安卓开发:UI组件-图片控件ImageView(使用Glide)和ScrollView
2.7ImageView
2.7.1插入本地图片
一个图片控件,可以用来显示本地和网络图片。
在首页添加按钮ImageView,指向新页面(步骤与前同,不再详写)。

activity_image_view.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<!--suppress AndroidDomInspection -->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_1"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#FF9900"
android:src="@drawable/lake" //注意,这里插入的图片不能过大,否则爆红不能显示。猜测因为不是缩略图的原因,大图无法适配手机小屏幕。
android:layout_marginBottom="10dp"/>
<ImageView
android:id="@+id/iv_2"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#FF9900"
android:src="@drawable/lake"
android:scaleType="center" //scaleType为缩放类型,由于上面设置了图片大小300dp×200dp,所以不加此属性会出现边框。其他属性见末。
android:layout_marginBottom="10dp"
android:layout_below="@+id/iv_1"/>
</RelativeLayout>
fitXY,通过拉伸撑满框架
fitCenter,保持宽高比缩放,直至能够完全显示
centerCrop,保持宽高比缩放,直至完全覆盖控件,裁剪显示
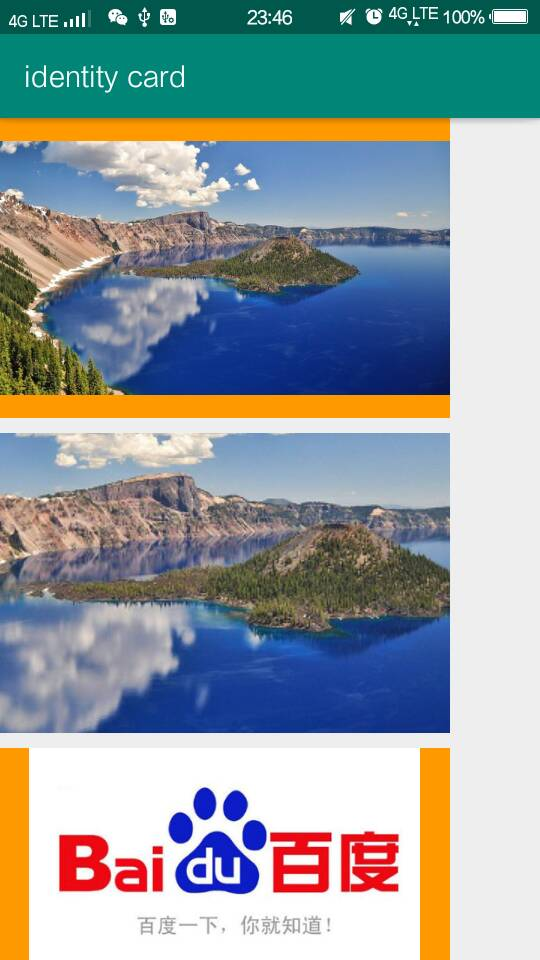
效果图:(第一张为原图,背景设置的橙色被露出来;第二张使用了scaleType属性,显示了图片中心内容。)

2.7.1插入网络图片
这里我们要使用一下第三方库glide。
打开GitHub,搜索glide,这个就是我们想要的链接,

或者直接进入链接https://github.com/bumptech/glide。里面提供了关于这个包的详细说明,包括下载方式、说明文档(很重要)等等。
在靠后位置可以看到使用说明(左图),这里提供了三种下载方式,可以通过下载jar包,移入libs(右图)的方式完成安装,也可以通过gradle,这里采用了第二种方法。


—————————————————————在使用gradle安装的时候踩了个大坑:—————————————————————
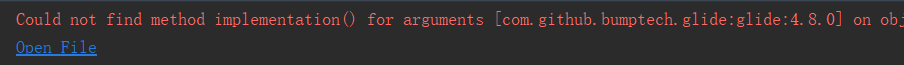
第一次安装的时候打开了一个 文件,找到指定位置粘贴了内容进去,但是同步之后报错:
文件,找到指定位置粘贴了内容进去,但是同步之后报错:

问题出在dependencies里面使用implementation有误,上网查找此问题发现是因为gradle版本没有达到3.0。我???可是我的gradle是4.6的?
换了台电脑、连了VPN都是报同样的错误,最后发现问题出在依赖书写有误的地方。AS项目里面有两个build.gradle文件,但是这两个文件位置、功能都有区别,具体区别可以参考这篇文章:https://www.jianshu.com/p/2356ecc76e34
把dependencies里面需要依赖的这两行代码写到文件:项目/app/build.gradle,中指定位置即可。
———————————————————————————分割线结束———————————————————————————
接下来添加一个新的图片控件,用以显示我们获取的网络上的图片:
<ImageView
android:id="@+id/iv_3"
android:layout_width="300dp"
android:layout_height="200dp"
android:background="#FF9900"
android:layout_below="@+id/iv_2"/>
在ImageViewActivity文件中使用glide,编写详细内容:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide; //新引入的包 public class ImageViewActivity extends AppCompatActivity { private ImageView mIv3; //定义了控件mIv3 @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_view);
mIv3 = findViewById(R.id.iv_3);
Glide.with(this).load("http://images02.cdn86.net/kps01/M00/32/A7/wKiAiVR_uq_fpgU8AAFBHFRV_gg699.png").into(mIv3); //使用了glide调用了网络上的图片 }
}
效果图:

2.8ScrollView
按钮变多后,一个页面无法盛下,所以需要通过的滚动方式查看所有内容,这就使用到了ScrollView。
2.8.1垂直滚动
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android" //使用ScrollView控件将所有内容包裹进去
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> //设置方向为垂直 <LinearLayout //这里注意:ScorllView只能有一个元素,所以通过这样的方法把所有内容都包含进去
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<Button
android:id="@+id/btn_textview"
android:layout_width="match_parent"
android:layout_height="61dp"
android:text="TextView"
android:textAllCaps="false"
android:layout_marginBottom="250dp"/> //使第一个按钮与其他按钮的距离拉开,形成滚动条件
<Button
android:id="@+id/btn_button"
android:layout_width="match_parent"
android:layout_height="61dp"
android:text="Button"
android:textAllCaps="false"/>
<Button
.../>
<Button
.../>
<Button
.../>
</LinearLayout>
</ScrollView>
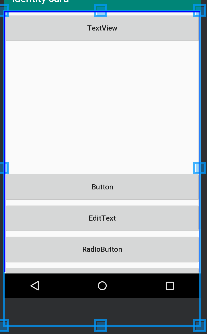
效果图:

2.8.2水平滚动
代码:
<HorizontalScrollView //在外面套一层HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="Test1"/>
<Button
android:id="@+id/btn_2"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="Test2"/>
<Button
android:id="@+id/btn_3"
android:layout_width="200dp"
android:layout_height="200dp"
android:text="Test3"/>
</LinearLayout>
</HorizontalScrollView>
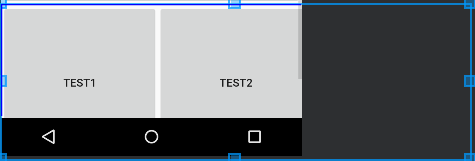
效果图:

安卓开发:UI组件-图片控件ImageView(使用Glide)和ScrollView的更多相关文章
- iOS开发UI篇—UIScrollView控件实现图片缩放功能
iOS开发UI篇—UIScrollView控件实现图片缩放功能 一.缩放 1.简单说明: 有些时候,我们可能要对某些内容进行手势缩放,如下图所示 UIScrollView不仅能滚动显示大量内容,还能对 ...
- iOS开发UI篇—UIScrollView控件实现图片轮播
iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 二.实现代码 storyboard中布局 代码: #import "YYV ...
- 【转】 iOS开发UI篇—UIScrollView控件实现图片轮播
原文:http://www.cnblogs.com/wendingding/p/3763527.html iOS开发UI篇—UIScrollView控件实现图片轮播 一.实现效果 实现图片的自动轮播 ...
- iOS开发UI篇—UIScrollView控件介绍
iOS开发UI篇—UIScrollView控件介绍 一.知识点简单介绍 1.UIScrollView控件是什么? (1)移动设备的屏幕⼤大⼩小是极其有限的,因此直接展⽰示在⽤用户眼前的内容也相当有限 ...
- iOS开发UI篇—UITableview控件基本使用
iOS开发UI篇—UITableview控件基本使用 一.一个简单的英雄展示程序 NJHero.h文件代码(字典转模型) #import <Foundation/Foundation.h> ...
- iOS开发UI篇—UITableview控件简单介绍
iOS开发UI篇—UITableview控件简单介绍 一.基本介绍 在众多移动应⽤用中,能看到各式各样的表格数据 . 在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView,UIT ...
- iOS开发UI篇—UITableview控件使用小结
iOS开发UI篇—UITableview控件使用小结 一.UITableview的使用步骤 UITableview的使用就只有简单的三个步骤: 1.告诉一共有多少组数据 方法:- (NSInteger ...
- iOS开发-UI (一)常用控件
从这里开始是UI篇 知识点: 1.常用IOS基本控件 2.UITouch ======================= 常用基本控件 1.UISegmentedControl:分段控制器 1)创建方 ...
- Android UI组件----AppWidget控件入门详解
Widget引入 我们可以把Widget理解成放置在桌面上的小组件(挂件),有了Widget,我们可以很方便地直接在桌面上进行各种操作,例如播放音乐. 当我们长按桌面时,可以看到Widget选项,如下 ...
随机推荐
- PHP7CMS 无条件前台GETSHELL
PHP7CMS 无条件前台GETSHELL Version:2018-10-09 //最新版中以修复此漏洞 这个漏洞很简单,如果作者在写代码的时候考虑到一点点安全方面,其实都可以避免的. 01 0 ...
- [Swift]LeetCode67. 二进制求和 | Add Binary
Given two binary strings, return their sum (also a binary string). The input strings are both non-em ...
- [Swift]LeetCode451. 根据字符出现频率排序 | Sort Characters By Frequency
Given a string, sort it in decreasing order based on the frequency of characters. Example 1: Input: ...
- [Swift]LeetCode881. 救生艇 | Boats to Save People
The i-th person has weight people[i], and each boat can carry a maximum weight of limit. Each boat c ...
- Mysql数据库和表的增删改查以及数据备份&恢复
数据库 查看所有数据库 show databases; 使用数据库 use 数据库名; 查看当前使用的数据库 select database(); 创建数据库 create database 数据库名 ...
- linux中一些简便的命令之sort
1.sort file 直接按照顺序排列 2.sort -r file 按照反序排列 3.sort -t [符号]file 指定符号的分隔符,默认为空格 sort -t ';' file 4.sort ...
- 一些Linq方法,come on !!
bool b1 = users.All(u => u.ID == 21); 判断是否元素都满足条件,如果有一个不满足,则返回False,都满足则返回TrueAny() bool b2 = use ...
- Kafka分区与消费者的关系
1. 前言 我们知道,生产者发送消息到主题,消费者订阅主题(以消费者组的名义订阅),而主题下是分区,消息是存储在分区中的,所以事实上生产者发送消息到分区,消费者则从分区读取消息,那么,这里问题来了, ...
- rabbitMQ linux安装
1,下载 erlang (http://www.rabbitmq.com/releases/erlang/) wget http://www.rabbitmq.com/releases/erlang/ ...
- 从锅炉工到AI专家(6)
欠拟合和过拟合 几乎所有的复杂方程都存在结果跟预期差异的情况,越复杂的方程,这种情况就越严重.这里面通常都是算法造成的,当然也存在数据集的个体差异问题. 所以"欠拟合"和" ...
