappedComponent {...this.props}/>
- </div>
- }
- }
12.react router传参:
- import { Router,Route,hashHistory} from 'react-router';
- class App extends React.Component {
- render() {
- return (
- <Router history={hashHistory}>
- <Route path='/user/:name' component={UserPage}></Route>
- </Router>
- )
- }
- }
一、props.params
- 定义路由:<Route path='/user/:data' component={UserPage}></Route>
- 使用:
- var data = {id:3,name:sam,age:36};
- data = JSON.stringify(data);
- var path = `/user/${data}`;
- 1.<Link to={path}>用户</Link>
- 2.hashHistory.push(path);
- 获取数据:
- var data = JSON.parse(this.props.params.data);
- var {id,name,age} = data;
二、query
- 定义路由:<Route path='/user' component={UserPage}></Route>
- 使用:
- var data = {id:3,name:sam,age:36};
- var path = {
- pathname:'/user',
- query:data,
- }
- 1.<Link to={path}>用户</Link>
- 2.hashHistory.push(path);
- 获取数据:
- var data = this.props.location.query;
- var {id,name,age} = data;
三、state
- 定义路由:<Route path='/user' component={UserPage}></Route>
- 使用:
- var data = {id:3,name:sam,age:36};
- var path = {
- pathname:'/user',
- state:data,
- }
- 1.<Link to={path}>用户</Link>
- 2.hashHistory.push(path);
- 获取数据:
- var data = this.props.location.state;
- var {id,name,age} = data;
Web端常见问题总结的更多相关文章
- 手机移动端web前端常见问题整理
移动端常见问题及解决方案 一.meta基础知识 H5页面窗口自动调整到设备宽度,并禁止用户缩放页面 <meta name="viewport" content="w ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 移动web端的react.js组件化方案
背景: 随着互联网世界的兴起,web前端开发的方式越来越多,出现了很多种场景开发的前端架构体系,也对前端的要求日益增高,早已经不是靠一个JQuery.js来做前端页面的时代了,而今移动端变化最大,近 ...
- web端限时活动逻辑处理总结
由于要在web端做一个限时活动的功能,功能大致为:一个小时内可以报名参加活动,然后给予报名者奖品,先到先得.用到一些处理逻辑做下总结,以前没有做过类似的东西,都是自己先体验其他网站的报名方式,然后再摸 ...
- 小程序 web 端实时运行工具
微信小程序 web 端实时运行工具 https://chemzqm.github.io/wept/
- 力软信息化系统快速开发框架 web端+winform端
力软信息化系统快速开发框架是一套集权限管理+快速开发+动态接口+通用组件+动态UI于一体的全新.net信息化快速开发框架.力软信息化系统快速开发框架的使用,大大地缩短了开发周期,提高了软件质量,同时也 ...
- 基于SignalR的web端即时通讯 - ChatJS
先看下效果. ChatJS 是基于SignalR实现的Web端IM,界面风格模仿的是“脸书”,可以很方便的集成到已有的产品中. 项目官网:http://chatjs.net/ github地址:htt ...
- Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
随机推荐
- C#使用Selenium+PhantomJS抓取数据
本文主要介绍了C#使用Selenium+PhantomJS抓取数据的方法步骤,具有很好的参考价值,下面跟着小编一起来看下吧 手头项目需要抓取一个用js渲染出来的网站中的数据.使用常用的httpclie ...
- jQuery中哪几种选择器
基本选择器:直接根据id,css类名,元素名返回dom元素: 层次选择器:也叫路径选择器: $("div span") 选取<div>里的所有<span>元 ...
- docker搭建及使用:centos7.0+docker+flask+nginx
flask笔记: centos7安装Docker: yum install docker 启动docker服务: service docker start 构建基本镜像: sudo docker pu ...
- day 21 - 2 练习
三级菜单 menu = { '北京': { '海淀': { '五道口': { 'soho': {}, 'google': {}, '网易': {} }, '中关村': { '爱奇艺': {}, '汽车 ...
- 软件测试面试-必掌握的 Linux常用命令大全--2.0更新版!
- United States Department of Agriculture 美国农业部网站数据自动下载小脚本
帮对象写的自动点击页面的小脚本,如果有需要的可以试试,(#^.^#) https://apps.fas.usda.gov/gats/ExpressQuery1.aspx var year = '199 ...
- 使用ansible实现轻量级的批量主机管理
作者:邓聪聪 查看ansible配置文件下的hosts的文件 [root@ansible-server scripts]# cat /etc/ansible/hosts [test] 172.16.1 ...
- 题解-Codeforces671D Roads in Yusland
Problem Codeforces-671D 题意概要:给定一棵 \(n\) 点有根树与 \(m\) 条链,链有费用,保证链端点之间为祖先关系,问至少花费多少费用才能覆盖整棵树(\(n-1\) 条边 ...
- LeetCode.atoi
请你来实现一个 atoi 函数,使其能将字符串转换成整数. 首先,该函数会根据需要丢弃无用的开头空格字符,直到寻找到第一个非空格的字符为止. 当我们寻找到的第一个非空字符为正或者负号时,则将该符号与之 ...
- Nginx的启动、停止和重启
启动 启动代码格式:nginx安装目录地址 -c nginx配置文件地址 例如: [root@sijizhen sbin]# /usr/local/nginx/sbin/nginx -c /usr/l ...
