Flask消息验证与提示
一,消息提示基本语法。
1,先新建一个Flask工作空间。

2,新建后自动得到一个app.py文件,直接运行可以看到基本效果。然后引入
from flask import flash。使用这个flash时候需要配置秘钥secret_key,flask会通过它对消息进行加密。并引入模板库
render_template。
3,在“templates”文件夹下新建“index.html”文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello,Login</h1> <h2>{{ get_flashed_messages()[0] }}</h2>
</body>
</html>
注:第10行是获取flash的函数,返回的是list,所以在后面加上序号。
app.py代码:
from flask import Flask,flash,render_template app = Flask(__name__)
app.secret_key = '' @app.route('/')
def hello_world():
flash("Hello JiKeXueYuan!")
return render_template("index.html") if __name__ == '__main__':
app.run()
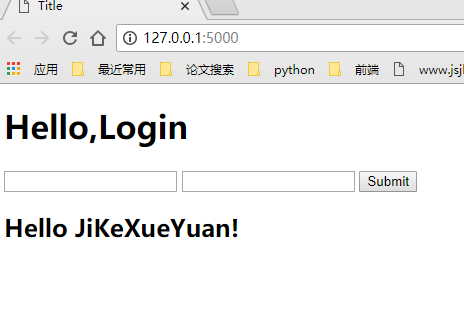
结果:

可以看到,接受的"Hello JiKeXueYuan!"已经显示到网页上了。这句话就是提示语句,比如你填写表单时你忘记填一个东西他会提示你就用这个方法做。
二,表单提示实例
app.py
from flask import Flask,flash,render_template,request app = Flask(__name__)
app.secret_key = '' @app.route('/')
def hello_world():
flash("Hello JiKeXueYuan!")
return render_template("index.html") @app.route("/login",methods=['POST'])
def login():
form = request.form
username = form.get('username')
password = form.get('password') if not username:
flash("Please input username!")
return render_template("index.html")
if not password:
flash("Please input password!")
if username == "jkxy" and password=="":
flash("Login success!")
return render_template("index.html")
else:
flash("Username or Password is wrong!")
return render_template("index.html")
if __name__ == '__main__':
app.run()
注意:这里要用一个request用于13行的表单数据的请求。
注意:index和app里的传递方法都是POST,要一致才行。而且注意app里的写法是“methods=['POST']”
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello,Login</h1>
<form action="/login" method="post">
{#action方法注意,POST#}
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="Submit">
</form>
<h2>{{ get_flashed_messages()[0] }}</h2>
</body>
</html>
结果:
1,不填表单直接提交:

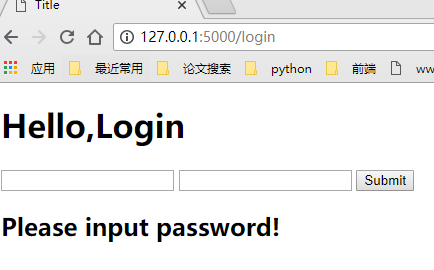
2,只填写用户名:

大家有没注意到1中“Hello JiKeXueYuan!”这句话直接出现在1图中,但是在输入框中输入文字后,本来显示这句话的位置变成了提示语句。
因为这些语句都在app.py中第9行的模板是index(此时URL页面显示在根目录),而在index中还有表单语句,在表单中输入内容后跳转到login。
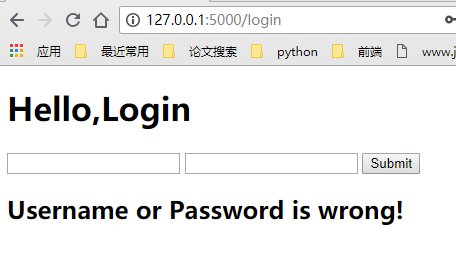
3,都填错了:

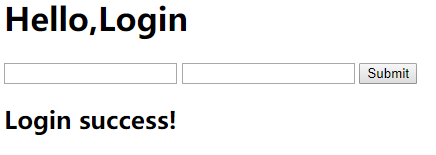
4,都填对了(我们在代码中内置了用户名和密码:jkxy,123):

注意点:
当没有加入根目录是时候:

则会出现以下情况:

Flask消息验证与提示的更多相关文章
- Flask消息闪现
目录 Flask消息闪现 简单的例子 闪现消息的类别 过滤闪现消息 Message Flashing 参考 Flask消息闪现 一个好的应用和用户界面都需要良好的反馈.如果用户得不到足够的反馈,那么应 ...
- 我们一起学习WCF 第三篇头消息验证用户身份
前言:今天我主要写的是关于头消息的一个用处验证用户信息 下面我画一个图,可以先看图 第一步:我们先开始做用户请求代码 首先:创建一个可执行的上下文对象块并定义内部传输的通道 using (Operat ...
- 解决视图状态消息验证代码 (MAC) 错误
https://blog.csdn.net/bingtingabc/article/details/49148745 2015年10月15日 10:05:56 bingtingabc 阅读数:3397 ...
- 目录视图摘要视图订阅 基于Extjs开发不允许为空的文本框提示及相应的验证错误提示(转)
原文地址:http://blog.csdn.net/kunoy/article/details/8007585 本文主要解决问题: 1.区分哪些文本框不允许为空,很多网站都采用在文本框后加*号,ext ...
- jquery.validate自定义验证--成功提示与择要提示
1. 自定义验证--成功提示 1) 添加选项 errorClass: "unchecked", validClass: "checked", errorElem ...
- jquery.validate自己定义验证--成功提示与择要提示
1. 自己定义验证--成功提示 1) 加入选项 errorClass: "unchecked". validClass: "checked", errorEle ...
- flask 自定义验证器(行内验证器、全局验证器)
自定义验证器 在WTForms中,验证器是指在定义字段时传入validators参数列表的可调用对象,下面来看下编写自定义验证器. 行内验证器 除了使用WTForms提供的验证器来验证表单字段,我们还 ...
- .NET CORE 微信小程序消息验证的坑
进入微信小程序,点击开发->选择消息推送->扫码授权,填写必要参数 进入接口开发: /// <summary> /// 验证小程序 /// </summary> / ...
- MVVM架构~knockoutjs系列之验证成功提示显示
返回目录 对于knockout.validation来说,我们已经知道了如何去验证大部分表单元素,而有时,我们的需求希望在每个元素验证成功后,去显示正确的提示,这个我们很容易的使用self.元素.is ...
随机推荐
- Eclipse——如何设置代码字体大小
eclipse默认字体太小,1920*1080下分辨不清楚,接下来介绍一下如何更改默认字体大小: 1.window-Preferences 2.General-Appearance-Colors an ...
- python常用的内置函数
python常用的内置函数集合做一个归类用的时候可以查找- abs 返回数字x的绝对值或者x的摸 - all (iterable)对于可迭代的对象iterable中所有元素x都有bool(x)为tru ...
- python之描述符
描述符是将某种特殊类型的类实例指派给另一个类的属性,某种特殊类型的类就是这个类里面封装了get,set,delete这三个方法,可以将这个类指派给另一个类的某一个属性,这样就可以通过这三个方法对该属性 ...
- C语言数据类型和C#的区别
- 命令链接按钮QCommandLinkButton
继承QPushButton 它的用途类似于单选按钮的用途,因为它用于在一组互斥选项之间进行选择,命令链接按钮不应单独使用,而应作为向导和对话框中单选按钮的替代选项,外观通常类似于平面按钮的外观,但除了 ...
- Redis的安装与常用配置说明
1.redis安装步骤 1).下载,上传到Linux服务器,并解压 2).预编译(实际上是检查编译环境的过程) 进入目录: cd /opt/soft/redis-3.2.9/deps/jemall ...
- iMX6Q开发板的EIM接口的配置可以与FPGA通讯-交换数据-最常用的接口配置
最近基于迅为的i.mx6Q开发板进行了一个FPGA项目的开发,下面给大家介绍一下EIM接口的配置,包括引脚的的选择和寄存器的配置 For the usage of WEIM on i.MX6, you ...
- 只要三步,使用html5+js实现像素风头像生成器
只要三步,使用html5+js实现像素风头像生成器 html5的画布给我们带来了很大的空间,其实像素风格头像生成器只是用到了画方块的方法.画一个像素头像,只要三步,1.解决像素点,2.解决像素点之间的 ...
- python 数据分析工具之 numpy pandas matplotlib
作为一个网络技术人员,机器学习是一种很有必要学习的技术,在这个数据爆炸的时代更是如此. python做数据分析,最常用以下几个库 numpy pandas matplotlib 一.Numpy库 为了 ...
- video作为背景全屏铺满问题
项目中我打算使用一个MP4视频作为登录界面背景,首先在静态页面都没法显示出来,后来发现需要将视频的编码格式转换为H264的格式方能正常显示(使用格式工厂转换即可): 后又发现视频没办法铺满全屏,在不同 ...
