webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题
下文是网上找到的方法,是因为版本冲突的原因,参照后安装7版本解决
cnpm install -D babel-loader@ babel-core babel-preset-env
一、 问题描述
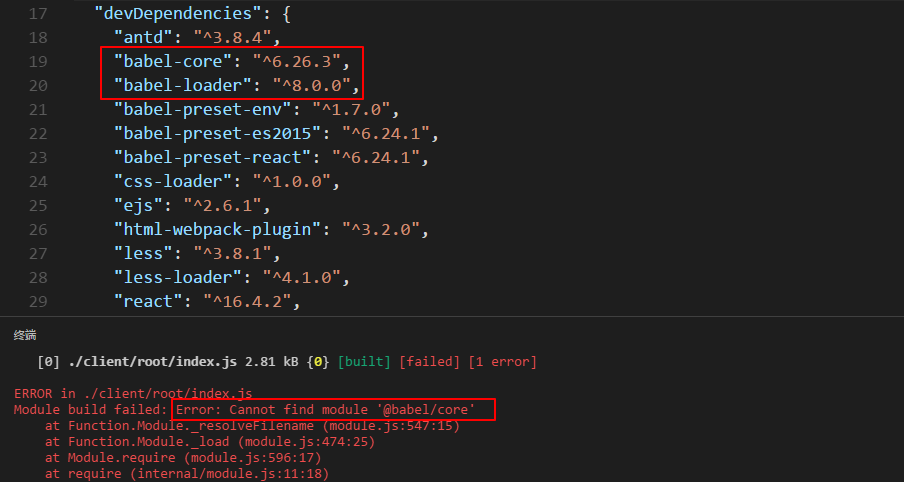
在配置webpack.config.js自动打包的时候,出现Error: Cannot find module '@babel/core'错误
最初以为是babel-core没有安装上。重装了好几遍babel-core还是不行。对照以前的项目,发现babel-loader的版本不一样,之前的是@7.1.5版本,而现在是@8.0.0版本。
二、 解决方法
带着半信半疑的心情安装回@7.1.5版本
npm uninstall babel-loader
npm install babel-loader@7.1.5再npm run build发现成功了!
有点纳闷,距离上次安装不过才几天,就更新成babel-loader@8.0.0。而且还不支持原来的配置了。网上没有找到方法解决,原理也还不清楚。先mark一下,以后解决了@8.0.0的这个问题再回来补充。
附上webpack.config.js代码:
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: __dirname + '/client/root/index', //入口文件
output: {
path: path.join(__dirname + '/dist'),
filename: 'bundle.js', //打包后文件名
},
module: {
loaders : [{
test :/(\.jsx|\.js)$/,
exclude : /node_modules/,
loader :'babel-loader',
options:{
presets:[
"env", "react",
]
}
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /\.(jpg|.png)$/,
loader: 'url-loader'
}
]
},
plugins: [
//打包引用模板
new HtmlWebpackPlugin({
template: __dirname + '/client/views/template.html'
}),
]
}关于babel-loader@8.0.0出现错误原因已经找到,感谢@Sky__zt的回答.
(忘了去看官方文档了)
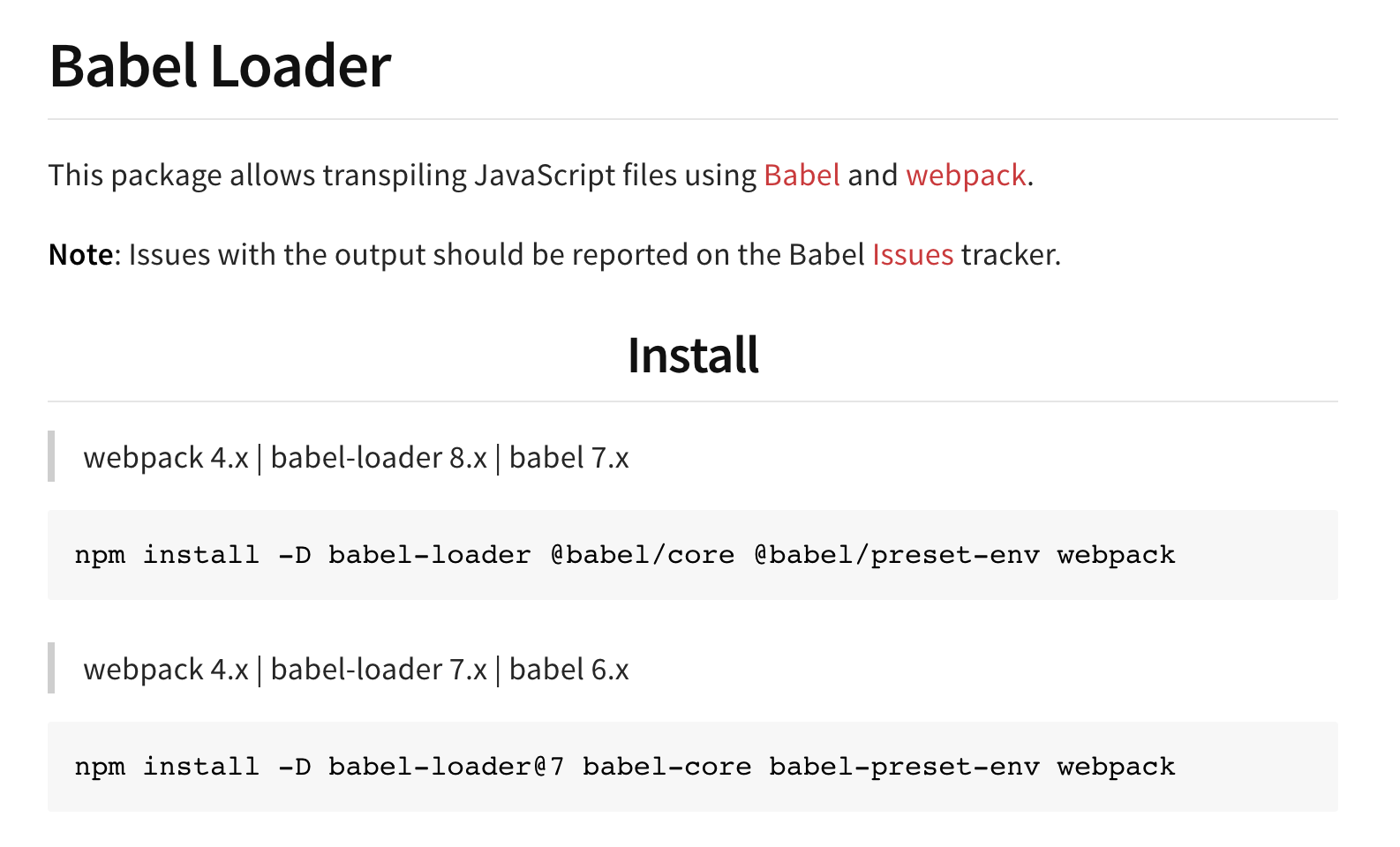
官方默认babel-loader | babel 对应的版本需要一致: 即babel-loader需要搭配最新版本babel

具体请参考:《npm_babel-loader》
总结:
两种解决方案:
- 回退低版本
npm install -D babel-loader@7 babel-core babel-preset-env
- 更新到最高版本:
npm install -D babel-loader @babel/core @babel/preset-env webpack
webpack.config.js配置遇到Error: Cannot find module '@babel/core'&&Cannot find module '@babel/plugin-transform-react-jsx' 问题的更多相关文章
- webpack.config.js配置遇到Error: Cannot find module '@babel/core'问题
在webpack配置,将ES6转成ES5的时候,,出现Error: Cannot find module '@babel/core'错误最初以为是babel-core没有安装上.重装了好几遍babel ...
- webpack.config.js配置入口出口文件
目录结构: 新建webpack.config.js配置文件 const path = require('path') //导出 path是node内置的包 通过npm init初始化得到package ...
- webpack(4)webpack.config.js配置和package.json配置
前言 上一篇文章我们使用webpack打包成功了,但是每次都要自己手动输入打包的文件地址和打包到哪里去的地址,非常麻烦,所以这里介绍使用配置文件进行打包 webpack.config.js 首先我们创 ...
- webpack.config.js====配置babel
参考:https://www.jianshu.com/p/9808f550c6a91. 安装依赖babel-loader: 负责 es6 语法转化babel-preset-env: 包含 es6.7 ...
- webpack.config.js配置信息的说明
module.exports = { entry: "./src/main.js", output: { filename: "build/build.js" ...
- webpack webpack.config.js配置
安装指定版本的webpack npm install webpack@3.6 -g 安装live-server 运行项目插件 输入live-server 运行后自动打开网页 npm ins ...
- vue-cli的webpack模版,相关配置文件dev-server.js与webpack.config.js配置解析
1.下载vue-cli npm install vue-cli -g vue-cli的使用与详细介绍,可以到github上获取https://github.com/vuejs/vue-cli 2.安装 ...
- webpack.config.js配置实例
const path = require('path') const HtmlWebPackPlugin = require('html-webpack-plugin') // 导入 在内存中自动生成 ...
- 配置webpack.config.js中的文件
webpack.config.js文件中,主要包括 entry:入口文件 output:出口文件 module:模块 plugins:插件 这几部分 1.基本配置 运行 webpack 这一命令可以将 ...
随机推荐
- 分布式Session共享解决方案
分布式Session解决方案 Author:SimpleWu 分布式Session一致性? 说白了就是服务器集群Session共享的问题 Session的作用? Session 是客户端与服务器通讯会 ...
- java 查找类的所有子类
package _02; import java.io.File; import java.net.URL; public class MainTest_FindAllSubClass { publi ...
- neo4j 学习笔记
1.参考 https://blog.csdn.net/appleyk/article/category/7408344 系列文章 (不支持 spring boo 2.0 以下的,入门可做参考) 2.底 ...
- 移动 ProgramData\Package Cache 文件夹
装完vs2017 发现C盘快木有空间了… 瞅瞅C盘下有啥能删的好释放下空间 就找到了 Package Cache 文件夹,占用空间接近15G… 查查这个文件夹还不建议删除… (http://super ...
- Eigen::Matrix与array数据转换
1. 数组转化为Eigen::Matrix ]; cout << "colMajor matrix = \n" << Map<Matrix3i> ...
- VScode查找替换常用正则表达式
1.从字符串开始到结束,例如:<a href="#">测试</a> (<'.*?>) //匹配到整个a标签 (>'.*?<) //匹 ...
- linux中python3安装和使用
python安装 下载python安装包和依赖环境 #自由选择python3源码包的版本https://www.python.org/ftp/python/https://www.python.org ...
- BZOJ.2780.[SPOJ8093]Sevenk Love Oimaster(广义后缀自动机)
题目链接 \(Description\) 给定n个模式串,多次询问一个串在多少个模式串中出现过.(字符集为26个小写字母) \(Solution\) 对每个询问串进行匹配最终会达到一个节点,我们需要得 ...
- Java笔记(二十) 注解
注解 一.内置注解 Java内置了一些常用注解: 1.@Override 该注解修饰一个方法,表示当前类重写了父类的该方法. 2.@Deprecated 该注解可以修饰类.方法.字段.参数等.表示对 ...
- 层居中绝对定位的div的居中方法,下面的写法兼容IE系列浏览器和火狐浏览器
详细解说,直接看样式:#dingwei{padding:10px;background-color:#003300;color:#FFFFFF; width:600px;height:300px; d ...
