HTML5网页制作(3)
今天,就开始嵌入图片以及创建图片分区的学习吧!

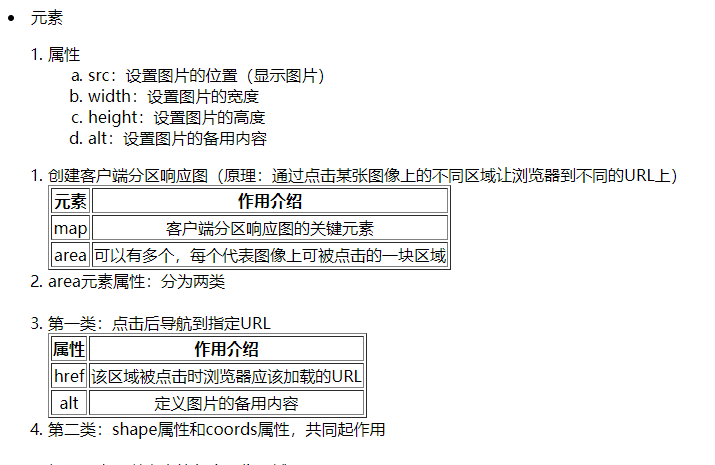
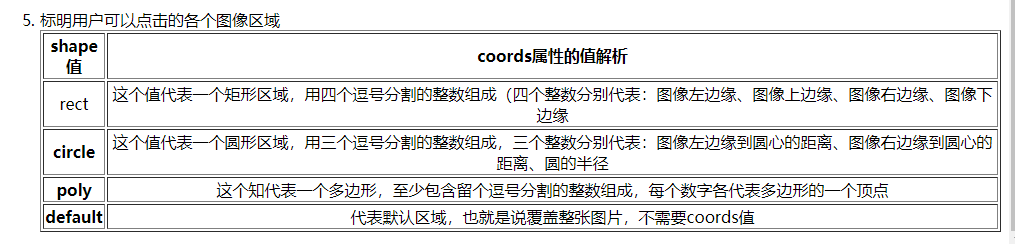
这两张图片其实是我用HTML5写的(纯粹当做笔记来记了),以上就是今天要学的一些内容
下面是我今天敲的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>王智超练习五</title>
</head>
<body>
<h1 align="center">今天先说嵌入图片,接着说创建分区响应图</h1>
<ol type="1">
<li>先开始嵌入图片</li>
<img src="download2.png" width="128px"/>
<a href="text001.html" target="_blank">
<li>这是新创建一个窗口</li>
</a>
<br />
<img src="timg.png" usemap="#map1 "/><!--其中的src仅仅是用来设置图片(显示图片)-->
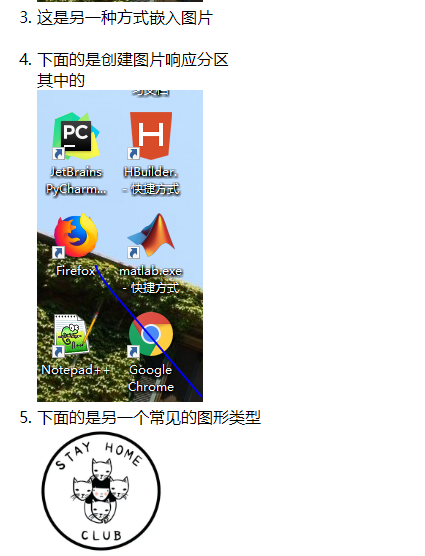
<li>这是另一种方式嵌入图片</li>
<br />
<li>下面的是创建图片响应分区</li>其中的
<form>
<input type="image" src="timg.png" />
</form>
<map name="map1" >
<area href="text001.html" shape="rect" coords="5,7,68,98" target="_blank"/><!--其实,这个rect是shape(形状)里的一个,coords测量的就是个边缘的x或者是y的值,这样点击相应的区域后就能跳转到下一个链接地址-->
</map>
<li>下面的是另一个常见的图形类型</li>
<form>
<input type="image" src="download2.png" width="128px"/>
</form>
<map name="map2">
<area href="download2.png" shape="circle" coords="64,64,64" target="_blank" /><!--其实,这个跟上面的那个类似,只需要测量的是圆的左右边缘到圆心的距离以及半径就可以了-->
</map>
</ol>
</body>
</html>


其中要说明的是:点击那个2蓝色字幕的时候会自动跳转到下一个窗口并且展示出新的照片

是不是感到很熟悉,没错,这就是之前的照片
接着,咱们还要说明的就是那个,点击4的pycharm的照片以及5的圆形图片的内部的时候会自动的跳转到另一个界面,但是由于新的界面跟原有的界面是一致的,因此,我们看到的仅仅是这个界面突然的闪了一下,嗯,这也可以很好地解释:为什么我们看小说点击“下一章”的时候会突然跳到某个黄色网站或者是棋牌广告界面网站。
希望本次分享能我让你学到点东西,谢谢大家能看到这里,大佬勿喷!
HTML5网页制作(3)的更多相关文章
- HTML5网页制作教程:HTML5块级链接
网页制作Webjx文章简介:Web 标准中处处充满了打脸行为,这条规则现在已经失效了!在那篇文章发布一个月后,HTML5doctor 发表了 “Block-level” links in HTML5, ...
- HTML5 网页制作技巧
本文总结自由人民邮电出版社出版的<HTML.CSS.Javascript网页制作>. 总结进行学习,并分享给同样编写HTML5的朋友. 1:背景音乐的添加 <embed src=&q ...
- HTML5网页制作好好玩啊
---恢复内容开始--- 这两天在看HTML5,由于学习的需要,所以要学的,嗯,这个整人还是很有意思的(但是超超是好人,从不干坏事) 现在请欣赏一下我的代码和图片吧!(想整人的小伙伴可以自己copy来 ...
- HTML5 页面制作工具
https://www.zhihu.com/question/30087283 HTML5 页面制作工具 免费的基于 HTML 5 的 Web Apps 生成器工具网站 81 235 初页 制 ...
- IT兄弟连 HTML5教程 HTML5的学习线路图 第一阶段学习网页制作
学习HTML5技术可并不是简单学会几个新增的标签而已,HTML5现在可以说是前端所有技术的代名词.需要学习的语言和工具不仅多,对于刚接触他们的新人会感觉很乱.另外,前端开发也会细分很多个开发岗位,不同 ...
- 推荐21款最佳 HTML5 网页游戏
尽管 HTML5 的完全实现还有很长的路要走,但 HTML5 正在改变 Web,未来 HTML5 将把 Web 带入一个更加成熟和开放的应用平台.现在,越来越多的人尝试用 HTML5 来制作网页游戏等 ...
- 学习网页制作中如何在正确选取和使用 CSS 单位
在 CSS 测量系统中,有好几种单位,如像素.百分比.英寸.厘米等等,Web 开发人员很难了解哪些单位在何处使用,如何使用.很多人习惯了总是使用同一种单位,但这一决定可能会严重限制你的设计的执行. 这 ...
- 如何使用 HTML5 Canvas 制作水波纹效果
今天,我们继续分享 JavaScript 实现的效果例子,这篇文章会介绍使用 JavaScript 实现水波纹效果.水波效果以图片为背景,点击图片任意位置都会触发.有时候,我们使用普通的 Javasc ...
- 免费的HTML5连载来了《HTML5网页开发实例详解》连载(二)
最近新浪.百度.腾讯.京东.大众点评.淘宝等流行的网站都加大了招聘HTML5的力度,HTML5开发人员成了抢手货,本次连载的是由大众点评前端工程师和一淘网前端工程师基情奉献的<HTML5网页开发 ...
随机推荐
- VS2017提醒找不到MSVCR110D.dll
我的电脑时win10我已解决,不能传文件,需要联系我
- SharePoint CU、Hotfix和SP版本的区别
1.Hotfix:通常是对一个特殊问题的修复包 2.CU(Cumulative Update):Hotfix的集合,包含从上一个SP(Service Pack)版本以来所有的Hotfix 3.SP(S ...
- mybatis-spring和spring版本搭配问题
所报错误:org.mybatis.spring.transaction.SpringManagedTransaction.getTimeout()Ljava/lang/Integer 匹配的版本(my ...
- HOU 1012
#include<iostream>using namespace std;int main(void){ int jiecheng[10]; jiecheng[0]=jiecheng[1 ...
- 安装selenium,驱动geckodriver,及出现的问题
cmd输入安装selenium指令: pip install selenium 1.报错 Could not find a version that satisfies the requirement ...
- Exploit-Exercises nebule 旅行日志(四)
接着上次的路程继续在ubuntu下对漏洞的探索练习,这次是level03了 先看下level03的问题描述: 精炼下问题,在/home/flag03的目录下有个crontab的文件是每分钟都在执行 这 ...
- AsyncTask 进行耗时操作和UI 更新
相信各位对 AsyncTask 不会陌生,虽然它有如下弊端: 1. 如果在activiy内部new 一个AsyncTask, 横竖屏切换生成一个新的activity,等结果返回时,处理不好容易出现NP ...
- Oracle学习DayOne(SQL初步)
一.DML.DDL.DCL SQL语句分为以下三种类型: DML: Data Manipulation Language 数据操纵语言DDL: Data Definition Language 数据定 ...
- Vue语法学习第五课——条件渲染
① v-if .v-else-if .v-else <div v-if="type === 'A'"> A </div> <div v-else-if ...
- django学习系列——python和php对比
python 和 php 我都是使用过,这里不想做一个非常理性的分析,只是根据自己的经验谈一下感想. 在web开发方面,无疑 php 更甚一筹. 从某种角度来说,php 就是专门为 web 定制的语言 ...
