安装_oracle11G_客户端_服务端_链接_oracle
在开始之前呢,有一些注细节需要注意,oracle11G_客户端_和_服务端,
分为两种 一种是 开发者使用 一种是 BDA 自己使用(同时也需要根据自己 PC 的系统来做_win7_与_win10有一些配置文件需要注意,注意我这里是 64 位的系统),根据需求,以下两个我都会写在此博文里面。
下面我们开始进入正题。
第一步:我们先讲 oracle11G_客户端_服务端_在 win7 上的部署基于 dba 自己使用
先下载 oracle_客户端。可以去官网下载,在这里呢我就更新的网站的地址给大家使用了
这个是 oracle11G_客户端 链接:https://pan.baidu.com/s/1iAZiJUqg39RnmFynKfQR3w 提取码:lsmv
这个是 oracle11G_服务端 链接:https://pan.baidu.com/s/1qDZWN564QmSrguASKeYQYg 提取码:yn7v
第二步:下载好文件之后开始进入安装阶段
把下载好的文件 解压到自己 PC 机器的任何地方都行
解压好之后我们开始 安装操作_步骤如下:
我们先安装 oracle11G_服务端
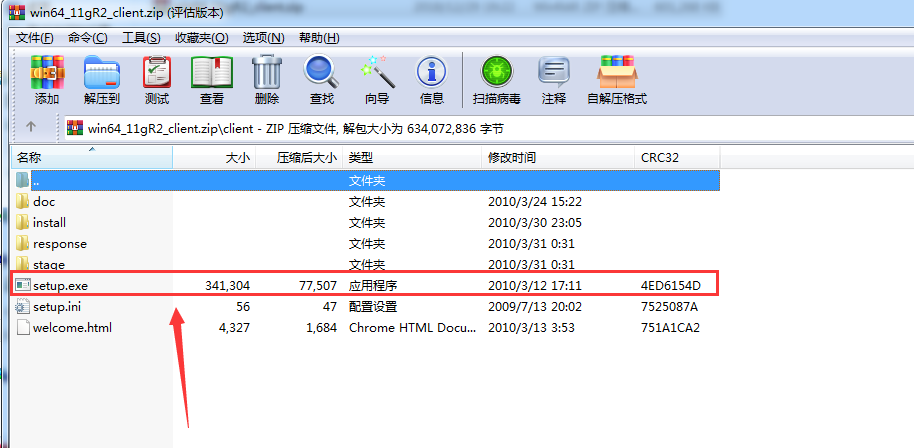
2.1找到解压好的文件 在该目录下打开setup.exe,执行安装程序后会出现启动安装的命令提示符,进入安装; 如下图

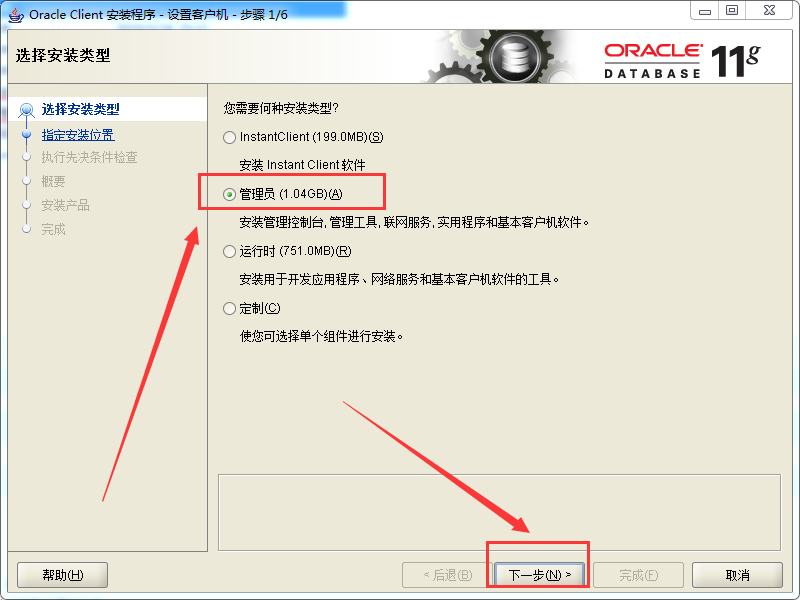
2.2点击之后跳转到如下图_点击管理员安装 执行下一步 如下图:

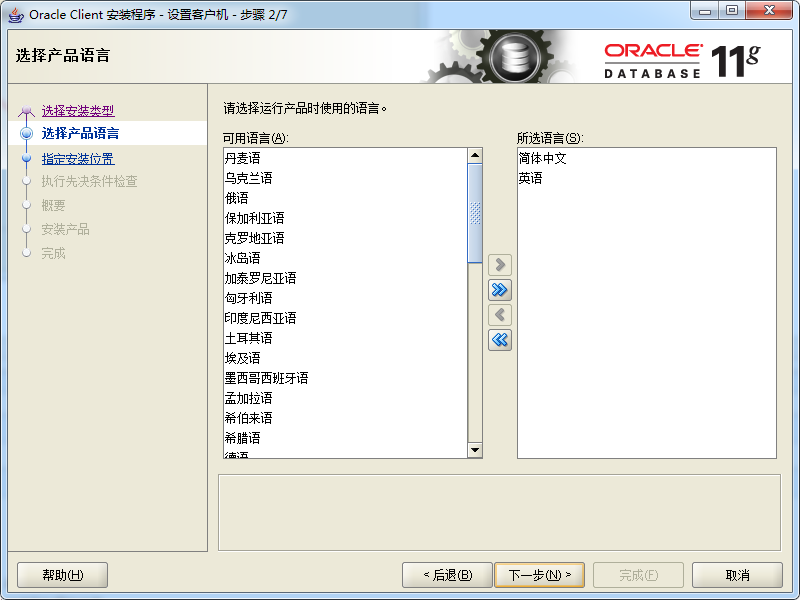
2.3 选择语言 默认 选择 下一步 如下图:
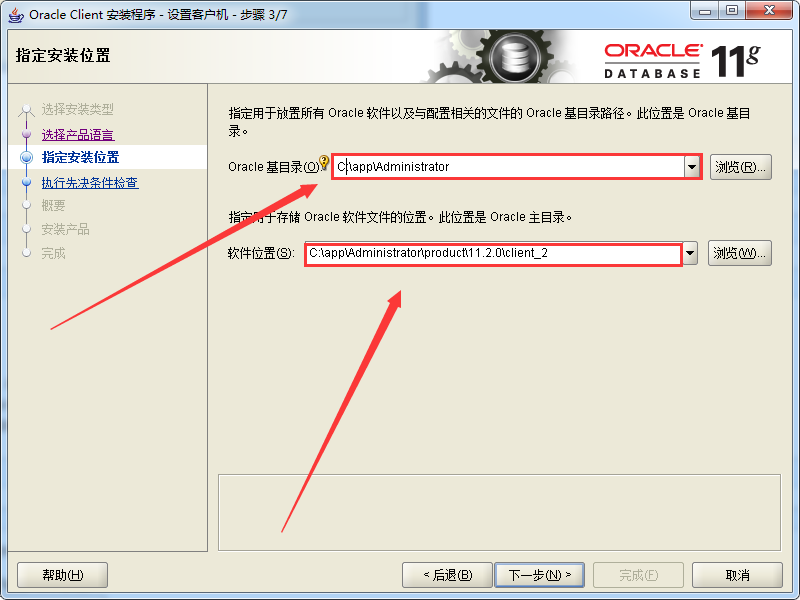
2.4 选择安装路径 我建议选择 C盘 下一步 如下图:

2.5 执行先决条件 默认 下一步 如下图:

2.6 安装程序 默认 下一步 完成 如下图:

2.7 点击执行完成 之后 如下图:

2.8 等进程文件全部执行完成之后 点击关闭 如下图:

到此 服务端就全部安装完成!
第三步:安装 oracle _ plsqldeveloper
把下载好的文件 解压到自己 PC 机器的任何地方都行
解压好之后我们开始 安装操作_步骤如下:
3.1 我们安装 oracle11G_客户端 双击 运行的 应用程序 如下图:

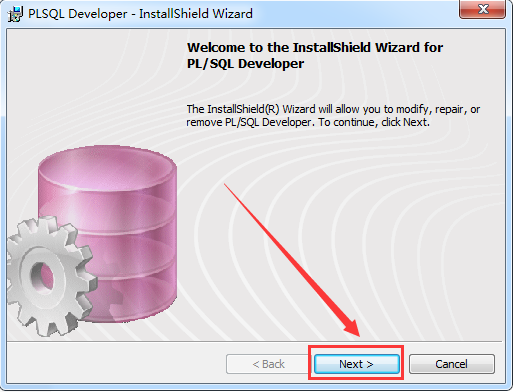
3.2 点击 Next 下一步 如下图:

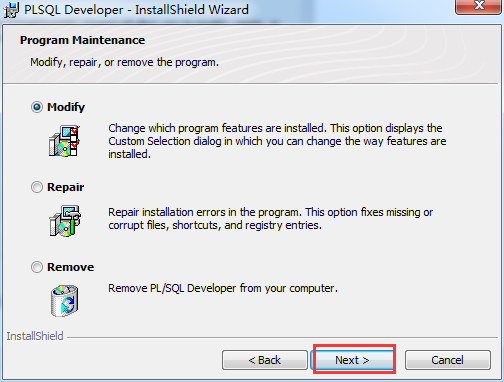
3.3 选择 默认 点击下一步 如下图:

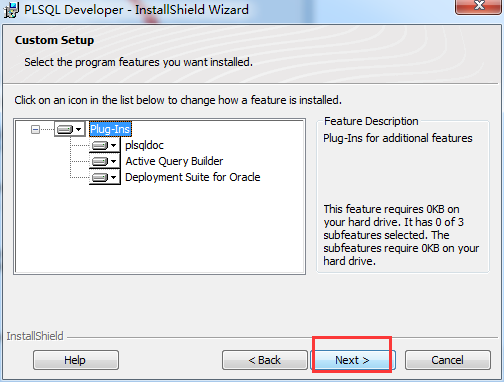
3.4 选择 默认 点击下一步 如下图:

3.5 选择 安装路径 自己选择 就好了 下一步 如下图:
点击 insert 完成安装

第四步:选择中文字体 如下图:
把下载好的文件 解压到自己 PC 机器的任何地方都行
解压好之后我们开始 安装操作_步骤如下:
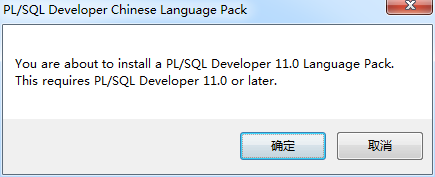
根据需要 时候需要中文字体

4.2 选择 点击确定

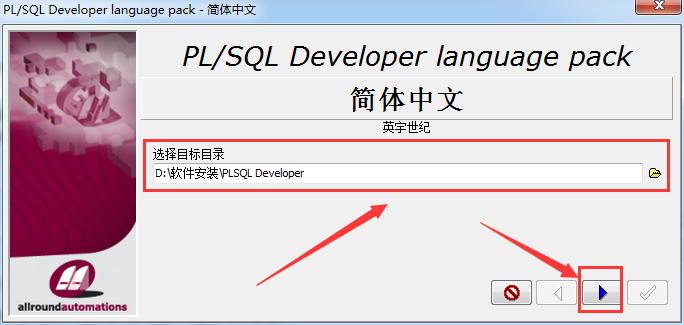
4.3 选择你安装的 plsqldevrloper 的路径 点击执行

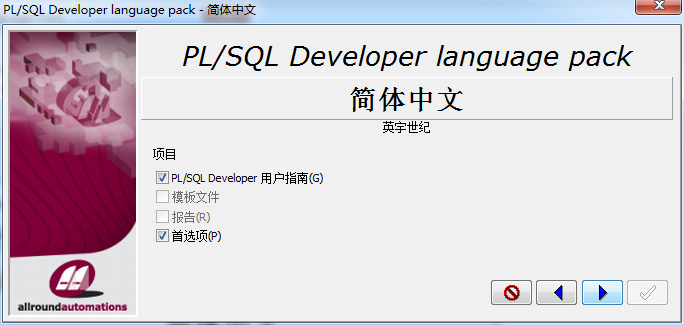
4.4 默认选择

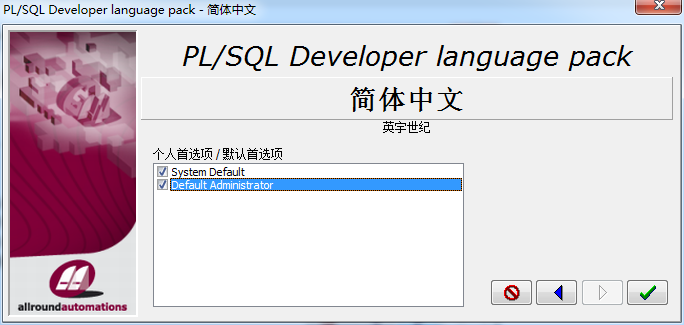
4.5 默认选择 打 √ 完成

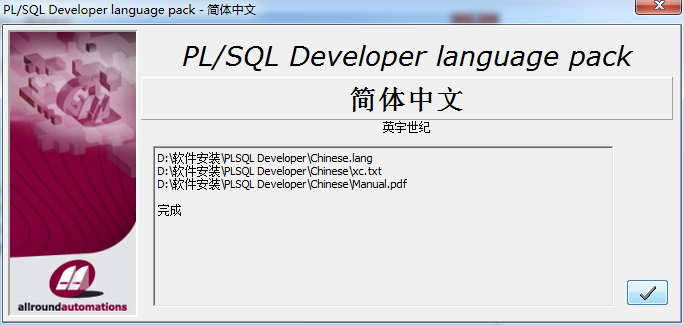
4.6 默认 打钩完成

至此 oracle win7 系统 plsqldeveloper 安装完成!
因为博主的 PC 是win 7 的 所以目前就是 win7 系统的安装
如有 win 10 安装出错 可以联系 博主!
以及 开发者的 也可以联系博主!
安装_oracle11G_客户端_服务端_链接_oracle的更多相关文章
- window安装rsync客户端和服务端
原文地址: https://www.cnblogs.com/janas/p/3321087.html 下载地址: https://linux.linuxidc.com/index.php?folder ...
- Android BLE与终端通信(三)——客户端与服务端通信过程以及实现数据通信
Android BLE与终端通信(三)--客户端与服务端通信过程以及实现数据通信 前面的终究只是小知识点,上不了台面,也只能算是起到一个科普的作用,而同步到实际的开发上去,今天就来延续前两篇实现蓝牙主 ...
- spring-oauth-server实践:客户端和服务端环境搭建
客户端:http://localhost:8080/spring-oauth-client/index.jsp 服务端:http://localhost:8080/spring-oauth-serve ...
- Axis创建webservice客户端和服务端
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本人声明.否则将追究法律责任. 作者:永恒の_☆ 地址:http://blog.csdn.net/chenghui0317/ ...
- TLSv1.3 Support:主流 Web 客户端和服务端对 TLSv1.3 的支持情况
TLSv1.3 Support:主流 Web 客户端和服务端对 TLSv1.3 的支持情况 请访问原文链接:https://sysin.org/blog/tlsv1-3-support/,查看最新版. ...
- Fresco 源码分析(二) Fresco客户端与服务端交互(3) 前后台打通
4.2.1.2.4 PipelineDraweeControllerBuilder.obtainController()源码分析 续 上节中我们提到两个核心的步骤 obtainDataSourceSu ...
- Fresco 源码分析(二) Fresco客户端与服务端交互(1) 解决遗留的Q1问题
4.2 Fresco客户端与服务端的交互(一) 解决Q1问题 从这篇博客开始,我们开始讨论客户端与服务端是如何交互的,这个交互的入口,我们从Q1问题入手(博客按照这样的问题入手,是因为当时我也是从这里 ...
- 同一台电脑同时装Oracle客户端和服务端
1.如果之前安装过Oracle,Win+R输入Services.msc,关掉以Oracle开头的服务(卸载Oracle服务端和客户端步骤一样,见另外一篇帖子) 2.Win+R输入regedit打开注册 ...
- javaWeb项目中的路径格式 请求url地址 客户端路径 服务端路径 url-pattern 路径 获取资源路径 地址 url
javaweb项目中有很多场景的路径客户端的POST/GET请求,服务器的请求转发,资源获取需要设置路径等这些路径表达的含义都有不同,所以想要更好的书写规范有用的路径代码 需要对路径有一个清晰地认知 ...
随机推荐
- 【原创】大数据基础之Oozie(3)Oozie从4.3升级到5.0
官方文档如下: http://oozie.apache.org/docs/5.0.0/AG_OozieUpgrade.html 这里写的比较简单,大概过程如下:1 下载5.0代码并编译:2 解压5.0 ...
- 【原创】大叔问题定位分享(8)提交spark任务报错 Caused by: java.lang.ClassNotFoundException: org.I0Itec.zkclient.exception.ZkNoNodeException
spark 2.1.1 一 问题重现 spark-submit --master local[*] --class app.package.AppClass --jars /jarpath/zkcli ...
- css 冷知识
*{margin: 0;padding: 0;} li{list-style-type:none; }ul{list-style: none;}img{border: none;}ul,input,s ...
- 记录一下,PC端vue开发常用框架,已经用过elementUI和iview 接下来尝试另一个Muse-UI 喜欢它的点击效果
官网地址: https://muse-ui.org/#/zh-CN/installation
- mac os app 开发
macOS 新手开发:第 1 部分 macOS 新手开发:第 2 部分 macOS 新手开发:第 3 部分
- AI数据分析(一)
安装Spyder+PyQt5 在python36目录下,使用cmd打开,切换到Scripts文件下 pip install spyder pip install PyQt5 python中的库 Num ...
- Postman 安装及使用入门教程(我主要使用接口测试)
1.Postman 安装及使用入门教程(我主要使用接口测试)Postman的English官网:https://www.getpostman.com/chrome插件整理的Postman中文使用教程( ...
- pandas导入导出数据-【老鱼学pandas】
pandas可以读写如下格式的数据类型: 具体详见:http://pandas.pydata.org/pandas-docs/version/0.20/io.html 读取csv文件 我们准备了一个c ...
- python下载大文件
1. wget def download_big_file_with_wget(url, target_file_name): """ 使用wget下载大文件 Note: ...
- VMware虚拟机下安装ubuntu操作系统
安装tools:
