HTML 部分非常用标签
| 标签 | 描述 | 示例 |
|---|---|---|
| <!DOCTYPE> | 定义文档类型。 |
HTML5 : <!DOCTYPE html> HTML4.* :<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| <meta> | 定义关于 HTML 文档的元信息。 |
规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据 指定字符集:<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 禁止转码:<meta http-equiv="Cache-Control" content="no-siteapp" /> 优先使用IE11:<meta http-equiv="x-ua-compatible" content="ie=IE11"> SEO:<meta name="keywords" content="FullStack"> 移动端设置:<meta name="screen-orientation" content="portrait"> 强制竖屏...等等 |
|
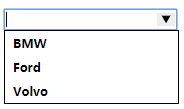
<select> |
定义下拉列表。 定义选择列表(下拉列表)。 |
datalist如下:
select只能选择给定选项 datalist支持输入填写,支持模糊查找匹配 |
| <ol><ul><li> |
定义列表。 有序列表 无序列表 |
<ol> <ul>
|
| 定义框架集的窗口或框架。 |
<frameset cols="25%,50%,25%">
|
|
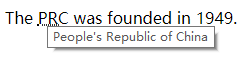
| <abbr> | 定义缩写。 |
<abbr title="People's Republic of China">PRC</abbr>
|
| <address> | 定义文档作者或拥有者的联系信息。 | 仅语义特性,效果同div |
| <applet> | 不赞成使用。定义嵌入的 applet。 | 嵌入的 Java applet |
| <article> | 定义文章。 | 仅语义特性,效果同div |
| <aside> | 定义页面内容之外的内容。 | 仅语义特性,效果同div |
| <base> | 定义页面中所有链接的默认地址或默认目标。 | <head>
|
| <bdi> | 定义文本的文本方向,使其脱离其周围文本的方向设置。 | |
| <bdo> | 定义文字方向。 |
<bdo dir="rtl"> Here is </bdo> 结果- si ereH |
| <blockquote> | 定义长的引用。 | 文字左右缩进并有换行 |
| <caption> | 定义表格标题。 |
内嵌于table
|
| 定义 | 仅语义特性,效果同div,可使用css实现 | |
| <col> | 定义表格中一个或多个列的属性值。 | |
| <colgroup> | 定义表格中供格式化的列组。 | |
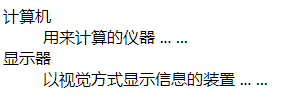
| <dd><dl><dt> | 定义列表 |
<dl> 结果:
|
| <del><ins> | 定义被删除文本。 | 
|
| <details><summary> | 定义元素的细节。 |
<details>
|
| <dialog> | 定义对话框或窗口。 | Chrome 和 Safari 6 和支持 |
| <embed> | 定义外部交互内容或插件。 |
<embed src="/i/helloworld.swf" /> 播放该文件 |
| <fieldset><legend> | 定义围绕表单中元素的边框。 |
<fieldset>
|
| <figure><figcaption> | 定义 figure 元素的标题。 | 仅语义特性,效果同div |
| <header><footer> | 定义 section 或 page 的页脚。 | 仅语义特性,效果同div |
| <hr> | 定义水平线。 |  |
| <iframe> | 定义内联框架。 |
frame不能脱离frameSet单独使用,iframe可以 Frame与Iframe两者可以实现的功能基本相同,不过Iframe比Frame具有更多的灵活性 |
| <keygen> | 定义生成密钥。 | 配合表单使用,当提交表单时,私钥存储在本地,公钥发送到服务器 |
| <map><area> | 定义图像映射。 | 定义图片中的部分区域可点击并具有href |
| <mark> | 定义有记号的文本。 |
<mark>milk</mark>
|
|
定义预定义范围内的度量。 |
<meter value="3" min="0" max="10">3/10</meter>
<progress value="22" max="100"></progress>
|
|
| <nav> | 定义导航链接。 | |
| <object><param> | 定义内嵌对象。定义对象的参数。 | |
| 定义选择列表中相关选项的组合。 |
<select>
|
|
| <pre> | 定义预格式文本。 |
<pre> 标签的一个常见应用就是用来表示源代码 <pre> <script type="text/javascript" src="loadxmldoc.js"> |
| <q> | 定义短的引用。 |
给文字加引号 <q>This is a short quotation</q>
|
|
定义 ruby 注释。 定义 ruby 注释的解释。 定义若浏览器不支持 ruby 元素显示的内容。 |
<ruby> 结果:
|
|
| <source> |
定义媒介源。 浏览器选择它所支持的文件 |
<audio controls> |
| <sub><sup> | 定义下标文本。 | 
|
| <tfoot> | 定义表格中的表注内容(脚注)。 | |
| <thead> | 定义表格中的表头内容。 |
HTML 部分非常用标签的更多相关文章
- a标签点击跳转失效--IE6、7的奇葩bug
一般运用a标签包含img去实现点击图片跳转的功能,这是前端经常要用到的东西. 今天遇到个神奇的bug:如果在img上再包裹一层div,而且div设置了width和height,则图片区域点击时,无任何 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
- 百度MIP页规范详解 —— canonical标签
百度MIP的规范要求必须添加强制性标签canonical,不然MIP校验工具会报错: 强制性标签<link rel="/^(canonical)$/"> 缺失或错误 这 ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- TODO:Laravel 使用blade标签布局页面
TODO:Laravel 使用blade标签布局页面 本文主要介绍Laravel的标签使用,统一布局页面.主要用到到标签有@yield,@ stack,@extends,@section,@stop, ...
- 最新 去掉 Chrome 新标签页的8个缩略图
chrome的新标签页的8个缩略图实在让人不爽,网上找了一些去掉这个略缩图的方法,其中很多已经失效.不过其中一个插件虽然按照原来的方法已经不能用了,但是稍微变通一下仍然是可以用的(本方法于2017.1 ...
- css-父标签中的子标签默认位置
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- xpath提取多个标签下的text
title: xpath提取多个标签下的text author: 青南 date: 2015-01-17 16:01:07 categories: [Python] tags: [xpath,Pyth ...
- 多个Img标签之间的间隙处理方法
1.多个标签写在一行 <img src="/i/eg_tulip.jpg" alt="郁金香" height="100px"/> ...
- html5标签canvas函数drawImage使用方法
html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本.参数传递三种形式: drawImage(image,x,y):在 ...
随机推荐
- CentOS7突然出现无法连接网络的情况--VM下
转自:https://blog.csdn.net/xzm5708796/article/details/83757372 突然出现VM内安装的centos7系统无法通过外部进行连接1.登陆到虚拟机上查 ...
- CentOS Linux 升级内核步骤和方法(转)
当前系统为CentOS Linux release 6.0 (Final),内核版本为2.6.32-71.el6.i686.由于最近内核出现最新的漏洞(linux kernel 又爆内存提权漏洞,2. ...
- 微信小程序上传文件遇到的坑
在开发小程序时,使用的花生壳做的内网映射,域名使用花生壳卖的https域名 在做小程序文件上传时,调用接口,老是报错. Caused by: org.apache.commons.fileupload ...
- 记一次idea启动tomcat后控制台乱码的坑
IDEA的编码配置大致跟<IntelliJ IDEA 控制台中文乱码解决方案>一样 但是启动后依旧乱码!why? 后来想起来,之前因为在win10控制台下跑tomcat乱码,所以,改过一个 ...
- Winscp无法连接linux虚拟机解决
之前需要从主机传文件到虚拟机上,安装了vmware tools,拖拽文件后发现文件总是会损坏一些,查了一下,使用Winscp就不会出现这个问题. 安装好后配置连接:(Centos7) 打开虚拟机,找到 ...
- Altium Designer 10如何导出SMT加工信息和BOM元件清单
要委托工厂进行SMT加工,需要向工厂提供表贴元器件的位置信息(Pick Place),这些信息可以由csv保存下来. 步骤如下: 一.设定坐标原点,一般设为板子左下角,在Keepout划线的顶点处. ...
- 【Linux】scp指令
语法: scp [可选参数] file_source file_target 参数说明: -1: 强制scp命令使用协议ssh1 -2: 强制scp命令使用协议ssh2 -4: 强制scp命令只使用I ...
- 【EMV L2】GPO响应以及AIP、AFL
[GPO命令] 终端通过GPO(Get Processing Options)命令 通知卡片交易开始.命令数据为PDOL指定的终端数据. [GPO响应] 卡片在GPO命令的响应中返回AIP和AFL:A ...
- knockout为绑定元素生成id
knockout 提供生成了uniqueName的方法,但没有提供生成Id的方法. 感谢stackoverflow提供的思路与方法. 下面是uniqueName的实现方法. ko.bindingHan ...
- C# autocomplete
前台代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runa ...