jeecg自定义按钮使用exp属性不起作用
为什么要写这篇文章?
之前写过一篇类似的文章 jeecg笔记之自定义显示按钮exp属性,但是有些小伙伴留言参考后不起作用,当时我的 jeecg 版本为3.7.5,最终以版本不同,暂时搁浅了。
今天,重新回到这个问题,一起去讨伐这个不起效果的 exp。
前台参考界面
因为重新拉取的新版本 jeecg(3.8),没有合适的场景演示,那么就参考一下官方的使用案例吧。
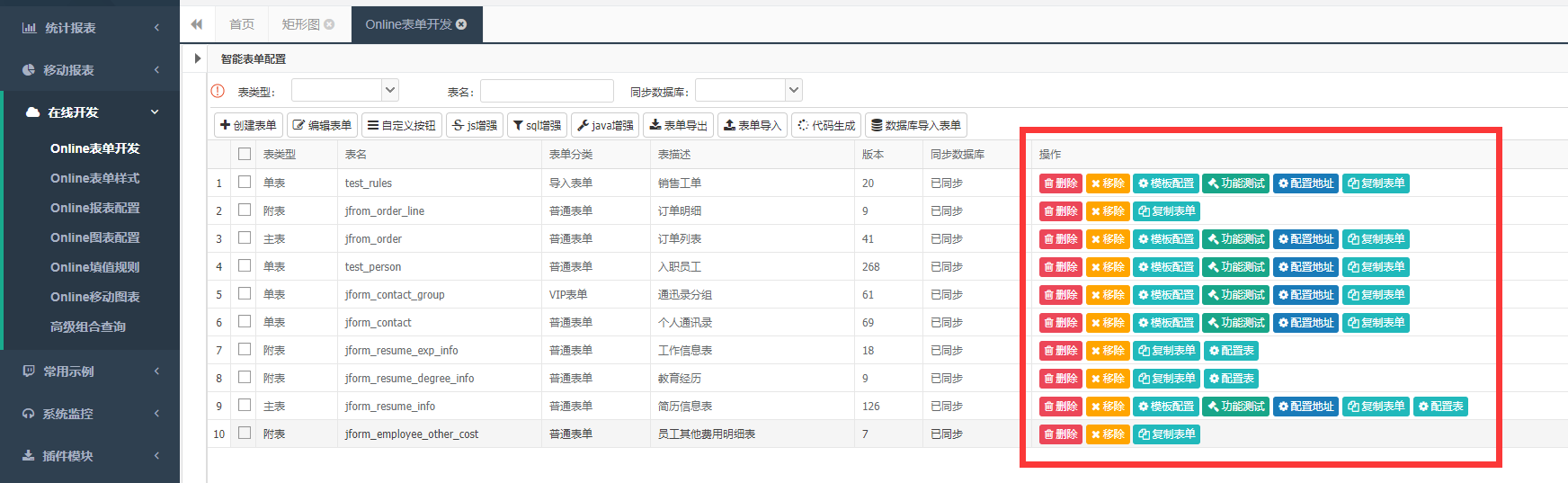
Online表单开发界面(cgFormHeadList.jsp):

主要参考代码部分:
<t:dgFunOpt exp="isDbSynch#eq#N" title="sync.db" funname="doDbsynch(id,content)" urlclass="ace_button" urlfont="fa-database"/>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addbytab(id,content)" title="form.template" urlclass="ace_button" urlStyle="background-color:#5F9EA0" urlfont="fa-cog"></t:dgFunOpt>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addlisttab(tableName,content)" title="function.test" urlStyle="background-color:#18a689;" urlclass="ace_button" urlfont="fa-gavel"></t:dgFunOpt>
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="popMenuLink(tableName,content)" title="config.place" urlStyle="background-color:#1a7bb9;" urlclass="ace_button" urlfont="fa-cog" ></t:dgFunOpt>
<t:dgFunOpt funname="copyOnline(id)" title="复制表单" operationCode="copyOnlineTable" urlclass="ace_button" urlfont="fa-copy"></t:dgFunOpt>
<t:dgFunOpt exp="hasPeizhi#ne#0" funname="propertyTable(id)" title="配置表" urlclass="ace_button" urlfont="fa-cog"></t:dgFunOpt>
当我看到新版本这几行代码的时候,感觉哪里怪怪的,这跟上几个版本差不多呀!
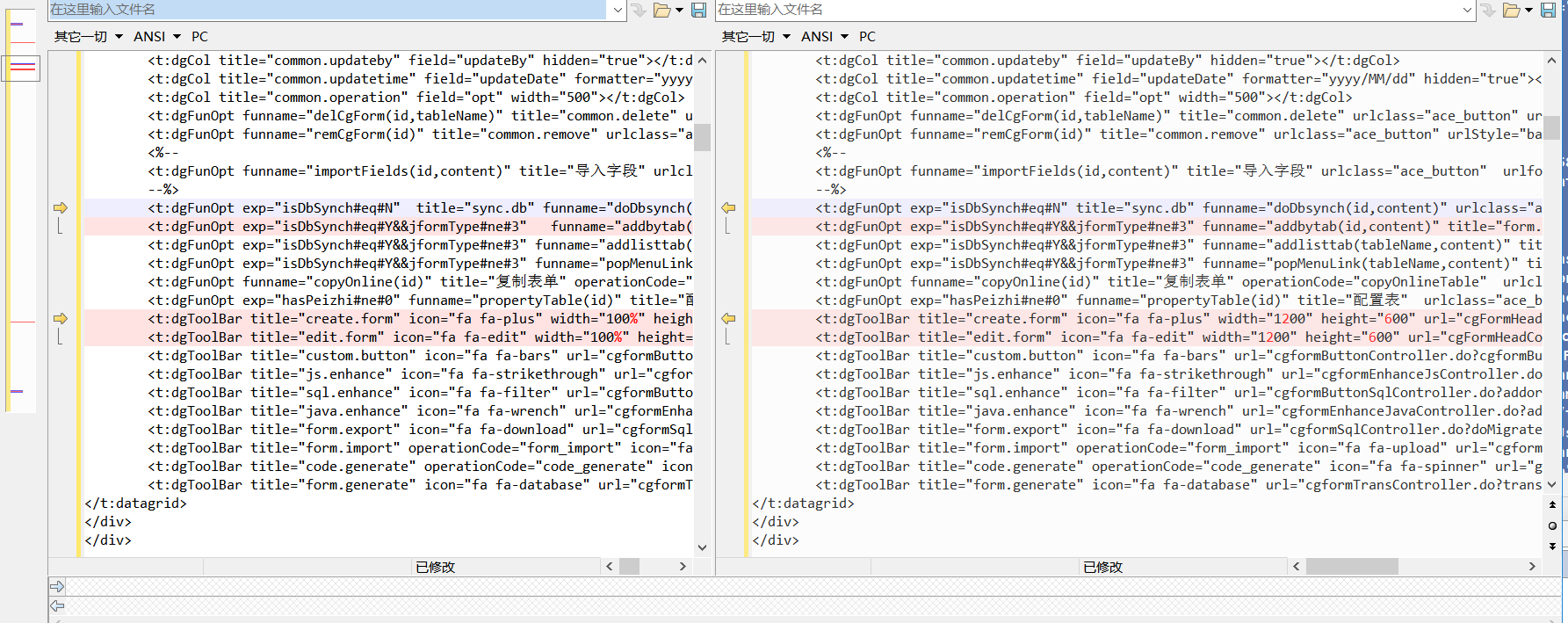
信誓旦旦的去比对了一下两个文件的差异,如下:

事实证明,确实没有差距,只是新版本宽度样式稍微变化了一下。
分析一行代码部分(功能测试按钮):
<t:dgFunOpt exp="isDbSynch#eq#Y&&jformType#ne#3" funname="addlisttab(tableName,content)" title="function.test" urlStyle="background-color:#18a689;" urlclass="ace_button" urlfont="fa-gavel"></t:dgFunOpt>
表达式:isDbSynch#eq#Y&&jformType#ne#3
- isDbSynch:属性字段,注意是实体字段,非数据库表字段列名称
- eq:条件判断中的等于,ne 为不等于
- empty:为空判断,条件为 true 或者 false。
补充
关于 exp 具体实现代码部分,在此就不展开说明了,感兴趣的小伙伴可以看一下这个类 DataGridTag.java 的 2552 行代码:
String exp = dataGridUrl.getExp();// 判断显示表达式
if (StringUtil.isNotEmpty(exp)) {
String[] ShowbyFields = exp.split("&&");
for (String ShowbyField : ShowbyFields) {
int beginIndex = ShowbyField.indexOf("#");
int endIndex = ShowbyField.lastIndexOf("#");
String exptype = ShowbyField.substring(beginIndex + 1, endIndex);// 表达式类型
String field = ShowbyField.substring(0, beginIndex);// 判断显示依据字段
String[] values = ShowbyField.substring(endIndex + 1, ShowbyField.length()).split(",");// 传入字段值
String value = "";
for (int i = 0; i < values.length; i++) {
value += "'" + "" + values[i] + "" + "'";
if (i < values.length - 1) {
value += ",";
}
}
if ("eq".equals(exptype)) {
sb.append("if($.inArray(rec." + field + ",[" + value + "])>=0){");
}
if ("ne".equals(exptype)) {
sb.append("if($.inArray(rec." + field + ",[" + value + "])<0){");
}
if ("empty".equals(exptype) && value.equals("'true'")) {
sb.append("if(rec." + field + "==''){");
}
if ("empty".equals(exptype) && value.equals("'false'")) {
sb.append("if(rec." + field + "!=''){");
}
}
}
最后
虽然上方,我通过 3.8 版本重新尝试了 exp 属性,但是你仍然存在无法生效的问题的话,欢迎交流~。
文章作者:niceyoo
文章地址:https://www.cnblogs.com/niceyoo/p/10520278.html
如果觉得文章对你有所帮助,右下方点个推荐~
jeecg自定义按钮使用exp属性不起作用的更多相关文章
- 4、jeecg 笔记之 自定义显示按钮 (exp 属性)
1.需求 先看一下需求吧,我们希望 datagrid 操作栏中的按钮,可以根据条件进行动态显示. 2.实现 其实 jeecg 提供了一个属性 - exp ,通过该属性即可实现. <t:dgFun ...
- WPF学习笔记-用Expression Blend制作自定义按钮
1.从Blend工具箱中添加一个Button,按住shift,将尺寸调整为125*125; 2.右键点击此按钮,选择Edit control parts(template)>Edit a cop ...
- jeecg Online表单开发中新增自定义按钮
要求:给表单增加一个“确认”按钮,按钮功能更改选中数据的flag字段为1 点击“自定义按钮”,录入一个“确认”按钮 按钮编码:该编码在一个智能表单配置中唯一,该编码同时是按钮触发的JS函数名.例如:按 ...
- WPF自定义控件与样式(2)-自定义按钮FButton
一.前言.效果图 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 还是先看看效果 ...
- Web jquery表格组件 JQGrid 的使用 - 5.Pager翻页、搜索、格式化、自定义按钮
系列索引 Web jquery表格组件 JQGrid 的使用 - 从入门到精通 开篇及索引 Web jquery表格组件 JQGrid 的使用 - 4.JQGrid参数.ColModel API.事件 ...
- iOS开发——UI进阶篇(十八)核心动画小例子,转盘(裁剪图片、自定义按钮、旋转)图片折叠、音量震动条、倒影、粒子效果
一.转盘(裁剪图片.自定义按钮.旋转) 1.裁剪图片 将一张大图片裁剪为多张 // CGImageCreateWithImageInRect:用来裁剪图片 // image:需要裁剪的图片 // re ...
- django xadmin 插件(3) 列表视图新增自定义按钮
效果图: 编辑按钮是默认的list_editable属性对应的插件(xadmin.plugins.editable) 放大按钮对应的是自定义插件. 自定义按钮源码: xplugin.py(保证能够直接 ...
- Expression Blend制作自定义按钮(转)
来源:http://www.cnblogs.com/iChina/archive/2011/11/25/2262854.html Expression Blend制作自定义按钮 1.从Blend工具箱 ...
- css笔记——css 实现自定义按钮
css实现自定义按钮的样式实际上很早就有了,只是会用的人不是很多,里面涉及到了最基础的css写法,在火狐中按钮还是会显示出来,这时需要将i标签的背景设置为白色,同时z-index设置比input高一些 ...
随机推荐
- drf版本控制 和django缓存,跨域问题,
drf版本控制 基于url的get传参方式 REST_FRAMEWORK={ # "DEFAULT_AUTHENTICATION_CLASSES":["app01.aut ...
- JDK 11中的ZGC-一种可扩展的低延迟垃圾收集器
# 背景正如我们所知道的在JDK 11中即将迎来ZGC(The Z Garbage Collector),这是一个处于实验阶段的,可扩展的低延迟垃圾回收器.本文整合了外网几篇介绍ZGC的文章和代码. ...
- spring security 简单应用
Pom <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http:// ...
- xstream实现对象的序列化和反序列化(Java)
概述 最新整理Java方面XML序列化和反序列化的常用工具类,找到了dom4j和xstream.dom4j相对小巧,很好的解读xml:但是对于对象的xml序列化和反序列化,我还是比较喜欢xsteam( ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- DDoS攻击与防御(4)
在发生DDoS攻击的情况下,可以通过一些缓解技术来减少攻击对自身业务和服务的影响,从而在一定程度上保障业务正常运行.缓解DDoS攻击的主要方法是对网络流量先进行稀释再进行清洗. 1.攻击流量的稀释 1 ...
- XVIII Open Cup named after E.V. Pankratiev. GP of Urals
A. Nutella’s Life 斜率优化DP显然,CDQ分治后按$a$排序建线段树,每层维护凸包,查询时不断将队首弹出即可. 时间复杂度$O(n\log^2n)$. #include<cst ...
- EMI优化
一般印刷电路板之间的高速信号线路无法通过FCC和VDE辐射测试. 优化方案有以下3种: 1.高频滤波 通常做法在每个逻辑驱动器上串联一个小阻抗,并经过一个旁路电容接地. 旁路电容接地需足够干净,如机箱 ...
- [LeetCode] Card Flipping Game 翻卡片游戏
On a table are N cards, with a positive integer printed on the front and back of each card (possibly ...
- [LeetCode] Insert into a Cyclic Sorted List 在循环有序的链表中插入结点
Given a node from a cyclic linked list which is sorted in ascending order, write a function to inser ...
